Gestore contenuti: aggiungere e configurare l'elemento di input Interruttore
7 min
Consenti ai visitatori di attivare un interruttore e inviare una risposta binaria a un campo della raccolta booleano (vero o falso). Ad esempio, puoi utilizzare l'elemento di input Interruttore per consentire ai visitatori di iscriversi a una newsletter da un modulo personalizzato composto da altri elementi di input.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Aggiungi l'elemento di input Interruttore:
- Vai alla pagina in cui vuoi che i visitatori utilizzino l'input Interruttore per inviare una risposta
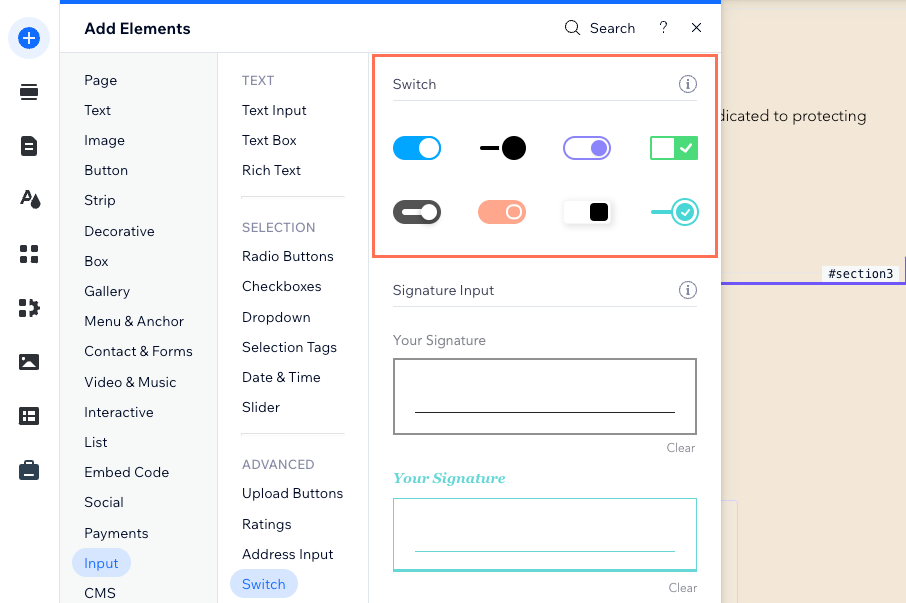
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Input
- Clicca su Interruttore
- Clicca e trascina l'elemento di input Interruttore pertinente sulla pagina

- Collega l'elemento Interruttore alla raccolta del Gestore contenuti in cui memorizzerai gli invii:
- Clicca sull'icona Collega al Gestore contenuti
 sull'elemento Interruttore
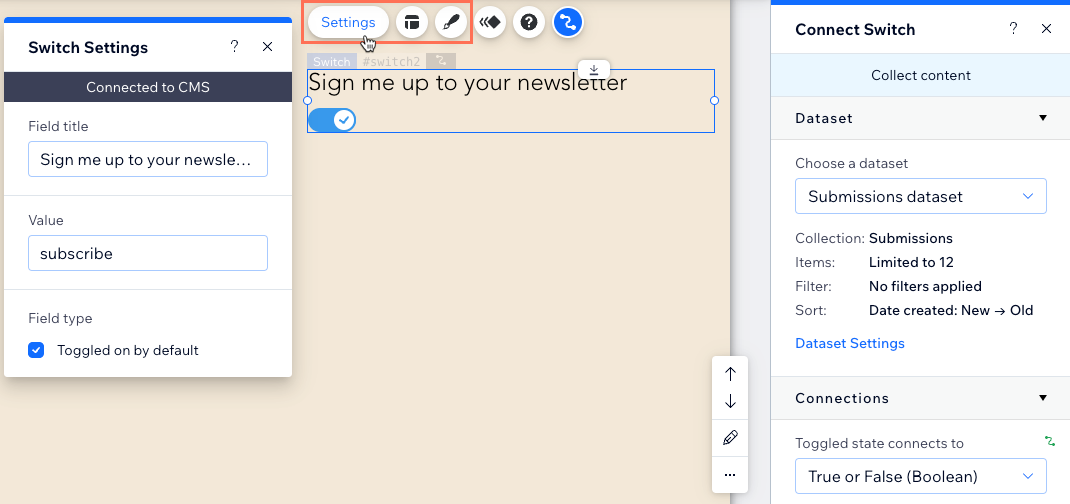
sull'elemento Interruttore - Clicca sul menu a tendina Scegli un dataset e seleziona un dataset che si colleghi alla raccolta in cui memorizzerai gli input inviati
- Clicca sul menu a tendina Lo stato dell'interruttore connette a e scegli il campo booleano in cui memorizzerai gli invii
Suggerimento: per aggiungere un nuovo campo per la memorizzazione degli input, seleziona + Aggiungi, inserisci il nome del campo e clicca su Aggiungi - Imposta la modalità dataset e le autorizzazioni della raccolta:
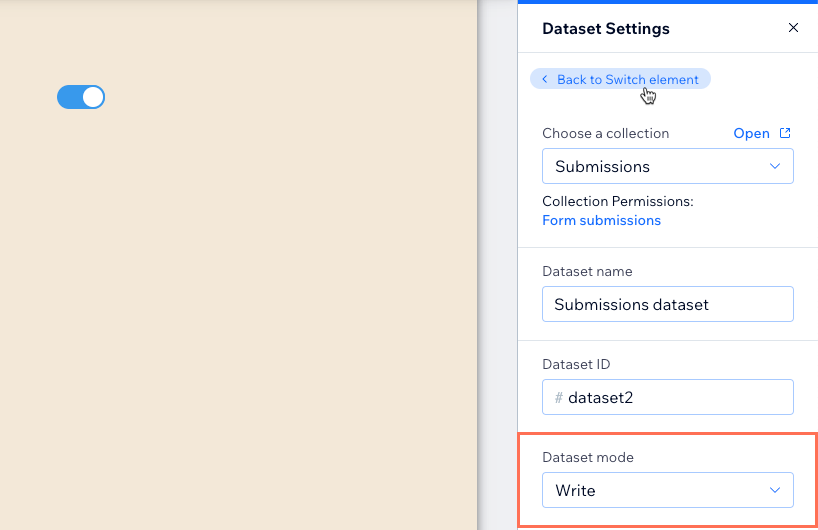
- Clicca su Impostazioni dataset nel pannello a destra
- (Facoltativo) Clicca sul tipo di autorizzazione accanto ad Autorizzazioni per determinare chi può visualizzare, aggiungere, aggiornare o eliminare il contenuto della raccolta
- Clicca sul menu a tendina Modalità dataset e seleziona l'opzione pertinente:
- Scrittura: gli elementi di input collegati possono aggiungere nuovi elementi alla raccolta, ma non possono modificare gli elementi esistenti
- Lettura e scrittura: gli elementi collegati possono aggiornare gli elementi esistenti nella raccolta. Se colleghi un tasto "Nuovo", i visitatori possono utilizzarlo per aggiornare elementi esistenti e aggiungere nuovi elementi alla tua raccolta
- Clicca su Torna a elemento Interruttore nella parte superiore del pannello Impostazioni dataset
- Clicca sull'icona Collega al Gestore contenuti

