Editor X: ניהול נקודות ברייקפוינט
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
Editor X מאפשר לכם לבנות אתר רספונסיבי לגמרי שיכול להתאים את עצמו לנקודות ברייקפוינט (נקודות שבירה) שונות. נקודות ברייקפוינט נמצאות במקומות בהם העיצוב מתאים את עצמו כדי שהגולשים יקבלו את הגרסה הטובה ביותר של האתר שלכם בכל מכשיר.
טיפ:
הקליקו כאן כדי ללמוד איך לייעל את העיצוב עם נקודות ברייקפוינט ולקצר את זמן העריכה.
מה זה אומר?
לפעמים אתם תרצו שהעיצוב בעמודים או מקטעי מאסטר מסוימים יהיה שונה עבור מסכים שונים, כמו מסכי טלוויזיה גדולים או מסכים בסמארטפונים. עם Editor X תוכלו להגדיר נקודות ברייקפוינט שונות ומקטעי מאסטר לכל עמוד באתר שלכם ולשנות את העיצוב בהתאם.

הראו לי איך
בדקו את נקודות הברייקפוינט
כברירת מחדל, ה-Editor מגיע עם נקודות הברייקפוינט השכיחות ביותר (מובייל, טאבלט ודקסטופ). נקודות הברייקפוינט המובנות שלנו מכסות מגוון גדול של מסכים, אבל אתם עדיין יכולים להוסיף נקודות משלכם אם המגוון הקיים לא מתאים לצרכים שלכם.
אפשר לראות את 3 נקודות ברירת המחדל בחלק העליון של העורך. הקליקו על נקודות הברייקפוינט כדי לעבור לתצוגה שלהן ולהתחיל לערוך ולהתאים את העמוד או מקטעי המאסטר לגודל המסך.

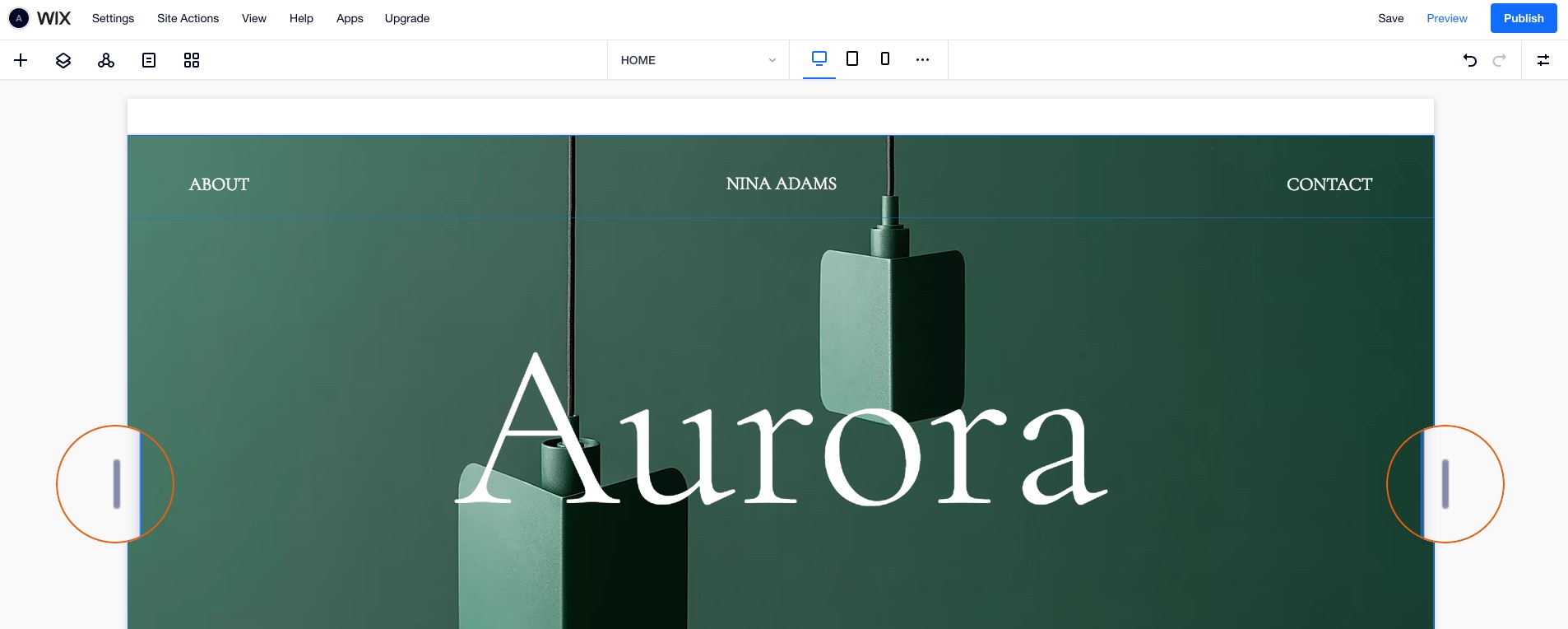
אתם גם יכולים לעבור בין נקודות ברייקפוינט על ידי הזזה של הידית הימנית והידית השמאלית של הקנבס:

