אחרי שיצרתם את השירותים שלכם ב-Dayful של Wix, צרו קוד להטמעת ווידג'טים באתר שלכם. אתם יכולים לקדם שירות נבחר, יומן בו הלקוחות יוכלו לראות את הזמינות שלכם, רשימת השירותים המלאה ועוד.
שלב 1 | צרו את קוד ההטמעה עבור ווידג'טים של השירות
אם כבר יש לכם אתר, אתם יכולים להטמיע ווידג'טים שונים לפי הצורך. הם כוללים את רשימת השירותים, שירות נבחר ואת יומן השירותים שלכם. אתם יכולים גם להטמיע כפתור Book (הזמנה) או כפתור לאזור הלקוחות כדי לתת ללקוחות שלכם גישה מיידית לשירותים שלכם.
התחילו בהעתקת הקוד לווידג'ט הרלוונטי.
כדי ליצור את הקוד לווידג'טים של השירות:
- עברו אלWebsite Widgets (ווידג'טים לאתר) בדאשבורד של Dayful.
- בחרו איזה סוג הווידג'ט שאתם רוצים להטמיע:
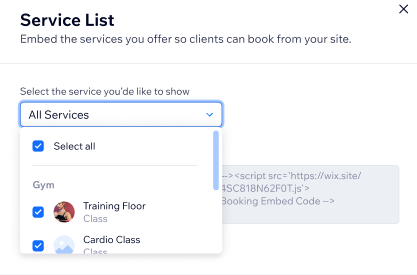
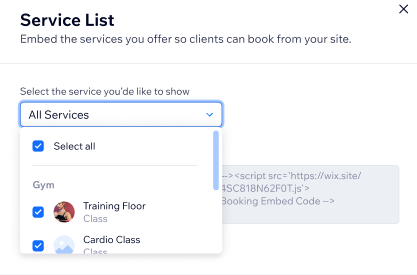
Service List - רשימת שירותים
ווידג'ט רשימת השירותים מציג את כל השירותים הגלויים שאתם מציעים. אתם יכולים להסתיר או להציג שירותים שאתם מציגים ברשימת השירותים שלכם בכל שלב.
- הקליקו על Embed (הטמעה) תחת Service List (רשימת שירותים).
- בחרו את השירותים שאתם רוצים להציג מהתפריט הנפתח.

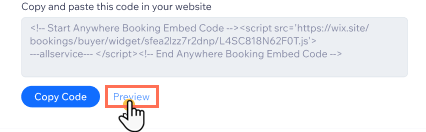
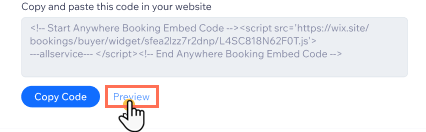
- הקליקו על Copy Code (העתקת קוד).
טיפ: הקליקו על
Preview (תצוגה מקדימה) כדי לראות איך הווידג'ט נראה לפני שאתם מטמיעים אותו באתר.

