Wix Editor: הוספת אלמנט מותאם אישית לאתר שלכם
5 דקות
השתמשו באלמנט המותאם כדי להוסיף תוכן גלוי לאתר שלכם ולעצב אלמנטים עם יכולות CSS נוספות.
חשוב:
אין לנו אפשרות לספק תמיכה בקודים חיצוניים שלא נוצרו או נבדקו על ידי Wix. אם אתם נתקלים בבעיה בקטע הקוד, פנו ישירות לספק שלו.
מהם אלמנטים בהתאמה אישית?
אלמנטים מותאמים אישית מאפשרים לכם ליצור תגיות HTML מותאמות שבהן אפשר להשתמש באתר ה-Wix שלכם. האלמנטים המותאמים פועלים בכל הדפדפנים שנתמכים על ידי Wix, ואפשר להשתמש בהם באמצעות כל ספריית JavaScript ES6 או מסגרת שעובדת עם HTML 5.
אולי תרצו להשתמש באלמנטים מותאמים כדי:
- לעצב אלמנטים משלכם שעדיין לא קיימים בתפריט ה-Add של Wix Editor או באפליקציות.
- עיצוב אלמנטים עם יכולות CSS נוספות, למשל אנימציית CSS, אנימציית ספירה לאחור, שביל ניווט, תיאורי כלים, תגיות, תרשימים, ציטוטים, שינויים בסמן ואינטראקציות גלילה.
- אפשר לשנות את גובה האלמנט באתר שבאוויר, למשל כדי למנוע התנגשויות בפריסת העמוד.
- לשפר ביצועים (בהשוואה לרכיבים המבוססים על iframe). זה תלוי במידה רבה ביישום האלמנט המותאם.
שימו לב:
אתם יכולים להשתמש באלמנטים מותאמים ממקורות צד שלישי, רק חשוב לא לשכוח לעדכן את ה-Tag Name (שם התגית) ב-Properties (מאפיינים) כשמוסיפים את האלמנט המותאם לעמוד שלכם.
הוספת אלמנט מותאם
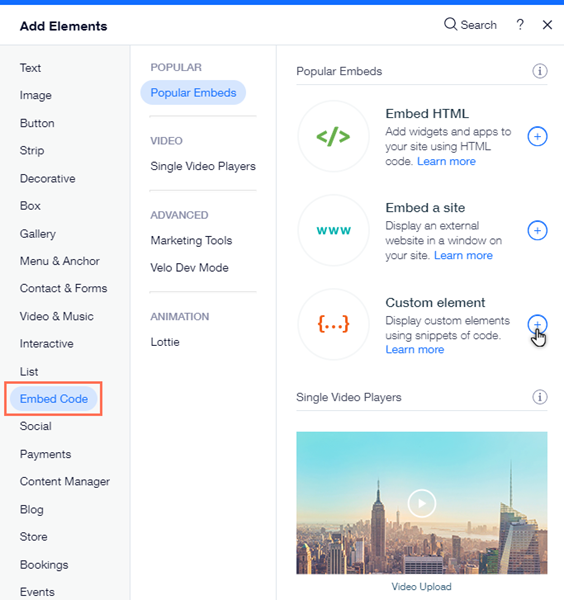
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Embed Code (הטמעת הקוד).
- הקליקו על האלמנט כדי להוסיף אותו לאתר.
- הקליקו על Choose Source (בחירת מקור).
- בחרו ב-Server URL והקלידו את כתובת ה-URL, כולל שם הקובץ.
שימו לב: אם אתם משתמשים ב-Velo, אתם יכולים להקליק על Velo File (קובץ Velo). - הכניסו את ה-Tag Name (שם תג).

שימו לב:
את כל האלמנטים חייבים להגדיר במרשם (registry) של האלמנטים המותאמים אישית של העמוד. שם התג הוא השם שבו רושמים את האלמנט. אתם יכולים למצוא את שם התג בשורה customElements.define() בקובץ ה-JavaScript.
הגדרת מאפיינים באלמנט המותאם אישית
חשוב:
התכונות עדיין לא זמינות לכל המשתמשים.
הגדירו את תכונות ה-HTML בצומת DOM של האלמנט המותאם. הקפידו להוסיף קוד כדי לאשר את התכונות המוגדרות האלה ולטפל בהן בקוד של האלמנט המותאם.
- הקליקו על Set Attributes (הגדרת תכונות) באלמנט המותאם.
- הקליקו על New Attribute (תכונה חדשה).
- תנו שם למאפיין, לדוגמה, "rotation" (סיבוב) או "width" (רוחב).
- הקצו את הערך של התכונה, למשל 45.
שימו לב:
אפשר גם לערוך ולהסיר תכונות HTML של אלמנט מותאם.
הנחיות ומגבלות
- מטעמי אבטחה, כדי להשתמש באלמנט מותאם, עליכם לשדרג את האתר שלכם לתכנית פרימיום, ולחבר דומיין שאין בו פרסומות.
- יש לוודא שהקוד שלכם מכיל HTTPS ולא HTTP, אחרת הוא לא יוצג באתר שבאוויר.
