הסבר על הצגת תוכן מבסיס נתונים ברפיטר
זמן קריאה: 5 דקות
לפרטים נוספים על הצגת תוכן מבסיס נתונים בתוך רפיטר, הקליקו כאן.
רפיטר הוא אלמנט שמציג מספר פריטים באמצעות אותה פריסה. אתם יוצרים את הפריסה שאתם רוצים וכל אחד מהפריטים של רכיב התוכן החוזר משתמש באותה פריסה כדי להציג תוכן שונה.
פריטים של רכיבי תוכן חוזר הם כמו מיכלים: אתם מצרפים אליהם אלמנטים אחרים. כל שינוי שתבצעו בפריט אחד של רפיטר יעודכן בכל הפריטים.
פריטים של רכיבי תוכן חוזר הם כמו מיכלים: אתם מצרפים אליהם אלמנטים אחרים. כל שינוי שתבצעו בפריט אחד של רפיטר יעודכן בכל הפריטים.
אתם יכולים להשתמש ברכיבי תוכן חוזר כדי להציג תוכן סטטי, כלומר לקבוע ב-Editor איזה תוכן יוצג בכל אחד מהאלמנטים בכל פריט.
אתם גם יכולים להציג תוכן דינמי מאוספים של בסיסי נתונים על ידי חיבור רכיב התוכן החוזר והאלמנטים שמחוברים אליו למערך נתונים. רכיב התוכן החוזר יכיל פריט אחד לכל אחד מהפריטים באוסף, כשכל פריט של רפיטר ישתמש באותה תבנית אבל יציג תוכן שונה. אתם יכולים לקבוע כמה פריטים יוצגו בכל פעם באמצעות ההגדרות של מערך הנתונים.
אתם גם יכולים להציג תוכן דינמי מאוספים של בסיסי נתונים על ידי חיבור רכיב התוכן החוזר והאלמנטים שמחוברים אליו למערך נתונים. רכיב התוכן החוזר יכיל פריט אחד לכל אחד מהפריטים באוסף, כשכל פריט של רפיטר ישתמש באותה תבנית אבל יציג תוכן שונה. אתם יכולים לקבוע כמה פריטים יוצגו בכל פעם באמצעות ההגדרות של מערך הנתונים.
חשוב:
כדי להציג תוכן דינמי ברפיטר, אתם צריכים קודם לחבר את רכיב התוכן החוזר למערך נתונים ואז לחבר אלמנטים ספציפיים ברכיב התוכן החוזר למערך נתונים.
תוכלו להיעזר בדוגמה הבאה כדי להבין מהן חלק מהאפשרויות.
דוגמה
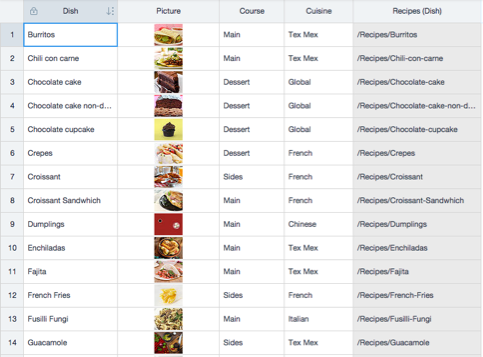
נניח שיש לכם אתר למתכונים, שבו כל המתכונים מאוחסנים באוסף, כמו בתמונה הבאה. הוא מכיל תמונה, את סוג המטבח ואת סוג המנה (ראשונה, עיקרית וכו') לכל מתכון. כבר יצרתם עמוד פריט דינמי שמציג מידע על כל אחד מהמתכונים.

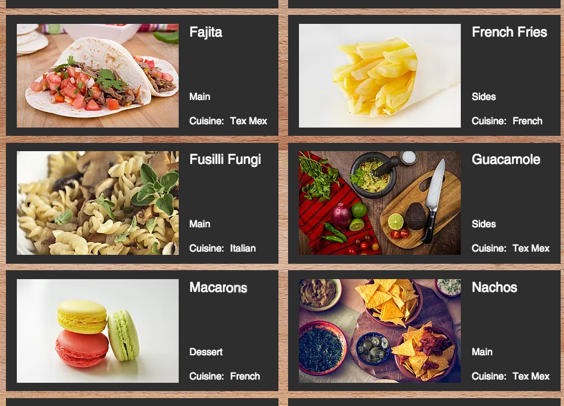
עכשיו אתם רוצים להשתמש ברפיטר כדי ליצור רשימת מנות ולאפשר לגולשים לעבור עליה כדי למצוא את המתכונים שמעניינים אותם. כשהגולשים יקליקו על התמונה של המנה, הם יועברו לעמוד הדינמי של המתכון. בתמונה הבאה תוכלו להבין איך רכיב התוכן החוזר ייראה. הוא יציג את התמונה של המנה, השם, סוג המטבח וסוג המנה. התמונה תכיל לינק לעמוד הדינמי של אותו מתכון.