Featured Service - שירות נבחר
ווידג'ט Featured Service (שירות נבחר) מאפשר לכם להציג שירות ספציפי שאתם רוצים לקדם בעמוד ספציפי.
- הקליקו על Embed (הטמעה) תחת Featured Service (שירות מומלץ).
- בחרו איזה שירות תרצו להציג מהתפריט הנפתח.
- הקליקו על Copy Code (העתקת קוד).
Service Calendar - יומן השירותים
ווידג'ט Service Calendar (יומן השירותים) מאפשר לכם להציג יומן עבור אחד מהשירותים שלכם. ביומן, הלקוחות שלכם יוכלו להזמין את התאריך והשעה שהכי מתאימים להם.
- הקליקו על Embed (הטמעה) תחת Service Calendar (יומן השירותים).
- בחרו איזה שירות תרצו להציג מהתפריט הנפתח.
- הקליקו על Copy Code (העתקת קוד).
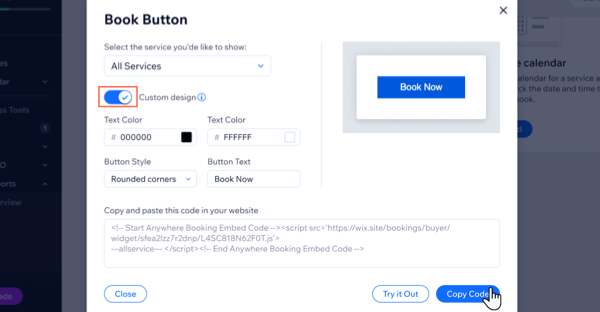
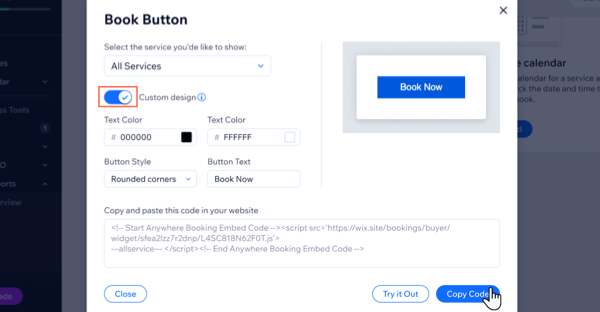
Book button - כפתור ההזמנה
כפתור ההזמנה הוא דרך נהדרת לגרום ללקוחות להזמין מיידית. ודאו שהוספתם מספיק מידע על השירות כדי שהלקוחות ידעו למה לצפות מהשירות לפני שיקליקו על כפתור ההזמנה.
- הקליקו על Embed (הטמעה) תחת Book button (כפתור הזמנה).
- בחרו את השירות שאתם רוצים לחבר לכפתור ההזמנה מהתפריט הנפתח.
- (לא חובה) הפעילו את המתג Custom design (עיצוב מותאם אישית) כדי לשנות את מראה הכפתור:
- בחרו את צבע הטקסט של הכפתור.
- בחרו את צבע הרקע של הכפתור.
- בחרו את עיצוב הכפתור מהתפריט הנפתח (לדוגמה פינות מעוגלות).
- הכניסו את הטקסט שאתם רוצים שיופיע בכפתור.
- הקליקו על Try it Out כדי לצפות בתצוגה מקדימה של איך הכפתור ייראה.
- כשתהיו מוכנים, הקליקו על Copy Code (העתקת קוד).

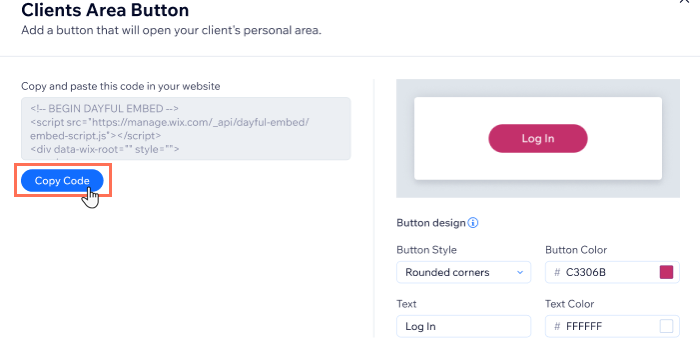
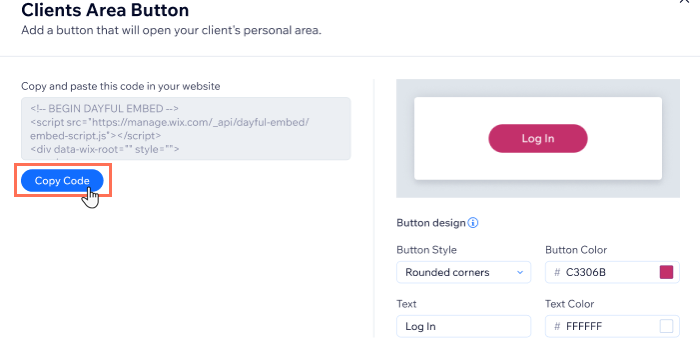
Clients Area Button - כפתור אזור הלקוחות
כפתור Clients Area (אזור הלקוחות) נועד כדי להעביר את חברי האתר הרשומים שלכם לאזור הייעודי שלהם באתר. כפתור אזור הלקוחות שימושי כשאתם מריצים מבצעים, או משתפים מידע חשוב ופרטי לחברים בלבד.
- הקליקו על Embed (הטמעה) תחת Client Area Button (כפתור אזור הלקוחות).
- (לא חובה) עצבו את כפתור אזור הלקוחות:
- בחרו את סגנון הכפתור מהתפריט הנפתח (לדוגמה פינות מעוגלות).
- בחרו את צבע הכפתור.
- הכניסו את טקסט הכפתור.
- בחרו את צבע הטקסט של הכפתור.
טיפ: ודאו שצבע הטקסט יוצר ניגודיות לצבע הכפתור.
- כשתהיו מוכנים, הקליקו על Copy Code (העתקת קוד).