טיפ:
אפשר לעבור במהירות לנקודת המקסימום של נקודת שבירה עם הקלקה כפולה על הידיות.
הוספת נקודת ברייקפוינט
יכול להיות שתרצו לעצב עמוד או מקטע מאסטר לגודל מסך ספציפי שלא כלול בנקודות ברירת המחדל. במקרה זה, אתם יכולים להוסיף נקודת ברייקפוינט במידות שאתם צריכים.
כדי להוסיף נקודת ברייקפוינט חדשה:
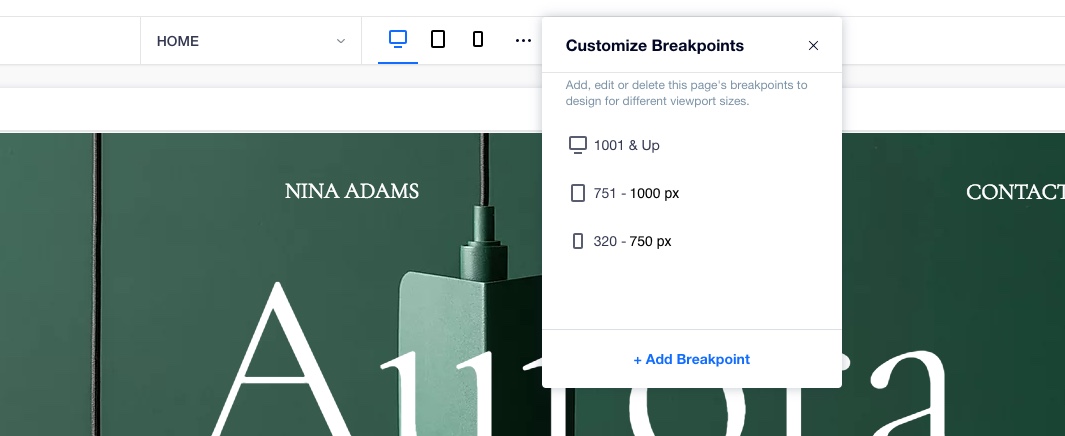
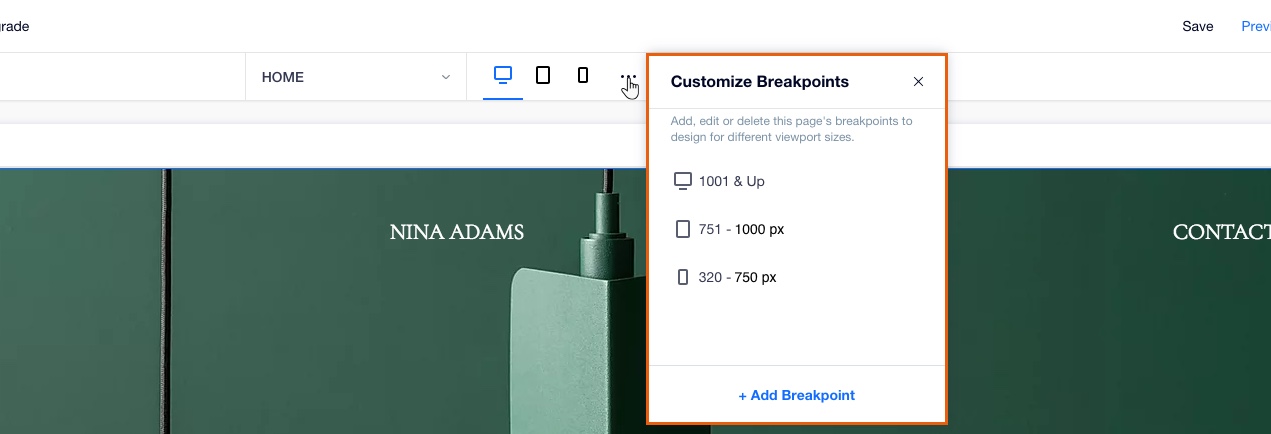
- הקליקו על האייקון פעולות נוספות
 ליד נקודות הברייקפוינט בחלק העליון של העורך.
ליד נקודות הברייקפוינט בחלק העליון של העורך. - הקליקו על Add Breakpoint (הוספת נקודת ברייקפוינט).
- הכניסו את ערכי הפיקסלים של נקודת הברייקפוינט.
- הקליקו על Done (סיום).
הערה:
אתם יכולים להגדיר עד 6 נקודות ברייקפוינט לכל עמוד / מקטע מאסטר באתר שלכם.

