אפליקציות Wix למובייל: עריכת הפיצ'רים והתוכן באפליקציית המובייל הייחודית שלכם
29 דקות
אם כבר יצרתם ערכת עיצוב לאפליקציית המובייל שלכם, אתם יכולים לערוך ולהתאים אישית את התוכן ואת הפיצ'רים שלה. אפליקציית המובייל שלכם מורכבת ממסכים, בדומה לעמודים באתר. אתם יכולים לבחור כמה מסכים אתם צריכים ומה להציג בכל אחד מהם.
למסכים אפשר להוסיף אלמנטים שישרתו את הצרכים העסקיים שלכם, כמו עמוד מוצר ב-Wix Stores, רשימת אירועים ב-Wix Events או מערכת שיעורים ב-Wix Bookings. אתם יכולים גם להוסיף למסך כפתורים, תמונות, סרטונים ועוד, ולשדרג את עיצוב האפליקציה שלכם בעזרת צבעים ופונטים שונים.
יש שתי דרכים לערוך את תוכן האפליקציה: דרך הדאשבורד של האתר או דרך אפליקציית Wix שצריך להוריד לטלפון הנייד שלכם.
עריכת ראש העמוד
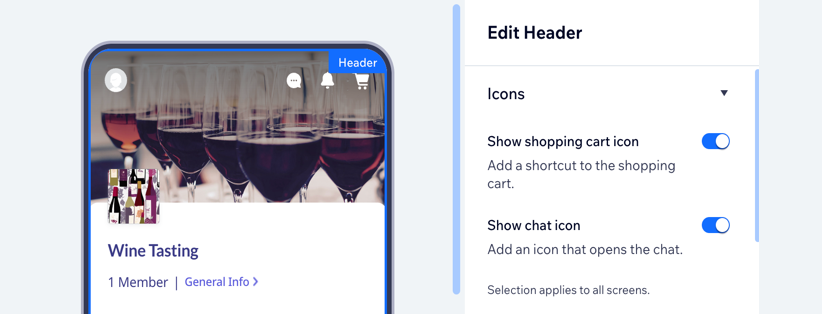
החלק העליון (header) של אפליקציית המובייל מופיע במסך הבית שלה, וזה האלמנט הראשון שחברי האתר רואים כשהם נכנסים לאפליקציה. כדי להתאים אותו לסגנון שלכם, אפשר להוסיף לוגו, תמונת קאבר וצבע דומיננטי כדי להבליט את הכפתורים וההדגשות באתר.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App (האפליקציה למובייל) בדאשבורד של האתר.
- הקליקו על הלשונית Your own mobile app (אפליקציית המובייל שלך) או על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- ב-Mobile App Builder, הקליקו על החלק העליון של האפליקציה כדי לפתוח את החלונית Edit Header (עריכת החלק העליון).

- ערכו את העיצוב של ראש העמוד בעזרת האפשרויות הזמינות:
- Icons (אייקונים): הפעילו את המתגים הרלוונטיים כדי להוסיף אייקונים לחלק העליון של העמוד.
הערה: אפשרויות העריכה תלויות באפליקציות Wix שהתקנתם באתר (כמו Wix Stores ו-Wix Chat). - Type: בחרו עיצוב לראש העמוד למסך הבית:
- Icons (אייקונים): הפעילו את המתגים הרלוונטיים כדי להוסיף אייקונים לחלק העליון של העמוד.
מפורט
מינימלי (Minimal)
6. הקליקו על Save (שמירה) מימין למעלה.
עריכת תפריט הניווט
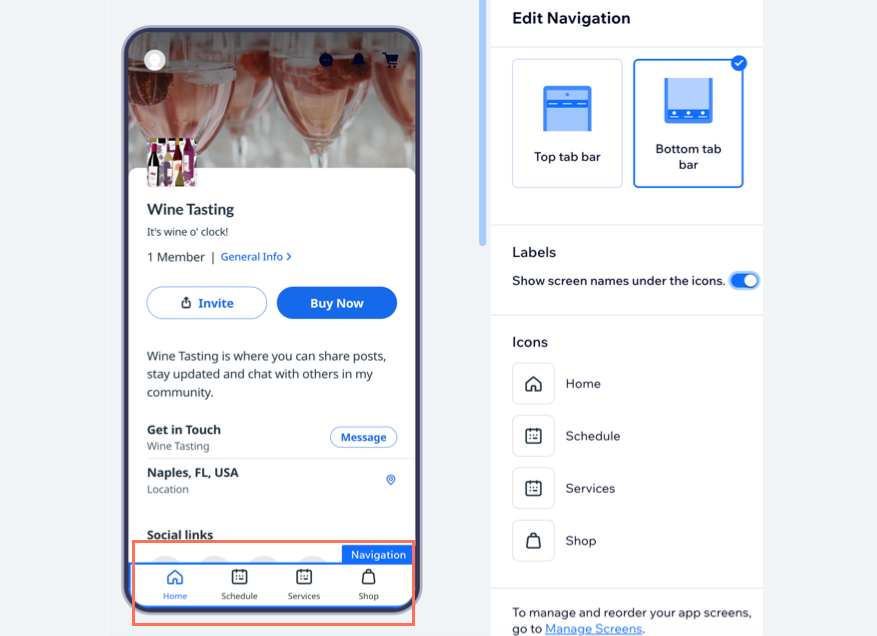
אפליקציית המובייל שלכם מורכבת ממסכים, ותפריט הניווט עוזר לגולשים לעבור ביניהם. אתם יכולים לבחור אם למקם את תפריט הניווט בחלק העליון או התחתון של האפליקציה, וכן לשנות את העיצוב שלה על ידי הוספת אייקונים מותאמים אישית לתפריט.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App (האפליקציה למובייל) בדאשבורד של האתר.
- הקליקו על הלשונית Your own mobile app (אפליקציית המובייל שלך) או על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Get started (מתחילים) או על Edit Mobile App (עריכת האפליקציה למובייל).
- הקליקו על סרגל הניווט של האפליקציה. הוא מופיע מתחת לראש או לתחתית האפליקציה.

