Editor X: שימוש בכלי פריסה
זמן קריאה: 6 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
רוצים לעשות סדר בתוכן בקלות? השתמשו בכלי פריסה חכם המכיל קונטיינרים רספונסיביים. הקונטיינרים מבוססים על טכנולוגיית flexbox והגודל שלהם משתנה אוטומטית בהתאם למסך של הגולשים.
תוכלו לבחור את סוג הפריסה בכלי (עמודות, בריקים, גלריית שקפים וכו'), להוסיף או להסיר פריטים לפי הצורך ולשנות הגדרות כמו שוליים וכיווניות.
בעמוד מידע זה נסביר על:

איך מוסיפים כלי פריסה?
כדי להוסיף כלי פריסה, פשוט פתחו את חלונית ההוספה, בחרו את הכלי המתאים וגררו אותו לעמוד. יש מגוון רחב של עיצובים, בהתאם לסוג התוכן שאתם רוצים להציג (רק תמונות, טקסט ותמונות וכו'ו)

כדי להוסיף כלי פריסה:
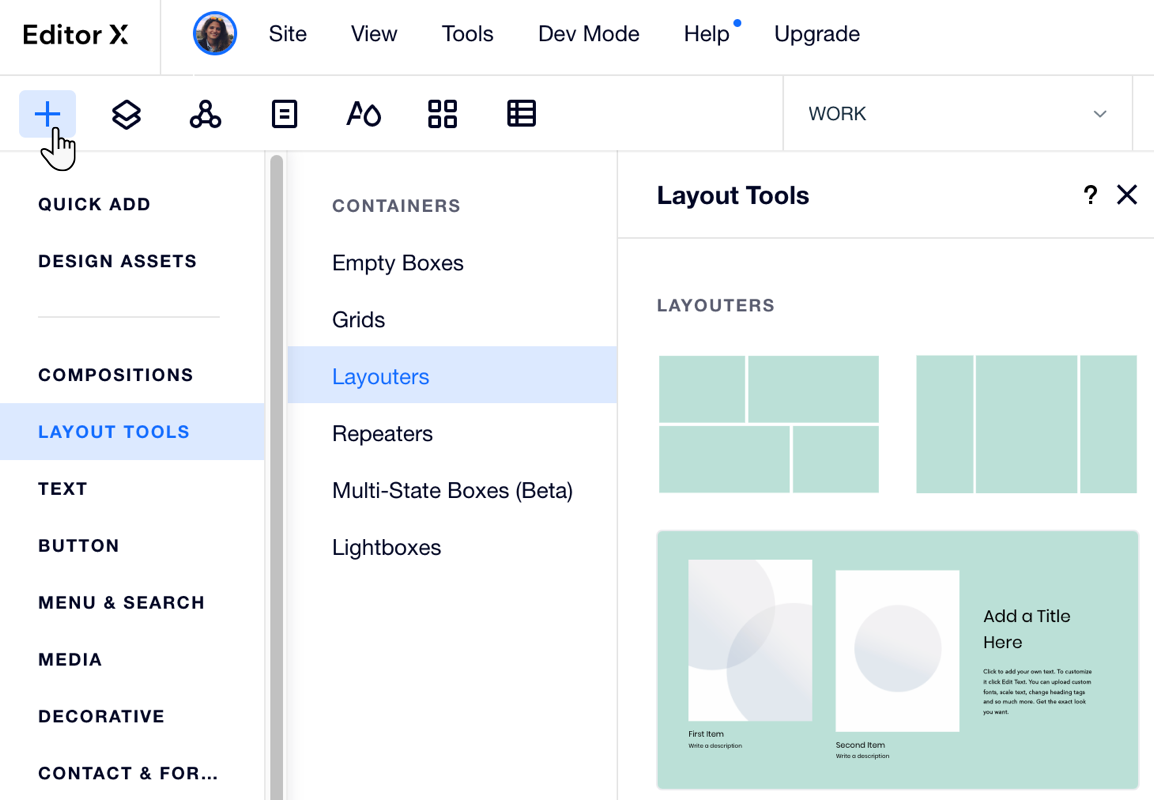
- הקליקו על Add Elements
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על Layout Tools.
- הקליקו על Layouters.
- גררו את כלי הפריסה לעמוד.
נסו ותראו בעצמכם:
גררו את הידיות של הקנבס כדי לראות איך התוכן של כלי הפריסה מסתדר מחדש בצורה חלקה בהתאם לברייקפוינט.
הוספה וניהול של פריטים בכלי הפריסה
כלי הפריסה מורכב מפריטים, שהם בעצם קונטיינרים רספונסיביים. אתם יכולים לשנות את מספר הפריטים בכלי הפריסה, והגודל של הפריטים ישתנה אוטומטית בהתאם למקום הפנוי.
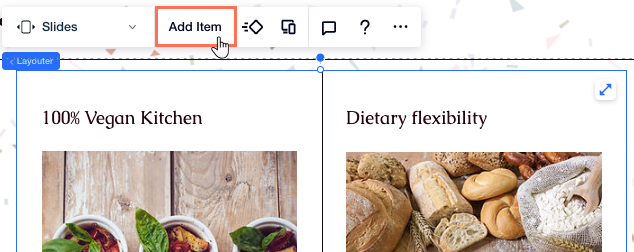
כדי להוסיף פריט חדש, אתם יכולים להקליק על Add Item או להשתמש בחלונית ניהול הפריטים בחלונית העריכה.

