Editor X: שינוי הרקע של מקטע
זמן קריאה: 10 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
Editor X מאפשר לכם לעצב כל מקטע לפי הצרכים המדויקים שלכם. תוכלו לבחור צבע, תמונה או סרטון לרקע המקטע, להוסיף שכבת כיסוי עם דפוס מעניין ולהתאים את רמת השקיפות כדי שהרקע לא ימשוך יותר מדי תשומת לב מהתוכן.
תוכלו למצוא את כל אפשרויות הרקע בטאב Design שבחלונית העריכה. האפשרויות שתראו תלויות במתג ההפעלה של Media & Pattern.
במה שולט מתג ההפעלה של Media & Pattern?
עמוד המידע הזה מסביר איך לעצב את רקע המקטע שלכם:
טיפ:
כדי להאיץ את תהליך העיצוב, יצרנו המון מקטעים מעוצבים ורספונסיביים לגמרי שמוכנים לשימושכם וזמינים תחת Sections בחלונית ההוספה.
הוספת צבע לרקע המקטע
בחרו צבע לרקע המקטע. זה יכול להיות אחד מצבעי ערכת הנושא או צבע מותאם אישית. לאחר מכן תוכלו להגדיר את רמת השקיפות אם אתם מעדיפים רקע סולידי יותר.
כדי לשנות את צבע הרקע של מקטע בעמוד:
- הקליקו על המקטע הרלוונטי בעמוד באתר.
- הקליקו על אייקון חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על אייקון העיצוב
 .
. - הקליקו על תיבת הצבעים תחת Color / Fill Color & Opacity.
- בהתאם להעדפה שלכם, בצעו אחת מהפעולות הבאות:
- בחרו אחד מצבעי ערכת הנושא.
- בחרו צבע מותאם אישית קיים.
- הקליקו על + Add Color כדי להוסיף צבע חדש לבורר הצבעים.
- (לא חובה) גררו את פס ההזזה כדי להגדיל או להקטין את רמת השקיפות של הרקע.
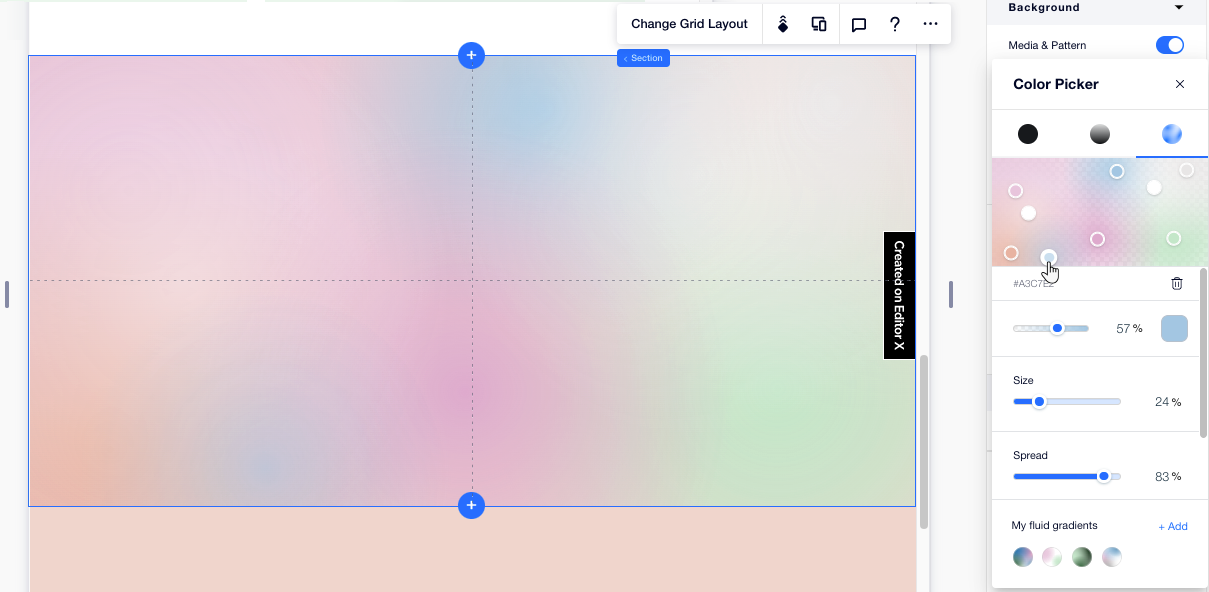
הוספת הדרגתיות לרקע המקטע
ב-Editor X יש סוגים שונים של הדרגתיות לרקע של המקטע:
- גרדיאנט מעגלי, קווי או חרוט
 : בחרו עד 8 צבעים ושלטו בשקיפות של כל צבע בנפרד.אתם יכולים גם לכוונן את הזווית (Linear), נקודת המוקד (Radial) או את שניהם (Conic) כדי להשיג את המראה הרצוי.