- בחרו פריסת ניווט:
- Top Tab Bar: החברים עוברים בין מסכים בחלק העליון של האפליקציה, ישירות מתחת לראש העמוד.
- Bottom Tab Bar: החברים עוברים בין מסכים בתחתית האפליקציה. אם תבחרו באפשרות הזו, תוכלו להוסיף אייקונים מותאמים עבור כל מסך.
- Labels: הקליקו על המתג כדי להציג או להסתיר את שם המסך בתפריט הניווט. השם מופיע תחת האייקון של המסך. מטעמי נגישות, מומלץ לכלול את שם המסך.
- Icons: ערכו את האייקונים בתפריט הניווט. כל אייקון מתאים למסך. עברו עם העכבר מעל לאייקון הקליקו על Change icon כדי להחליף אותו.
- הקליקו על Save (שמירה) בפינה הימנית העליונה.
הוספת אלמנטים למסכים
אלמנטים הם אבני הבניין של התוכן באפליקציה. אתם יכולים להשתמש בהם כדי להציג את עצמכם, את פועלכם ואת מה שיש לכם להציע למשתמשי האפליקציה. לדוגמה, אם אתם בעלי עסק לתכנון אירועים, אתם יכולים להוסיף אלמנט אירועים שיאפשר לאנשים לאשר את הגעתם ישירות מהאפליקציה.
לאחר שמוסיפים אלמנטים, אפשר להזיז אותם בקלות למעלה או למטה על אותו מסך, או להעביר אותם למסך אחר. אפשר גם לשכפל אלמנטים, להסיר אלמנטים שאתם לא רוצים ולערוך את התוכן בתוך כל אלמנט.
טיפ:
לרשותכם מידע נוסף על הוספת אלמנטים לעסקים ספציפיים, כמו חנויות אונליין, מסעדות ושירותי הזמנות.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App (האפליקציה למובייל) בדאשבורד של האתר.
- הקליקו על הלשונית Your own mobile app (אפליקציית המובייל שלך) או על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Get started (מתחילים) או על Edit Mobile App (עריכת האפליקציה למובייל).
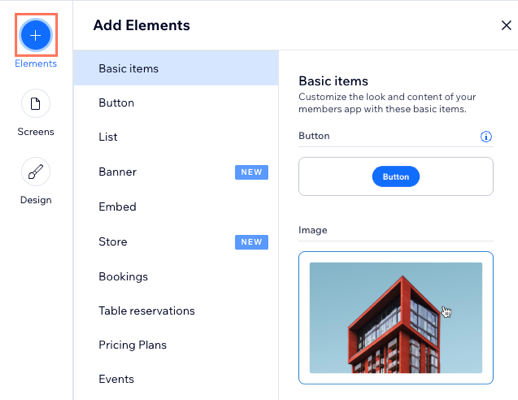
- הקליקו על Elements (אלמנטים) משמאל.
- עברו על הקטלוג והקליקו על אלמנט כדי להוסיף אותו לאפליקציה.
טיפ: ב- Basic Items תוכלו להוסיף אלמנטים כמו כפתורים, תמונות, קווים מפרידים וסרטונים כדי לעצב ולארגן את האפליקציה.

- הקליקו על האלמנט בתצוגה המקדימה של האפליקציה כדי לשנות את הגדרות התצוגה והתוכן.