כדי לנהל את הפריטים בכלי הפריסה מחלונית העריכה:
- הקליקו על כלי הפריסה.
- הקליקו על האייקון של חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - (בחלונית העריכה) הקליקו על אייקון הפעולות הנוספות
 ליד Manage Items.
ליד Manage Items. - הקליקו על אייקון הפעולות הנוספות
 ליד הפריט הרלוונטי ובצעו את הפעולה הרצויה:
ליד הפריט הרלוונטי ובצעו את הפעולה הרצויה:
- Duplicate: שכפול פריט ספציפי.
- Rename: מתן שם לכל פריט שיאפשר לכם לזהות אותו בקלות.
- Delete: הסרת הפריט לגמרי.
- Don't Display: הסתרת הפריט מהברייקפוינט הספציפי שעליו אתם עובדים.
צריכים לסדר מחדש את הפריטים?
הקליקו על הפריטים הרלוונטיים וגררו אותם כדי לשנות את סדר ההופעה שלהם.

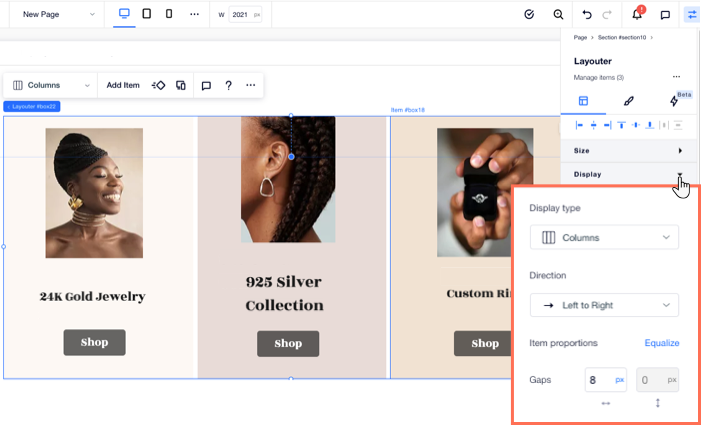
התאמה אישית של התצוגה של כלי הפריסה
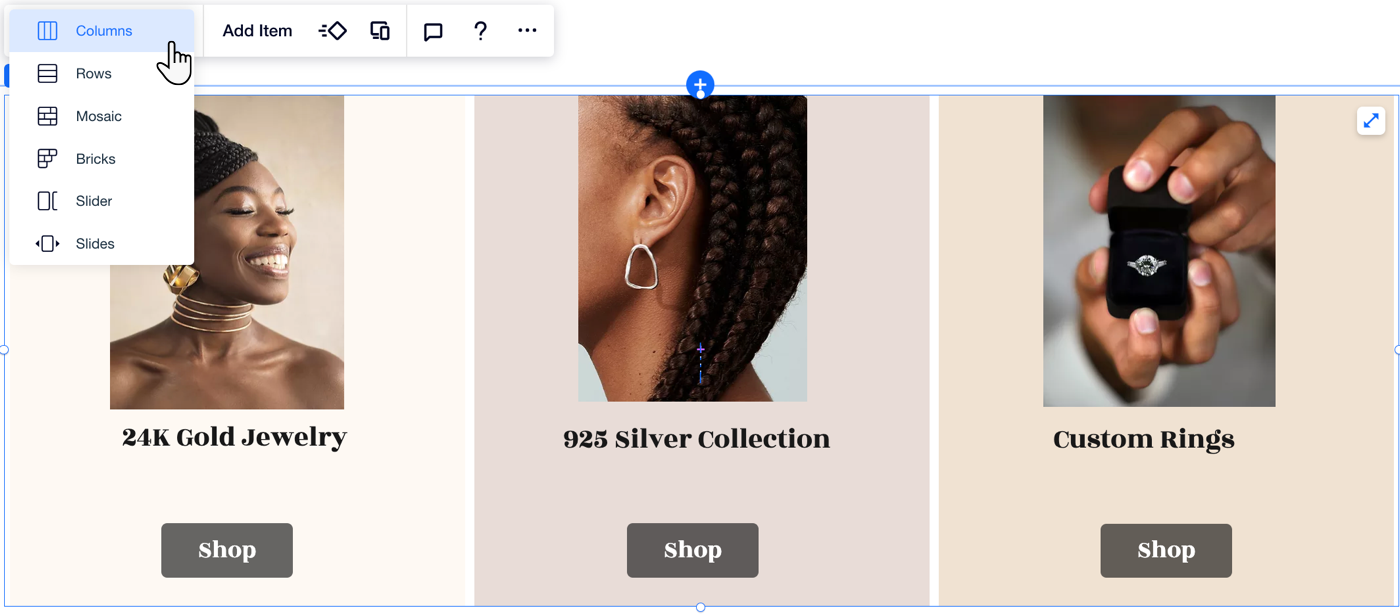
שנו את סוג התצוגה של כלי ה פריסה בקליק אחד. אתם יכולים לבחור איך להציג את התוכן - בעמודות, שורות, משבצות שתי וערב או מצגת. הפריטים מתאימים את הסדר שלהם אוטומטית.