: בחרו עד 8 צבעים ושלטו בשקיפות של כל צבע בנפרד.אתם יכולים גם לכוונן את הזווית (Linear), נקודת המוקד (Radial) או את שניהם (Conic) כדי להשיג את המראה הרצוי. - הדרגתיות פלואידית
 : בהדרגתיות הזו תוכלו ליצור אפקט של אריז ולשלב בין כמה צבעים שתרצו. תוכלו לשלוט ברמת השקיפות, בגודל ובהיקף של כל צבע בנפרד.
: בהדרגתיות הזו תוכלו ליצור אפקט של אריז ולשלב בין כמה צבעים שתרצו. תוכלו לשלוט ברמת השקיפות, בגודל ובהיקף של כל צבע בנפרד.
כדי להוסיף הדרגתיות לרקע של מקטע בעמוד:
- הקליקו על המקטע הרלוונטי בעמוד באתר.
- הקליקו על אייקון חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על אייקון העיצוב
 .
. - (אם המתג כבוי) הפעילו את המתג של Media & Pattern.
- הקליקו על תיבת הצבע תחת Color.
- הקליקו על הפעולות הבאות כדי לקרוא איך לבצע אותן וליצור את סוג ההדרגתיות:
הוסיפו גרדיאנט Linear, Radial או Conic (מעגלי, קווי או חרוט)
הוסיפו גרדיאנט פלואידי

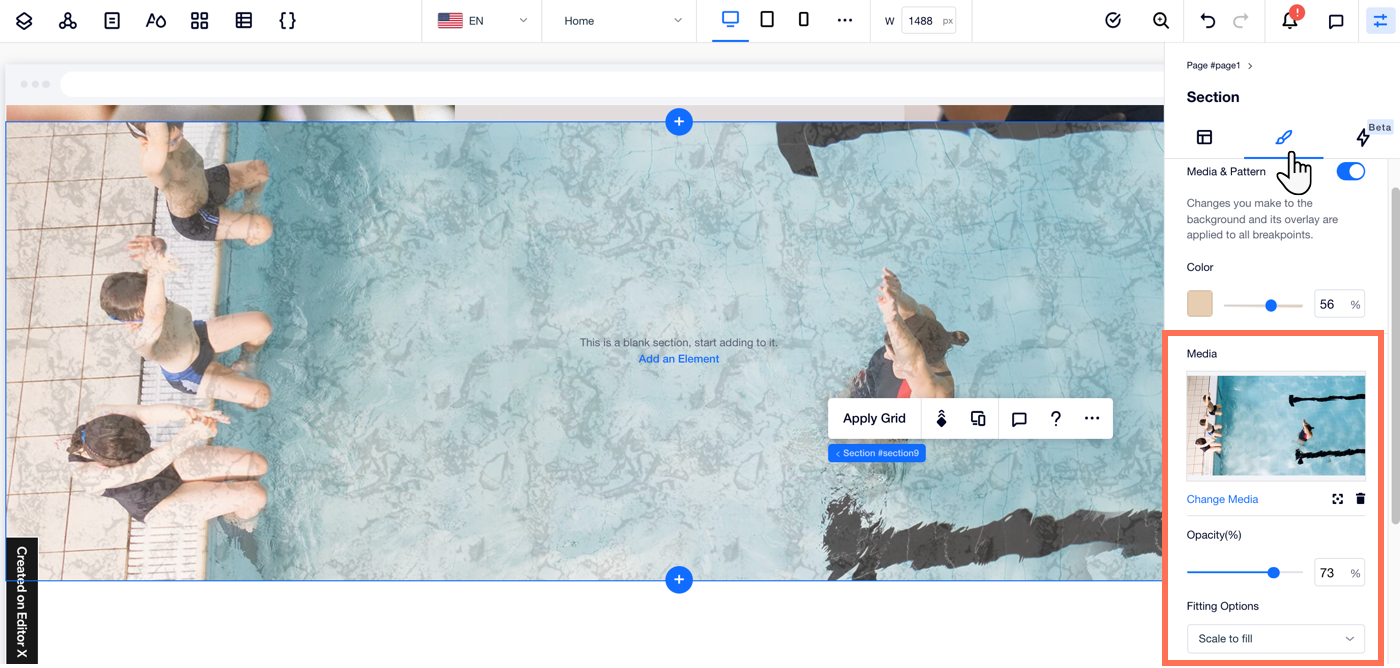
הוספת תמונה לרקע המקטע
אתם יכולים להוסיף תמונה לרקע המקטע ולשנות את נקודת הפוקוס כך שהחלק הרלוונטי יוצג תמיד. תוכלו להשתמש בתמונות שאתם העליתם, לבחור תמונה חינמית מ-Wix או מ-Unsplash או לקנות תמונה מ-Shutterstock.
