Studio Editor : Créer des éléments et des sections collants
3 min
Dans cet article
- Appliquer l'option position collante à un élément ou à une section
- Supprimer la position collante
- Tutoriels utiles
Faites en sorte qu'une section ou un élément colle à la page lorsque les visiteurs font défiler la page vers le haut et vers le bas. Lorsque l'élément ou la section atteint la zone d'affichage du visiteur, il reste en haut, en bas ou les deux. Vous pouvez paramétrer le décalage, qui est la distance depuis le haut ou le bas.
Accédez à notre Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
Le saviez-vous ?
Vous pouvez ajouter un effet de défilement d'en-tête pour modifier son apparence lorsque les visiteurs font défiler vers le haut et le bas. Par exemple, faites en sorte que l'en-tête change de couleur lors du défilement, ou déplacez-le pour aider les visiteurs à se concentrer sur la page.
Appliquer l'option position collante à un élément ou à une section
- Accédez à votre éditeur.
- Sélectionnez la section ou l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Faites défiler l'écran jusqu'à Position.
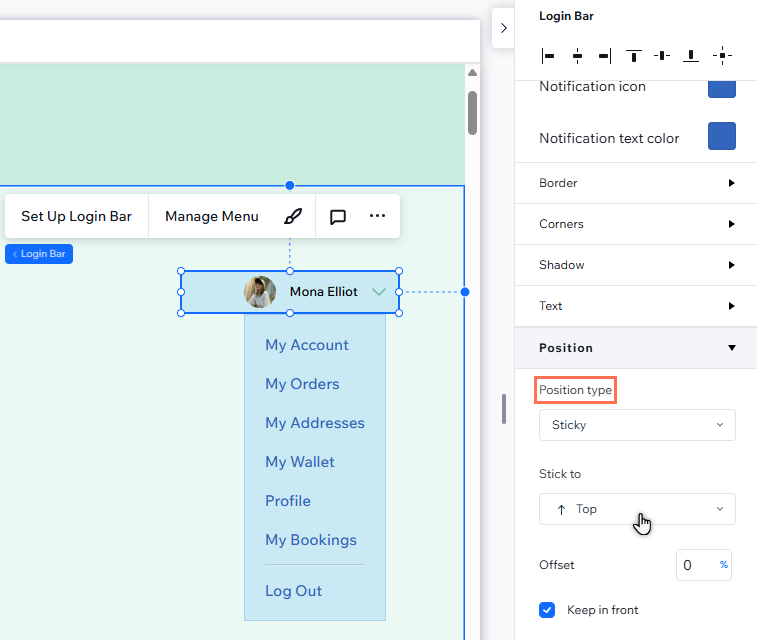
- Sélectionnez Collant dans la liste déroulante Type de position .
- Choisissez l'endroit où la section/l'élément doit coller : Haut, Bas ou Bas et haut.
- (Facultatif) Saisissez une valeur de décalage pour créer de l'espace au-dessus ou en dessous.
- Cochez la case Garder au premier plan pour activer ou désactiver cette option :
- Activé : La section / l'élément est visuellement au premier plan, mais ne change pas de position dans l'ordre du DOM de la page.
- Désactivé : La position visuelle de la section ou de l'élément correspond à sa position dans l'ordre du DOM de la page. Selon la façon dont la page est organisée, l'élément ou la section peut ne pas figurer au premier plan.

Remarque :
L’ordre du DOM est un élément important pour l’accessibilité du site, les performances et le classement dans les résultats de recherche. Nous vous recommandons donc d'activer Garder à l'avant afin d'obtenir l'effet visuel que vous souhaitez, tout en conservant la structure de la page.
Supprimer la position collante
Vous pouvez toujours rétablir la position par défaut des éléments et des sections. Cela signifie qu'ils ne collent plus à l'écran lorsqu'ils atteignent la zone d'affichage, ils restent dans leur position.
Pour supprimer la position collante :
- Accédez à votre éditeur.
- Sélectionnez la section ou l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Faites défiler l'écran jusqu'à Position.
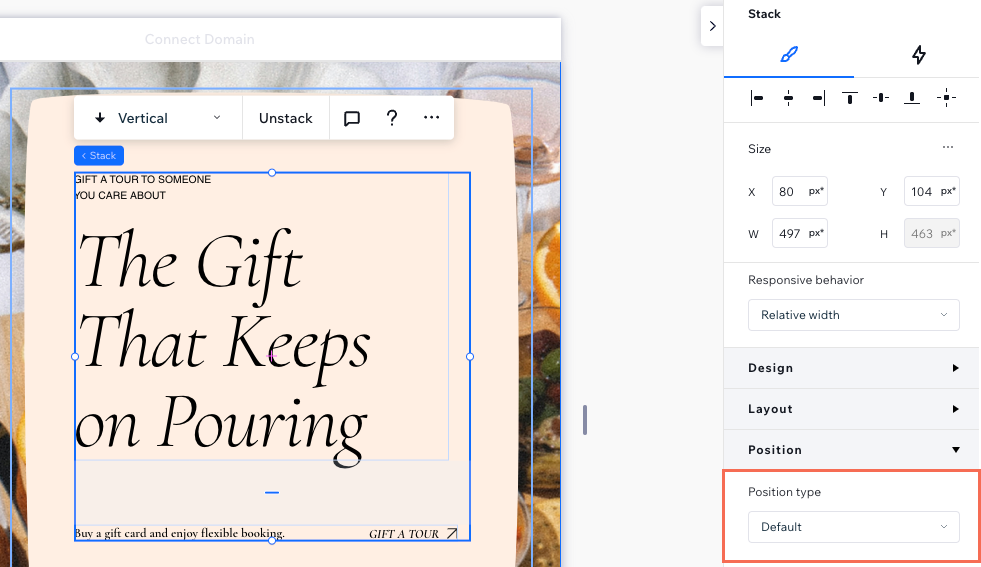
- Sélectionnez Par défaut dans la liste déroulante Type de position .

Tutoriels utiles
Il y a tellement d'effets intéressants que vous pouvez créer avec des éléments et des sections collants. Découvrez ces vidéos de l'Académie Wix Studio et explorez vos options :

