Wix Editor: שינוי הפריסה של תפריט האתר
4 דקות
יש שלוש אפשרויות לעיצוב תפריט האתר באתרי Wix: אופקי, אנכי ותפריט צף. אתם יכולים לשנות את הפריסה של כל אחד מסוגי התפריטים (למשל את היישור והריווח) כדי שיתאימו למראה, לעמודים ולערכת העיצוב של האתר שלכם.
בנוסף להתאמת התפריט, אתם יכולים גם לשנות את הפריסה של כפתורי התפריט ושל הטקסט. אפשרויות העריכה הזמינות כוללות, בין היתר, את הריווח בין הכפתורים, את יישור הטקסט ואת כיוון תפריט המשנה.
שימו לב:
קיימות אפשרויות שונות לעיצוב ועריכה בהתאם לתפריט שבחרתם.
שינוי הפריסה של תפריט אופקי
תפריטים אופקיים הם דרך מהנה ובולטת לעין לעזור למשתמשים לנווט באתר. יש הרבה סגנונות זמינים, ואפשר לערוך את פריסת התפריט ואת פריסת התפריט הנפתח בנפרד.
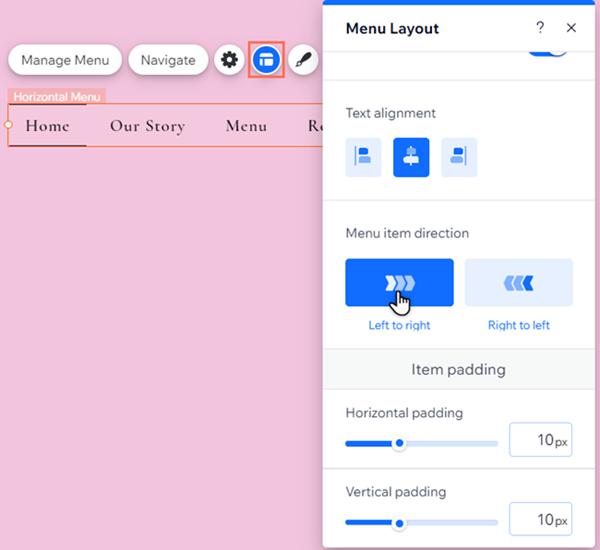
כדי לשנות את הפריסה של תפריט אופקי:
- הקליקו על התפריט ב-editor.
- הקליקו על אייקון הפריסה
 .
. - הקליקו על הלשונית Menu (תפריט) או Dropdown menu (תפריט נפתח) וערכו את האפשרויות:
אפשרויות פריסה של תפריט
אפשרויות הפריסה של התפריט הנפתח

שינוי הפריסה של תפריט אנכי
תפריטים אנכיים הם דרך נקייה ומתוחכמת להציג עמודים ופריטים באתר. אתם יכולים לשנות את היישור של הכפתורים בתפריט ואת כיוון הצגת הכפתורים בתפריט הנפתח.
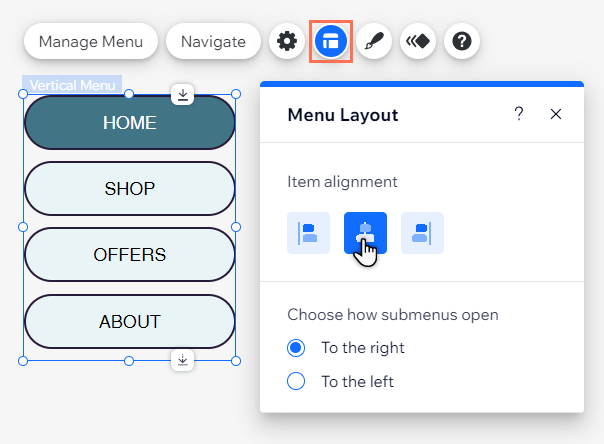
כדי להתאים אישית את הפריסה של תפריט אנכי:
- הקליקו על התפריט ב-editor.
- הקליקו על אייקון הפריסה
 .
. - התאימו אישית את הפריסה:
- How are menu items aligned?: (איך ליישר פריטים בתפריט) בחרו איך ליישר את הפריטים בתפריט; לימין, למרכז או לשמאל.
- How do dropdown menus open?: בחרו אם הכפתורים של התפריט הנפתח ייפתחו מצד ימין או שמאל של התפריט.

שינוי הפריסה של תפריט עוגנים
תפריטי עמוד צפים הם דרך מושכת את העין להצגת מקטעים ועוגנים שהוספתם לאתר. הם צפים בעמוד, כך שהם גלויים תמיד לעיני הגולשים באתר.
באמצעות הפריסה תוכלו ליישר את טקסט התפריט כך שיתאים לתחושה ולצרכים של האתר שלכם.
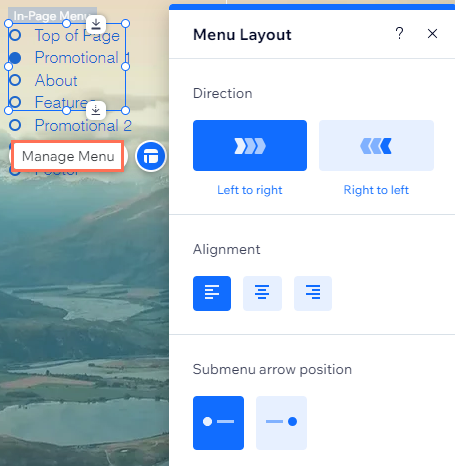
כדי לשנות את הפריסה של תפריט עוגנים:
- הקליקו על התפריט ב-editor.
- הקליקו על אייקון הפריסה
.
- בחרו פריסה:
- Left: (לשמאל) יישור הטקסט לשמאל תיבת התפריט.
- Center: (למרכז) יישור הטקסט למרכז תיבת התפריט.
- Right: (ימין) יישור הטקסט לימין תיבת התפריט.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
בחרתי להשתמש בתפריט אופקי. למה אני לא רואה את הלשוניות Menu (תפריט) ו-Dropdown Menu (רשימה נפתחת) בחלונית ה-Layout (פריסה)?
בחרתי להשתמש בתפריט אופקי. האם אוכל לשנות את העיצוב של הפריטים ברשימה הנפתחת?