הוספה והגדרה של רכיב התוכן החוזר
נתחיל בבחירת עיצוב שאנחנו רוצים לרכיב התוכן החוזר והוספתו לעמוד שלנו. נגדיל את רוחב של רכיב התוכן החוזר כדי שיכיל יותר עמודות או נקטין אותו כדי שיכיל פחות עמודות. כדי לשנות את גודל הפריט של רכיב התוכן החוזר, גררו את המסגרת שלו.
הזיזו את האלמנטים הקיימים סביב הפריט של רכיב התוכן החוזר והסירו את האלמנטים שאתם לא צריכים. אתם גם יכולים להוסיף אלמנטים חדשים לרכיב התוכן החוזר, כמו טקסט, תמונות, כפתורים, תיבות, צורות, גלריות וטבלאות.
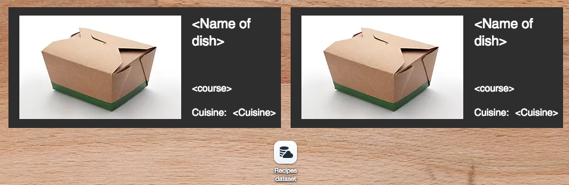
כל שינוי שתבצעו בעיצוב או במיקום של אחד מפריטי רכיב התוכן החוזר יעודכן בכל הפריטים האחרים אוטומטית.בעזרת התמונה הבאה תוכלו להבין איך רכיב התוכן החוזר נראה ב-Editor. שימו לב שיש לנו רק 2 פריטים של רפיטר. אנחנו לא צריכים יותר כי הגודל של רכיב התוכן החוזר נקבע לפי מערך הנתונים. שימו לב גם ששני הפריטים של רכיב התוכן החוזר זהים.
הזיזו את האלמנטים הקיימים סביב הפריט של רכיב התוכן החוזר והסירו את האלמנטים שאתם לא צריכים. אתם גם יכולים להוסיף אלמנטים חדשים לרכיב התוכן החוזר, כמו טקסט, תמונות, כפתורים, תיבות, צורות, גלריות וטבלאות.
כל שינוי שתבצעו בעיצוב או במיקום של אחד מפריטי רכיב התוכן החוזר יעודכן בכל הפריטים האחרים אוטומטית.בעזרת התמונה הבאה תוכלו להבין איך רכיב התוכן החוזר נראה ב-Editor. שימו לב שיש לנו רק 2 פריטים של רפיטר. אנחנו לא צריכים יותר כי הגודל של רכיב התוכן החוזר נקבע לפי מערך הנתונים. שימו לב גם ששני הפריטים של רכיב התוכן החוזר זהים.

טיפ:
כשאתם מוסיפים אלמנטים גדולים, הוסיפו אותם קודם לעמוד ושנו את הגודל שלהם, ורק אז גררו אותם לרכיב התוכן החוזר. כשאתם רואים את הכיתוב Attach to item, תוכלו לשחרר את האלמנט.
חיבור רכיב התוכן החוזר למערך נתונים
כדי להציג תוכן דינמי, אתם צריכים לחבר את רכיב התוכן החוזר למערך נתונים.
ברגע שרכיב התוכן החוזר יחובר למערך נתונים, הוא יוכל "לשאוב" מידע מהאוסף שמקושר. הגודל שלו גם ישתנה בהתאם למספר הפריטים שאתם רוצים להציג. אתם יכולים להחליט כמה פריטים יוצגו באמצעות השדה Number of items to display בחלונית הגדרות של מערך הנתונים.
ברגע שרכיב התוכן החוזר יחובר למערך נתונים, הוא יוכל "לשאוב" מידע מהאוסף שמקושר. הגודל שלו גם ישתנה בהתאם למספר הפריטים שאתם רוצים להציג. אתם יכולים להחליט כמה פריטים יוצגו באמצעות השדה Number of items to display בחלונית הגדרות של מערך הנתונים.
