Éditeur Wix : Créer un menu pop-up en plein écran
5 min
Dans cet article
- Étape 1 | Ajouter un pop-up à votre site
- Étape 2 | Configurer votre menu pop-up
- Étape 3 | Ajouter un bouton pour ouvrir le menu
- Étape 4 | Masquer le bouton sur votre site mobile
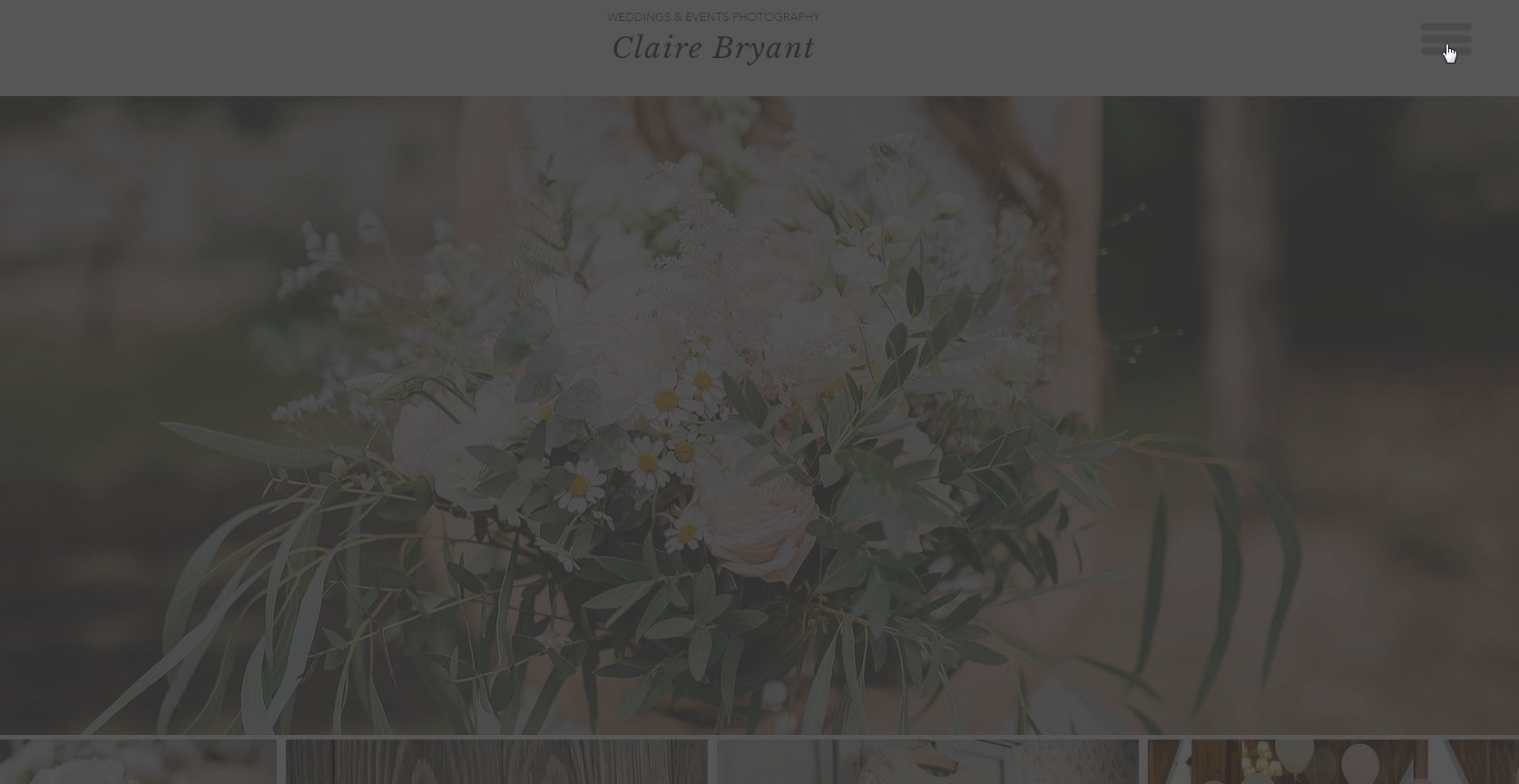
