Wix Editor: עבודה עם אלמנטים
5 דקות
אחרי שהוספתם אלמנטים לעמוד, ערכו ונהלו אותם כדי ליצור תוכן מתואם בכל האתר. אתם יכולים לבחור את הגודל, המיקום והזווית, ולהעתיק את האלמנטים או את העיצוב שלהם כדי לעבוד בצורה יעילה יותר.
הזזת אלמנטים
שנו את מיקום האלמנטים כך שיתאימו לשאר התוכן בעמוד. אתם יכולים להשתמש בגרירה ושחרור כדי להזיז אלמנט בודד בחופשיות, או לגרור את ידיות האחיזה כדי להזיז כמה אלמנטים מיושרים בצורה אנכית.
טיפ:
אם יש אלמנט ב-editor שאתם לא מצליחים לבחור או למצוא, יכול להיות שהוא ממוקם מאחורי אלמנט אחר.
כדי להעזיז אלמנט בודד ב-editor:
- הקליקו על האלמנט הרלוונטי ב-editor.
- הקליקו על האלמנט וגררו אותו.
- שחררו את האלמנט כשהוא במיקום הרצוי.

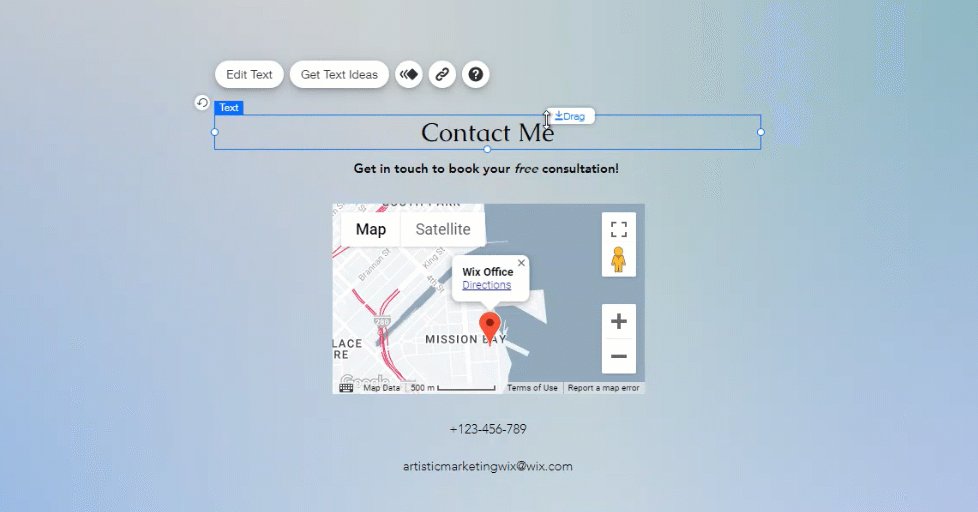
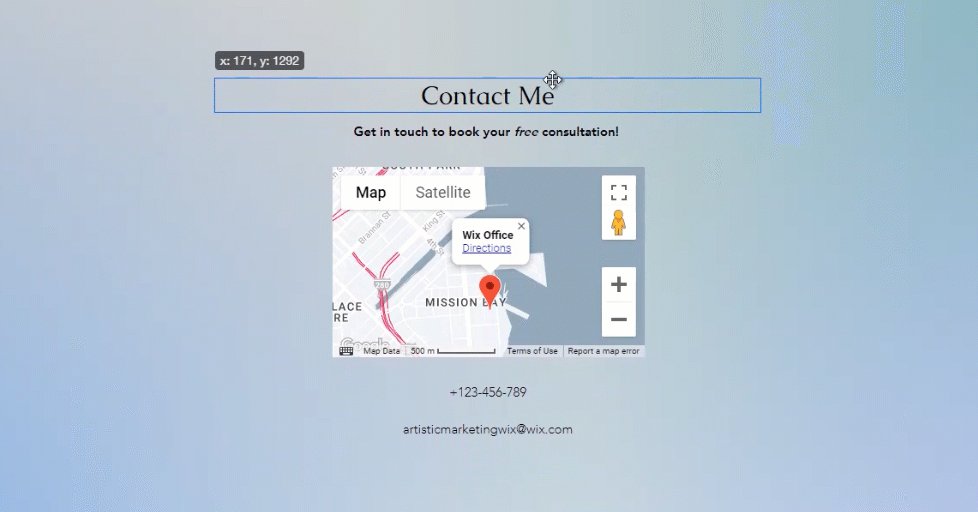
כדי להעביר כמה אלמנטים:
- ישרו את כל האלמנטים הרלוונטיים.
- הקליקו על האלמנט שנמצא בחלק העליון של האלמנטים האלה.
- הקליקו על ידית האחיזה וגררו אותה
 .
. - העבירו את קבוצת האלמנטים למיקום הרצוי.