- קוד JavaScript מכיל את האלמנטים המרכזיים של העמוד, אך הגדרות העיצוב ופונקציות מורכבות אחרות עשויות להישמר בנפרד. לכן, חלק מהאלמנטים עשויים לא לעבוד להיראות אותו הדבר אם האלמנטים הרלוונטיים אינם כלולים במסגרת קוד ה-JS העיקרי, לדוגמה, CSS וקובצי JS אחרים.
- תמיד וודאו שהקוד מעודכן ותואם HTML5. רוב הדפדפנים אינם מציגים עמודים וסקריפטים כראוי אם הם נכתבו באמצעות JS או HTML מגרסאות ישנות יותר.
- אפשר להגדיר SEO בנפרד באמצעות Velo API.
- הביצועים תלויים בהטמעת האלמנט המותאם עצמו.
- עליכם להיות אלו שמארחים את הקוד של האלמנט המותאם אם אתם לא משתמשים ב-Velo.
חשוב:
מטעמי אבטחה, האלמנט המותאם אישית מעובד בתוך iFrame שבתוך ה-Editor ובמצב תצוגה מקדימה. זה עשוי להשפיע על הפריסה של הרכיב. היכנסו לאתר שפורסם כדי לראות איך הוא נראה בפועל באתר שבאוויר. אתם גם יכולים להשתמש באתרי נסיון כתצוגה מקדימה של האתר שבאוויר.
דוגמה לאלמנט בהתאמה אישית
בהמשך תמצאו דוגמה להוספת אלמנט מותאם בסיסי לאתר שלכם. ההוראות מסבירות איך להוסיף טקסט "Hello World" לאתר שלכם.
תחילה יש ליצור ולקודד את האלמנט ואת אופן פעולתו בקובץ JavaScript.
שימו לב:
שדרגו את האתר שלכם עם תכנית פרמיום, חברו דומיין וודאו שהפרסומות של Wix מוסרות.
כדי ליצור ולהוסיף את האלמנט המותאם:
- יש להגדיר או להשיג גישה לשרת עבור האלמנט המותאם שלכם. אם אתם מארחים באופן חיצוני בשרת שלכם, תצטרכו לחבר את האלמנט המותאם לכתובת השרת כשתוסיפו את האלמנט המותאם ב-Wix Editor.
- אם אתם מארחים באופן מקומי, אתם יכולים להשתמש ב-HTTP.
- אם האתר שלכם מתארח בשרת חיצוני, אתם חייבים להשתמש ב-HTTPS. לפרטים נוספים על אירוח בשרת חיצוני
שימו לב: אם אתם משתמשים ב-Velo ורוצים לארח ב-Wix, הקליקו כאן.
- השתמשו בכל IDE כדי ליצור אלמנט מותאם אישית בקובץ Javascript באמצעות התחביר הסטנדרטי ב-ECMAScript 2015. להוראות ודוגמאות מלאות, עיינו בתיעוד של MDN.
- הגדירו את סוג האלמנטים המותאמים:
- הסוג
HelloWorldהוא סוג האלמנט המותאם שבו יש להשתמש כשרושמים אלמנט מותאם. connectedCallback()היא פונקציית lifecycle callback שמופעלת באופן אוטומטי כשהאלמנט מצורף ל-DOM.
- הסוג
1הסוג HelloWorld מרחיב את {{ connectedCallback() {{ this.innerHTML = 'Hello World!'; }} }} customElements.define('hello-world', HelloWorld);-
רשמו את סוג האלמנטים המותאמים בשיטת
customElements.define(שם, סוג). יש להכניס ב-Editor את השם שרשום כשם התגית כשמוסיפים את האלמנט המותאם לאתר. לאחר הרשמה, אפשר להשתמש באלמנט המותאם באתר שלכם.- הפרמטר הראשון,
hello-world, ממופה לשם התגית, שתוגדר ב-Editor (שלב 8). - הפרמטר השני,
HelloWorld, הוא שם סוג האלמנט המותאם.
- הפרמטר הראשון,
1CustomElementRegistry.define ('hello-world', HelloWorld);- יש להוסיף את האלמנט המותאם ב-Editor שלכם (ראה מעלה).
- הקליקו על Settings (הגדרות).
- בחרו Server URL (כתובת URL של שרת) והזינו את כתובת ה-URL של השרת של קובץ הסקריפט של האלמנט המותאם שלכם.
- הזינו את שם התגית. שם התגית מתאים לשם האלמנט שרשמנו באמצעות
define()בשלב הקודם. שם התגית בדוגמה זו הואhello-world. - שמרו ופרסמו את האתר שלכם.
מחפשים מידע מתקדם יותר?
טיפים:
- הוסיפו את האלמנט המותאם אישית שלכם בכל העמודים.
- הציגו את האלמנט שלכם גם בגלילה עם Pin to Screen (קיבוע למסך). אפשרות אחרת היא להשתמש באלמנט CSS קבוע בקוד האלמנט המותאם אישית.