כשאתם עובדים עם ברייקפוינט:
- תוכלו גם להגדיר פריסה שונה לכל ברייקפוינט.
- למסכים קטנים (כמו של מכשירים ניידים) אנחנו ממליצים להשתמש בפריסת עמודות או גלריית שקפים.
להתאמה אישית נוספת של התצוגה:
- הקליקו על כלי הפריסה.
- הקליקו על אייקון חלונית העריכה
 בפינה הימנית העליונה של Editor X.
בפינה הימנית העליונה של Editor X. - (לא חובה) תחת Display, בחרו Display type.
- התאימו אישית את כלי הפריסה לפי סוג התצוגה שבחרתם:
Column (עמודות): אפשרויות פריסה
Rows (שורות): אפשרויות פריסה
בריקים: אפשרויות פריסה
Mosaic (משבצות שתי וערב): אפשרויות פריסה
Slider (גלריית שקפים): אפשרויות פריסה
גלילה: אפשרויות פריסה
הערה לגבי פערי CSS:
יש דפדפנים ישנים שלא תומכים בתכונה הזו (למשל, Chrome 76-83, Safari 12-14 ו-Edge 79-83). זה אומר שגולשים שנכנסים לאתר מהדפדפנים האלה לא רואים את הפערים שהגדרתם בין פריטי הפריסה.

