Editor X: עיצוב בנקודות ברייקפוינט שונות באמצעות עיקרון הגודל
זמן קריאה: 3 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
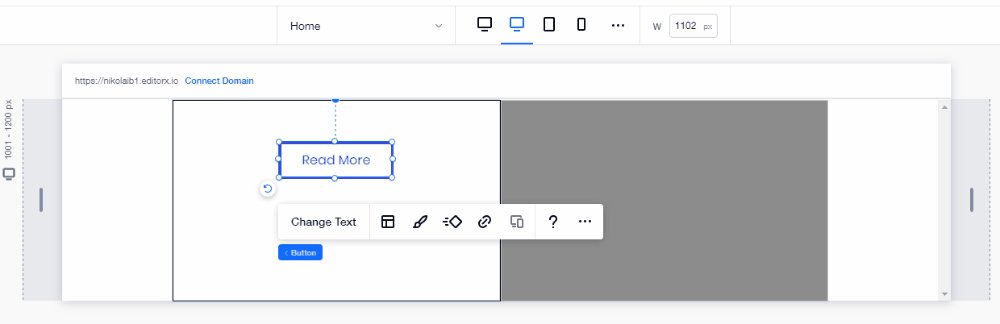
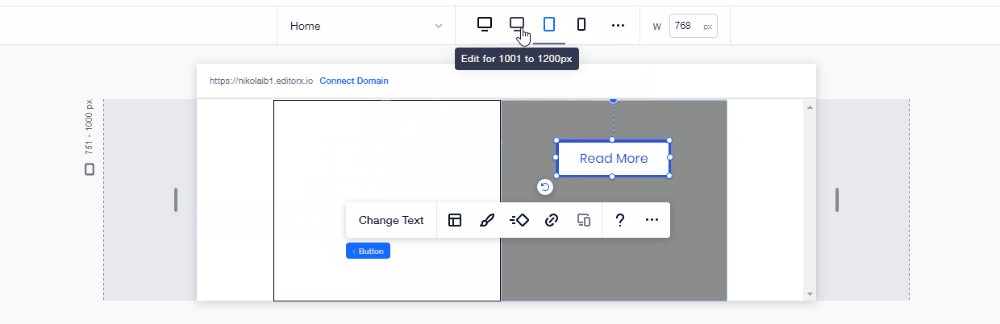
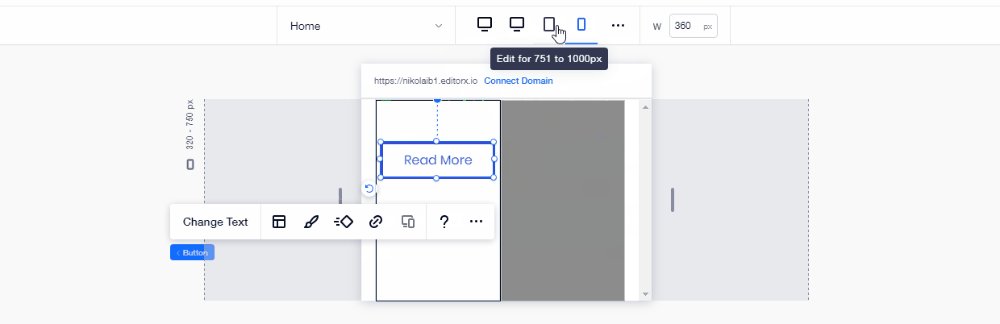
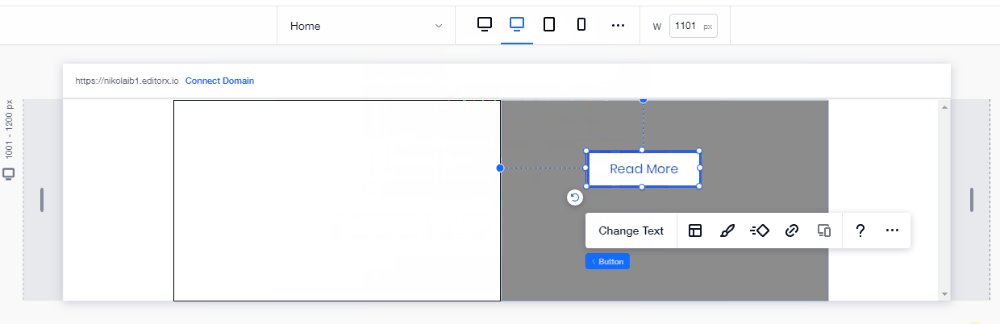
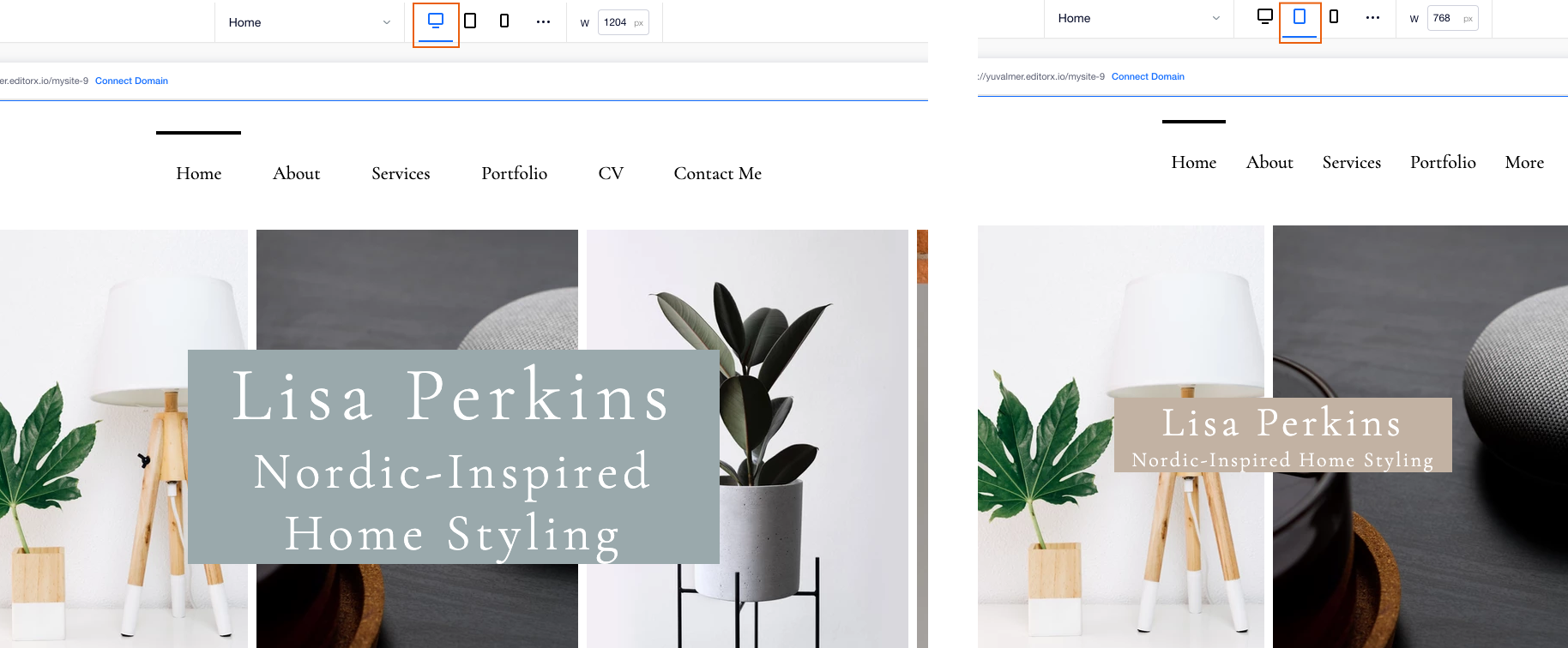
ב-Editor X אתם יכולים לעצב את האתר שלכם לנקודות ברייקפוינט שונות (לדוגמה, מחשבים, טאבלטים וניידים). נקודות ברייקפוינט מאפשרות לכם להתאים אישית את העיצוב והפריסה של האלמנטים למסכים בטווח גודל מסוים, כדי שהם תמיד ייראו נהדר.
המבנה והנתונים של האתר נשארים אותו הדבר בכל נקודות הברייקפוינט, אבל אתם יכולים לשנות את העיצוב כדי שהוא ייראה בדיוק כמו שאתם רוצים בכל נקודה.
כאן תוכלו לקרוא על הנושאים הבאים:
עיצוב עם עיקרון הגודל
Editor X משתמש בעיקרון הגודל בנקודות ברייקפוינט. כלומר, שינויים שאתם מבצעים בנקודת הברייקפוינט הגדולה ביותר משפיעים על שאר הנקודות הקטנות יותר, אבל שינויים בנקודות ברייקפוינט קטנות לא משפיעים על הנקודות שגדולות מהן.
לדוגמה, אם בחרתם שהכפתור יהיה סגול בנקודת הברייקפוינט הגדולה ביותר, הוא יהיה סגול בכל שאר הנקודות.
האפשרות הזו שימושית כשאתם בונים את האתר, כי בדרך כלל מתחילים מנקודת הברייקפוינט הגדולה ביותר ואז משנים את העיצוב בנקודות הקטנות יותר.

