Editor X: הוספה והתאמה אישית של אפקטי גלילה לראש העמוד (ה-Header)
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
הוסיפו אפקטי גלילה כדי למשוך את תשומת לב הגולשים לראש העמוד ולהבליט אותו. כשאתם מצמידים את ראש העמוד אל העמוד, אתם יכולים להגדיר גם שהוא יזוז, ייעלם בהדרגה או יחליף צבעים בזמן גלילה.
כאן תוכלו ללמוד איך להוסיף אפקטי גלילה לראש העמוד:
הוספת אפקט הדבקה בגלילה לראש העמוד
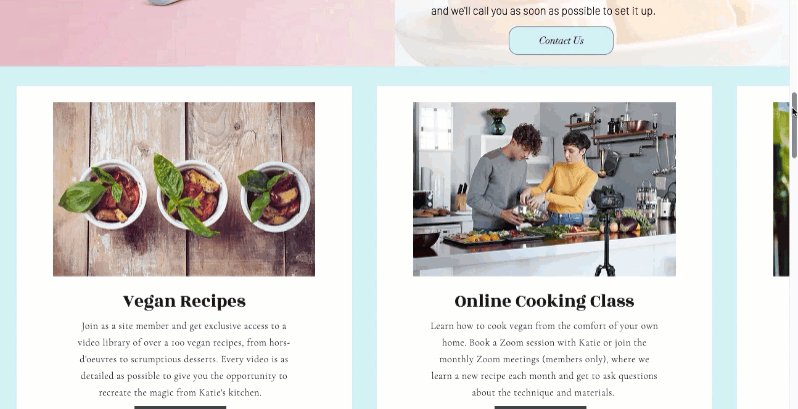
אתם יכולים להגדיר את ראש העמוד כך שהוא ייגלל בתוך העמוד. בהתחלה, הגולשים יראו את ראש העמוד במיקום המקורי שלו בעמוד, אבל כשהם יגללו מטה הוא "יידבק" למסך.
כדי להוסיף אפקט הדבקה בגלילה:
- בחרו את ראש העמוד ב-Editor.
- הקליקו על Position בחלונית העריכה
 .
. - הקליקו על התפריט הנפתח Position type ובחרו באפשרות Sticky.
- (לא חובה) הוסיפו ערך אופסט מעל לאלמנט כדי להגדיר את המרחק שיישמר תמיד בין ראש העמוד לבין ראש המסך.
הוספת אפקט נעיצה בגלילה לראש העמוד
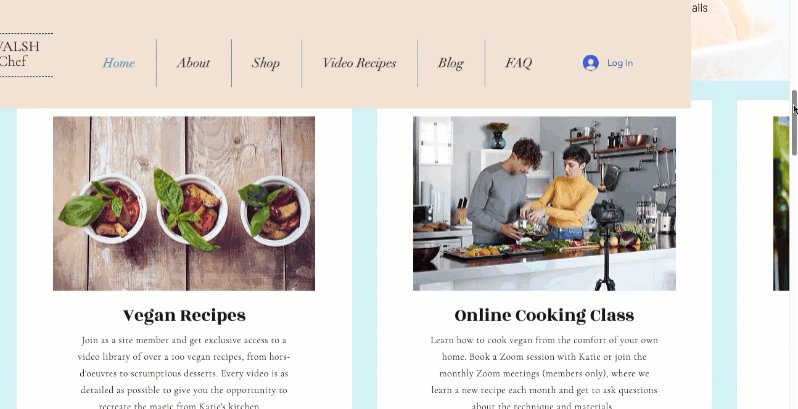
נעצו את ראש העמוד במיקום קבוע בזמן שהגולשים גוללים מטה בעמוד.
כדי להוסיף אפקט נעיצה בגלילה:
- בחרו את ראש העמוד ב-Editor.
- הקליקו על Position בחלונית העריכה
 .
. - הקליקו על התפריט הנפתח Position type ובחרו באפשרות Pinned.

הוספת מעברים וצבעי מילוי בזמן גלילה
כשאתם משתמשים באפקט הנעיצה בגלילה, אתם יכולים ליצור מעברים שמושכים את העין ולהגדיר שצבע הרקע של ראש העמוד ישתנה בזמן שהגולשים יגללו מטה בעמוד.
כדי להוסיף מעברים וצבעי מילוי בזמן גלילה:
- בחרו את ראש העמוד ב-Editor.
- הוסיפו את אפקט הנעיצה בגלילה:
- הקליקו על Position בחלונית העריכה
 .
. - הקליקו על התפריט הנפתח Position type ובחרו באפשרות Pinned.
- הקליקו על Position בחלונית העריכה
- התאימו אישית את התנהגות הגלילה של ראש העמוד באחת מהדרכים הבאות:
הזזה של ראש העמוד בזמן גלילה
היעלמות הדרגתית של ראש העמוד
שינוי צבע הרקע של ראש העמוד
הערה:
אמנם אפשר להגדיר צבע רקע חדש בשילוב עם מעבר, אבל אין אפשרות לשלב היעלמות הדרגתית והזזה באותו אפקט.

הסרת אפקט גלילה
תמיד אפשר להסיר אפקט גלילה שהוספתם קודם לכן לראש העמוד.
כדי להסיר אפקט גלילה:
- בחרו את ראש העמוד ב-Editor.
- הקליקו על Position בחלונית העריכה
 .
. - הקליקו על התפריט הנפתח Position type ובחרו באפשרות Default.


