Editor X: הוספת אלמנט מסוג HTML iFrame
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
באמצעות האלמנט HTML iFrame אתם יכולים להציג באתר תוכן ויזואלי משרתים חיצוניים וממקורות אחרים. תוכלו, לבחור אם להטמיע קוד או כתובת URL באלמנט ה-HTML כדי ליצור, למשל, ווידג'ט מזג אוויר, ווידג'ט למצב הבורסה, יומן וכל דבר אחר שעולה בדעתכם.

כאן נסביר מה צריך כדי להוסיף אלמנט מסוג HTML iFrame לאתר:
איך מוסיפים HTML iFrame?
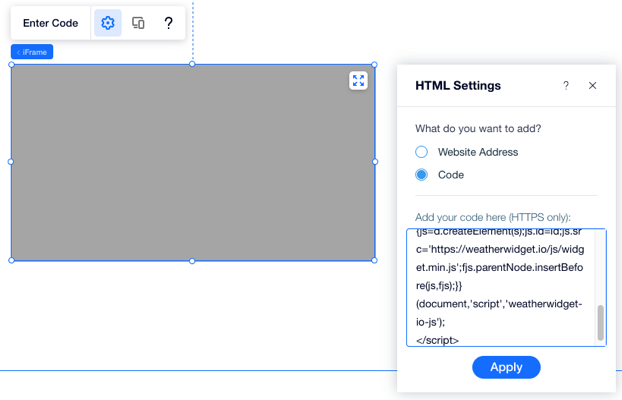
אתם יכולים להוסיף iFrame לאתר שלכם ישירות מחלונית ההוספה. תוכלו לבחור את האפשרות HTML iFrame ולכתוב קטע קוד, או את האפשרות Embed a Site כדי להטמיע כתובת אתר ב-iFrame.
חשוב:
לפני שאתם מטמיעים את הקוד, קראו את ההנחיות והמגבלות.
כדי להוסיף HTML iFrame:
- הקליקו על אייקון ההוספה
 בפינה השמאלית העליונה של ה-Editor.
בפינה השמאלית העליונה של ה-Editor. - הקליקו על Embed.
- בחרו את האלמנט שאתם רוצים להוסיף לעמוד ובצעו את הפעולות הבאות:
HTML iFrame
הטמעת אתר

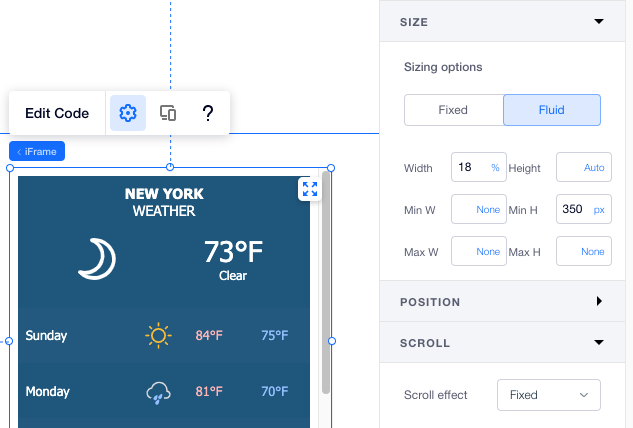
איך בוחרים את הגודל והמיקום של ה-iFrame?
אתם יכולים לבחור את הגודל של האלמנט והמיקום שלו בעמוד באמצעות חלונית העריכה  שבפינה הימנית העליונה. לדוגמה, תוכלו להשתמש במידות גמישות ל-iFrame כדי שהגודל יותאם למסכים שונים.
שבפינה הימנית העליונה. לדוגמה, תוכלו להשתמש במידות גמישות ל-iFrame כדי שהגודל יותאם למסכים שונים.
 שבפינה הימנית העליונה. לדוגמה, תוכלו להשתמש במידות גמישות ל-iFrame כדי שהגודל יותאם למסכים שונים.
שבפינה הימנית העליונה. לדוגמה, תוכלו להשתמש במידות גמישות ל-iFrame כדי שהגודל יותאם למסכים שונים.תוכלו גם לבחור הגדרות שונות לכל אחת מנקודות הברייקפוינט אם אתם רוצים התנהגויות שונות.
הערה:
הגודל שאתם בוחרים בחלונית העריכה הוא של הקונטיינר (iFrame) ולא של התוכן עצמו.

