Wix Editor: מידע על תפריטים מתקדמים
4 דקות
עם תפריטים מתקדמים, אתם יכולים להציג לגולשים את התוכן שאתם רוצים, איפה שאתם רוצים. צרו תפריטים שונים לאזורים שונים באתר, עם מספר רמות של ניווט, כדי לשמור על הסדר. אתם יכולים לעצב כל חלק בתפריט המתקדם כך שיתאים לסגנון שלכם.

יצירת מספר תפריטים לעמודים שונים
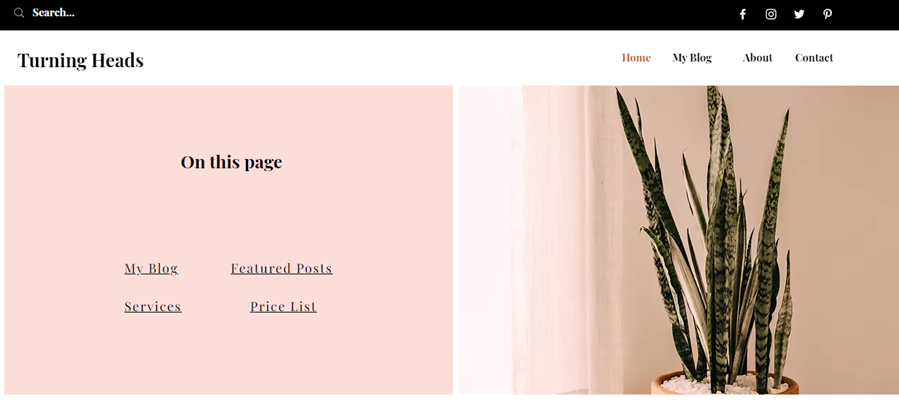
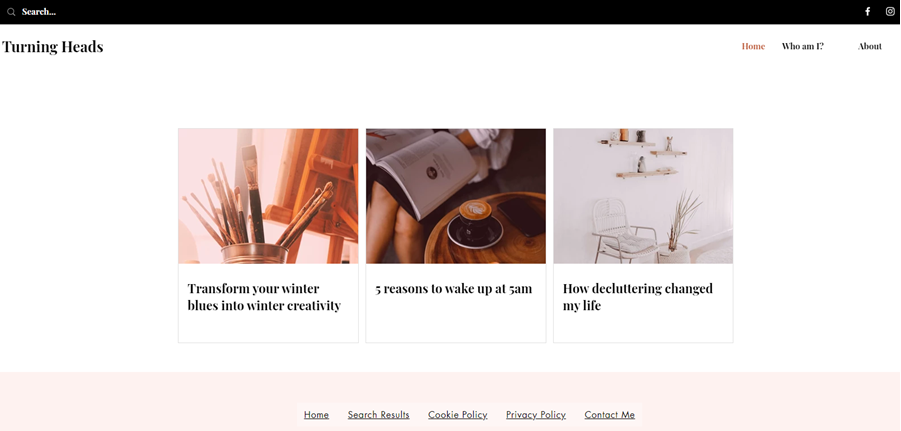
השתמשו בתפריטים מתקדמים כדי להפנות את הגולשים לתוכן ולמידע רלוונטיים מאזורים ומעמודים שונים באתר. אתם יכולים להוסיף כמה תפריטים נפרדים שאתם צריכים, ולערוך ולנהל אותם בנפרד.
לדוגמה, אתם יכולים להציג תפריט שמפנה את הגולשים לעמודים ולעוגנים בראש העמוד, ועוד תפריט שמוביל לפרטי יצירת הקשר ולקישורים נוספים בתחתית העמוד. לפרטים נוספים על הוספת והגדרת מספר תפריטים מתקדמים

שימוש בניווט המשנה לארגון פריטים בתפריט
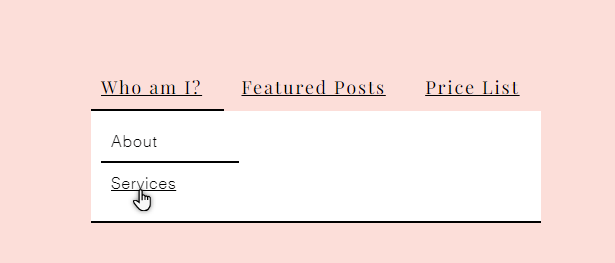
כשיש לכם הרבה עמודים, עוגנים ומקטעים באתר, חשוב שיהיה קל למצוא אותם. עם תפריטים מתקדמים, אתם יכולים להוסיף תפריטי משנה כדי ליצור תיקיות נפתחות שהגולשים יכולים לעבור ולהקליק עליהן עם העכבר.
בנוסף לתפריטי משנה, לתפריטים מתקדמים יש גם את היכולת להציג תת-פריטי משנה. אלו הם תפריטי משנה בתוך תפריטי משנה, וכדאי להשתמש בהם כדי להציג תוכן בסדר מתאים או קבוצה הגיונית. למידע נוסף על יצירת תת-פריטי משנה

