Éditeur Studio Ordre du DOM : Travailler avec l'ordre du DOM
7 min
Dans cet article
- L'importance de l'ordre du DOM
- Ordre du DOM automatique
- Désactiver le DOM automatique
- Modifier manuellement l'ordre du DOM des éléments
- Réorganiser l’ordre du DOM
- FAQ
Le modèle d'objet de document ((Document Object Model - DOM) fait référence à la façon dont les pages du site sont structurées et détermine l'ordre de navigation et de chargement des éléments. L'organisation de l'ordre du DOM d'un site peut améliorer son accessibilité et ses performances, et offrir une meilleure expérience aux visiteurs.
Bon à savoir :
L'organisation des éléments par ordre du DOM est particulièrement importante lorsque vous utilisez des outils de mise en page complexes sur un site, tels que les piles et les flexboxes.
L'importance de l'ordre du DOM
L'ordre du DOM détermine l'ordre de chargement, de lecture et de onglet des éléments sur une page. Cela signifie qu'il peut avoir un impact sur :
- Accessibilité : Certains visiteurs du site peuvent utiliser des technologies d'assistance pour naviguer sur les sites, telles que les lecteurs d'écran et/ou la touche Tab. Le DOM d'un site détermine l'ordre dans lequel il est lu par les lecteurs d'écran, ainsi que l'ordre des onglets. En savoir plus sur le DOM et l'accessibilité.
- Performances : Le DOM détermine la séquence dans laquelle les éléments se chargent sur un site. Faire correspondre l'ordre du DOM à l'ordre visuel des éléments crée donc une expérience de chargement logique. En savoir plus sur le DOM et les performances.
- Classement pour le SEO : Comme une structure alignée et logique peut améliorer l’accessibilité et le chargement du site, elle peut également augmenter les classements pour le référencement du site.
Un ordre du DOM logique est donc important, car il garantit la meilleure expérience pour les visiteurs du site. Par exemple, le menu du site doit apparaître en premier, suivi du reste des éléments de l'en-tête, puis du titre de la page, puis du contenu de la page, etc.
Ordre du DOM automatique
Le DOM automatique est basé sur l'ordre visuel des éléments sur une page - de gauche à droite et de haut en bas. L'ordre du DOM se réorganise automatiquement lorsque vous ajoutez, alignez et redimensionnez des éléments, il doit donc rester optimisé pendant que vous le faites.
Désactiver le DOM automatique
Si vous remarquez un problème avec l'ordre du DOM d'un site sur lequel vous travaillez, vous pouvez le désactiver sur l'ensemble du site. S'il y a un problème avec des éléments spécifiques, vous pouvez le désactiver sur des sections et des conteneurs individuels, ainsi que sur les cellules de la grille à l'intérieur d'une section.
Sélectionnez une option pour savoir comment désactiver le DOM automatique :
L'ensemble du site
Sections et conteneurs
Cellules d'une grille dans une section
Vous travaillez avec des éléments et des sections collants ?
Modifier manuellement l'ordre du DOM des éléments
Après avoir désactivé l'ordre automatique du DOM, vous pouvez le modifier manuellement pour qu'il corresponde à l'ordre visuel des éléments (de gauche à droite, de haut en bas).
Pour modifier l'ordre du DOM manuellement :
- Cliquez sur Calques
 à gauche de l'éditeur.
à gauche de l'éditeur. - Choisissez ce que vous souhaitez organiser :
- Éléments à l'intérieur d'une section :
- Sélectionnez une section pour l'ouvrir.
- Faites glisser et déposez les éléments dans la position correcte.
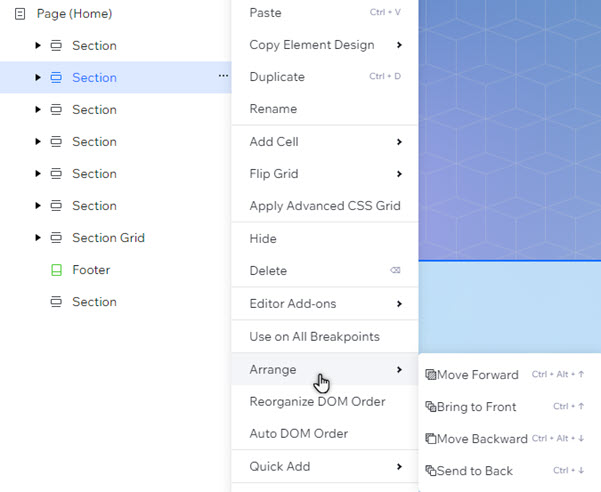
- Sections :
- Survolez la section supérieure et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Organiser.
- Cliquez sur Mettre au premier plan.
- Répétez les étapes i à iii avec toutes les autres sections, en allant de haut en bas dans le panneau.
- Survolez la section supérieure et cliquez sur l'icône Plus d'actions
- Éléments à l'intérieur d'une section :

