Éditeur Wix : Personnaliser votre texte réductible
3 min
Dans cet article
- Personnaliser le design de votre texte
- Personnaliser le design du bouton d'extension / lien
Une fois que vous avez ajouté et configuré du texte réductible, vous pouvez personnaliser le design et les paramètres en fonction de votre site. Ajustez la police, le formatage et l'espacement pour les adapter à l'aspect et à l'alignement de votre site, ainsi qu'à votre site et à votre marque.
Personnaliser le design de votre texte
Après avoir configuré votre texte réductible, vous pouvez en personnaliser le design, y compris le formatage, l'alignement et les polices.
Pour personnaliser le design de votre texte :
- Accédez à votre Éditeur.
- Cliquez sur la zone de texte.
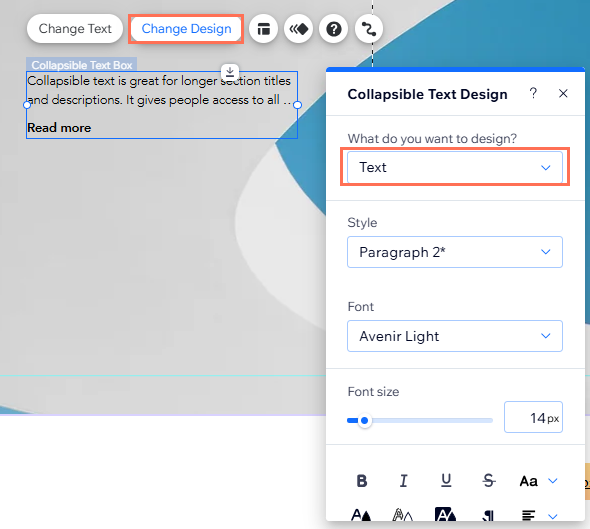
- Cliquez sur Modifier le design .
- Sélectionnez Texte dans le menu déroulant et personnalisez-le avec les options suivantes :
- Style : Sélectionnez le thème du texte dans le menu déroulant pour appliquer rapidement une police et une taille à votre texte.
- Polices : Sélectionnez une police pour votre texte dans le menu déroulant.
- Taille de la police : Réduisez ou augmentez la taille de votre texte.
- Formatage : Personnalisez davantage votre texte en appliquant des paramètres tels que le gras et l'italique. Vous pouvez également sélectionner une couleur de texte, de surlignage et de contour.
- Alignement : Modifiez l'alignement de votre texte et sa direction.
- Espacement des caractères et des lignes : Réduisez ou augmentez l'espacement entre vos caractères et les lignes.
- Ombres : Ajoutez une ombre pour donner à votre texte un effet 3D. Vous pouvez personnaliser différents aspects de l'ombre pour la rendre plus ou moins spectaculaire.

Personnaliser le design du bouton d'extension / lien
Si vous avez choisi de réduire le texte, vous pouvez personnaliser le design des boutons de développement et de réduction. Si votre texte redirige vers un lien, vous pouvez également modifier le bouton du lien pour qu'il s'affiche exactement comme vous le souhaitez.
Il existe 3 états que vous pouvez personnaliser :
- Normal : La façon dont le bouton s'affiche avant qu'un visiteur n'interagisse avec lui.
- Survol : La façon dont le bouton s'affiche lorsqu'un visiteur le survole avec son curseur.
Pour personnaliser le bouton de votre zone de texte:
- Accédez à votre Éditeur.
- Cliquez sur la zone de texte.
- Cliquez sur Modifier le design .
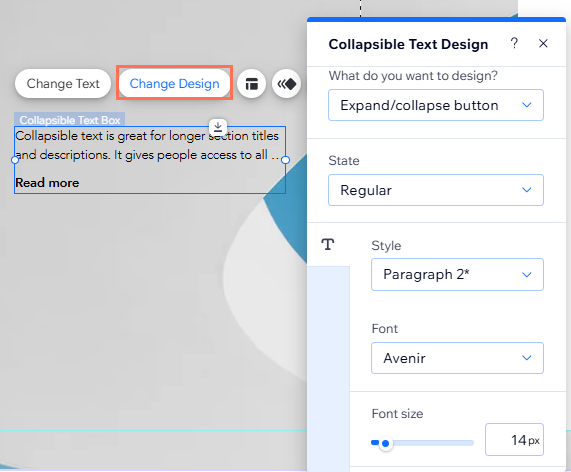
- Sélectionnez Bouton agrandir/réduire dans le menu déroulant.
- Cliquez sur l'onglet Normal ou Survol pour personnaliser le design pour chaque état avec les paramètres suivants :
- Thèmes : Sélectionnez un thème de texte dans le menu déroulant pour appliquer rapidement une police et une taille à votre bouton.
- Polices : Sélectionnez une police de texte dans le menu déroulant.
- Taille de la police : Réduisez ou augmentez la taille du texte du bouton.
- Formatage : Personnalisez davantage votre bouton en appliquant des paramètres tels que le gras et l'italique à son texte. Vous pouvez également sélectionner une couleur de texte, de surlignage et de contour.
- Alignement : Modifiez l'alignement du texte et sa direction.
- Espacement des caractères et des lignes : Réduisez ou augmentez l'espacement entre vos caractères et les lignes.
- Ombres : Ajoutez une ombre pour donner à votre bouton un effet 3D. Vous pouvez personnaliser différents aspects de l'ombre pour la rendre plus ou moins spectaculaire.