Wix Editor: הוספה והגדרה של מגה-תפריט
7 דקות
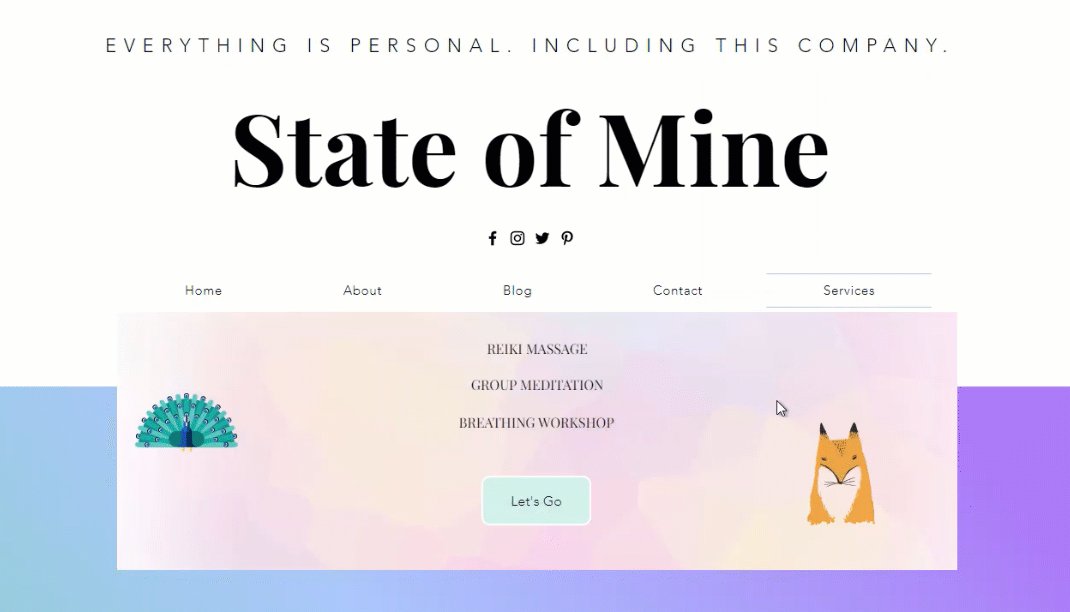
מגה-תפריטים הם קונטיינרים שאתם יכולים להוסיף בתור כפתורים לתפריט האופקי המתקדם שלכם. כשהגולשים עוברים עם העכבר מעל הכפתור בתפריט האתר, הקונטיינר נפתח.
צרפו אלמנטים לקונטיינר כדי להציג תוכן חשוב ורלוונטי. אתם יכולים לשנות גם את המראה שלהם כדי לספק לגולשים חווית ניווט ייחודית.

שלב 1 | הוסיפו והגדירו תפריט אופקי מתקדם
כדי להתחיל, הוסיפו לעמוד תפריט אופקי והגדירו אותו כתפריט מתקדם. תפריטים מתקדמים עוזרים ליצור חוויית גלישה מאורגנת ונוחה עבור הגולשים, עם אפשרויות שונות לכפתורים וניווט.
כדאי שתדעו:
אפשר להוסיף קונטיינר של מגה-תפריט רק לתפריט אופקי שהגדרתם כתפריט מתקדם. קונטיינרים של מגה-תפריטים אינם נתמכים בתפריטים רגילים באתר, בתפריטים עם ערכת עיצוב או בתפריטים אנכיים.
כדי להוסיף ולהגדיר תפריט אופקי מתקדם:
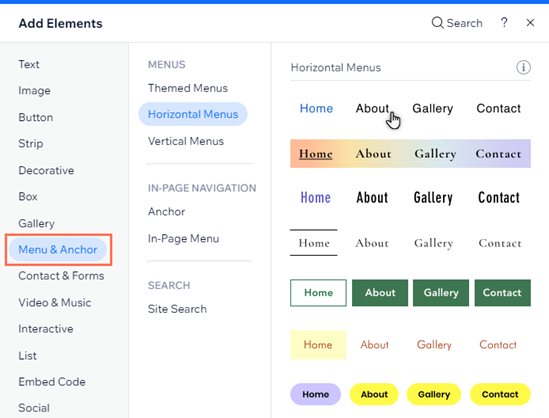
- הקליקו על Add Elements
(הוספת אלמנטים) משמאל ב-editor.
- בחרו ב-Menu & Anchor (תפריט ועוגן).
- הקליקו על Horizontal Menus (תפריטים אופקיים).
- הקליקו על עיצוב התפריט שבחרתם וגררו אותו למקום הרצוי בעמוד.
- הגדירו את התפריט כתפריט מתקדם:
- בחרו את התפריט החדש ב-editor.
- הקליקו על אייקון ההגדרות
.
- בחרו ב-Set as Advanced (הגדרה כמתקדם).
- הקליקו על Set as Advanced (הגדרה כמתקדם) בחלון הקופץ.

