Wix Mobile Apps: עיצוב האפליקציה הייחודית שלכם למובייל
10 דקות
במדריך זה נסביר איך לעצב את אפליקציית המובייל שלכם כך שתשקף את המותג שלכם: איך לערוך את ערכות הצבעים, הטקסט והכפתורים ואת סגנון החלק העליון (header). העדכונים האלה משפרים את הייחודיות של האפליקציה ומספקים חוויה עקבית לגולשים.
הערות:
- אתם צריכים לשדרג לתוכנית Mobile App Premium כדי לקבל גישה לכל אפשרויות העיצוב של האפליקציה המקורית.
- שינויים בערכת הצבעים והטקסט של האפליקציה משפיעים על כל המסכים באפליקציה.
שינוי ערכת הצבעים של האפליקציה
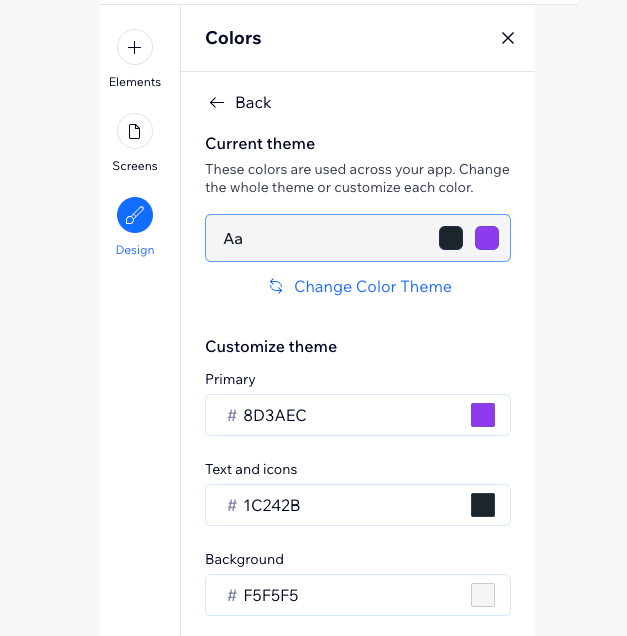
בחרו ערכת צבעים לאפליקציה שלכם כדי ליצור אווירה מסוימת עבור הגולשים המשתמשים באפליקציה. דייקו והתאימו צבעים של אלמנטים ספציפיים כדי לשמור על עקביות ולשפר את נוחות הקריאה במסכים ואלמנטים שונים.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App בדאשבורד של האתר.
- הקליקו על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Design (עיצוב) בחלונית משמאל.
- הקליקו על אייקון העריכה
 ליד Color theme (ערכת צבעים).
ליד Color theme (ערכת צבעים). - בחרו מה אתם רוצים לעשות:
- לשנות את ערכת הצבעים: הקליקו על Change Color Theme כדי לבחור ערכת עיצוב מוכנה חדשה עבור הצבעים.
- לערוך צבעים של אלמנטים ספציפיים: בחרו אילו צבעים לשנות:
- Primary: בחרו צבע ראשי חדש לאפליקציה.
- Text and icons: בחרו צבע חדש לטקסט הראשי ולאייקונים של הרשתות החברתיות.
- Background: בחרו צבע חדש לרקע של האפליקציה.
- הקליקו על Save (שמירה) מימין למעלה.

שינוי ערכת הטקסט של האפליקציה
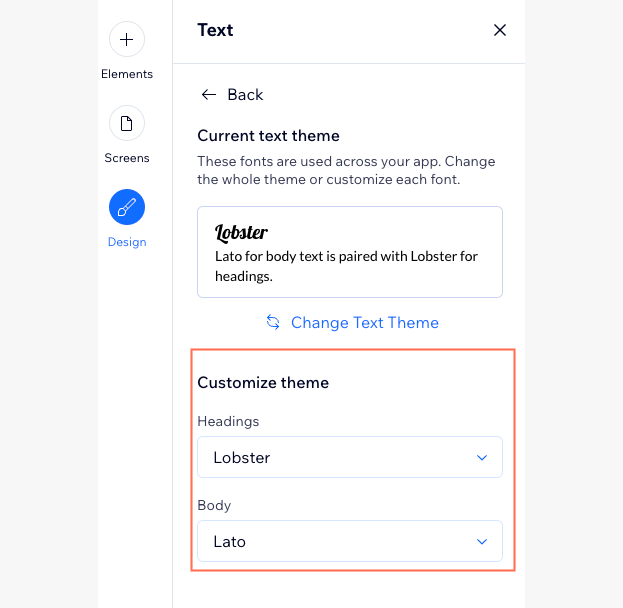
בחרו ערכת טקסט כדי להגדיר את הסגנון ויכולת הקריאה של האפליקציה, ושלמור על תוכן ברור ואחיד.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App בדאשבורד.
- הקליקו על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Design (עיצוב) בחלונית משמאל.
- הקליקו על אייקון העריכה
 ליד Text theme (ערכת טקסט) .
ליד Text theme (ערכת טקסט) . - בחרו מה אתם רוצים לעשות:
- לשנות את ערכת העיצוב של הטקסט: הקליקו על Change Text Theme (שינוי ערכת העיצוב של הטקסט) כדי לבחור ערכת עיצוב חדשה של פונטים.
- לערוך אלמנטים ספציפיים של טקסט: בחרו פונט עבור הכותרות וגוף הטקסט באפליקציה.
- הקליקו על Save (שמירה) מימין למעלה.