איך משנים את הגודל של התוכן שמוצג?
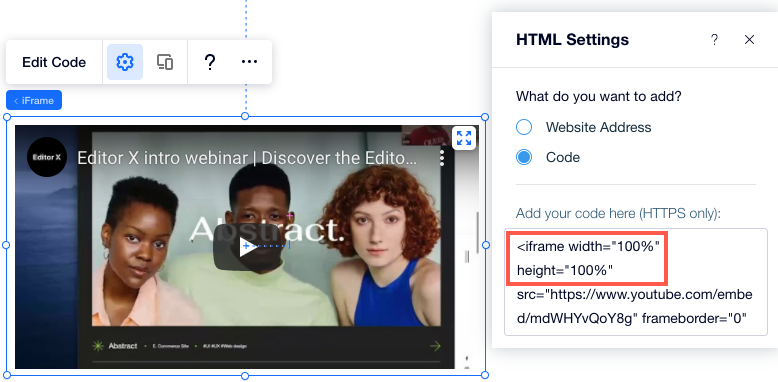
אלמנטים מוטמעים כוללים בדרך כלל רוחב וגובה שהוגדרו מראש בפיקסלים על ידי השירות שממנו הם נרכשו, כמו בדוגמה שלמטה:
1
2ההגדרות האלה עלולות לחתוך את התוכן אם קונטיינר ה-iFrame קטן מ-560x315 פיקסלים. כדי למנוע זאת, החליפו את יחידת המידה 'פיקסלים' באחוזים והגדירו אותם ל-100% כפי שמוצג למטה:
1
2
הנחיות ומגבלות
כדי להטמיע את הקוד כמו שצריך ב-HTML iFrame, בין אם מדובר בכתובת אתר או בקוד מותאם אישית, קראו קודם את ההנחיות והמגבלות הבאות.
הנחיות
- ודאו שהקוד שלכם מכיל HTTPS ולא HTTP, אחרת הוא לא יוצג באתר שבאוויר.
- מסמכי HTML מתוארים באמצעות תגיות HTML, שמגיעות בדרך כלל בזוגות כמו בדוגמה הבאה:
ו-
התגית הראשונה בזוג היא תגית ההתחלה והשנייה היא תגית הסיום. פורמט התגיות הזה קריטי לשמירה על מבנה העמוד שאתם מנסים להטמיע. - קוד HTML מכיל את האלמנטים המרכזיים של העמוד, אבל הגדרות העיצוב ופונקציות מורכבות אחרות בדרך כלל נשמרות בנפרד. לכן, יכול להיות שחלק מהאלמנטים לא יעבדו או ייראו אותו דבר אם האלמנטים הרלוונטיים לא כלולים כרפרנס בקוד ה-HTML, לדוגמה קובצי CSS ו-JS.
- ודאו תמיד שהקוד שאתם מטמיעים מעודכן ותואם HTML5. רוב הדפדפנים לא יכולים להציג עמודים וסקריפטים כמו שצריך אם הם נכתבו באמצעות גרסאות ישנות יותר של HTML.
- מדיניות האבטחה של חלק מהאתרים לא מאפשרת להטמיע אותם בפלטפורמות חיצוניות. לכן, הם לא יופיעו ב-Editor או באתר שבאוויר אם תדביקו את הלינק או הקוד באלמנט HTML.
- אם אתם לא בטוחים איך להשתמש במאפייני היעד, כאן תוכלו לקרוא הסבר. אתם גם יכולים לפנות למי שיצר את הקוד.
- אין מגבלת תווים על אלמנטים של HTML ואתרים מוטמעים.
- אי אפשר לערוך את הקוד בתוך אלמנט ה-HTML בעורך המובייל.
מגבלות
הקודים בתוך אלמנט ה-HTML מוצגים באתר שבאוויר בתוך iFrame במצב של 'ארגז חול'. שימוש במצב הזה מגן על גולשים שנכנסים לאתרים שנוצרו ב-Editor X מפני תופעות לוואי של קוד HTML/JS/CSS בהתאמה אישית.
בדרך כלל, iFrame במצב 'ארגז חול' חוסם את:
- השימוש ב-API לדפדפן
- תוכן שמוצג באמצעות פלאגינים (דרך
- אפשרויות שמופעלות אוטומטית (כמו הפעלת סרטון או התמקדות אוטומטית בטופס).
עם זאת, הפעלנו מחדש את היכולות הבאות לקוד האישי שלכם בהתאם למפרט של W3C:
ארגז חול | תיאור |
|---|---|
allow-same-origin | הפעלה מחדש של היכולת להציג סקריפטים/תוכן מאתרים חיצוניים |
allow-forms | הפעלה מחדש של היכולת לשלוח טפסים |
allow-popups | הפעלה מחדש של השימוש בחלונות קופצים |
allow-scripts | הפעלה מחדש של שימוש בקוד JavaScript אישי |
allow-pointer-lock | הפעלה מחדש של נעילת הסמן |