Wix Editor: הוספת אלמנטים מוטמעים (Embeds) ואלמנטים מותאמים אישית (Custom Elements) לאתר המובייל
3 דקות
אתם יכולים להשתמש באלמנטים מוטמעים (embeds) ואלמנטים בהתאמה אישית כדי להציג באתר שלכם תוכן כמו קישורים חיצוניים, ווידג'טים ואנימציות.
אלמנטים מוטמעים שמגיעים מגרסת האתר למחשב
אם תוסיפו לאתר המובייל שלכם אלמנטים מוטמעים ואלמנטים בהתאמה אישית שמקורם בגרסת המחשב של האתר, יכול להיות שהם ייראו שונה באתר המובייל.
הסיבה לכך היא שאלמנטים מסוימים של iFrame נועדו למסכים מסוימים, ויכול להיות שלא יתאימו או לא יוצגו כמו שצריך במכשירים ניידים.
אם האלמנט שלכם לא מוצג כראוי בגרסת המובייל של האתר, מומלץ להסתיר את הגרסה למחשב, ולהוסיף מחדש חלופה ידידותית למובייל מהחלונית Add ב-editor למובייל (ראו בהמשך).
הוספת אלמנטים מוטמעים ואלמנטים בהתאמה אישית לאתר המובייל
אתם יכולים להוסיף לאתר המובייל שלכם אלמנטים מוטמעים, ווידג'טים או אלמנטים בהתאמה אישית כדי להציג תוכן רלוונטי, מהנה או מעניין. אפשר להשתמש בהם כדי להוסיף לאתר אפליקציות, אתרים ואפילו אנימציות.
חשוב:
כל אלמנט שתוסיפו דרך ה-editor למובייל יוצג רק במובייל ולא בגרסת המחשב של האתר.

כדי להוסיף אלמנט מוטמע או אלמנט בהתאמה אישית לאתר המובייל:
- הקליקו על Add
(הוספה) משמאל ל-editor למובייל.
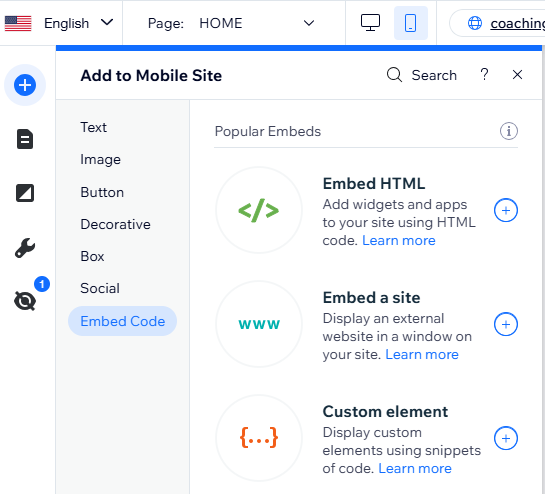
- הקליקו על Embed Code (הטמעת קוד).
- הקליקו על האלמנט הרלוונטי כדי להוסיף אותו לעמוד:
- Embed HTML: הכניסו קוד שמקורו בשרתים חיצוניים כדי להציג וידג'ט ואפליקציות באתר המובייל.
- Embed a site: הדביקו או הקלידו כתובת URL כדי להציג בעמוד שלכם אתרים חיצוניים.
- Custom element: קטעי קוד שמאפשרים לכם להציג מה שתרצו באתר שלכם.
- הכניסו את הפרטים הרלוונטיים של הווידג'ט.
הערה:
אם אתם מוסיפים אלמנט בהתאמה אישית לאתר, אתם חייבים לבחור מקור. יכול להיות שגם תוכלו להוסיף מאפיינים לאלמנט.
מידע חשוב על iFrames
כשמטמיעים קוד או כתובת URL ב-iFrame, חשוב להקפיד על ההנחיות הבאות כדי לוודא שהם יוצגו כמו שצריך באתר שלכם.
- ודאו תמיד שהקוד שאתם מטמיעים מעודכן ותואם HTML5. ברוב הדפדפנים עמודים וסקריפטים לא יוצגו כמו שצריך אם הם נכתבו בגרסאות HTML ישנות יותר.
- אין הגבלת תווים על אלמנטים מסוג HTML ו-Embed a Site.
- הקוד שלכם חייב להכיל HTTPS ולא HTTP.
- מסמכי HTML מתוארים באמצעות תגיות HTML. תגיות HTML מגיעות בדרך כלל בזוגות כמו
וכן
. התגית הראשונה בזוג היא תגית ההתחלה, והשנייה היא תגית הסיום. פורמט התגיות הזה קריטי לשמירה על מבנה העמוד שאתם מנסים להטמיע. - יש אתרים עם מדיניות אבטחה שאוסרת להטמיע אותם בפלטפורמות חיצוניות כמו Wix, ולכן הם לא יופיעו ב-iFrame שלכם לאחר הדבקת הכתובת שלהם. הקידוד החיצוני של האתר אוכף את המדיניות הזו, ואי אפשר לעקוף אותה מתוך Wix.
מידע חשוב על אלמנטים בהתאמה אישית
מטעמי אבטחה, רינדור האלמנט המותאם אישית נעשה בתוך iFrame ב-editor ובמצב תצוגה מקדימה.
זה עשוי להשפיע על פריסת הרכיב, ולכן מומלץ לבדוק איך הוא נראה באתר שבאוויר. אפשר גם להשתמש ב-Release Candidates (גרסאות לא סופיות) בתור תצוגה מקדימה של האתר.
- מטעמי אבטחה, כדי להשתמש באלמנט המותאם אישית צריך לשדרג את האתר לתוכנית Premium, לחבר דומיין ולבטל בו את הפרסומות.
- ודאו שהקוד שלכם מכיל HTTPS ולא HTTP, אחרת הוא לא יוצג באתר הפעיל.
- קוד JavaScript מכיל את האלמנטים המרכזיים של העמוד, אבל ייתכן שהגדרות העיצוב ופונקציות מורכבות אחרות נשמרות בנפרד. מהסיבה הזו ייתכן שאלמנטים מסוימים לא יפעלו או לא ייראו אותו הדבר אם האלמנטים הרלוונטיים לא כלולים בקוד ה-JS העיקרי, לדוגמה CSS וקובצי JS אחרים.
- תמיד וודאו שהקוד מעודכן ותואם HTML5. רוב הדפדפנים לא מציגים עמודים וסקריפטים כמו שצריך אם הם נכתבו באמצעות JS או HTML מגרסאות ישנות יותר.
- אפשר להגדיר SEO בנפרד באמצעות Velo API.
- הביצועים תלויים בהטמעה של האלמנט המותאם עצמו.
- את קוד האלמנט המותאם אישית אתם חייבים לארח אצלכם אם אתם לא משתמשים ב-Velo.