- Personalizza l'elemento di input Interruttore:
- Clicca su Impostazioni per modificare quanto segue:
- Titolo del campo: modifica il testo del titolo che consente ai visitatori di sapere cosa fa l'interruttore
- Valore: (solo Velo) inserisci la proprietà valore del componente utilizzata nel codice JavaScript
- Tipo di campo: seleziona la casella di spunta se vuoi che l'interruttore sia attivato per impostazione predefinita
- Clicca sull'icona Layout
 per modificare quanto segue:
per modificare quanto segue:
- Formato titolo del campo: scegli come mostrare il titolo del campo se non c'è abbastanza spazio disponibile: Avvolgimento o Mostra contenuto in eccesso
- Posizione cursore: scegli se il cursore deve apparire all'interno o all'esterno della traccia scorrevole
- Dimensione cursore (% della traccia/cursore): trascina il cursore per modificare il cursore o le dimensioni della traccia
- Altezza interruttore: imposta l'altezza del componente interruttore
- Spazio tra interruttore e titolo: modifica la spaziatura tra il titolo e l'interruttore
- Rientro titolo del campo: trascina il cursore per modificare il rientro del titolo del campo
- Visualizza icone maniglie: clicca sull'interruttore per abilitare o disabilitare l'icona della maniglia
- Formattazione: imposta la direzione e l'allineamento del testo
- Clicca sull'icona Design
 per personalizzare il design per entrambi gli stati: Attivo e Disattivo
per personalizzare il design per entrambi gli stati: Attivo e Disattivo
- Clicca su Impostazioni per modificare quanto segue:

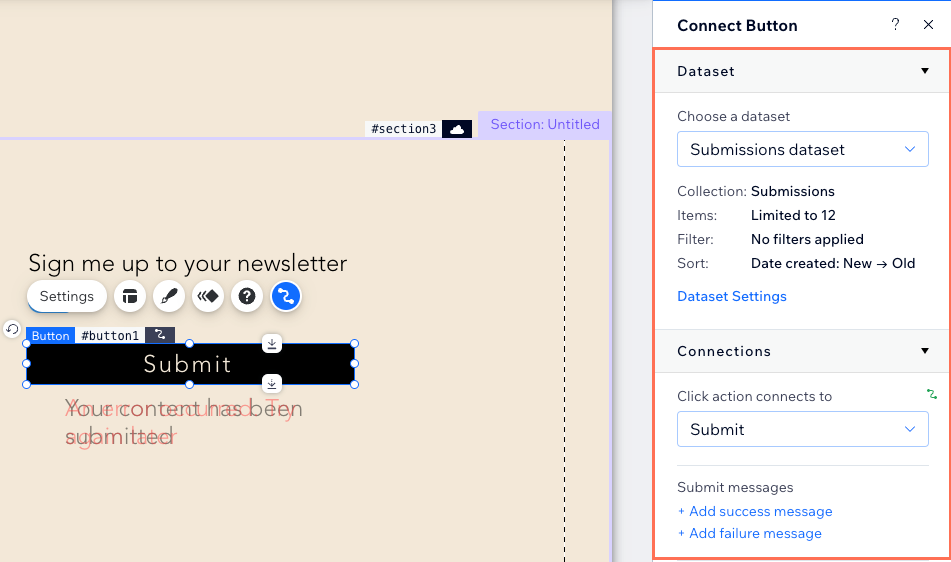
- Aggiungi un tasto "Invia" su cui i visitatori possono cliccare per inviare i loro invii

- Clicca su Anteprima per testare i collegamenti
- Clicca su Pubblica per pubblicare le modifiche sul sito

