Editor X: עריכה והתאמה אישית של תמונות
זמן קריאה: 7 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
אחרי שמוסיפים תמונות לאתר, יש לכם מגוון רחב של אפשרויות לעריכה והתאמה לצרכים שלכם: לשנות את גודלן, לחתוך אותן ולהגדיר את נקודות הפוקוס שלהן כדי שהאזורים הרלוונטיים יוצגו תמיד, ללא קשר לגודל המסך.
אתם יכולים גם לשנות התנהגויות גלילה, לערוך עם Photo Studio ולהוסיף סימני מים כדי להגן על זכויות יוצרים.
הנושאים בעמוד זה:
שינוי גודל התמונה
ניתן לשנות את גודל התמונה בעזרת כלי ה-Inspection. אפשר לבחור בין מידות קבועות (fixed) למידות גמישות (fluid), לפי הצורך. התמונות בגודל קבוע יישארו זהות בכל מסך, והתמונות הדינמיות יהיו רספונסיביות ויותאמו לנקודות ברייקפוינט שונות.
כדי לשנות את גודל התמונה:
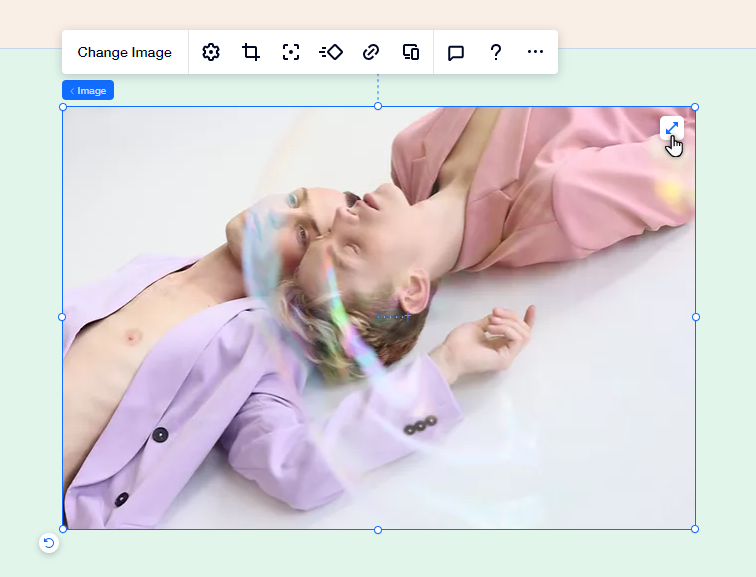
- הקליקו על התמונה ב-Editor.
- הקליקו מימין למעלה על אייקון חלונית ה-Inspector (עריכה)
 .
. - בחרו אפשרות תחת Size (גודל):
- Fixed (קבוע): הגדירו את הרוחב והגובה של האלמנט בפיקסלים.
- Fluid (גמיש): הגדירו את רוחב וגובה האלמנט באמצעות מידות יחסיות (% או Auto - אוטומטי).
טיפ: סמנו את תיבת הסימון Scale proportionally כדי לשמור על פרופורציות קבועות בין הגובה לרוחב כשהם משתנים.
הערה:
אי אפשר לשנות את גודלה של תמונה שנמתחה כדי למלא תא, קונטיינר או מקטע. הגובה והרוחב של תמונה מתוחה מוגדרים לאוטומטיים, כך שהיא משתנה אוטומטית, בהתאם למידות אלמנט ההורה.
מתיחת התמונה למילוי מקטע, קונטיינר או תא בגריד
באמצעות כלי המתיחה אפשר להגדיר שהתמונה תמלא מקטע, קונטיינר או תא בגריד באתר. אם תגדירו מתיחת תמונה, לא תצטרכו להתאים את גודלה באופן ידני. היא למעשה תותאם אוטומטית לפי מידות אלמנט ההורה.
כדי להוסיף ולמתוח תמונה:
- הקליקו על Add (הוספה) בסרגל העליון של ה-Editor.
- הקליקו על Media (מדיה).
- גררו תמונה למקטע.
- הקליקו על אייקון המתיחה
 בפינה הימנית העליונה של התמונה כדי למלא את כל החלל.
בפינה הימנית העליונה של התמונה כדי למלא את כל החלל.
טיפ:
כשמותחים תמונה על פני מקטע, צבע הרקע נטען ראשון ורק אז התמונה. ברוב המקרים התמונה נטענת מהר מאוד והגולשים לא מספיקים בכלל לראות את הצבע, אבל חלק מהגולשים עשויים לראות הבזק צבע. לכן חשוב להגדיר את צבע הרקע של המקטע, גם אם הוא לא תמיד גלוי.

טיפ:
אתם יכולים להגדיר תמונה כרקע למקטע מחלונית ה-Inspector, ולהוסיף שכבת כיסוי של צבע ו/או דוגמת עיצוב.