כדי להוסיף תמונה לרקע של מקטע בעמוד:
- הקליקו על המקטע הרלוונטי בעמוד באתר.
- הקליקו על אייקון חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על אייקון העיצוב
 .
. - (אם המתג במצב כבוי) העבירו את המתג של Media & Pattern למצב מופעל.
- הקליקו על + Add image or video כדי לגשת ל-Media Manager, שבו תוכלו:
- לבחור תמונה מקובצי האתר שלכם.
- להקליק על הטאב Media from Wix / Unsplash כדי להשתמש באחת מהתמונות החינמיות שלנו.
- להקליק על הטאב Shutterstock כדי לחפש תמונה ב-Shutterstock.
- (לא חובה) התאימו אישית את הרקע של התמונה:
- הקליקו על האייקון של נקודת הפוקוס
 כדי לבחור את חלק התמונה שיהיה גלוי, גם כשגודל המסך ישתנה.
כדי לבחור את חלק התמונה שיהיה גלוי, גם כשגודל המסך ישתנה. - גררו את פס ההזזה תחת Opacity כדי לשנות את נראות התמונה.
- הקליקו על התפריט הנפתח תחת Fitting Options כדי לבחור איך התמונה תשתלב במקטע.
- הקליקו על האייקון של נקודת הפוקוס
טיפ:
אתם יכולים להוסיף שכבת כיסוי עם צבע כדי להפוך את הרקע של התמונה לקצת יותר סולידי. הקליקו תחת Color כדי לבחור צבע, ואז גררו את פס ההזזה כדי להתאים את רמת השקיפות של השכבה.

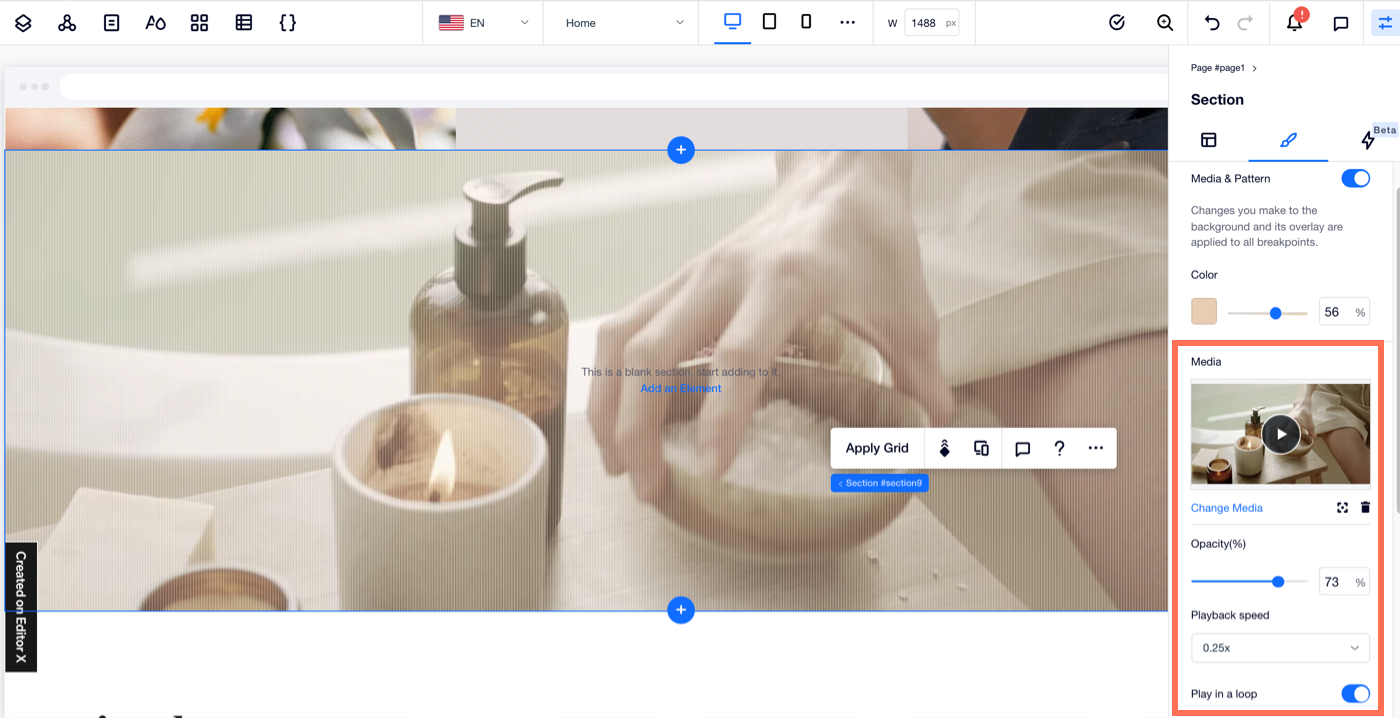
הוספת סרטון לרקע המקטע
כדי לתת למקטע שלכם תחושה של תנועה, אתם יכולים להוסיף סרטון לרקע שלו. תוכלו לבחור את נקודת הפוקוס של הסרטון, לשנות את מהירות ההפעלה ולהחליט אם הוא יפעל ברצף או לא.