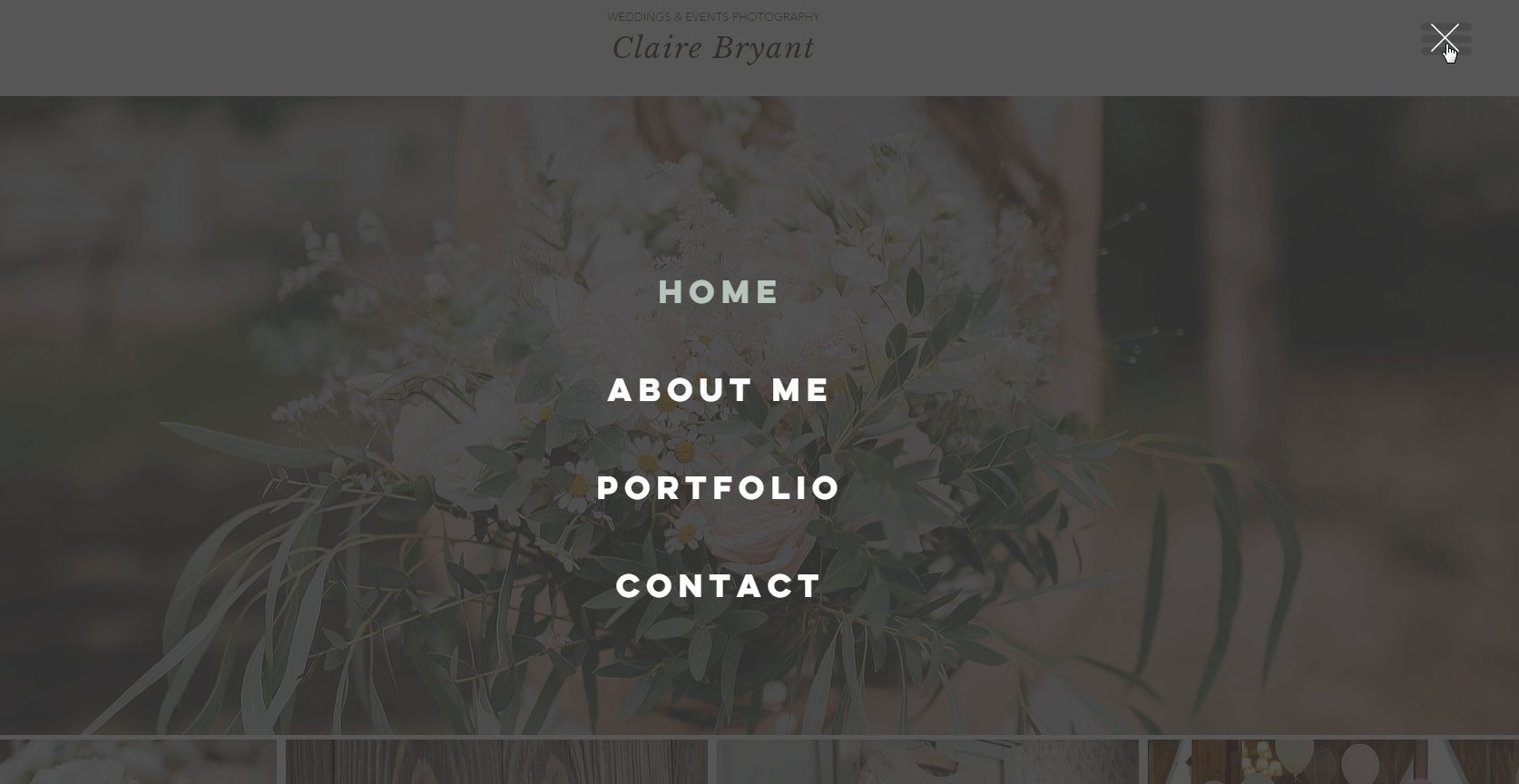
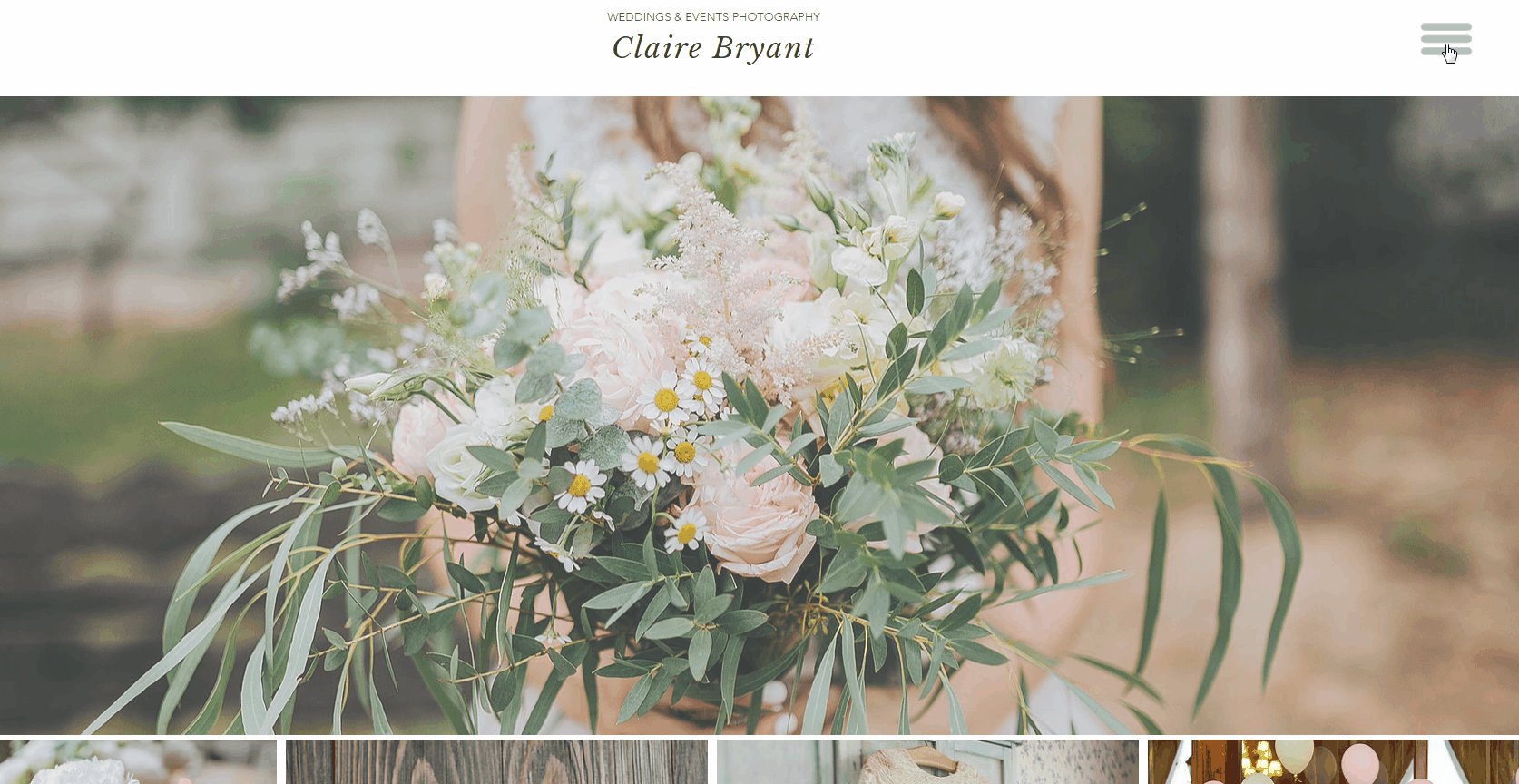
Utilisez l'élément pop-up pour créer un superbe menu pop-up plein écran. Lorsque les visiteurs cliquent sur le bouton « Menu », il s'ouvre en plus du contenu de votre site.

Étape 1 | Ajouter un pop-up à votre site
Commencez par ajouter n'importe quel pop-up à partir du panneau Ajouter des éléments à votre site. Vous personnaliserez son design plus tard.
Pour ajouter un pop-up :
- Accédez à votre éditeur.
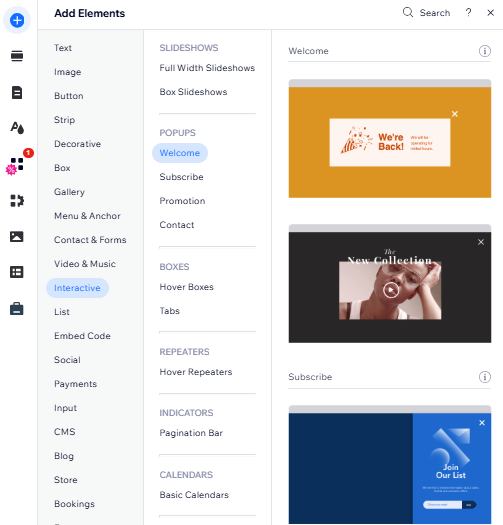
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Interactif.
