Wix Editor: שימוש בחלונית השכבות (Layers)
3 דקות
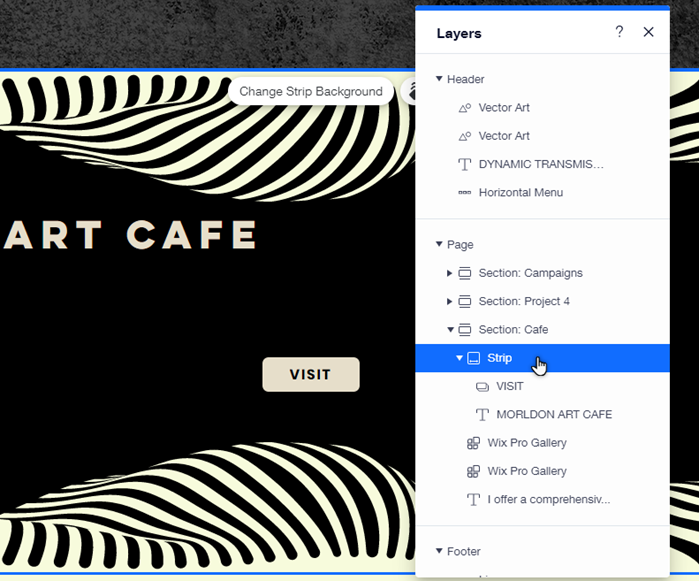
חלונית השכבות מציגה בבירור את כל האלמנטים בעמוד. החלונית מחולקת לראש העמוד, גוף העמוד ותחתית העמוד, בהתאם לפריסה של העמוד, כך שאתם יכולים לראות ולבחור אלמנטים כדי לשנות אותם לפי הצורך.
שימוש בחלונית ה-Layers
השתמשו בחלונית השכבות כדי לבחור ולנהל אלמנטים באתר. זו דרך מצוינת לאתר אלמנטים, וגם לארגן אותם מחדש כך שיתאימו למבנה וליישור של האתר.
כדי להשתמש בחלונית
- היכנסו ל-editor.
- הקליקו על Layers (שכבות)
 משמאל למטה ב-editor.
משמאל למטה ב-editor. - הקליקו על Header (ראש העמוד), Page (גוף העמוד), או Footer (תחתית העמוד) כדי לראות את האלמנטים באזור הזה.
- אתרו את האלמנט הרלוונטי מהרשימה והקליקו עליו.
- בחרו מה לעשות עם האלמנט:
- הזיזו את האלמנט קדימה / אחורה:
- Forward: בחרו ב-Ctrl + ↑ במקלדת כדי להעביר את האלמנט קדימה. (Ctrl + Shift + ↑ אם אתם רוצים להעביר אותו לחלק הקדמי ביותר)
- Backward: בחרו ב-Ctrl + ↓ במקלדת כדי להעביר את האלמנט אחורה. ( Ctrl + Shift + ↓ אם אתם רוצים לשלוח אותו לחלק האחורי ביותר)
- מרכוז מחדש של אלמנט: אם העברתם אלמנט אל מחוץ לאזור התצוגה של ה-editor, הוא לא ייראה באתר הפעיל ועלול לגרום לבעיות גלילה. הביאו את האלמנט למרכז המסך כדי להזיז ולנהל אותו לפי הצורך.
- בחרו את האלמנט הרלוונטי בחלונית.
- עברו עם העכבר מעל אייקון המידע (Information).
- הקליקו על Recenter element (מרכוז מחדש של אלמנט).
- עריכת / שינוי האלמנט: הקליקו על האלמנט ב-editor והשתמשו באפשרויות הזמינות כדי לשנות את התוכן, הפריסה והעיצוב.
- שינוי סדר האלמנטים: הקליקו על אלמנטים בחלונית וגררו אותם כדי לשנות את הסדר שלהם. זו דרך שימושית לוודא שהסדר בחלונית תואם לסדר הוויזואלי באתר.
