עיצוב של עמוד עגלת הקניות
8 דקות
חשוב:
- המדריך הזה רלוונטי ל-Wix Stores, ל-Wix Bookings ולגרסה החדשה של Wix Restaurants Orders.
- עמוד עגלת הקניות לא זמין ב-Wix Donations או Pricing Plans.
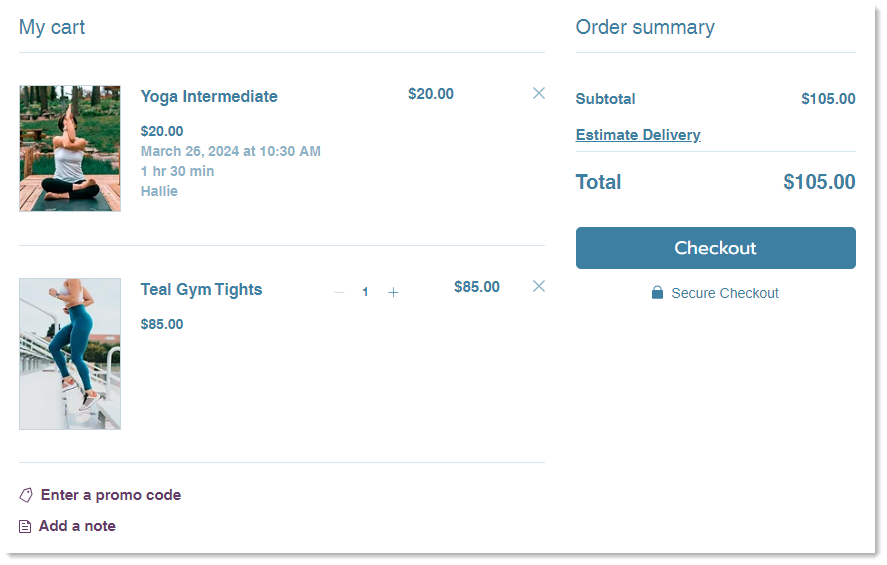
כמו עגלת קניות בסופר, עמוד עגלת הקניות הוא המקום שבו הלקוחות מניחים את הפריטים שהם מעוניינים לקנות. כשהם מסיימים להסתכל על המוצרים, הם יכולים להמשיך לעמוד התשלום ולהשלים את ההזמנה.

איך מגיעים להגדרות של עמוד עגלת הקניות
הכניסה לעמוד עגלת הקניות משתנה ותלויה באפליקציות האתר שאתם משתמשים בהן:
- ב-Wix Stores: עמוד העגלה הוא אחד מעמודי החנות.
- ב-Wix Bookings: עמוד עגלת הקניות הוא אחד מעמודי Bookings שלכם.
- ב-Wix Restaurants או כל שילוב של פתרונות: עמוד העגלה מופיע תחת Cart & Thank You.
Studio Editor
Wix Editor
- היכנסו ל-editor.
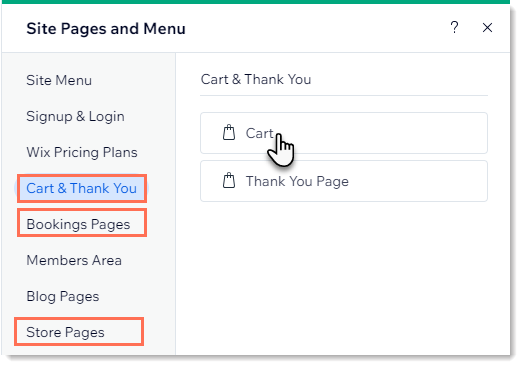
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - בחרו אפשרות:
- באתר שלי יש רק Wix Stores:
- הקליקו על Store Pages (עמודי החנות).
- הקליקו על Cart Page (עמוד עגלת הקניות).
- באתר שלי יש רק Wix Bookings:
- הקליקו על Bookings Pages (עמודי הזמנות).
