Wix Editor: עריכת טקסט מתקפל באתר המובייל
3 דקות
אחרי שהוספתם לאתר תיבת טקסט מתכווצת, תוכלו להתאים אותה כך שתיראה ותפעל באופן הרצוי עבור גולשי המובייל. אתם יכולים לשנות את העיצוב והפריסה של תיבת הטקסט המתכווצת עבור הנייד, בין אם הוספתם אותה מהמחשב או מה-editor למובייל.
שינוי הפריסה של טקסט מתקפל
השתמשו בחלונית הפריסה כדי להגדיר איך להציג לגולשים את הטקסט המלא. אתם יכולים לשנות גם את המרווח והיישור, ולבחור כמה שורות של טקסט יוצגו בתצוגה המקדימה.
כדי לערוך את הפריסה של הטקסט המתקפל:
- הקליקו על תיבת הטקסט המתכווצת ב-editor למובייל.
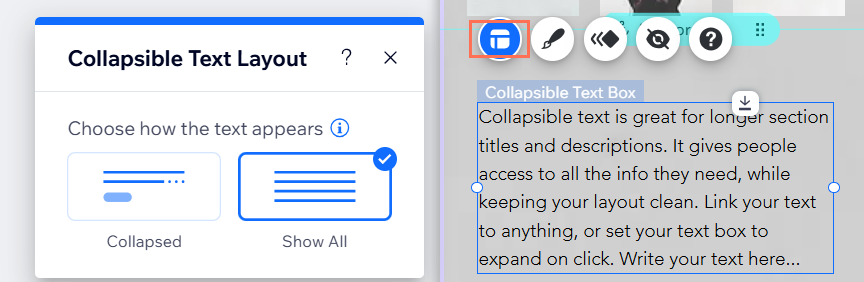
- הקליקו על אייקון הפריסה
.
- שנו את פריסת הטקסט בעזרת ההגדרות הבאות:
- Choose how the text appears?: בחרו איך הגולשים יראו את גוף הטקסט המלא:
- Collapsed: הגולשים יכולים ללחוץ על כפתור הרחבה כדי לצפות בטקסט המלא בעמוד, ואז ללחוץ על כפתור נוסף כדי לכווץ את הטקסט.
- Show all text: באתר מוצג טקסט מלא ולא מתקפל.
- Choose how the text appears?: בחרו איך הגולשים יראו את גוף הטקסט המלא:

עריכת העיצוב של טקסט מתקפל
השתמשו באפשרויות כמו עיצוב, פונט וצבע כדי לערוך את גוף הטקסט, כמו גם בכפתור ההרחבה או הלינק כדי לתת להם את המראה שאתם רוצים.
כדי לערוך את העיצוב של טקסט מתקפל:
- הקליקו על תיבת הטקסט.
- הקליקו על אייקון העיצוב
.
- הקליקו על התפריט הנפתח What do you want to design? (מה אתם רוצים לעצב?) ואז על האזור הרלוונטי: Text (טקסט) או Button (כפתור).
- עצבו את הטקסט והכפתור של הטקסט המתקפל באמצעות האפשרויות הזמינות:
אפשרויות לעיצוב הטקסט
אפשרויות העיצוב לכפתור ההרחבה / לינק