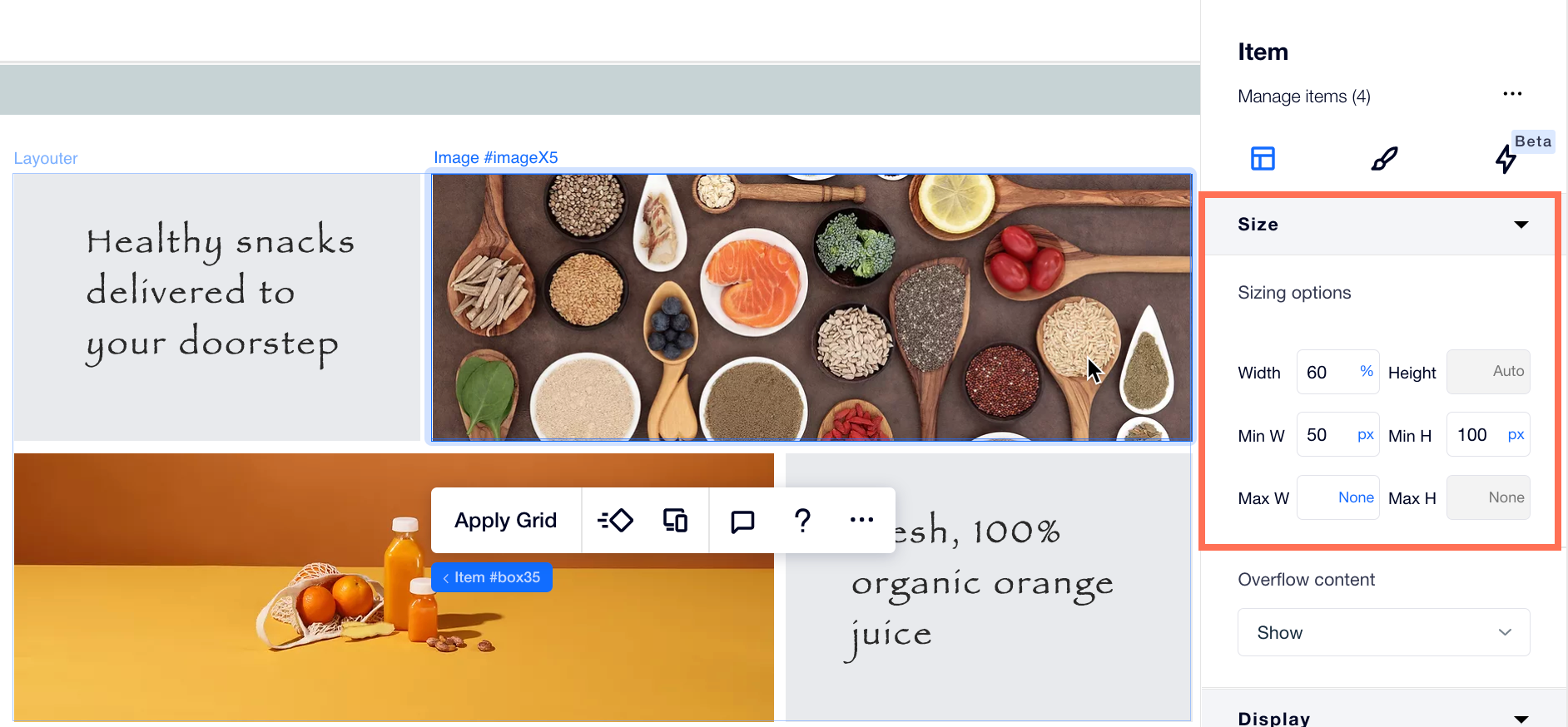
שינוי גודל הפריטים בכלי הפריסה
הפרטים בכלי הפריסה לא חייבים להיות באותו הגודל. אתם יכולים לשנות את הגודל של פריטים בודדים כך שיהיו גדולים או קטנים יותר מהשאר. בחלונית העריכה ערכו את הרוחב והגובה של הפריט בעזרת איזה יחידות המדידה שנוחות לכם. אתם גם יכולים לשנות את השוליים האופקיים והאנכיים של כל פריט.

שינוי סדר הפריטים בכלי הפריסה
אתם תמיד יכולים לשנות את הסדר של הפריטים כדי לסדר מחדש את התוכן. קליק ימני יפתח תפריט שבו תוכלו להזיז פריטים וכלי הפריסה ישתנה אוטומטית בהתאם לשינויים.
כדי לשנות את הסדר של הפריטים:
- הקליקו קליק ימני על הפריט שאתם רוצים להזיז.
- עברו עם העכבר מעל Switch Order.
- בחרו אפשרות: With next item או With previous item.