חיבור האלמנטים ברכיב התוכן החוזר למערך נתונים
עכשיו תצטרכו לחבר את האלמנטים מהרכיב למערך הנתונים. זכרו שכל שינוי שתבצעו בתבנית של אחד מהפריטים יעודכן אוטומטית בכל הפריטים. לכן, אתם צריכים להשתמש רק באחד מהפריטים של רכיב התוכן החוזר.
אם אתם רוצים שאלמנט טקסט או מסוג אחר יציג את אותו תוכן בכל אחד מהפריטים של רכיב התוכן החוזר, אל תחברו אותו למערך נתונים. נניח שאתם רוצים שאותו טקסט יוצג בכל אחד מהפריטים. אתם יכולים פשוט לכתוב את הטקסט באלמנט ולא לחבר אותו למערך נתונים.
בדוגמה שלמעלה, אלמנט התמונה מחובר לשדה התמונה באוסף שלנו ומקושר לעמוד פריט דינמי של אותו מתכון, ו האלמנטים של הטקסט מחוברים לשדות התואמים מהאוסף כדי שיוצג תוכן דינמי. אלמנט הטקסט "Cuisine" (סוג המטבח) לא מחובר למערך נתונים, כך שאותו טקסט מופיע בכל אחד מהפריטים של רכיב התוכן החוזר.
אם אתם רוצים שאלמנט טקסט או מסוג אחר יציג את אותו תוכן בכל אחד מהפריטים של רכיב התוכן החוזר, אל תחברו אותו למערך נתונים. נניח שאתם רוצים שאותו טקסט יוצג בכל אחד מהפריטים. אתם יכולים פשוט לכתוב את הטקסט באלמנט ולא לחבר אותו למערך נתונים.
בדוגמה שלמעלה, אלמנט התמונה מחובר לשדה התמונה באוסף שלנו ומקושר לעמוד פריט דינמי של אותו מתכון
שינוי תמונת הרקע בפריטים של רפיטר
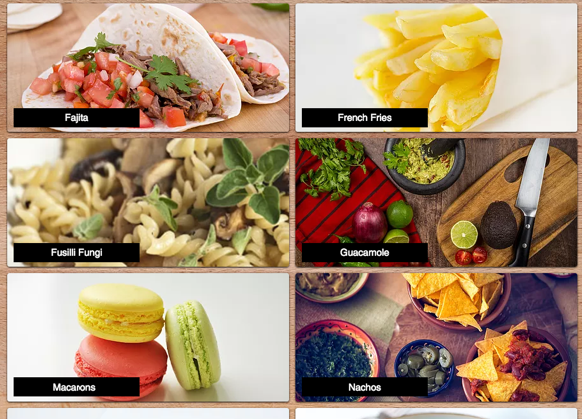
כדי שתמונת רקע שונה תוצג בכל אחד מהפריטים, אתם צריכים לחבר את תמונת הרקע בפריטים של רכיז התוכן החוזר לשדה תמונה במערך הנתונים. בעזרת התמונה הבאה תוכלו להבין איך רכיב התוכן החוזר שלנו נראה כשתמונת הרקע מחוברת לשדה התמונה באוסף המתכונים. הוספנו כפתור עם שם המתכון ולינק לעמוד הפריט הדינמי של אותו מתכון.

ניווט ברפיטר
מספר הפריטים שרכיב התוכן החוזר יציג כברירת מחדל נקבע בהגדרות של מערך הנתונים שמחובר לרכיב התוכן החוזר. הוא נקרא "עמוד" של רפיטר.
איך יוצרים כפתור של "הצגת עוד"
אתם יכולים להוסיף כפתורי ניווט לעמוד ולחבר אותם למערך הנתונים כדי שהגולשים יוכלו להציג עוד פריטים ברכיב התוכן החוזר. רוצים לדעת איך?.
הצגת מידע מכמה אוספים
רכיבי תוכן חוזר יכולים להציג גם פריטים קשורים מאוספים שיש להם שדות רפרנס או אם סיננתם מערך נתונים אחד לפי מערך נתונים אחר. כך תוכלו ליצור עמודי "מאסטר" שבהם כל אחד מהפריטים של רכיב התוכן החוזר ישמש בתור "המאסטר". רוצים לקבל השראה? הקליקו כאן כדי לראות איך יוצרים עמודי מאסטר כאלה.
זה עזר לך?
|
 בצד שמאל ב-Editor.
בצד שמאל ב-Editor. .
.