Studio Editor: עיצוב לנקודות ברייקפוינט שונות
7 דקות
Studio Editor מאפשר לכם להתאים אתרים לכל נקודות הברייקפוינט כדי שהם ייראו טוב בכל מסך. נקודות ברייקפוינט הן טווחי גודל של מסכים. הן מייצגות את המסכים והמכשירים האפשריים שרוב הגולשים משתמשים בהם (למשל טאבלט או מובייל).
העיצוב שאתם יוצרים במחשב מגיע גם לטאבלטים ולטלפונים ניידים, ואתם יכולים ליצור "דריסת עיצוב" (override) כדי לוודא שהוא יתאים גם למסכים קטנים יותר. כדי להתחיל, הקליקו למעלה על אייקון של ברייקפוינט.
טיפ:
אתם יכולים להגדיר ברירת מחדל ל-editing size (רוחב המסך) של כל נקודת ברייקפוינט בכל עמוד באתר של הלקוח.
היכנסו ל-Wix Studio Academy כדי לצפות בוובינרים, מדריכים וקורסים נוספים בנושא Wix Studio.
הגדרת נקודות ברייקפוינט
ה-Studio Editor מגיע עם 3 נקודות ברייקפוינט מובנות, שאתם יכולים לשנות ולהגדיר מחדש בכל שלב:
- במחשב : 1001 פיקסלים ומעלה
- בטאבלט: 751 - 1000 פיקסלים
- בנייד: 320 - 750 פיקסלים
אתם יכולים להוסיף עד 3 נקודות ברייקפוינט נוספות כדי להפוך את העיצוב למדויק עוד יותר עבור גדלי מסך מסוימים.
אתם מגדירים את נקודות הברייקפוינט בנפרד לכל עמוד באתר ולכל מקטע גלובלי. המשמעות היא שלמקטע גלובלי ולעמוד שהוא נמצא בו יכולות להיות נקודות ברייקפוינט שונות לגמרי.
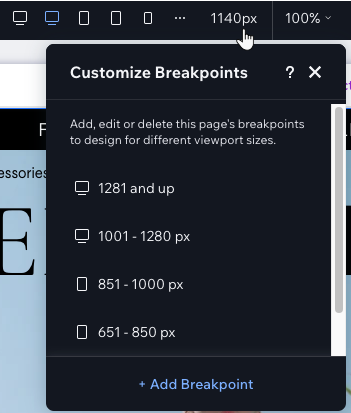
לדוגמה, בעמוד שלמטה יש 5 נקודות ברייקפוינט מוגדרות:

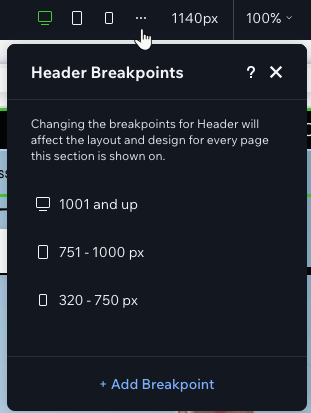
... בעוד שלראש העמוד הגלובלי באותו עמוד מוגדרות 3 נקודות ברייקפוינט:

טיפ:
נקודת הברייקפוינט שגולשים באתר רואים תלויה ברוחב אזור התצוגה. לדוגמה, משתמשי iPad Pro (כלומר רוחב 1024px) יראו את נקודת הברייקפוינט של המחשב (1001px ומעלה). זה משתנה גם לאורך או לאורך, כי לכל מצב יש רוחב מסך שונה שעשוי להיכנס לטווחים השונים של נקודות הברייקפוינט.
עיצוב מדורג
Studio Editor משתמש בשיטת העיצוב המדורג בעיצוב לנקודות ברייקפוינט שונות. שינויים בנקודות ברייקפוינט גדולות יותר משפיעים גם על נקודות ברייקפוינט קטנות יותר, אבל שינויים בנקודות ברייקפוינט קטנות יותר לא משפיעים על נקודות ברייקפוינט גדולות יותר.
לדוגמה, כפתור שאמור להיות סגול במחשב, יהיה אוטומטית סגול גם בטאבלט ובמובייל. אם תשנו את הצבע שלו במובייל, הוא יישאר סגול בטאבלט ובמחשב.
הערה:
שינויים מסוימים משפיעים על כל נקודות הברייקפוינט - לדוגמה, כשמחליפים או מוחקים אלמנטים. בסעיף הבא תמצאו פרטים נוספים על השינויים האלה.