עריכת נקודת ברייקפוינט
שנו את הגודל של נקודות ברייקפוינט שכבר קיימות בעורך שלכם.
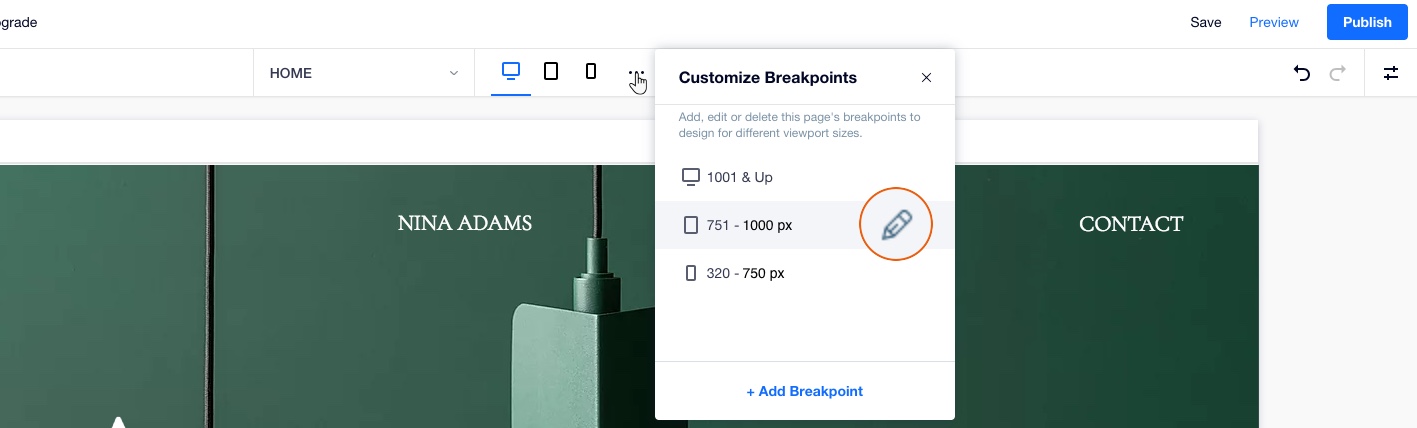
כדי לערוך נקודת ברייקפוינט:
- הקליקו על האייקון פעולות נוספות
 ליד נקודות הברייקפוינט בחלק העליון של העורך.
ליד נקודות הברייקפוינט בחלק העליון של העורך. - עברו עם העכבר מעל נקודת הברייקפוינט הרלוונטית והקליקו על אייקון העריכה
 .
. - הכניסו את ערכי הפיקסלים של נקודת הברייקפוינט.
- הקליקו על Done (סיום).