יש לנו ספרייה שלמה של סרטונים חינמיים שאתם יכולים להשתמש בהם כרקע, אבל אתם יכולים גם להשתמש בקבצים משלכם או לקנות סרטון מ-Shutterstock.
כדי להוסיף סרטון לרקע של מקטע בעמוד:
- הקליקו על המקטע הרלוונטי בעמוד באתר.
- הקליקו על אייקון חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על אייקון העיצוב
 .
. - (אם המתג במצב כבוי) העבירו את המתג של Media & Pattern למצב מופעל.
- הקליקו על + Add image or video כדי לגשת ל-Media Manager, שבו תוכלו:
- בחרו סרטון מקובצי האתר שלכם.
- הקליקו על הטאב Media from Wix/Unsplash כדי להשתמש באחד מהסרטונים החינמיים שלנו.
- הקליקו על הטאב Shutterstock כדי לחפש סרטון ב-Shutterstock.
- (לא חובה) התאימו אישית את הרקע של הסרטון:
- הקליקו על האייקון של נקודת הפוקוס
 כדי לבחור את האזור בסרטון שיוצג תמיד, גם כשגודל המסך ישתנה.
כדי לבחור את האזור בסרטון שיוצג תמיד, גם כשגודל המסך ישתנה. - גררו את פס ההזזה תחת Opacity כדי לשנות את נראות הסרטון.
- הקליקו על התפריט הנפתח תחת Playback speed.
- הקליקו על מתג ההפעלה של Play in a loop כדי לשנות את אופן ההפעלה של הסרטון:
- במצב מופעל: הסרטון יפעל ברקע שוב ושוב ברצף.
- במצב כבוי: הסרטון יופעל רק פעם אחת לגולשים, ואז ייעצר.
- הקליקו על האייקון של נקודת הפוקוס
טיפ:
אתם יכולים להוסיף שכבת כיסוי עם צבע כדי להפוך את הרקע של הסרטון לקצת יותר סולידי. הקליקו תחת Color כדי לבחור צבע, ואז גררו את פס ההזזה כדי להתאים את רמת השקיפות של השכבה.