- הקליקו על Cart Page (עמוד עגלת הקניות).
- באתר שלי יש Wix Restaurants Orders (New) / 2 פתרונות לעסקים:
- הקליקו על Cart & Thank You ('עגלת הקניות' ו'תודה').
- הקליקו על Cart Page (עמוד עגלת הקניות).
- באתר שלי יש רק Wix Stores:
- הקליקו על אלמנט עמוד העגלה בעמוד.
- הקליקו על Settings (הגדרות).

עריכת ההגדרות של עמוד עגלת הקניות
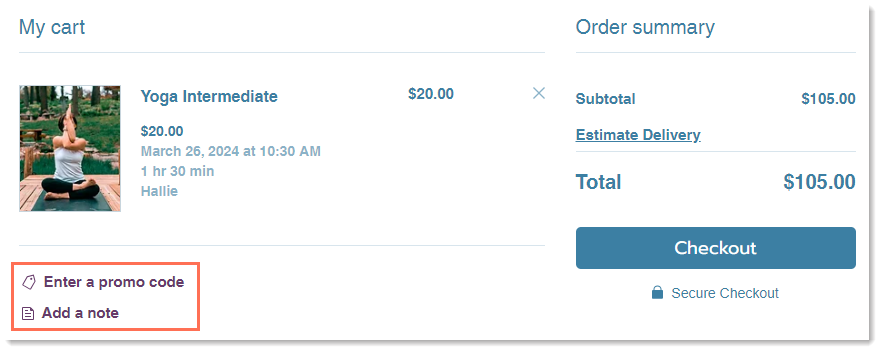
בחרו מה אתם רוצים להציג בעמוד עגלת הקניות. לדוגמה, אפשר להסתיר את הלינק Enter a code promo (הכניסו קוד הטבה) אם אתם לא מציעים קופונים, או את הלינק Add a note (הוספת הערה) אם אין צורך שהלקוחות יכתבו לכם הערות.

כדי לערוך את ההגדרות:
- עברו לעמוד עגלת הקניות ב-editor.
- הקליקו על אלמנט עמוד עגלת הקניות.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Settings (הגדרות).
- בחרו את תיבות הסימון הרלוונטיות בהתאם למידע שאתם רוצים להציג:
- Shipping & delivery rates (תעריפי משלוח): הצגת פרטי המשלוח הרלוונטיים למיקום הלקוח.
טיפ: אם אתם משתמשים רק ב-Wix Bookings, עדיף שהאפשרות הזו לא תהיה מסומנת. - Tax Costs (עלויות מס): הצגת הערכה של גובה המס הרלוונטי על סמך מיקום הלקוח.
הערה: הערכת גובה המסים לא תוצג אם אתם כוללים את המס במחיר המוצר. - Promo code link (לינק לקוד הטבה): מאפשר ללקוחות להכניס קודי קופון.
הערה: אם תסמנו את הלינק הזה, הוא גם יופיע בעמוד התשלום. - Add a note (הוספת הערה): הלקוחות יוכלו להקליק כדי לכתוב לכם הודעה.
הערה: קראו מידע נוסף על קריאת הערות של לקוחות.
- Shipping & delivery rates (תעריפי משלוח): הצגת פרטי המשלוח הרלוונטיים למיקום הלקוח.