בחירת מצב התאמה לתמונה
ב-Editor X, לכל תמונה יש תיבה תוחמת שפועלת כמו קונטיינר רספונסיבי. אלה הקצוות הכחולים שאתם רואים מסביב לתמונה. אתם יכולים לבחור איך התמונה תוצג בתיבה התוחמת (למשל, Fill - מילוי, Fit - התאמה).
כדי לבחור את מצב ההתאמה של התמונה:
- הקליקו על התמונה ב-Editor.
- הקליקו על אייקון ההגדרות
.
- בחרו אפשרות מהתפריט הנפתח Display mode (מצב תצוגה):
Fill bounding box (מילוי התיבה התוחמת)
Fit to bounding box (התאמה לתיבה התוחמת)
Keep image ratio (שמירה על פרופורציות התמונה)
כשאתם עובדים עם נקודות ברייקפוינט:
מצב התצוגה שתבחרו עבור התמונה ישפיע על כל נקודות הברייקפוינט.
חיתוך התמונה
עם Editor X, אתם יכולים לבחור את אופן חיתוך התמונה עבור כל נקודת ברייקפוינט. זה מאפשר לכם להמשיך לערוך את האתר כך שיתאים למפרט שלכם, וגם לספק חוויה אידיאלית לגולשים בכל המכשירים.
כדי לחתוך תמונה:
- בחרו את נקודת הברייקפוינט שבה אתם רוצים לערוך את התמונה.
- הקליקו על התמונה ב-Editor.
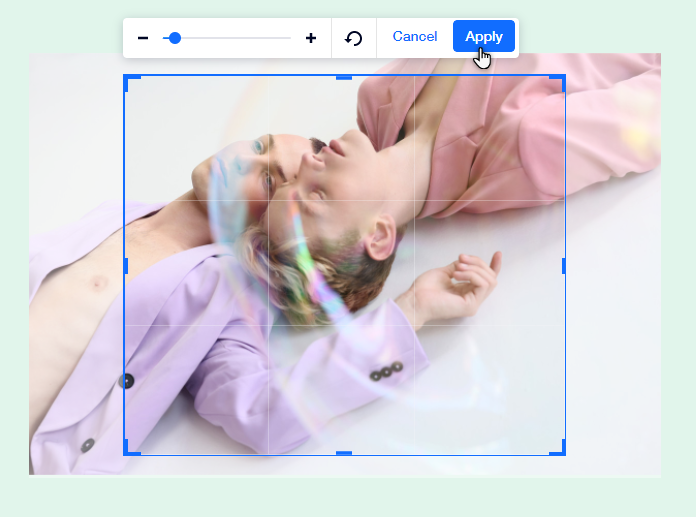
- הקליקו על אייקון החיתוך
.
- התאימו את החיתוך לצרכים שלכם.
- הקליקו על Apply (אישור).

הגדרת נקודת הפוקוס של התמונה
אתם יכולים לבחור את נקודת הפוקוס של התמונה לכל נקודת ברייקפוינט. זה מאפשר לכם לבחור איזה חלק של התמונה יוצג כשהגודל שלה משתנה לנקודות ברייקפוינט שונות במסכים שונים.
כדי להגדיר את נקודת הפוקוס של תמונה:
- בחרו את נקודת הברייקפוינט שבה אתם רוצים לערוך את התמונה.
- הקליקו על התמונה ב-Editor.
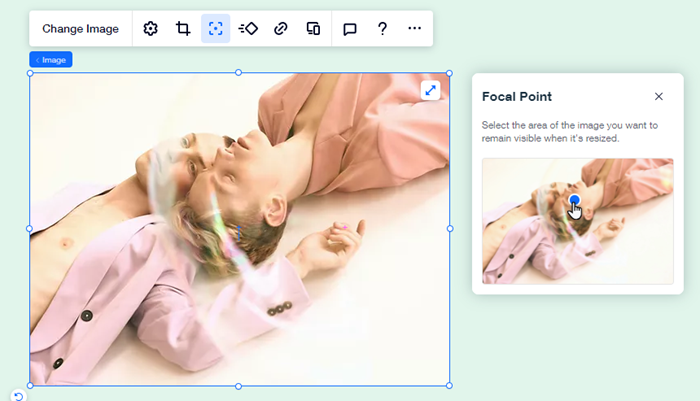
- הקליקו על האייקון של נקודת הפוקוס
.
- בחרו את האזור בתמונה שתמיד יהיה גלוי, גם כשגודל התמונה משתנה.

טיפ:
בכל פעם שמזוהות פנים דומיננטיות, אנחנו מגדירים אותן אוטומטית כנקודת הפוקוס של התמונה. עם זאת, אתם יכולים לשנות או לכוונן את נקודת הפוקוס לפי הצורך.
