Éditeur Wix: Modifier la mise à l'échelle, la position et l'opacité de l'image d'arrière-plan
4 min
Dans cet article
- Modifier l'opacité de l'image d'arrière-plan de votre page
- Ajouter des effets de défilement à votre image d'arrière-plan
- Modifier la mise à l'échelle et la position de l'image d'arrière-plan
L'ajout d'une image d'arrière-plan peut aider à faire ressortir votre page. Il y a quelques petites choses que vous pouvez faire pour le personnaliser. Par exemple, vous pouvez modifier la mise à l'échelle et la position de l'image, ajouter un effet de défilement ou ajuster le niveau d'opacité sur l'image elle-même.
Modifier l'opacité de l'image d'arrière-plan de votre page
L'opacité est l'opposé de la transparence. Lorsque vous rendez quelque chose plus sombre, vous augmentez le niveau d'opacité. Vous pouvez ajuster l'opacité de votre image d'arrière-plan en l'augmentant ou en la réduisant.
Pour modifier l'opacité de votre image d'arrière-plan :
- Accédez à la page correspondante dans votre Éditeur.
- Cliquez sur Design du site
à gauche de l'éditeur.
- Cliquez sur Arrière-plan de la page.
- Sélectionnez l'action que vous souhaitez effectuer :
- Image prédéfinie : Sélectionnez une image prédéfinie parmi les options disponibles
- Importer votre propre image : Suivez les étapes pour importer une nouvelle image.
- Cliquez sur Image.
- Cliquez sur Importer média.
- Importez votre image en utilisant votre méthode préférée.
- Cliquez sur Modifier l'arrière-plan.
- Cliquez sur Paramètres sur l'aperçu d'arrière-plan de l'image.
Remarque : Les paramètres n'apparaissent que si une image est sélectionnée ou importée.

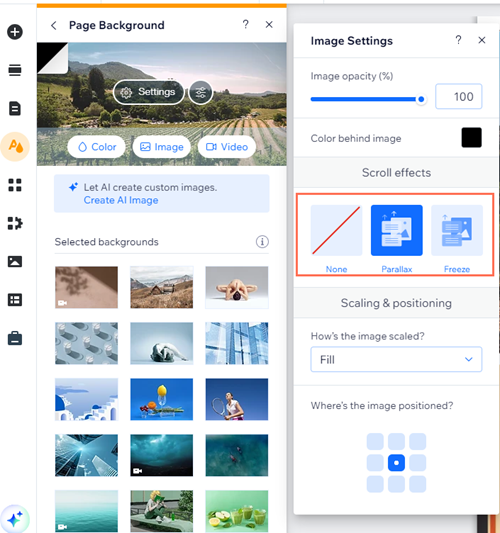
- Faites glisser le curseur Opacité de l' image (%) pour rendre l'image plus ou moins visible.
- (Facultatif) Cliquez sur la case de couleur Couleur derrière l'image et sélectionnez une couleur.
Ajouter des effets de défilement à votre image d'arrière-plan
Ajoutez du style à votre image en lui donnant un effet de défilement. Vous pouvez choisir d'ajouter un défilement de parallaxe ou un effet de gel. Que sont-ils ?
Un défilement de parallaxe permet au premier plan et à l'arrière-plan de se déplacer, mais l'arrière-plan se déplace plus lentement, offrant l'impression de profondeur. L'ajout d'un défilement figé signifie que l'arrière-plan de votre page ne se déplace pas lorsque les visiteurs font défiler vers le haut et le bas, mais que le contenu au-dessus se déplace.
Pour ajouter des effets de défilement :
- Accédez à la page correspondante dans votre Éditeur.
- Cliquez sur Design du site
à gauche de l'éditeur.
- Cliquez sur Arrière-plan de la page.
- Cliquez sur Paramètres
 .
. - Choisissez l'effet de défilement :
- Aucune heure: Aucun effet de défilement.
- Parallaxe : L' arrière-plan de votre page et le contenu au-dessus se déplacent à des vitesses différentes, ce qui crée une expérience fraîche et amusante pour vos visiteurs.
Remarque : Le défilement parallaxe ne s'affiche pas sur la version mobile de votre site. - Freeze : Cela signifie que l'arrière-plan de votre page ne se déplace pas lorsque les visiteurs font défiler vers le haut et le bas, mais le contenu au-dessus le fait.

Modifier la mise à l'échelle et la position de l'image d'arrière-plan
Modifiez l'échelle et la position de votre arrière-plan pour l'adapter aux différentes tailles d'écran. Vous pouvez choisir de remplir la totalité de l'écran avec l'arrière-plan de votre image, ou de conserver une certaine largeur et hauteur pour s'adapter à une proportion de l'écran.
Pour modifier l'échelle et la position de l'image:
- Ajoutez une image d'arrière-plan.
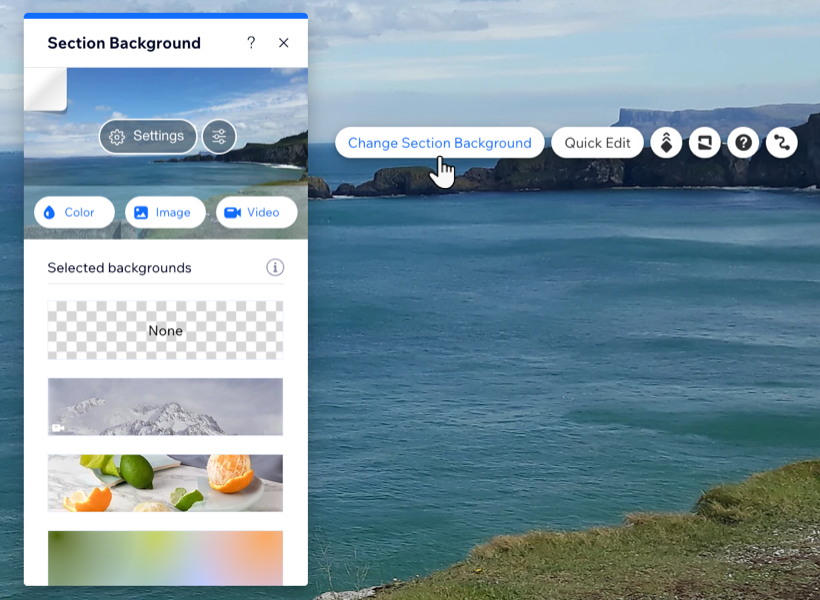
- Cliquez sur l'image d'arrière-plan, puis cliquez sur Changer l'arrière -plan .
- Cliquez sur Paramètres .

- Sous Comment l'image est-elle mise à l'échelle? sélectionnez une option:
- Remplir : L'image d'arrière-plan est redimensionnée pour s'adapter à la taille de l'écran sur un ordinateur uniquement. Pour les écrans mobiles, il conserve les proportions.
- Mosaïque : L'image d'arrière-plan s'affiche sous forme de mosaïque sur l'écran.
- Sous Où se trouve-t-il ? Sélectionnez une position sur la grille.