הידעתם?
אתם יכולים להשתמש בסרגל הכלים של ה-Editor כדי למקם את האלמנטים בצורה מדויקת יותר. למדו איך לשנות את המיקום של אלמנטים עם סרגל הכלים של ה-editor
העתקת והדבקת אלמנטים
העתיקו והדביקו אלמנטים בודדים או מרובים כדי לבנות את התוכן שלכם במהירות. אתם יכולים להעתיק אלמנטים מעמוד או מקטע אחד ולהדביק אותם בעמוד אחר כדי לשמור על עקביות בעיצוב האתר.
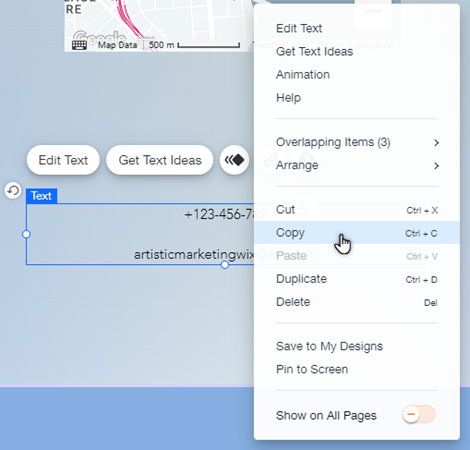
כדי להעתיק ולהדביק אלמנט בודד:
- הקליקו קליק ימני על האלמנט הרלוונטי ב-editor.
- הקליקו על Copy (העתקה).
- עברו אל העמוד או הקטע החדש באתר.
- הקליקו קליק ימני במיקום הרצוי.
- הקליקו על Paste (הדבקה).

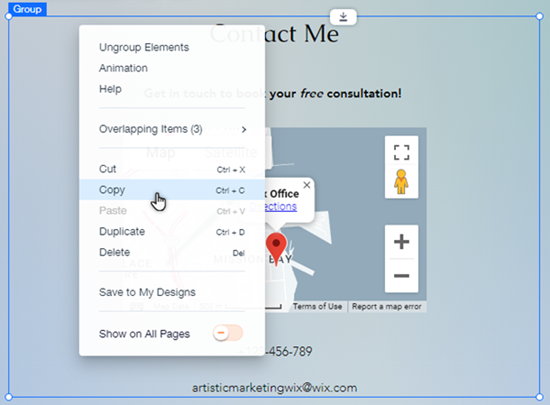
כדי להעתיק ולהדביק כמה אלמנטים:
- הקליקו וגררו את העכבר מעל האלמנטים הרלוונטיים ב-Editor.
- הקליקו על Group Elements (קיבוץ אלמנטים).
- הקליקו קליק ימני על הקבוצה ואז על Copy (העתקה).
- עברו אל העמוד או הקטע החדש באתר.
- הקליקו קליק ימני במיקום הרצוי.
- הקליקו על Paste (הדבקה).

כדאי לדעת:
- אתם יכולים גם להשתמש במקשי הקיצור Ctrl+C כדי להעתיק אלמנט, וב- Ctrl+V כדי להדביק אלמנט ( Cmd+C ו-Cmd+V ב-Mac).
- אתם יכולים להעתיק ולהדביק אלמנטים באתר אחר בחשבון שלכם.
- אם אתם לא מצליחים לבחור את כל האלמנטים, הקליקו על אלמנט אחד, ולאחר מכן המשיכו להקליק על העכבר ולגרור אותו.
שינוי גודל האלמנטים
השתמשו בידיות המתיחה של האלמנטים כדי להקטין או להגדיל את האלמנטים, בהתאם להעדפה. כשאתם משנים את גודל האלמנטים, גודל העמוד או המקטע עשוי להשתנות אוטומטית כדי להתאים לאלמנט.
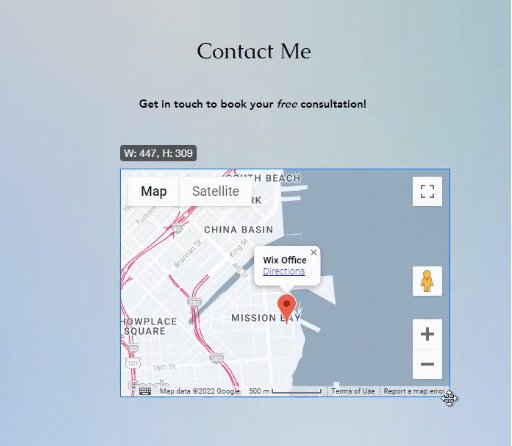
כדי לשנות את גודל האלמנט:
- הקליקו על האלמנט הרלוונטי ב-editor.
- גררו את ידיות המתיחה בקצה האלמנט.
- שחררו את הידיות כשהאלמנט בגודל הרצוי.

