Éditeur Wix : Arrière-plans d'image sur votre site mobile
2 min
Dans cet article
- Choisir un arrière-plan d'image pour mobile
- Personnaliser l'arrière-plan des images sur mobile
Créez une expérience fluide pour les visiteurs de votre site sur mobile en vous assurant que votre arrière-plan est entièrement optimisé. Vous pouvez choisir un arrière-plan pour votre site mobile qui est différent de celui que vous avez pour votre site en version ordinateur. Personnalisez l'opacité, l'échelle et ajoutez même un effet de défilement.

Choisir un arrière-plan d'image pour mobile
Vous pouvez choisir d'avoir un arrière-plan d'image sur votre site mobile qui est différent de l'arrière-plan de l'image sur votre site pour ordinateur.
Pour choisir une image d'arrière-plan pour votre site mobile :
- Cliquez sur l'arrière-plan
 sur le côté gauche de l'Éditeur mobile.
sur le côté gauche de l'Éditeur mobile. - Cliquez sur Image.
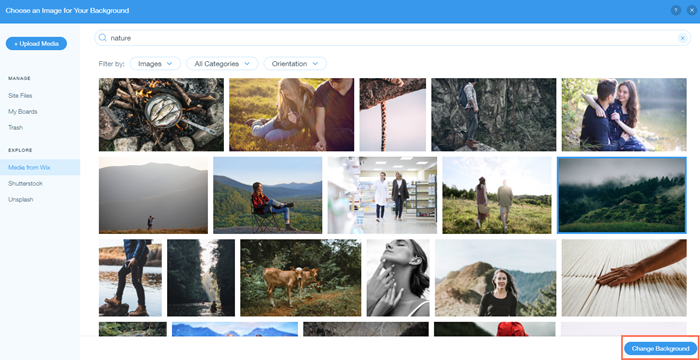
- (Dans le gestionnaire de médias) Choisissez de importer votre propre image, d'utiliser une image Wix gratuite ou même d'acheter une image auprès de Shutterstock / Unsplash.
- Cliquez sur Modifier l'arrière-plan.
- (Facultatif) Cliquez sur Appliquer à d'autres pages pour ajouter l'arrière-plan à d'autres pages de votre site.

Personnaliser l'arrière-plan des images sur mobile
Personnalisez l'arrière-plan de votre image pour qu'elle apparaisse exactement comme vous le souhaitez sur mobile.
Pour personnaliser l'arrière-plan de votre image sur mobile :
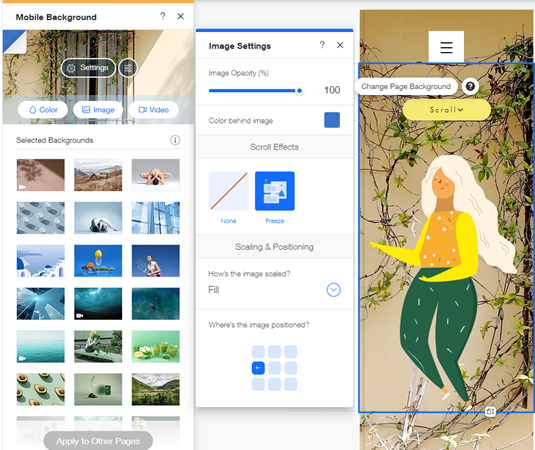
- Cliquez sur Arrière -plan à gauche de l'éditeur mobile.
- Cliquez sur Paramètres.
- Personnalisez les éléments suivants :
- Opacité de l'image: Faites glisser le curseur pour augmenter ou diminuer la transparence de votre arrière-plan.
- Couleur derrière l'image : Cliquez sur la case de couleur et sélectionnez une couleur dans le sélecteur de couleurs.
Cela est utile si vous réduisez l'opacité de l'image et souhaitez ajouter une couleur derrière l'image. - Effets de défilement :
- Aucun : Il n'y a pas d'effet de défilement.
- Figer : L'image d'arrière-plan est figée. Il ne bouge pas lorsque vous faites défiler.
- Mise à l'échelle de l'image :
- Remplir : L'image d'arrière-plan s'affiche dans sa taille d'origine.
- Adapter : L'image d'arrière-plan conserve sa relation proportionnelle entre la largeur et la hauteur.
- Mosaïque : L'arrière-plan affiche une section spécifique de l'image. Cette section peut être redéfinie à l'aide de l'option Où se trouve l'image ? grille.
- Position de l'image : Sélectionnez une position sur la grille pour ajuster la partie de votre image qui est nette.