Wix Editor: איך מוסיפים ומגדירים תפריט אנכי
3 דקות
התפריטים האנכיים נותנים חוויית גלישה יותר נקייה ומתוחכמת לגולשים באתר.יש לנו מגוון רחב של טמפלייטים. אתם יכולים להמשיך ולערוך אותם כדי לקבל תפריט שיהיה גם אינפורמטיבי וגם ימשוך את העין.

הוספת תפריט אנכי
רוצים לעודד אינטראקציה ותשומת לב מצד הגולשים? הוסיפו תפריט אנכי מה-Editor.
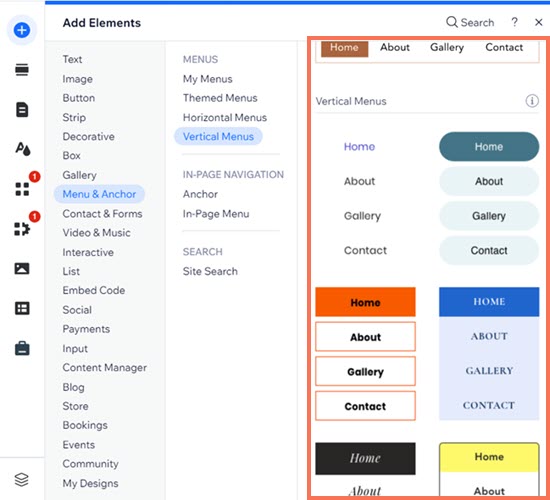
איך להוסיף תפריט אנכי:
- הקליקו על Add Elements
(הוספת אלמנטים) בצידו השמאלי של ה-editor.
- בחרו ב-Menu & Anchor (תפריט ועוגן).
- בחרו ב-Vertical Menus(תפריטים אנכיים).
- הקליקו או גררו את התפריט הנבחר כדי להוסיף אותו לאתר.

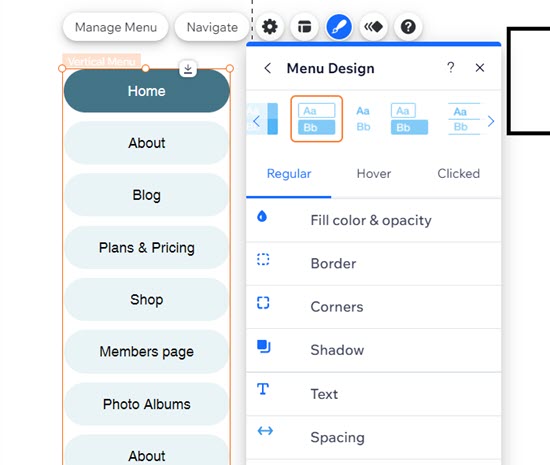
עריכת העיצוב של ההתפריט
השתמשו באפשרויות ההתאמה האישית כדי לעצב את התפריט שאתם רוצים. לתפריט יש שלושה מצבים נפרדים - רגיל, מעבר עם העכבר והקלקה. אתם יכול להתאים אישית כל מצב בנפרד כדי שיתאים לצרכי האתר.
- Regular: (רגיל) המראה הרגיל של התפריט באתר לפני שהגולשים מקליקים עליו או עוברים מעליו עם העכבר.
- Hover: (מעבר עם העכבר) המראה של התפריט כשעוברים מעליו עם העכבר.
- Clicked: (הקלקה) המראה של התפריט כשגולשים מקליקים עליו.
איך להתאים אישית את עיצוב התפריט:
- הקליקו על אייקון העיצוב
.
- הקליקו על Customize Design (התאמה אישית של העיצוב).
- בחרו את מצב התפריט שבו אתם רוצים להשתמש (רגיל, מעבר עם העכבר או הקלקה).
- בחרו באחת מהאפשרויות שמופיעות למטה כדי לשנות את ההגדרות שלו:
- Fill Color & Opacity: (צבע מילוי ושקיפות) בחרו את צבע המילוי וקבעו את רמת השקיפות של התפריט.
- Border (מסגרת): שנו את הרוחב ואת צבע המסגרת של התפריט.
- Corners (פינות): החליטו עד כמה הפינות של התפריט ושל התפריטים הנפתחים יהיו עגולות או ריבועיות.
- Shadow (צללית): הוסיפו צללית, ושנו את כיוון הזווית, הגודל, רמת הטשטוש, הצבע והמרחק שלה.
- Text: ערכו את הגדרות הטקסט בתפריט, כמו הפונט, הגודל והסגנון.
- Spacing (מרווח): שנו את המרווח והמיקום של התפריט באמצעות פסי ההזזה.

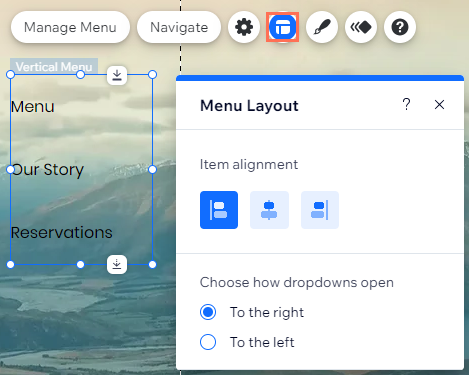
התאמת הפריסה של התפריט
אתם יכולים לשנות את פריסת התפריט כך שתתאים לווייב של האתר. אפשר למשל לשנות את אופן היישור של הכפתורים בתפריט ולהגדיר את כיוון הפתיחה של התפריט – לשמאל או לימין.
איך להתאים את פריסת התפריט:
- הקליקו על אייקון הפריסה
.
- בחרו מבין האפשרויות הבאות:
- איך הפריטים מיושרים?: בחרו לאיזה כיוון פריטי התפריט מיושרים - שמאלה, ימינה או למרכז.
- How do dropdowns open? (כיצד התפריטים ייפתחו?): הגדירו את כיוון הפתיחה של התפריטים – שמאלה או ימינה.