שינוי ערכת העיצוב של הכפתורים באפליקציה
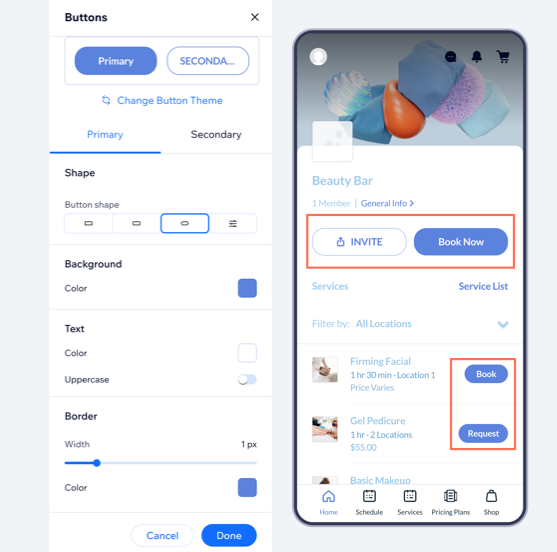
אתם יכולים להתאים את סגנון הכפתורים לעיצוב המותג והעסק שלכם. סגנון העיצוב שתבחרו יחול על כל הכפתורים באפליקציה כדי להבטיח מראה אחיד. תוכלו לבחור ערכות עיצוב מוכנות או לשנות אלמנטים ספציפיים כמו צבעים, מסגרות, טקסט ורדיוס פינות, ולצפות בתצוגה מקדימה של השינויים ברגע שאתם מבצעים אותם.
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App בדאשבורד.
- הקליקו על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Design (עיצוב) בחלונית משמאל.
- הקליקו על אייקון העריכה
 ליד Button theme (ערכת עיצוב הכפתורים).
ליד Button theme (ערכת עיצוב הכפתורים). - בחרו מה אתם רוצים לעשות:
- לבחור ערכת עיצוב מוכנה לכפתורים: הקליקו על Change Button Theme (החלפת ערכת עיצוב של כפתורים) ובחרו ערכת עיצוב זמינה. ערכות העיצוב הזמינות מבוססות על צבעי ערכת העיצוב של האפליקציה.
- לערוך כפתורים ספציפיים: הקליקו על הלשונית Primary (ראשית) או Secondary (משנית) וערכו את הכפתורים על ידי שינוי צורת הכפתור, צבע הרקע, הטקסט והמסגרת.
הערה: כדי לשנות את צבעי ערכת העיצוב, הקליקו על Edit (עריכה) בחלון הקופץ Pick a color (בחירת צבע). תוכלו לערוך את הצבעים הראשיים של הטקסט, האייקונים והרקע במקטע Color Themes (ערכות צבעים).
- הקליקו על Save (שמירה) מימין למעלה.

שינוי העיצוב של החלק העליון (header) במסכי האפליקציה
כשאתם יוצרים אפליקציה מקורית משלכם, אתם יכולים לבחור אם לחלק העליון של יהיה צבע רקע (שמגיע מהצבע הראשי של האפליקציה) או שהוא יהיה שקוף.
שימו לב:
עיצוב החלק העליון שתבחרו כאן משפיע גם על הסוג המינימלי של החלק העליון. לפרטים נוספים: ההבדל בין סוגי העיצוב השונים של החלק העליון (header) ואיך לערוך אותם
באפליקציית Wix Studio
באפליקציית Wix
דאשבורד
- היכנסו ל-Mobile App בדאשבורד.
- הקליקו על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Design (עיצוב) בחלונית משמאל.
- הקליקו על אייקון העריכה
 ליד Header style (סגנון ראש העמוד)
ליד Header style (סגנון ראש העמוד) - בחרו את הצבע של החלק העליון (header) באמצעות הצבע הראשי או צבע הרקע שהגדרתם לאפליקציה שלכם.
- הקליקו על Save (שמירה) מימין למעלה.