שלב 2 | הטמיעו את ווידג'טים של Dayful של Wix באתר שלכם
עכשיו כשיש לכם את הקוד של הווידג'ט שאתם רוצים להטמיע, הוסיפו אותו לאתר שלכם. לפלטפורמות שונות ליצירת אתרים יכולות להיות שיטות שונות להטמעה ולהתאמה אישית של ווידג'טים.
כדי להטמיע את ווידג'טים של Dayful של Wix באתר הקיים:
- העתיקו את הקוד של הווידג'ט שאתם רוצים להטמיע ב-Dayful של Wix.
- היכנסו לאתר שלכם.
- הטמיעו את ווידג'ט Dayful באמצעות הקוד שהעתקתם. הקליקו למטה להנחיות נוספות אם אתם בונים אתר באחת מהפלטפורמות הבאות:
- עברו ל-Widgets page שמתחת לתפריט Appearance בדאשבורד של וורדפרס.
- בחרו באפשרות Custom HTML (HTML מותאם אישית).
- הקליקו על Add Widget (הוספת ווידג'ט).
- הכניסו את כותרת הווידג'ט.
- הדבק את קוד ה-HTML.
- הקליקו על Save (שמירה).
- היכנסו Online Store (חנות אונליין).
- בחרו ב-Themes (ערכות נושא).
- בחרו ב-Edit code (עריכת קוד) מהתפריט Actions (פעולות).
- בחרו ב-theme.liquid מהתפריט בצד שמאל.
- צרו רווח מתחת ל- תג.
- הדבקו את הקוד של Dayful by Wix.
- גללו לעמוד הרלוונטי והקליקו על אייקון גלגל השיניים שליד שם העמוד.
- הקליקו על Edit Champion Variant .
- עברו עם העכבר מעל לאפשרויות התפריט והקליקו על Custom HTML.
- גררו את הכפתור אל העמוד.
- כדי להעתיק את קוד ההטמעה של עמוד ההזמנה, מעמוד הבית בחרו באייקון גלגל השיניים בצד ימין של העמוד כדי להרחיב את התפריט, ואז בחרו ב-Add to Website .
- הקליקו על Edit Site (עריכת האתר).
- בחרו את העמוד הרלוונטי מהטאב Build .
- בחרו ב- Basic toolbar.
- הקליקו על Embed code וגררו אותו לחלק הרלוונטי של העמוד.
- הקליקו על custom HTML box כדי לערוך ולהדביק את הקוד של Dayful של Wix.
- פרסמו את השינויים.
שאלות נפוצות
איך מוסיפים שירותים ב-Dayful?
היכנסו ללינקים שלמטה להנחיות מפורטות על הגדרת השירותים השונים שלכם:
- פגישות - הלקוחות יכולים לבחור בכל משבצת זמן פנויה במהלך שעות הפעילות שלכם.
- שיעורים - מפגשים קבועים למספר משתתפים בשעות ספציפיות בימים ספציפיים.
- קורסים- קורס או סדנה מרובה מפגשים שמתחילים ומסתיימים ביום מסוים.
איך אפשר להפוך את השירותים שלי לגלויים?
כשאתם יוצרים את הפגישות, השיעורים והקורסים שלכם ב-Dayful, אתם יכולים לבחור אם הם יופיעו בעמוד ההזמנות שלכם או לא.
- עברו ל-Services בדאשבורד של Dayful.
- עברו עם העכבר מעל השירות הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Show on site / Hide from site (להציג באתר /להסתיר מהאתר).









 .
.