- הזיזו את האלמנט קדימה / אחורה:

עבודה עם אלמנטים במצב ה- Dev
כשחלונית השכבות במצב Dev, עומדות לרשותכם יותר אפשרויות בזמן עריכת האתר, כך שתוכלו להתמקד באלמנטים רלוונטיים. הסתירו אלמנט באופן זמני מה-editor, או התמקדו באלמנט בודד על ידי הסתרת תוכן אחר בעמוד.
הידעתם?
החלונית מפרטת את האלמנטים בעמוד על סמך המזהה ששייכתם בחלונית Properties (מאפיינים), ואלמנטים מקובצים מוצגים מתחת למזהה הקבוצה שלהם.
כדי לעבוד עם החלונית במצב Dev:
- היכנסו ל-editor.
- הקליקו על Tools (כלים)
 בסרגל העליון.
בסרגל העליון. - בחרו ב-Layers (שכבות).
- הקליקו על Header (ראש העמוד), Page (גוף העמוד), או Footer (תחתית העמוד) כדי לראות את האלמנטים באזור הזה.
- אתרו את האלמנט הרלוונטי מהרשימה והקליקו עליו.
- בחרו מה לעשות עם האלמנט:
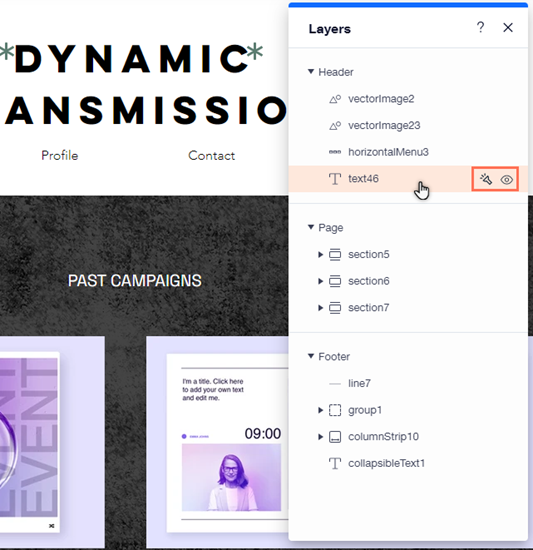
- הסתירו אלמנט באופן זמני: עברו עם העכבר מעל האלמנט בחלונית השכבות והקליקו על אייקון ההסתרה ב-editor
 . אתם יכולים ללחוץ שוב על האייקון כדי להציג את האלמנט בעת הצורך.
. אתם יכולים ללחוץ שוב על האייקון כדי להציג את האלמנט בעת הצורך. - התמקדות באלמנט: הקליקו על אייקון הזרקור
שליד האלמנט שבו אתם רוצים להתמקד, כדי להסתיר את כל שאר האלמנטים בעמוד. אתם יכולים לכבות את הזרקור על ידי הקלקה נוספת על האייקון.
- הסתירו אלמנט באופן זמני: עברו עם העכבר מעל האלמנט בחלונית השכבות והקליקו על אייקון ההסתרה ב-editor

מה השלב הבא?
- כשאתם בוחרים אלמנט בחלונית השכבות, הוא נבחר גם בחלונית Properties (מאפיינים). זה מאפשר לכם לעבוד עם המאפיינים של אלמנט שממוקם מאחורי אלמנטים אחרים, מבלי להצטרך להזיז דברים ממקום למקום.
- בקרו במרכז המידע של Velo by Wix למידע ופרטים נוספים.
שאלות נפוצות
הקליקו על השאלות שלמטה לפרטים נוספים על השימוש בחלונית השכבות ב-editor ובמצב Dev.
כמה אלמנטים אפשר לבחור בכל פעם בחלונית?
איפה אפשר למצוא אלמנטים שמצורפים למקטע / קונטיינרים, או שהם בקבוצה?
האם הסתרת אלמנטים / שימוש באפשרות הזרקור במצב Dev משפיעה על האתר שלי?