מחיקת נקודת ברייקפוינט
יכול להיות שתחליטו שאתם כבר לא צריכים או לא רוצים לעצב את האתר עבור גודל מסך מסויים. אתם יכולים למחוק נקודת ברייקפוינט בכל רגע שתרצו. הפעולה מוחקת גם כל פריסה ומאפייני עיצוב של אותה נקודת הברייקפוינט.
חשוב:
כשמסירים נקודת ברייקפוינט, זה משנה את טווח ה-px של נקודות הברייקפוינט האחרות כדי להשלים את הפער. כך שהעיצוב שלכם יכול להיות פחות רספונסיבי במסכים שונים.
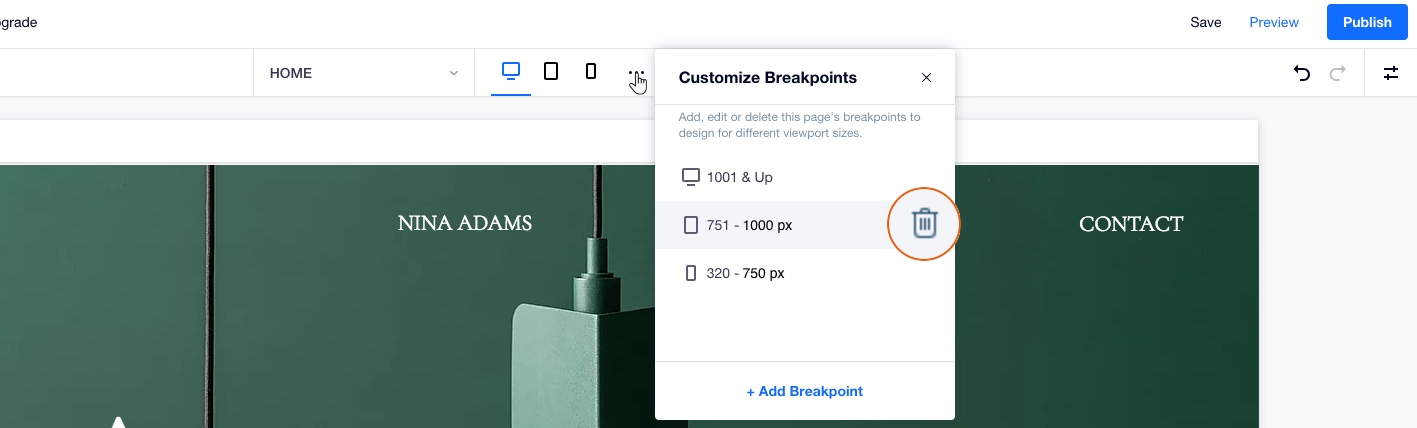
כדי למחוק נקודת ברייקפוינט:
- הקליקו על האייקון פעולות נוספות
 ליד נקודות הברייקפוינט בחלק העליון של העורך.
ליד נקודות הברייקפוינט בחלק העליון של העורך. - עברו עם העכבר מעל נקודת הברייקפוינט הרלוונטית והקליקו על האייקון מחיקה .

- הקליקו על Delete (מחיקה).
הערה:
חייבת להיות לפחות נקודת ברייקפוינט אחת באתר שלכם. לכן, אין אפשרות להסיר את נקודת הברייקפוינט העליונה מהרשימה.

סרטון: נקודת ברייקפוינט
רוצים פרטים נוספים?
צפו בשיעורים שלנו על נקודות ברייקפוינט:
נקודות ברייקפוינט: חלק 1
נקודות ברייקפוינט: חלק 2
נקודות ברייקפוינט: סרטון הסברה
נקודות ברייקפוינט: חלק 1
נקודות ברייקפוינט: חלק 2
נקודות ברייקפוינט: סרטון הסברה