Wix Editor: הוספת והגדרת טקסט מתקפל באתר המובייל
5 דקות
טקסט מתקפל מאפשר לכם להציג מידע באתר המובייל בצורה תמציתית, שמזמינה את הגולשים לקרוא עוד. חלק מהטקסט מוסתר, והגולשים יכולים להקליק על כפתור הרחבה או על לינק לעמוד נפרד כדי לראות את כולו
יש שני סוגים של טקסט מתקפל לאתר המובייל:
- תיבת טקסט מתכווצת (Collapsible) שמועברת מה-editor למחשב
- תיבת טקסט מתכווצת שנוספת דרך חלונית Add ב-editor למובייל. הטקסט הזה מיועד למובייל בלבד, והוא לא מופיע בגרסת האתר למחשב.
לא בטוחים אם מדובר באלמנט של גרסת המחשב או המובייל?
אלמנטים למובייל בלבד מציגים אייקון של טלפון נייד  כשמקליקים עליהם ב-editor למובייל.
כשמקליקים עליהם ב-editor למובייל.
 כשמקליקים עליהם ב-editor למובייל.
כשמקליקים עליהם ב-editor למובייל.
שינוי טקסט מתקפל מגרסת האתר למחשב
כל תיבת טקסט מתכווצת שתוסיפו מה-editor למחשב תופיע באופן אוטומטי במובייל. אתם יכולים להתאים את הגודל, הפריסה והעיצוב של תיבת הטקסט כדי לתת לה את המראה שאתם רוצים, או להסתיר אותה לגמרי מאתר המובייל. כל אלה לא ישפיעו על המראה שלה בגרסת האתר למחשב.
הקליקו על אחת מהאפשרויות הבאות לפרטים על התאמת טקסט מתקפל למובייל.
שינוי גודל תיבת הטקסט
עריכת הפריסה של תיבת הטקסט
ערכו את העיצוב של תיבת הטקסט
הסתירו את תיבת הטקסט מאתר המובייל
הוספת טקסט מתקפל למובייל בלבד
אתם יכולים גם להוסיף תיבות טקסט מתכווצות מהחלונית Add to Mobile (הוספה למובייל) ב-editor למובייל. תיבות הטקסט האלה מוצגות רק באתר המובייל, והן מאפשרות לכם שליטה מלאה בהגדרות ובתוכן.
כדי להוסיף טקסט מתקפל למובייל בלבד:
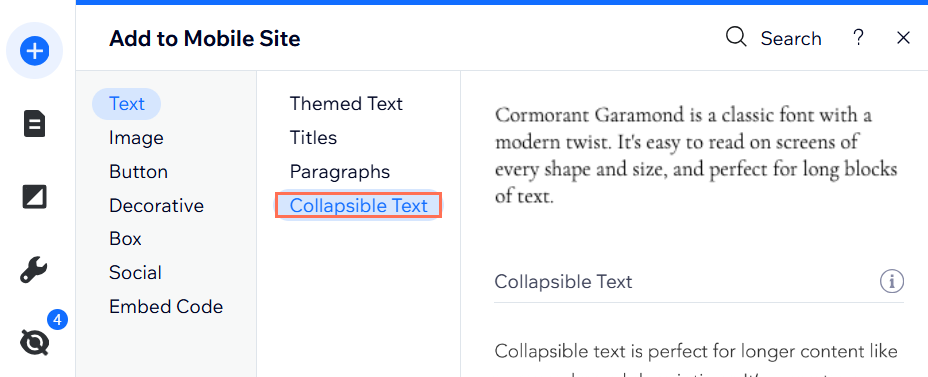
- הקליקו על Add to Mobile
 (הוספה למובייל) בצד שמאל של ה-editor למובייל.
(הוספה למובייל) בצד שמאל של ה-editor למובייל. - הקליקו על Text (טקסט).
- הקליקו על Collapsible Text (תיבת טקסט מתכווצת).
- הקליקו וגררו את תיבת הטקסט שבחרתם כדי להוסיף אותה לאתר.