יצרתם נקודות ברייקפוינט נוספות למחשב?
אם תמחקו את נקודת הברייקפוינט השנייה בגודלה, הגדרות מנקודת הברייקפוינט הגדולה ביותר יזוזו אוטומטית לקטנות יותר - גם אם כבר יצרתם כללי דריסה. לדוגמה, אלמנטים שהיו מוסתרים רק מנקודת הברייקפוינט הגדולה ביותר יהפכו למוסתרים גם בנקודות הברייקפוינט הקטנות יותר. כדי לפתור את הבעיה, צרו שוב את ה"דריסות".
שינויים שחלים על כל נקודות הברייקפוינט
יש סוגים מסוימים של פעולות שמשפיעים אוטומטית על כל נקודות הברייקפוינט, ולא ניתן להתאים אותם ספציפית למסך מסוים.
שינויים בנתונים
כשאתם עורכים תוכן של אלמנט, אתם למעשה משנים את הנתונים שלו. לדוגמה, שינוי הלינק של אלמנט או המקור של התמונה ישפיע על כל נקודות הברייקפוינט.

דוגמה נוספת: כשאתם מחליפים או מוחקים אלמנטים מהעמוד – האלמנט מוחלף / נמחק אוטומטית בכל נקודות הברייקפוינט.
הידעתם?
אתם יכולים להסתיר אלמנטים מנקודות ברייקפוינט ספציפיות. עברו לנקודת הברייקפוינט הרלוונטית, הקליקו קליק ימני על האלמנט ובחרו ב-Hide (הסתרה).
שינויים מבניים
מדובר בשינוי המקום של אלמנט בהיררכיה של העמוד. לדוגמה, כשאתם עורמים אלמנטים יחד או מעבירים אלמנט לתא אחר, נוצר שינוי במבנה העמוד שבא לידי ביטוי בכל נקודות הברייקפוינט.

