Éditeur Wix : Ajouter des intégrations et des éléments personnalisés à votre site mobile
4 min
Dans cet article
- Intégrations transférées depuis votre site sur ordinateur bureau
- Ajouter des éléments intégrés et personnalisés à votre site mobile
- Informations importantes sur les iFrames
- Informations importantes sur les éléments personnalisés
Utilisez des intégrations et des éléments personnalisés pour afficher du contenu tel que des URL externes, des widgets et des animations sur votre site.
Intégrations transférées depuis votre site sur ordinateur bureau
Les éléments personnalisés et les intégrations que vous avez ajoutés à votre site sur ordinateur peuvent s'afficher différemment sur votre site mobile.
En effet, certains iFrames sont conçus pour des tailles d'écran spécifiques et peuvent ne pas s'ajuster ou ne pas s'aligner correctement sur les appareils mobiles.
Si votre élément ne s'affiche pas correctement sur la version mobile de votre site, nous vous recommandons de masquer la version ordinateur et d'ajouter à nouveau une alternative optimisée pour mobile à partir du panneau Ajouter de l'Éditeur mobile (voir ci-dessous).
Ajouter des éléments intégrés et personnalisés à votre site mobile
Ajoutez un élément intégré, un widget ou un élément personnalisé à votre site mobile pour afficher un contenu pertinent, amusant ou intéressant. Vous pouvez les utiliser pour ajouter des applis, des sites et même des animations à votre site.
Important :
Les éléments ajoutés à partir de l'Éditeur mobile sont uniquement disponibles sur mobile. Cela signifie qu'elles ne sont pas affichées sur la version ordinateur de votre site.

Pour ajouter un élément intégré ou personnalisé à votre site mobile :
- Cliquez sur Ajouter.
à gauche de l' Éditeur sur mobile.
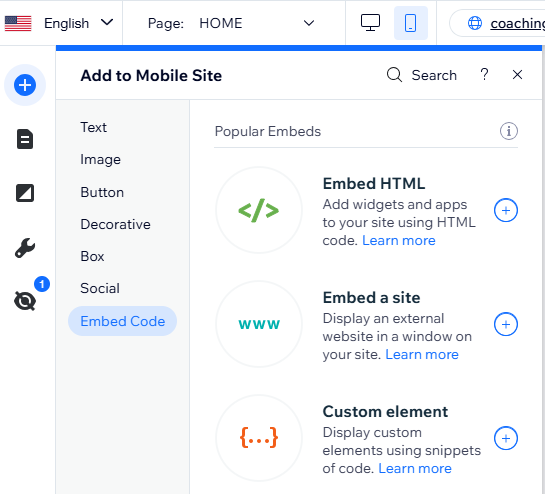
- Cliquez sur Code intégré.
- Cliquez sur l'élément concerné pour l'ajouter à votre page :
- HTML intégré : Saisissez le code provenant de serveurs externes pour afficher les widgets et les applis sur votre site mobile.
- Intégrer un site : Collez ou saisissez une URL pour afficher des sites web externes sur votre page.
- Élément personnalisé : Affichez ce que vous souhaitez sur votre site en utilisant des extraits de code.
- Saisissez les informations pertinentes pour votre widget.
Remarque :
Si vous ajoutez un élément personnalisé à votre site, vous devez choisir une source. Vous pouvez également ajouter des attributs à votre élément.
Informations importantes sur les iFrames
Lorsque vous intégrez du code ou une URL dans une iFrame, gardez à l'esprit les directives suivantes pour vous assurer qu'elles s'affichent correctement sur votre site.
- Assurez-vous que le code que vous intégrez est à jour et compatible avec HTML5. La plupart des navigateurs n'affichent pas correctement les pages et les scripts s'ils ont été écrits à l'aide d'anciennes versions HTML.
- Il n'y a pas de limite de caractères pour les éléments HTML et les éléments intégrés d'un site.
- Votre code doit contenir HTTPS et non HTTP.
- Les documents HTML sont décrits par des balises HTML. Les balises HTML viennent normalement par paire comme
et
. La première balise d'une paire est la balise de début ; la deuxième balise est la balise de fin. Ce format de balises est crucial pour maintenir la structure de la page que vous essayez d'intégrer. - Certains sites ont des politiques de sécurité qui leur interdisent d'être intégrés sur des plateformes externes telles que Wix. Par conséquent, ils n'apparaîtront pas dans votre iFrame une fois leur URL collée. Cette interdiction est contrôlée par le codage externe du site, et il n'est pas possible de le contourner dans Wix.
Informations importantes sur les éléments personnalisés
Pour des raisons de sécurité, l'élément personnalisé est affiché dans une iFrame dans l'Éditeur et en mode Aperçu.
Cela peut affecter la mise en page du composant, nous vous recommandons donc d'accéder à votre site publié pour voir comment il est affiché sur votre site en ligne. Vous pouvez également utiliser Version candidate comme un aperçu du site en ligne.
- Pour des raisons de sécurité, pour utiliser l'élément personnalisé, vous devez booster votre site vers un forfait Premium, connecter un domaine et ne pas recevoir de publicité.
- Assurez-vous que votre code contient HTTPS, et non HTTP, sinon il ne sera pas affiché sur votre site en ligne.
- Le code JavaScript contient les éléments de base de la page, mais les paramètres de design et autres fonctionnalités complexes peuvent être stockés séparément. Par conséquent, certains éléments peuvent ne pas fonctionner ou avoir une apparence différente si les éléments pertinents ne sont pas inclus dans le code principal du JS, par exemple le CSS et d'autres fichiers du JS.
- Assurez-vous que le code est à jour et compatible avec HTML5. La plupart des navigateurs n'affichent pas correctement les pages et les scripts s'ils ont été écrits à l'aide d'anciennes versions de JS ou HTML.
- Le référencement peut être défini séparément à l'aide de l'API Velo.
- Les performances dépendent de la mise en œuvre de l'élément personnalisé lui-même.
- Le code de l'élément personnalisé doit être hébergé par vous si vous n'utilisez pas Velo.