בחירת התנהגות הגלילה
בחרו איך התמונה תתנהג כשהגולשים גוללים באתר. אתם יכולים לבחור אפקט גלילה (Parallax או Reveal), כדי שהתמונה תהיה דינמית יותר ותמשוך תשומת לב, או להשאיר את הרשימה הנפתחת ריקה למראה ישיר ומינימליסטי יותר.
כדי לבחור אפקט גלילה לתמונה:
- הקליקו על התמונה ב-Editor.
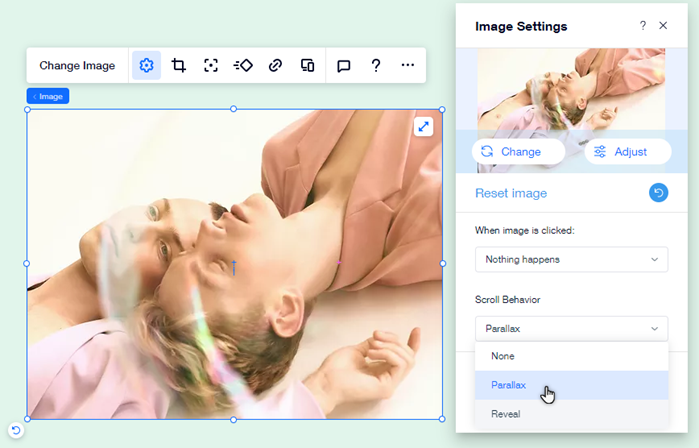
- הקליקו על אייקון ההגדרות
.
- הקליקו על התפריט הנפתח Scroll Behavior ובחרו אפשרות:
- None: ללא אפקט גלילה
- Parallax: התמונה תזוז במהירות שונה ביחס לשאר האלמנטים, כדי ליצור אפקט תלת-ממד.
- Reveal: התמונה תיחשף בהדרגה כשגוללים באתר.
התמונה בזום על פרלקס (parallax)?
אם תבחרו בהתנהגות הגלילה Parallax, כנראה ב-Editor התמונה תיראה כאילו היא בזום-אין (zoom-in). השינוי הזה לא משקף את מה שהגולשים יראו באתר. כדי לראות את האפקט הזה בפעולה, בדקו את האתר בתצוגה מקדימה.

טיפ:
כדי שהתמונה תישאר גלויה בזמן שהגולשים גוללים למעלה ולמטה בעמוד, הגדירו את המיקום שלה ל-Pinned (נעוץ) או Sticky (דביק).
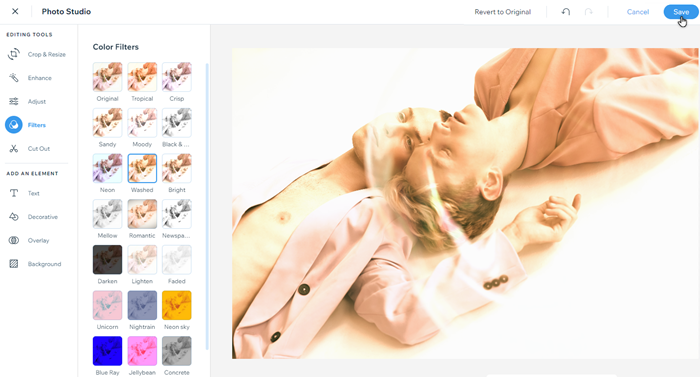
עריכת תמונה ב-Wix Photo Studio
ב-Wix Photo Studio אפשר ליצור תמונות איכותיות ויפות בלי לצאת מ-Editor X. אתם יכולים לערוך את התמונות שכבר העליתם, והגרסה העדכנית תישמר ב-Media Manager.
יש מגוון אפשרויות עריכה, כמו פילטרים, סיבוב ושכבות-כיסוי, כדי שתוכלו ליצור תמונה מרשימה ואטרקטיבית.
כדי לערוך תמונה:
- הקליקו על התמונה ב-Editor.
- הקליקו על אייקון ההגדרות
.
- הקליקו על Adjust (התאמה).
- (ב-Photo Studio) ערכו את התמונה באמצעות האפשרויות הזמינות.
- הקליקו על Save (שמירה).

ב-Media Manager
כדי לערוך תמונות ישירות מה-Media Manager (מנהל המדיה), הקליקו על Crop & Edit (חיתוך ועריכה) מתחת לתמונה הממוזערת.
הערה:
כשעורכים תמונה ב-Wix Photo Studio, השינויים נעשים בתמונה המקורית. לעומת זאת, כשעורכים או חותכים תמונה בקנבס, השינויים רלוונטיים לנקודת ברייקפוינט מסוימת.