- Sélectionnez un pop-up pour l'ajouter à votre site.

Étape 2 | Configurer votre menu pop-up
Après avoir ajouté un pop-up, configurez-le pour qu'il ne s'affiche pas automatiquement chaque fois que les visiteurs accèdent à votre site. Ensuite, personnalisez le design du pop-up à votre convenance et ajoutez un menu vertical.
Pour configurer le pop-up :
- Cliquez sur le pop-up dans votre Éditeur.
- Cliquez sur l'icône Paramètres
 .
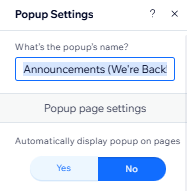
. - Renommez votre pop-up en quelque chose de reconnaissable tel que « Menu ».
- Sélectionnez Non sous Afficher automatiquement le pop-up sur les pages.

- Supprimez tous les éléments du pop-up. Ne supprimez pas l'icône « X ».
- Ajoutez un menu vertical au pop-up.
- Personnalisez le design de votre menu. Nous vous recommandons d'utiliser des polices de menu larges et centrées.
- Lorsque vous avez terminé, cliquez sur Quitter le mode en haut de l'écran.

Suggestion :
Vous pouvez également personnaliser l'arrière-plan du pop-up et de la superposition d'arrière-plan pour qu'ils correspondent à votre site. Rendez les arrière-plans légèrement transparents pour un effet sympa !
Étape 3 | Ajouter un bouton pour ouvrir le menu
Maintenant que votre pop-up et votre menu sont prêts, ajoutez le bouton sur lequel les visiteurs cliquent pour accéder au menu. Ensuite, liez le bouton au pop-up.
Pour ajouter un bouton :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
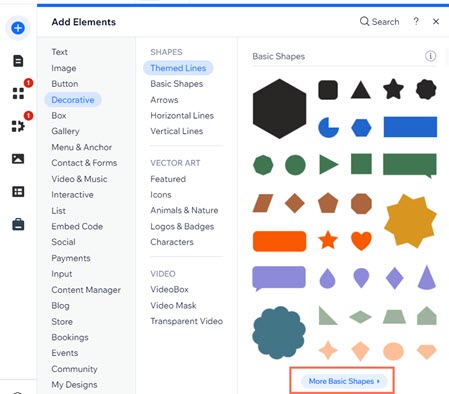
à gauche de l'éditeur. - Sélectionnez Décoratif.
- Sélectionnez Formes de base.
- Cliquez sur Formes basiques puis sur Davantage de formes basiques.

- Saisissez « menu » dans la barre de recherche et appuyez sur Entrée.
- Sélectionnez le design d'un bouton de menu et cliquez sur Ajouter à la page.
- Cliquez sur le bouton Menu dans votre Éditeur.
- (Facultatif) Cliquez sur l'icône Design
 pour concevoir le bouton de votre menu.
pour concevoir le bouton de votre menu. - Cliquez sur l'icône Lien
 .
. - Sélectionnez Pop-up à gauche.
- Sélectionnez votre pop-up dans le menu déroulant.
- Cliquez sur Terminer.
Suggestion :
- Placez le bouton du menu à un endroit bien visible de votre site. Cela peut être dans l'en-tête, ou vous pouvez utiliser la fonctionnalité Épingler à l'écran pour l'épingler en haut de votre site. Si votre bouton de menu n'est pas placé dans l'en-tête, assurez-vous de le configurer pour qu'il s'affiche sur toutes les pages.
- Vous pouvez également créer votre propre bouton de menu. Il peut s'agir d'un bouton de texte, d'un bouton d'icône ou d'une forme différente. cela dépend de vous. Découvrez quelques exemples ci-dessous :

Étape 4 | Masquer le bouton sur votre site mobile
Masquez le bouton que vous venez de créer sur votre site mobile, qui dispose déjà d'un menu prédéfini en plein écran.
Pour masquer le bouton :
- Accédez à votre Éditeur mobile.
- Cliquez sur le bouton de menu qui est lié à votre pop-up.
- Cliquez sur l'icône Masquer
 .
.