הידעתם?
אתם יכולים להשתמש בסרגל הכלים של ה-Editor כדי לשנות את גודל האלמנטים בצורה מדויקת יותר. לפרטים נוספים על שינוי גודל האלמנטים באמצעות סרגל הכלים של ה-Editor
שימו לב:
- חלק מהאלמנטים מותאמים באופן פרופורציונלי כברירת מחדל, כולל תמונות, כפתורים, צורות וגלריות תמונות. לחצו והחזיקו את מקש ה-Shift במקלדת כדי לשנות בחופשיות את גודל האלמנטים האלה.
- אלמנטים אחרים, כמו תפריטים, תיבות, מצגות ואפליקציות מאפשרים התאמה חופשית כברירת מחדל. לחצו והחזיקו את מקש ה-Shift במקלדת כדי לשנות את הגודל של האלמנטים האלה בצורה פרופורציונלית.
סיבוב אלמנטים
סיבוב אלמנטים הוא כלי מהנה ויצירתי שמאפשר להוסיף לאתר טאצ' ייחודי. אתם יכולים לסובב את האלמנטים באופן חופשי באמצעות האייקון, שמאפשר לכם להתנסות ולמצוא את הזווית המועדפת עליכם.
כדי לסובב אלמנט:
- הקליקו על האלמנט הרלוונטי ב-editor.
- הקליקו על אייקון הסיבוב וגררו אותו
 בפינה השמאלית העליונה של האלמנט.
בפינה השמאלית העליונה של האלמנט.

טיפ:
אתם יכולים גם להגדיר את זווית הסיבוב בצורה מדויקת עם סרגל הכלים של ה-Editor. לפרטים נוספים על סיבוב אלמנטים באמצעות סרגל הכלים של ה-Editor
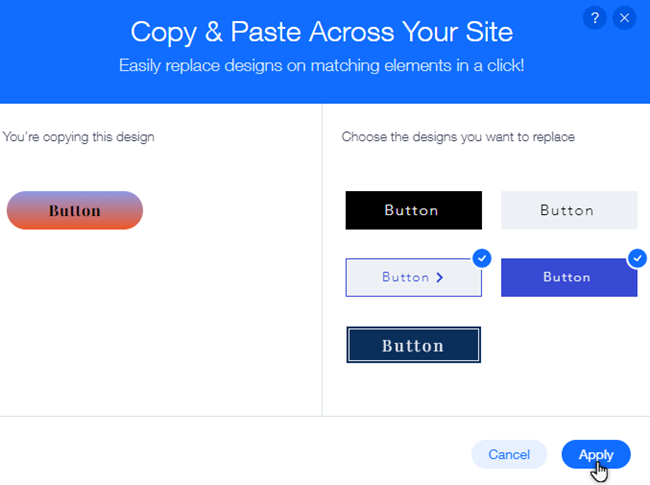
העתקת העיצוב של האלמנט
העתיקו את העיצוב של האלמנט והשתמשו בו באלמנטים דומים אחרים באתר. לדוגמה, אתם יכולים להעתיק את העיצוב של כפתור, ולהפעיל אותו על כפתורים אחרים כדי לשמור על אסתטיקה אחידה באתר.
כדי להעתיק את העיצוב של אלמנט:
- הקליקו קליק ימני ב-Editor על האלמנט שממנו אתם רוצים להעתיק את העיצוב.
- הקליקו על Copy Design (העתקת העיצוב).
- בחרו את העיצובים שאתם רוצים להחליף בצד ימין של החלונית.
- הקליקו על Apply (אישור והפעלה).

שימו לב:
האפשרות של העתקת עיצוב זמינה לעמודים, ולאלמנטים שמעוצבים לפי ערכת עיצוב מסוימת, כמו כפתורים וקונטיינרים.
שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
איך בוחרים כמה אלמנטים ב-editor?
איך אפשר לשנות את גודל האלמנטים באתר, לסובב ולמקם אותם בצורה מדויקת יותר?
למה בתחתית העמוד יש רווח לבן מיותר?