שינוי הפריסה והתצוגה של תיבת הטקסט
אחרי שהוספתם טקסט מתקפל למובייל בלבד, תוכלו לבחור איך להציג לגולשים את הטקסט המלא. אתם יכולים לשנות גם את המרווח והיישור שלו.
כדי לשנות את הפריסה של תיבת הטקסט המתקפל:
- הקליקו על תיבת הטקסט המתכווצת ב-editor למובייל.
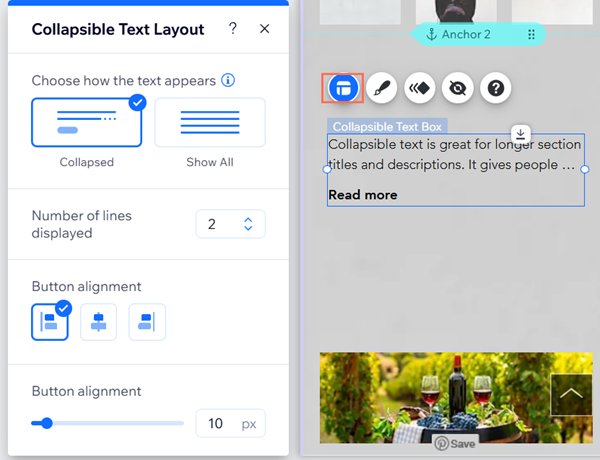
- הקליקו על אייקון הפריסה
.
- בחרו אפשרות תחתChoose how the text appears (בחירת אופן הופעת הטקסט):
- Collapsed: הגולשים יכולים ללחוץ על כפתור הרחבה כדי לצפות בטקסט המלא בעמוד, ואז ללחוץ על כפתור נוסף כדי לכווץ את הטקסט.
- Show all text: באתר מוצג טקסט מלא ולא מקופל.
- בחרו את מספר השורות שיוצגו בתצוגה המקדימה של הטקסט תחת Number of lines displayed(מספר שורות מוצגות).
- תחת Align button (כפתור יישור), בחרו אם ליישר את כפתור ההרחבה / לינק לימין, לשמאל או למרכז הטקסט.
- גררו את פס ההזזה תחת Spacing between text and button (רווח בין טקסט לכפתור) כדי להגדיל או להקטין את הרווח בין השניים.

עריכת טקסט מתקפל במובייל
אחרי שבחרתם איך להציג לגולשים את הטקסט המלא, הוסיפו את קטע הטקסט לתוך התיבה. אתם גם יכולים לערוך את הטקסט של כפתור ההרחבה, או להגדיר את הלינק שמפנה את הגולשים לטקסט המלא.
כדי לערוך טקסט מתקפל:
- הקליקו על תיבת הטקסט.
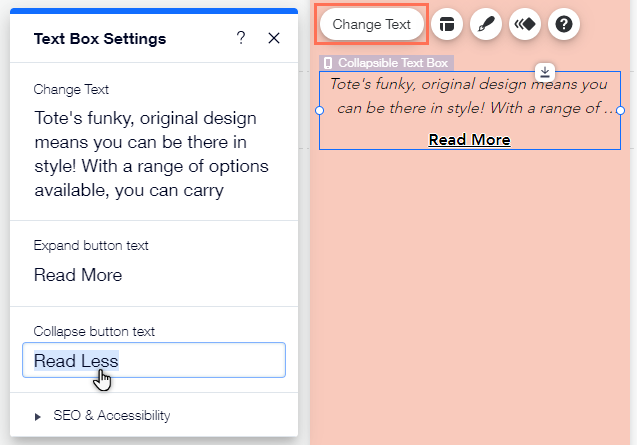
- הקליקו על Change Text (שינוי טקסט).
- הקלידו או הדביקו את הטקסט שבחרתם בתיבה שתחת Change Text (שינוי טקסט).
- הגדירו את כפתורי הלינק / הרחבה שמובילים לטקסט המלא:
- כפתורי פתיחה וסגירה: הוסיפו לשדות את הטקסט של כפתורי הפתיחה והסגירה.
- לינק לטקסט המלא: הוסיפו את מה שאתם רוצים שהלינק יגיד, ואז את סוג ופרטי הלינק.
- (לא חובה) בחרו את תג ה-HTML של הטקסט מהתפריט הנפתח תחת SEO & Accessibility (נגישות ו-SEO) כדי להגדיר את סוג הטקסט (כותרת, פסקה וכו'). לפרטים נוספים על הגדרת טקסט

שימו לב:
- תיבת טקסט מתקפל יכולה להכיל עד 120,000 תווים.
- האפשרויות המוצגות תלויות באופן בו תבחרו להציג את הטקסט המלא (כפתור הרחבה/סגירה, או כפתור לינק).
מה השלב הבא?
המשיכו לעצב את הטקסט כך שיראה בדיוק כמו שאתם רוצים. הקליקו כאן לפרטים נוספים על עריכת טקסט מתקפל באתר המובייל