יצירת "דריסות" (overrides) בנקודות ברייקפוינט
"דריסת" עיצוב מתרחשת כשאתם משנים את העיצוב של אלמנט בנקודת ברייקפוינט ספציפית. כלומר, הוא כבר לא שואב את הערכים של העיצוב מנקודת הברייקפוינט הגדולה יותר שמעליו. עם זאת, ה"דריסות" האלה מגיעות גם לנקודות ברייקפוינט קטנות יותר.
ישנם 2 סוגי "דריסות" שאפשר ליצור:
- Design (עיצוב): שינויים במאפיינים של אלמנט כמו צבע, מסגרת ופונט.
- Layout (פריסה): שינויים במיקום ובגודל של אלמנט, כל עוד הוא לא עובר לאלמנט הורה אחר.
טיפ:
אלמנטים ומקטעים ב-Studio Editor מגיעים עם התנהגות רספונסיבית מובנית. שקובעת איך הגודל שלהם ישתנה בנקודות ברייקפוינט קטנות יותר, כך שאין צורך להגדיר אותם ידנית.
שימוש בדריסה בכל נקודות הברייקפוינט
אם יש כלל דריסה שהוספתם ואתם רוצים להרחיב, תוכלו להשתמש בו בכל נקודות הברייקפוינט. כך השינויים יתבצעו גם בנקודות ברייקפוינט גדולות יותר וגם בקטנות יותר - מה שישמור על מראה אחיד של האתר בכל גודל מסך.
כדי להשתמש בדריסה בכל נקודות הברייקפוינט:
- פתחו את נקודת הברייקפוינט הרלוונטית ב-editor.
- בחרו את האלמנט הרלוונטי.
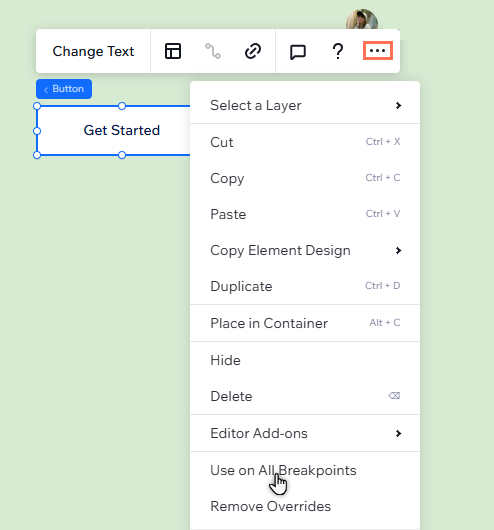
- הקליקו על אייקון הפעולות הנוספות
 .
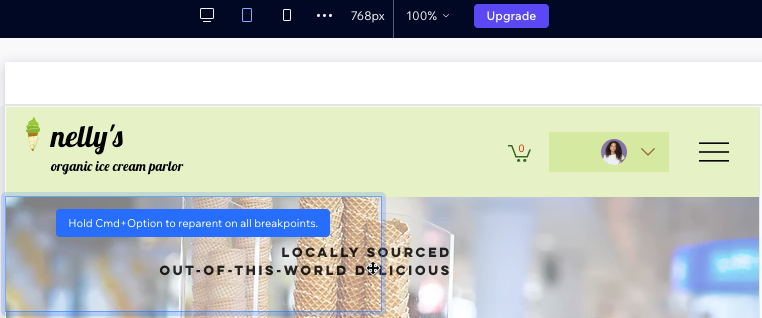
. - בחרו באפשרות Use on All Breakpoints (שימוש בכל נקודות הברייקפוינט).

הסרת "דריסות" עיצוב (overrides) בנקודת ברייקפוינט ספציפית
בכל שלב אפשר לאפס את העיצוב והפריסה של אלמנט ולהחזיר אותם למאפיינים שלו בנקודת הברייקפוינט הגדולה ביותר.
המאפיינים של האלמנט בנקודות ברייקפוינט קטנות יותר לא יושפעו, אלא רק בנקודת הברייקפוינט שמכילה את האלמנט שאתם מאפסים. לדוגמה, אם אתם מסירים "דריסה" בטאבלט, זה לא ישפיע על המובייל.
כדי להסיר "דריסות" עיצוב בנקודת ברייקפוינט:
- פתחו את נקודת הברייקפוינט הרלוונטית ב-editor.
- בחרו את האלמנט הרלוונטי.
טיפ: אתם יכולים לבחור אותו ישירות על הקנבס או בחלונית ה-Layers (שכבות). - הקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Remove overrides (הסרת ה"דריסות").

הידעתם?
אתם יכולים להשתמש בכלי ה-AI הרספונסיבי כדי לבצע אופטימיזציה במהירות לפריסה של המקטעים בכל נקודות הברייקפוינט.
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
איך אוכל לוודא שפריסת האתר שלי תיראה טוב גם במובייל וגם במחשב?
מה עושים כדי שגרסת המובייל של האתר לא תשפיע על גרסת המחשב?
איך אוכל לפתור בעיית חפיפה של אלמנטים במובייל?
איך אוכל לתקן רווחים גדולים או שטח לבן לא רצוי, במיוחד במובייל?
למה הגלריה שלי נראית גדולה מדי במובייל, ואיך אוכל לתקן את זה?