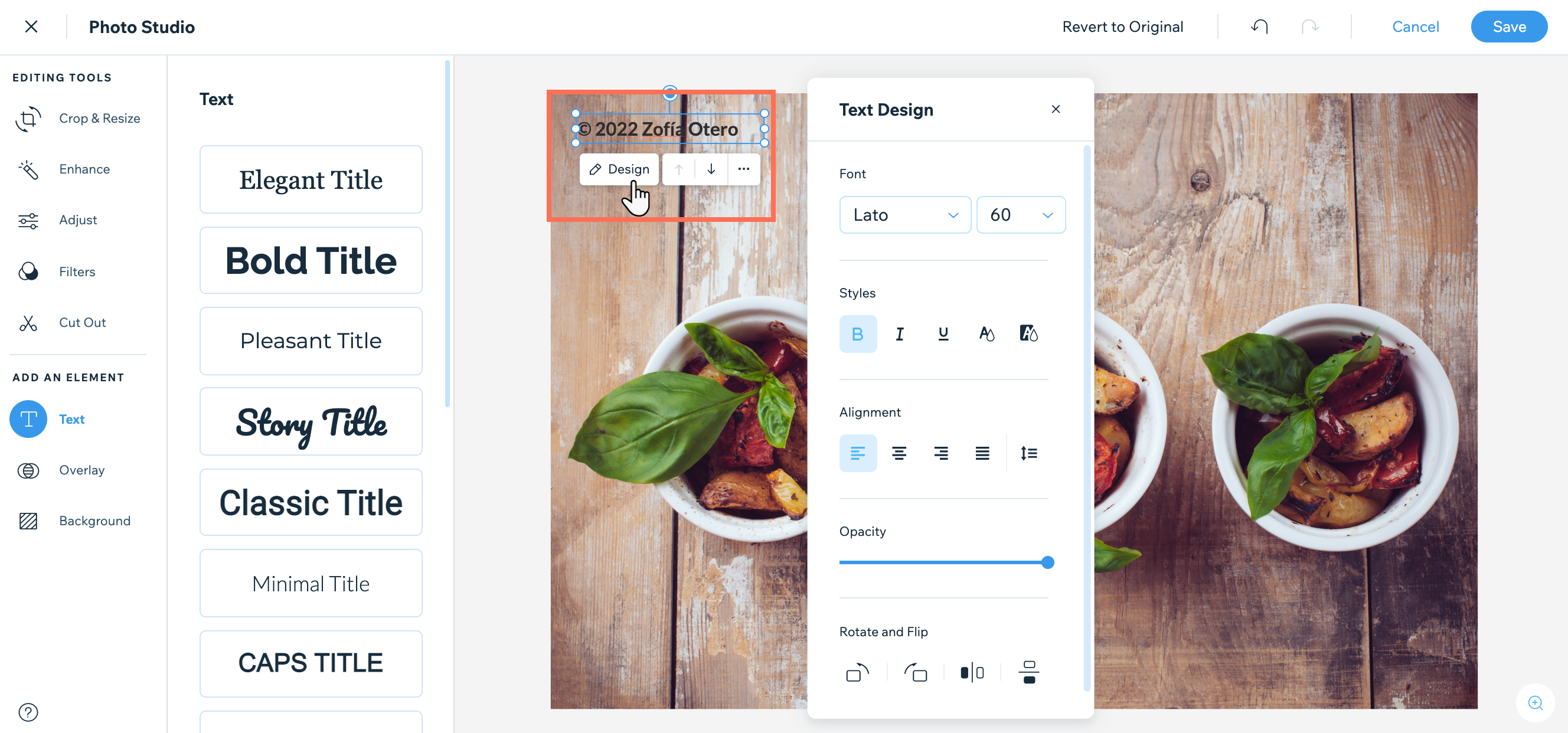
הוספת סימן מים לצורך הגנה על זכויות יוצרים
כדי להגן על התמונות שלכם, הוסיפו להן טקסט בסימן מים ב-Photo Studio. אתם יכולים לעצב ולערוך את הטקסט כדי להתאים אותו למותג שלכם, ואם מישהו יוריד את התמונה, הוא לא יוכל למחוק את הטקסט הזה.
כדי להוסיף סימן מים לתמונה:
- הקליקו על התמונה ב-Editor.
- הקליקו על אייקון ההגדרות
.
- הקליקו על Adjust (התאמה).
- (ב-Photo Studio) הקליקו על Text (טקסט) תחת Add An Element (הוספת אלמנט).
- עברו על סגנונות הטקסט והקליקו כדי להוסיף סגנון לתמונה.
- הקלידו את ההודעה המיועדת לסימן המים.
- (לא חובה) הקליקו על Design (עיצוב) כדי לעצב את הטקסט.
- הקליקו על Save (שמירה).

זה עזר לך?
|


