Éditeur Studio : Gérer les points de rupture
4 min
Dans cet article
- Afficher les points de rupture du site
- Ajouter un nouveau point de rupture
- Modifier les points de rupture existants
- Supprimer un point de rupture
L'Éditeur Studio vous permet de créer des sites entièrement responsives qui s'adaptent à différents points de rupture. Les points de rupture sont les points où le design est ajusté - afin que les visiteurs voient toujours la meilleure version possible du site de votre client, à partir de n'importe quel appareil.
Définissez les points de rupture correspondants pour chaque page et section globale, et personnalisez le design en conséquence.
Vous souhaitez en savoir plus ?
En savoir plus sur le design à travers les points de rupture.
Afficher les points de rupture du site
Par défaut, l'Éditeur Studio est livré avec les points de rupture les plus courants en fonction du trafic des utilisateurs (mobile, tablette et ordinateur). Nos points de rupture couvrent une large gamme de tailles d'écran - mais vous pouvez les définir et les personnaliser si nécessaire.
Vous pouvez voir 3 points de rupture par défaut en haut de votre Éditeur. Cliquez sur les points de rupture pour saisir la vue et commencer à personnaliser la page ou la section globale.

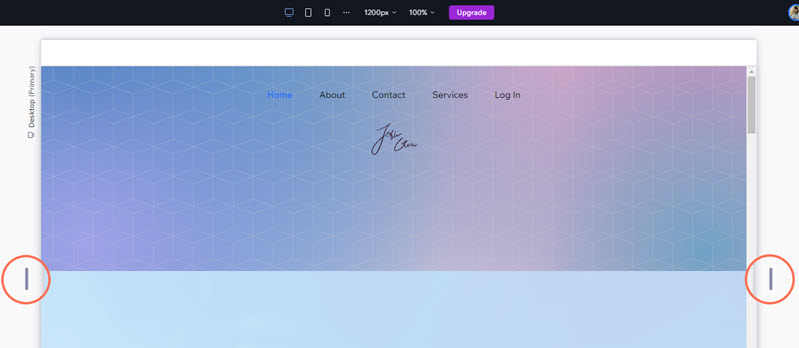
Vous pouvez également vous déplacer entre les points de rupture en faisant glisser les poignées situées sur les côtés gauche et droit de la zone de travail :

Suggestion :
Accédez rapidement à la valeur maximale d'un point de rupture spécifique en double-cliquant sur les poignées.
Ajouter un nouveau point de rupture
Vous pouvez concevoir une page pour une taille spécifique qui n'est pas incluse dans les points de rupture par défaut. Vous pouvez ajouter un point de rupture avec une taille personnalisée à partir du panneau.
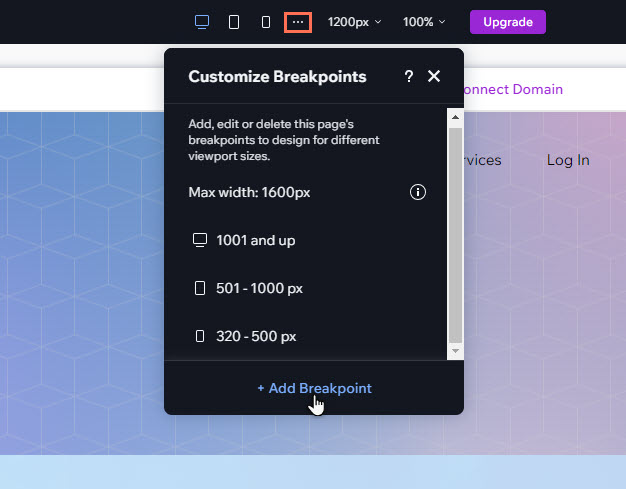
Pour ajouter un nouveau point de rupture :
- Sélectionnez la page ou la section globale sur laquelle vous travaillez.
- Cliquez sur l'icône Personnaliser les points de rupture
à côté des points de rupture sur la barre supérieure de l'Éditeur.
- Cliquez sur Ajouter un point de rupture.
- Saisissez les pixels de votre point de rupture.
- Cliquez sur Terminé.
Remarque :
Vous pouvez définir jusqu'à 6 points de rupture différents pour chaque page / section principale de votre site.

Modifier les points de rupture existants
Modifiez la taille des points de rupture existants dans votre Éditeur pour les adapter aux besoins du site de votre client.
Pour modifier un point de rupture :
- Sélectionnez la page ou la section globale sur laquelle vous travaillez.
- Cliquez sur l'icône Personnaliser les points de rupture
à côté des points de rupture sur la barre supérieure de l'Éditeur.
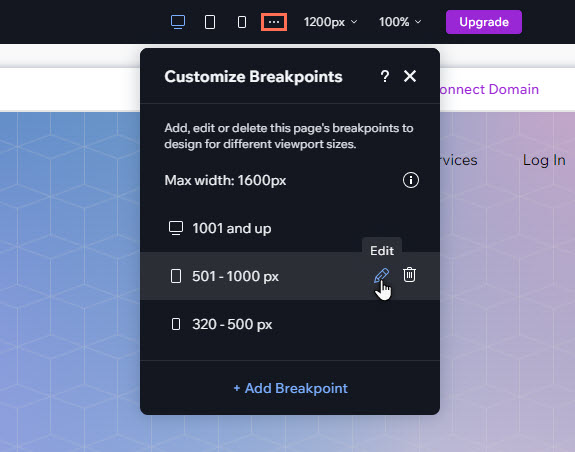
- Survolez le point de rupture concerné et cliquez sur l'icône Modifier
.
- Saisissez les pixels de votre point de rupture.
- Cliquez sur Terminé.

Supprimer un point de rupture
Votre client peut ne pas vouloir que son site soit conçu pour une certaine taille d'écran. Si tel est le cas, vous pouvez supprimer le point de rupture correspondant si nécessaire. Cela supprime également toutes les propriétés de mise en page et de design pour ce point de rupture.
Important :
Lorsque vous supprimez un point de rupture, cela modifie la plage de pixels des autres points de rupture afin de combler l'espace. Cela peut rendre votre design moins responsive selon les zones d'affichage.
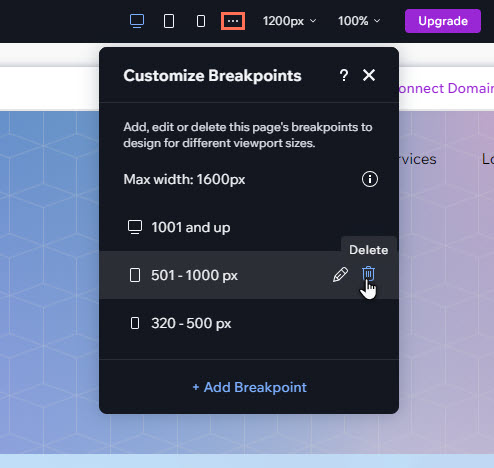
Pour supprimer un point de rupture :
- Sélectionnez la page ou la section globale sur laquelle vous travaillez.
- Cliquez sur l'icône Personnaliser les points de rupture
à côté des points de rupture sur la barre supérieure de l'Éditeur.
- Survolez le point de rupture concerné.
- Cliquez sur l'icône Supprimer
.
Remarque :
Le site doit avoir au moins un point de rupture. C'est pourquoi il n'est pas possible de supprimer le point de rupture affiché en haut de la liste.