הערה:
ישנם אלמנטים שאי אפשר לערוך בכלי לבניית אפליקציות למובייל. ייתכן שתצטרכו לעדכן אלמנטים מסוימים דרך אפליקציית Wix או אפליקציית Wix Studio.
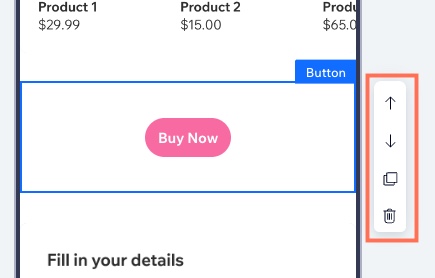
- (לא חובה) המשיכו לנהל את האלמנט באמצעות האפשרויות הזמינות:
הערה: האפשרויות עשויות להשתנות בהתאם לאלמנטים שתוסיפו.
חשיפת האלמנט
שינוי הסדר של אלמנט
שכפול אלמנט
העברת האלמנט למסך אחר
מחיקת אלמנט
8. הקליקו על Save (שמירה) מימין למעלה.
ניהול המסכים
אתם יכולים לעדכן את המסכים של אפליקציית המובייל שלכם, כולל את המספר הכולל של המסכים שברצונכם להציג בסרגל הניווט, את סדר המסכים ואת שמותיהם. אפשר גם ליצור מסכים שלא יהיו גלויים בתפריט הראשי של האפליקציה.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App (האפליקציה למובייל) בדאשבורד של האתר.
- הקליקו על הלשונית Your own mobile app (אפליקציית המובייל שלך) או על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Get started (מתחילים) או על Edit Mobile App (עריכת האפליקציה למובייל).
- הקליקו על Screens (מסכים) משמאל.
- בחרו מה אתם רוצים לעשות:

הוסיפו מסך חדש
שינוי סדר המסך
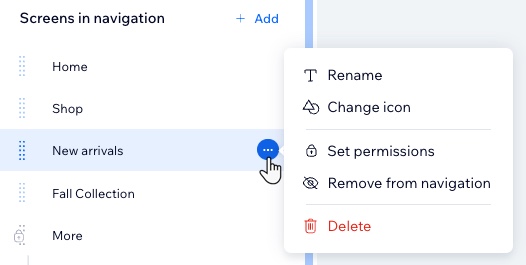
שינוי שם המסך
שינוי אייקון של מסך
הגדירו הרשאות למסך
הסירו מסך מהניווט
מחיקת מסך
ניהול מסכי המערכת
עריכת העיצוב של האפליקציה שלכם
שינוי הצבעים והפונטים של אפליקציית המובייל שלכם יאפשר לכם להתאים אותה למותג שלכם. אתם יכולים לבחור ערכת עיצוב עבור האפליקציה, או לבחור צבעים ופונטים בעצמכם כך שעיצוב המותג יהיה ייחודי לכם.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App (האפליקציה למובייל) בדאשבורד של האתר.
- הקליקו על הלשונית Your own mobile app (אפליקציית המובייל שלך) או על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Get started (מתחילים) או על Edit Mobile App (עריכת האפליקציה למובייל).
- הקליקו על Design (עיצוב) בצד שמאל.
- בחרו את האפשרות שאתם רוצים לערוך:
טיפ: הקליקו על Change App Theme (שינוי ערכת העיצוב של האפליקציה) כדי לבחור שילוב של צבעים ופונטים שעוצב מראש.

- Color theme: בחרו ערכת צבעים (או בחרו צבע ראשי, רקע לאפליקציה וטקסט בצורה פרטנית) כדי לשנות את הצבעים של האפליקציה.
- Text theme (ערכת עיצוב של טקסט): כדי לשנות את הפונט בחרו ערכת עיצוב עבור הטקסט, או שנו את הפונט של הכותרות ושל גוף הטקסט בנפרד.
- Header style: ערכו את הצבע של ראש העמוד כך שיתאים לצבע הראשי או לצבע הרקע.
- הקליקו על Save (שמירה).
שאלות נפוצות
הקליקו על כל אחת מהשאלות שמופיעות למטה כדי לקבל פרטים נוספים על עריכת הפיצ'רים של אפליקציית המובייל שלכם.
איך אפשר לשנות את שפת האפליקציה?
למה צריך להוריד את אפליקציית Wix?
אם ביצעתי שינויים בפיצ'רים ובתוכן של האפליקציה, האם עליי לשלוח אותה שוב לבדיקה?


 כדי להעלות תמונת קאבר. אתם יכולים להוסיף כמה תמונות כדי ליצור מצגת. למצגות, בחרו השהיית מעבר (בשניות) בין תמונות.
כדי להעלות תמונת קאבר. אתם יכולים להוסיף כמה תמונות כדי ליצור מצגת. למצגות, בחרו השהיית מעבר (בשניות) בין תמונות.

 .
.  .
. ליד האלמנט.
ליד האלמנט.
 ליד המסך הרלוונטי.
ליד המסך הרלוונטי.