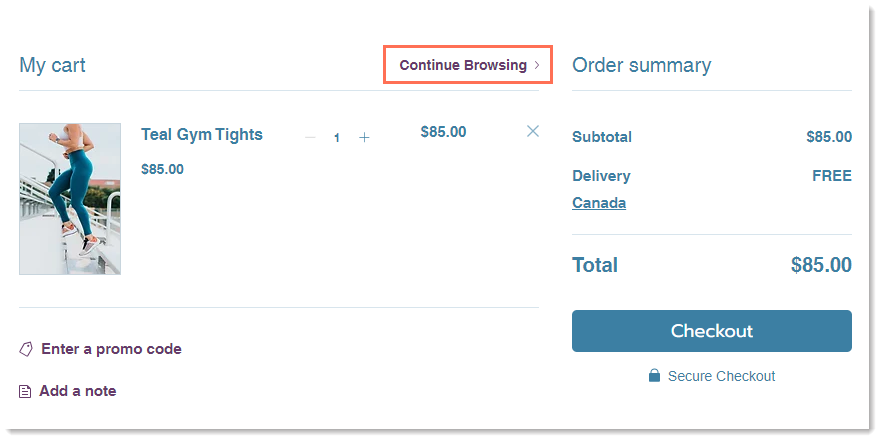
- ערכו את הלינק Continue Browsing (המשך גלישה):
- הקליקו על Show link (הצגת הלינק) תחת Continue Browsing Link (לינק להמשך גלישה) כדי להציג או להסתיר אותו.
- אם האפשרות הזו מופעלת, הקליקו על אייקון הלינק
 כדי להגדיר לאן הלינק יוביל.
כדי להגדיר לאן הלינק יוביל.

- הקליקו על המתג Show buttons (הצגת הכפתורים) תחת Express Checkout (תשלום מהיר) כדי להציג או להסתיר אותם:
- אם המתג מופעל: אם הגדרתם חברת סליקה לתשלום מהיר (לדוגמה, PayPal), יופיע כפתור תשלום נוסף (לדוגמה, כפתור PayPal). הוא יעביר את הלקוחות להשלמת הרכישה באתר של חברת הסליקה. לפרטים נוספים
- אם המתג כבוי: רק הכפתור Checkout (לתשלום) מופיע.
טיפים:
- אם אתם משתמשים ב-Wix Restaurant Orders, עליכם להשבית את אפשרות התשלום המהיר.
- כשהעגלה ריקה, תמיד מוצג הלינק Continue Browsing (המשך גלישה).
עיצוב של עמוד עגלת הקניות
התאימו את העיצוב של עמוד עגלת הקניות לעיצוב האתר. יש לכם שליטה מלאה במראה העמוד, כולל הצבעים, הפונטים, הכפתורים, הלינקים ועוד.
כדי לעצב את עמוד העגלה:
- עברו לעמוד עגלת הקניות ב-editor.
- הקליקו על אלמנט עמוד עגלת הקניות.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Design (עיצוב).
- (לא חובה) הפעילו את המתג Stretch to full width (מתיחה לרוחב מלא).
- בחרו את הגדרות העיצוב של האזורים הבאים:
- Background and Borders (רקע ומסגרות): הצבע של רקע העמוד והקווים המפרידים
- Text Font & Color (פונט וצבע הטקסט): הצבע והפונט של כותרת העמוד, גוף העמוד והלינקים
- Buttons: שנו את הצבע, הסגנון והמראה של הכפתורים בעמוד העגלה.
- Payment methods (אמצעי התשלום): עיצוב הכפתורים של תשלום מיידי (למשל של PayPal)
טיפים:
- כדי לשפר את תצוגת העגלה במובייל, ודאו שצבע הרקע במובייל וצבע הרקע של עגלת הקניות זהים.
- אם תשנו את רקע העמוד ב-Editor למובייל, לא יהיה שינוי בצבע הרקע בגרסת האתר למחשבים.
עריכת הטקסט בעמוד עגלת הקניות
חשוב לשמור על השפה והסגנון של המותג גם בעמוד עגלת הקניות. אתם יכולים לערוך את הכותרות והטקסט של הכפתורים בעמוד.