שינויים שמתעדכנים בכל נקודות הברייקפוינט
השינויים הבאים מתעדכנים בכל נקודות הברייקפוינט ואי אפשר להתאים אותם אישית למסך בגודל מסוים:
- נתונים: כשאתם עורכים את התוכן של העמוד (לדוגמה, הלינק או המקור של התמונה), אתם בעצם עורכים את הנתונים שלו.
- מבנה: שינויים שאתם מבצעים במיקום של האלמנט בהיררכיה של העמוד. לדוגמה, כשאתם מעבירים אלמנט לקונטיינר אחר, אתם משנים את המבנה של העמוד והשינוי מתעדכן בכל נקודות הברייקפוינט השונות.

יצירת חריגות בנקודות שונות
חריגה היא בעצם שינוי בעיצוב של האלמנט בנקודת ברייקפוינט ספציפית. כלומר, העיצוב שלו כבר לא נשען על נקודת הברייקפוינט הגדולה יותר.
אתם יכולים לבצע כמה סוגים של חריגות (כלומר, שינויים) באלמנט כדי שהוא יראה שונה במסכים שונים:
- עיצוב: שינויים במאפיינים של האלמנט, כמו צבע, מסגרת, פונט וכו'.
- פריסה: שינויים במיקום ובגודל של האלמנט בתוך העמוד או בתוך הקונטיינר, כולל הצמדה, ריווח ושוליים.
כשאתם יוצרים חריגות לעיצוב ולפריסה, הן משפיעות גם על נקודות הברייקפוינט הקטנות יותר (בהתאם לעיקרון הגודל שדיברנו עליו קודם).

עדכון העיצוב של האלמנט בכל הנקודות
אם תשנו את העיצוב או הפריסה של אלמנט מסוים, תוכלו לבחור אם העיצוב או הפריסה החדשים יעודכנו בכל נקודות הברייקפוינט (כולל הגדולות יותר).
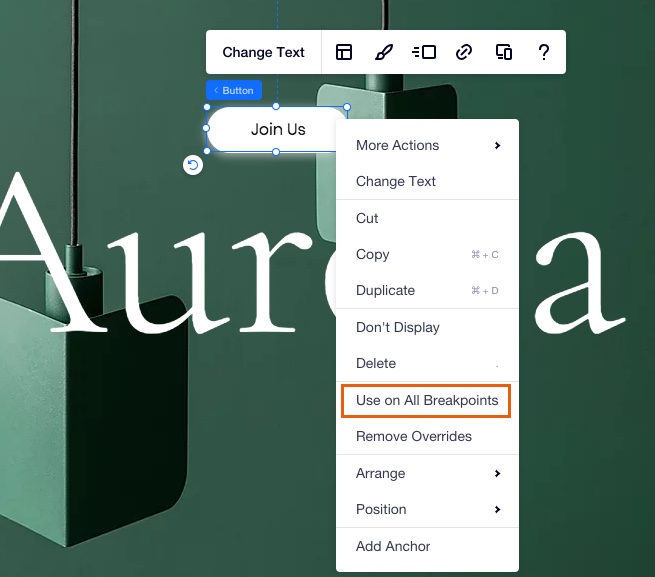
כדי לעדכן את העיצוב של האלמנט בכל נקודות הברייקפוינט:
- הקליקו קליק ימני על האלמנט שעיצבתם.
- הקליקו על Use on All Breakpoints.

ביטול השינויים בנקודות מסוימות
אתם יכולים לבטל את החריגות מתי שתרצו ולהחזיר את העיצוב או הפריסה הקודמים של האלמנט, כך שהם יהיו לפי המאפיינים של נקודת הברייקפוינט הגדולה ביותר.
המאפיינים של האלמנט בנקודות הקטנות יותר לא ישתנו, אלא רק בנקודת הברייקפוינט שבה אתם מבטלים את החריגה של האלמנט.
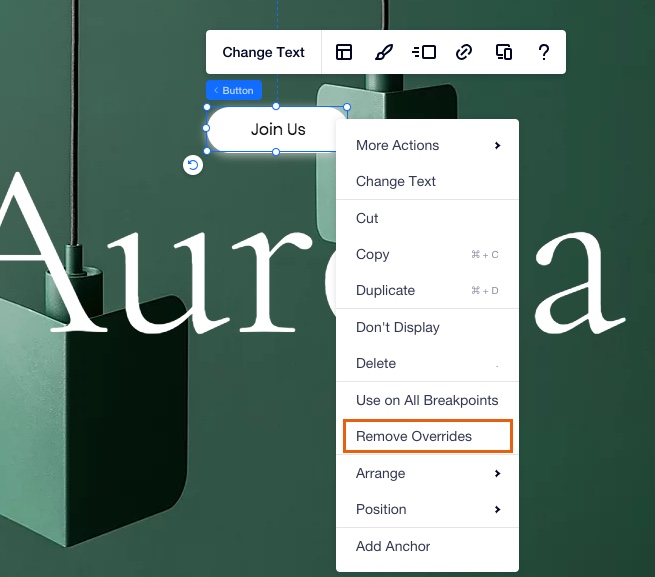
כדי לבטל את השינויים:
- הקליקו קליק ימני על האלמנט שבו אתם רוצים לבטל את השינויים.
- הקליקו על Remove Override.

רוצים עוד פרטים?–
צפו בשיעורים שלנו על נקודות ברייקפוינט:
נקודות ברייקפוינט: חלק 1נקודות ברייקפוינט: חלק 2
נקודות ברייקפוינט: סרטון הסברה
נקודות ברייקפוינט: חלק 1נקודות ברייקפוינט: חלק 2
נקודות ברייקפוינט: סרטון הסברה
זה עזר לך?
|