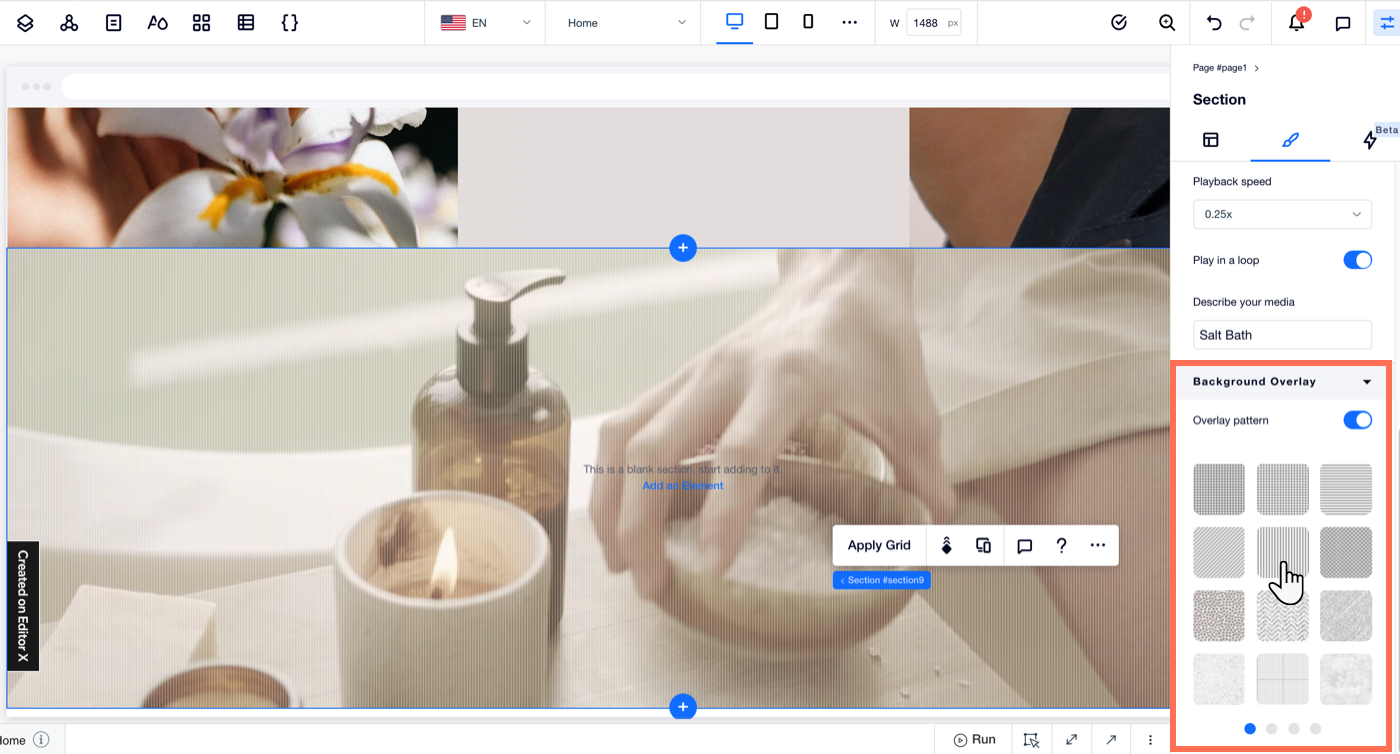
הוספת שכבת כיסוי עם דפוס לרקע המקטע
אתם יכולים להוסיף לרקע המקטע דפוס מעניין. יש לנו מגוון דפוסים לבחירה, בצבעים ובגדלים שונים — דפדפו ברשימה והקליקו על דפוסים שאתם אוהבים כדי לראות איך הם משתלבים עם הרקע.
לפני שתתחילו:
ודאו שמתג ההפעלה של Media & Pattern במצב מופעל כדי שתוכלו לראות את האפשרות הזו.
כדי להוסיף שכבת כיסוי עם דפוס לרקע המקטע:
- הקליקו על המקטע הרלוונטי בעמוד באתר.
- הקליקו על אייקון חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על אייקון העיצוב
 .
. - גללו מטה אל Background Overlay והפעילו את האפשרות Overlay pattern באמצעות המתג.
- עיינו בדפוסים הזמינים. הקליקו על דפוס כדי להוסיף אותו כשכבת כיסוי ולראות איך הוא משתלב ברקע שלכם.


 בפלטת בחירת הצבעים.
בפלטת בחירת הצבעים. .
. .
.
 בפלטת בחירת הצבעים.
בפלטת בחירת הצבעים.