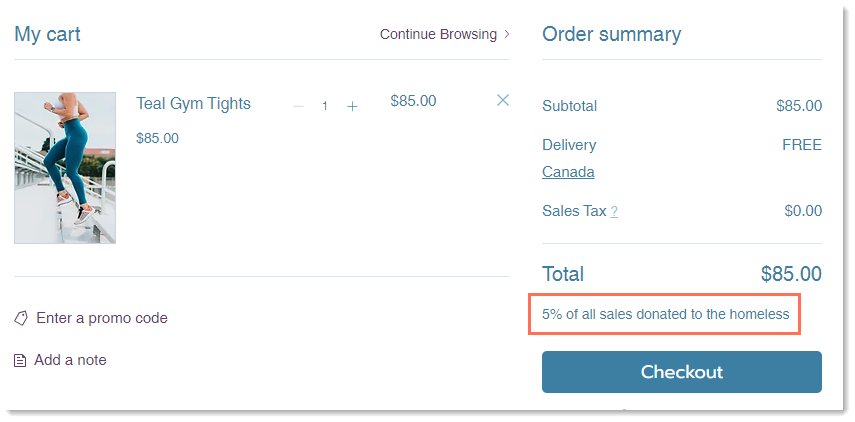
ניתן גם להוסיף הודעה קצרה בין הסכום לתשלום לבין כפתור התשלום.

כדי לערוך את הטקסט של עמוד העגלה:
- עברו לעמוד עגלת הקניות ב-editor.
- הקליקו על אלמנט עמוד עגלת הקניות.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Text (טקסט).
- ערכו כל אחת מאפשרויות הטקסט.
- (לא חובה) הוסיפו דיסקליימר: הכניסו הודעה קצרה (עד 90 תווים).
טיפ: הודעה זו תופיע מתחת לסעיף הסכום הכולל בהזמנה.
עריכת עמוד עגלת הקניות למובייל
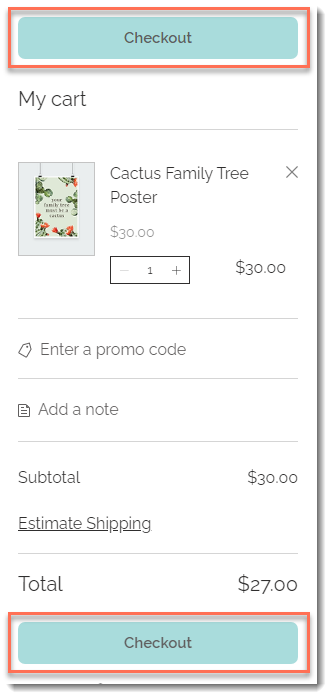
החליטו איפה אתם רוצים להציג את כפתור התשלום באתר במובייל – רק בתחתית העמוד או גם למעלה וגם למטה.
ב-Studio Editor:
יש הרבה אפשרויות עיצוב ועריכה עבור נקודת הברייקפוינט למובייל ב-Studio Editor, אבל אי אפשר לבחור איפה להציג את כפתור התשלום.

כדי לערוך את עיצוב עמוד העגלה במובייל:
- הקליקו על האייקון Switch to mobile (מעבר למובייל)
 למעלה ב-Editor.
למעלה ב-Editor. - הקליקו על Cart Page ב-Editor למובייל.
- הקליקו על Settings (הגדרות).
- בחרו אפשרות למיקום של כפתור התשלום.
שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא מידע נוסף על עמוד עגלת הקניות.
איך אפשר לראות את העגלה עם פריטים בה כדי שאוכל לראות מה אני מעצב/ת?
מה הלקוחות יראו אם אפעיל את אפשרות התשלום המהיר (Express Checkout)?
האם הלקוחות יכולים להוסיף סוגי פריטים שונים לעגלת הקניות (מוצרי חנות, שירותים בהזמנה, מנות מהמסעדה)?
איך לקוחות החנות שלי ב-Wix Stores יכולים לעבור ישר לעמוד התשלום ולדלג על אייקון עגלת הקניות ועל עמוד עגלת הקניות?
יש לי אתר עם Wix Bookings. איך אפשר להפעיל את חלונית עגלת הקניות (Side Cart), עמוד העגלה ואייקון העגלה?