שלב 2 | הוסיפו מגה תפריט לתפריט המתקדם
כשיש לכם תפריט אופקי מתקדם, הוסיפו את קונטיינר המגה-תפריט כפריט ותנו לו שם מתאים. אנחנו ממליצים להשתמש בכותרת שמשקפת את התוכן המיועד, כמו "מה אנחנו מציעים" או "הסיפור שלנו".
כדי להוסיף מגה-תפריט:
- בחרו את התפריט המתקדם ב-editor.
- הקליקו על Manage Menu (ניהול תפריט).
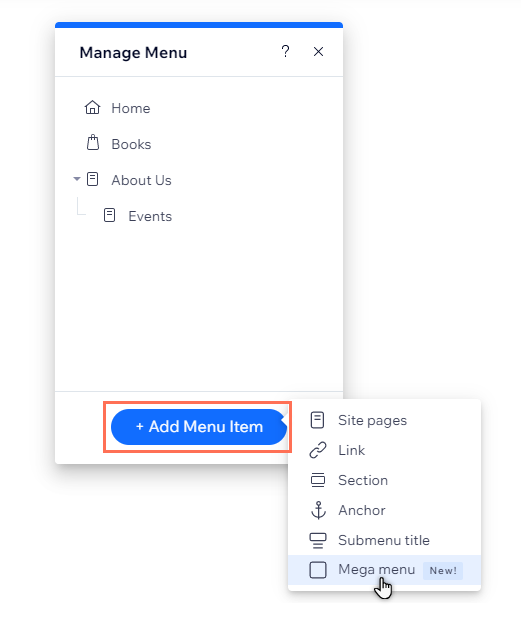
- הקליקו על + Add Menu Item (הוספת פריט בתפריט) בתחתית החלונית.
- בחרו ב-Mega Menu (מגה-תפריט).
- הוסיפו את כותרת הקונטיינר לשדה.
- הקליקו על Done (סיום).

שלב 3 | הוסיפו תוכן לקונטיינר
אחרי שהוספתם את שם הקונטיינר, הוסיפו אלמנטים כמו כפתורים, צורות וטקסט כדי ליצור את התוכן שאתם רוצים.
כדי להוסיף אלמנטים:
- עברו עם העכבר מעל קונטיינר המגה-תפריט בחלונית ה-Manage Menu (ניהול תפריט).
- הקליקו על Edit (עריכה).
- הקליקו על Add Elements
(הוספת אלמנטים) משמאל ב-editor.
- בחרו את האלמנט שאתם רוצים להוסיף.
- הקליקו על האלמנט וגררו אותו למיקום הנבחר בקונטיינר.