Réorganiser l’ordre du DOM
Vous pouvez réorganiser l'ordre du DOM des éléments dans une section, une flexbox ou une pile, ou sur une page entière en un seul clic. L'ordre est optimisé pour correspondre à l'ordre visuel des éléments (de gauche à droite et de haut en bas).
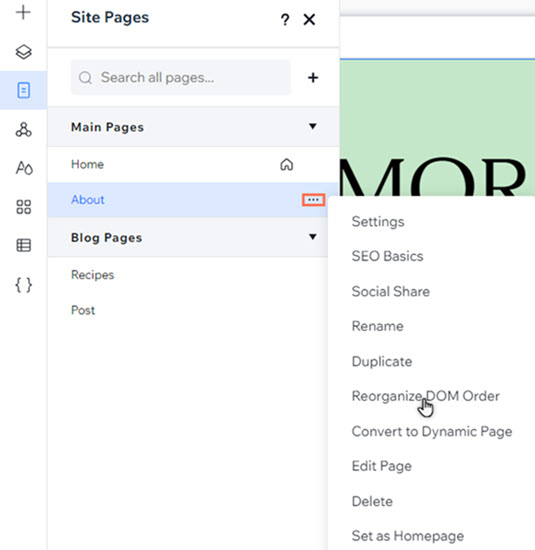
Pour réorganiser l'ordre du DOM de la page :
- Cliquez sur Pages
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez la page concernée.
- Cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Réorganiser l'ordre du DOM.

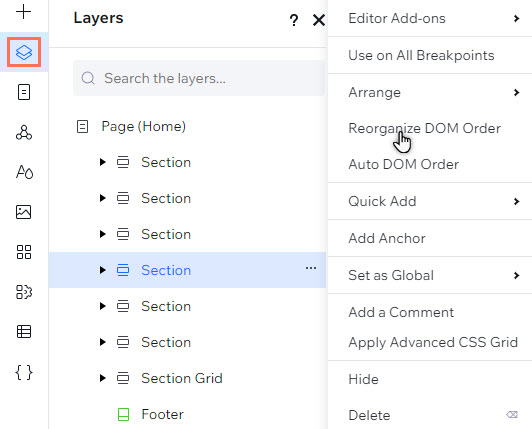
Pour réorganiser l'ordre du DOM des éléments :
- Cliquez sur Calques
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez la section, la flexbox ou la pile correspondante.
- Cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Réorganiser l'ordre du DOM.

FAQ
Sélectionnez une question pour en savoir plus sur l'ordre du DOM sur un site.
Comment puis-je vérifier l'ordre du DOM d'un site que je crée ?
Comment le DOM automatique fonctionne-t-il sur les pages du site ?
Où puis-je activer le DOM automatique ?
Le DOM automatique est-il appliqué ailleurs ?
Qu'advient-il du DOM automatique si je réorganise les éléments dans le panneau Calques ?
Comment le DOM fonctionne-t-il avec les langues du site ?


 en haut à gauche de l'Éditeur.
en haut à gauche de l'Éditeur.