שימו לב:
אפשר ליצור תת-פריטי משנה רק עם תפריטים אופקיים שהוספתם ידנית מהחלונית Add Elements (הוספת אלמנטים). הם לא זמינים בתפריטים שמגיעים עם תבנית האתר שבחרתם, או בתפריטים אנכיים.
הצגת תוכן נוסף
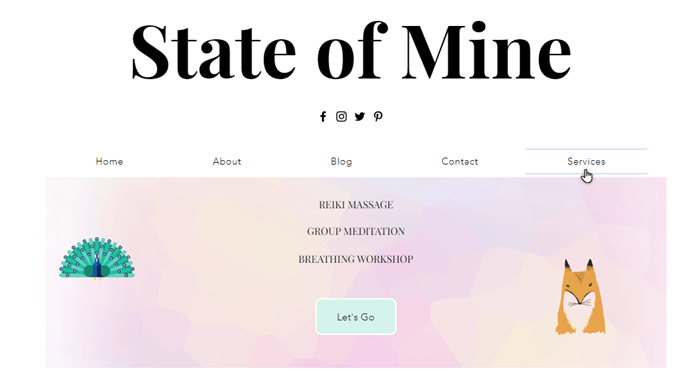
בנוסף לאפשרויות ניווט המשנה, אתם גם יכולים להציג תוכן נוסף כחלק מחוויית התפריט. מגה-תפריטים הם אלמנטים בקונטיינר שאפשר להוסיף כפריטים לתפריט המתקדם. כשגולשים עוברים עם העכבר מעל פריט התפריט באתר שבאוויר, הקונטיינר נפתח.

עצבו את המראה והיישור של הקונטיינר, והוסיפו אלמנטים כמו טקסט, כפתורים ותמונות כדי להציג לגולשים את כל מה שהם צריכים. לפרטים נוספים על הוספת והגדרת מגה-תפריט
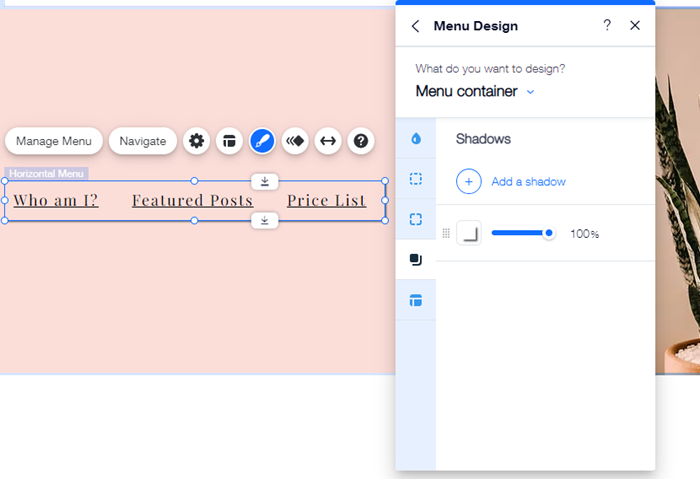
עיצוב כל חלקי התפריט
בהתאם לסוג התפריט (אנכי, אופקי וכו'), אתם יכולים לשנות היבטים שונים בעיצוב התפריט המתקדם כך שייראה כמו שאתם רוצים ויתאים לעמוד.
ערכו את הפריטים בתפריט ובתפריט המשנה כדי להבליט אותם, והוסיפו רקעים מעניינים לקונטיינרים כדי ליצור ניווט ויזואלי מרשים.

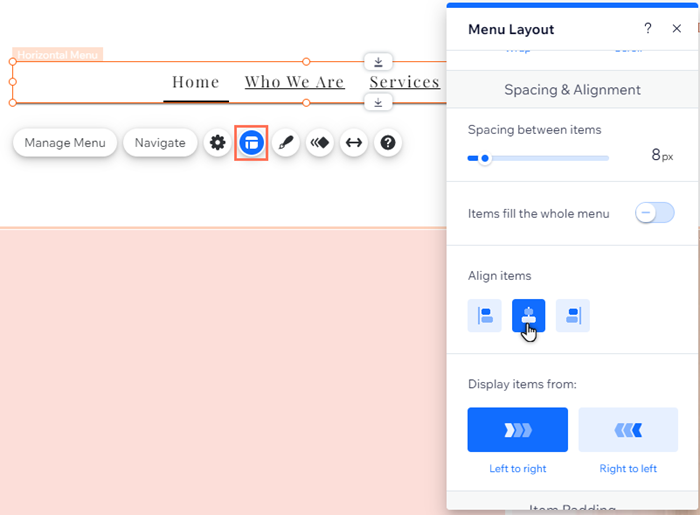
הגדרת הפריסה
אתם יכולים לשנות גם את הפריסה של התפריט המתקדם כדי להציג פריטים בצורה שמחמיאה למבנה העמוד. בהתאם לסוג התפריט שיש לכם (אופקי או אנכי), אתם יכולים לבחור איך תפריטי משנה נפתחים ולהגדיר את יישור הפריטים כדי ליצור פריסה ברורה עבור הגולשים.

שאלות נפוצות
מה ההבדל בין תפריטים מתקדמים לתפריטים רגילים?
כמה תפריטים מתקדמים אפשר להוסיף לעמוד?
האם אפשר לכלול כמה תפריטים באתר המובייל?
איך אפשר להגדיר תפריט משנה?
איך אפשר להגדיר תת-פריטי-משנה?