חשוב:
כדי לבנות את המגה-תפריט שלכם, אתם צריכים להוסיף כפתורים בתור כפתורי משנה בחלונית Manage Menu (ניהול התפריט). גררו את העמודים או הלינקים הרלוונטיים אל מתחת לכפתור בתפריט הראשי כדי ליצור מבנה מגה-תפריט.
שלב 4 | שנו את הפריסה של קונטיינר המגה תפריט
אחרי שהוספתם את האלמנטים שאתם רוצים, שנו את הפריסה של קונטיינר המגה-לתפריט כך שתתאים למבנה העמוד. אתם יכולים להתאים את המרווח, ולבחור כמה למתוח את הקונטיינר.
כדי לשנות את הפריסה:
- הקליקו על הקונטיינר של המגה-תפריט.
- הקליקו על אייקון הפריסה
 .
. - הקליקו על Mega Menu (מגה תפריט).
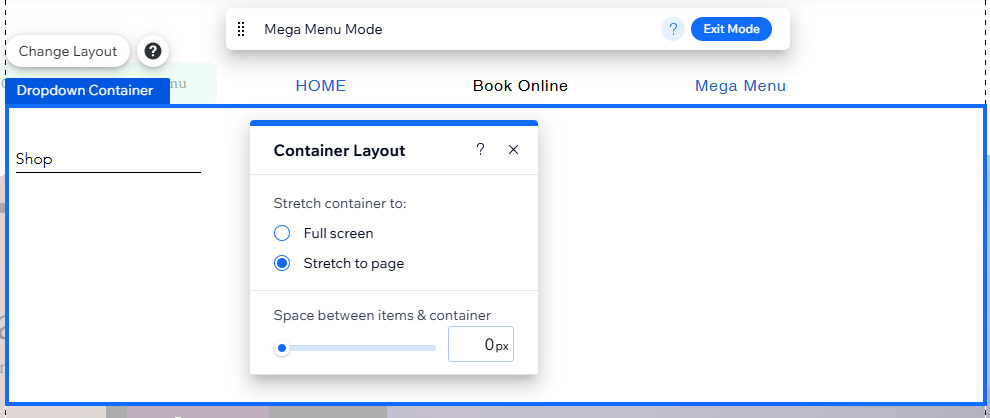
- השתמשו באפשרויות כדי להתאים את הקונטיינר:
- Choose a layout: בחרו אם הקונטיינר יימתח לכל רוחב המסך של הגולשים, או לרוחב של עמוד האתר (בתוך קווי הרשת).
- Space between items & container: גררו את פס ההזזה כדי להגדיל או להקטין את הרווח בין התפריט לקונטיינר המגה-תפריט.

שלב 5 | ערכו את העיצוב של המגה תפריט
אחרי ששיניתם את הפריסה של הקונטיינר, עצבו את המסגרת שלו, הרקע ועוד. כדי לשמור על מראה אחיד, כל שינוי שתעשו במגה-תפריט יחול גם על כל התפריטים הנפתחים שהוספתם.
כדי לשנות את העיצוב של הקונטיינר:
- הקליקו על Exit Mode (מצב יציאה) בסרגל ה-Mega Menu Mode (מצב מגה-תפריט).

2. הקליקו על התפריט המתקדם.
3. הקליקו על אייקון העיצוב  .
.
4. הקליקו על Customize Design (עריכת העיצוב).
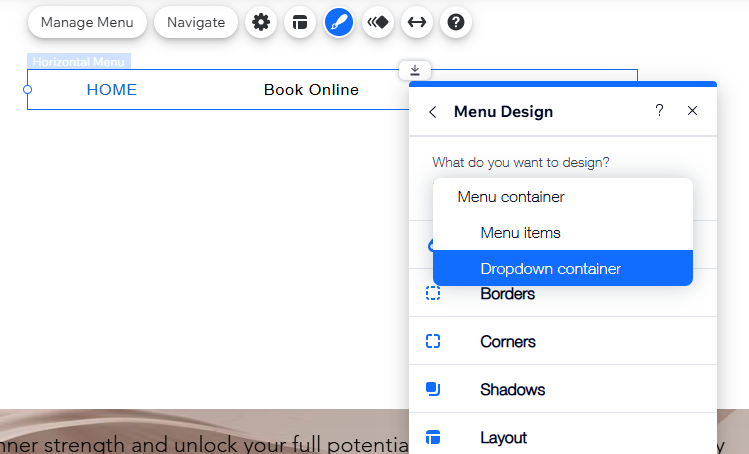
5. בחרו באפשרות Dropdown container (קונטיינר נפתח) מהתפריט What you want to design?.
6. השתמשו באפשרויות לעיצוב הקונטיינר.
הצגת אפשרויות עיצוב

שימו לב:
רק אפשרויות העיצוב שנוצרות לקונטיינר של התפריט הנפתח יוחלו על מגה תפריט. שינויים שתבצעו בפריטים בתפריט הנפתח לא יחולו על אלמנטים שהוספתם לקונטיינר של מגה-תפריט.
מה השלב הבא?
יש מגוון אפשרויות שזמינות עם תפריט אופקי מתקדם. אתם יכולים:
- תוכלו לנהל את התפריט המתקדם כך שיציג את הפריטים הרצויים.
- התאימו את העיצוב לערכת העיצוב של האתר.
- ערכו את פריסת התפריט כדי להגדיר את היישור, המרווחים ועוד.

