Éditeur Studio : Ajouter et configurer une animation Rive
5 min
Dans cet article
- Étape 1 | Ajouter l'élément Rive
- Étape 2 | Personnaliser l'élément Rive
- FAQ
Ajoutez des animations Rive pour améliorer le site de votre client avec des expériences enrichies, interactives et attrayantes. En utilisant notre intégration facile, vous pouvez incorporer des éléments préconçus à partir de la communauté de Rive ou les vôtres Designs attrayants.
Après avoir téléchargé le fichier Rive, personnalisez-le directement dans l'Éditeur – ajustez l'ajustement, choisissez un tableau de bord et state machine, définissez l'animation pour la lecture automatique, et plus encore. Cela vous donne la possibilité de créer des expériences dynamiques qui captivent les visiteurs et boostent vos projets.

Nouveau sur Rive ?
Visitez les Rive Docs pour savoir comment utiliser la plateforme pour concevoir des animations.
Étape 1 | Ajouter l'élément Rive
Commencez par ajouter l'élément Rive à partir du panneau Ajouter des éléments. Ensuite, vous pouvez modifier l'animation par défaut de votre fichier Rive afin que l'élément l'affiche.
Avant de commencer :
Nous vous recommandons de télécharger le fichier Rive dans le gestionnaire de médias du site à l'avance afin qu'il soit prêt à être intégré. Cependant, vous pouvez également l'importer sur place lors de la configuration de l'élément.
Pour ajouter l'élément Rive :
- Accédez à votre Éditeur.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Média.
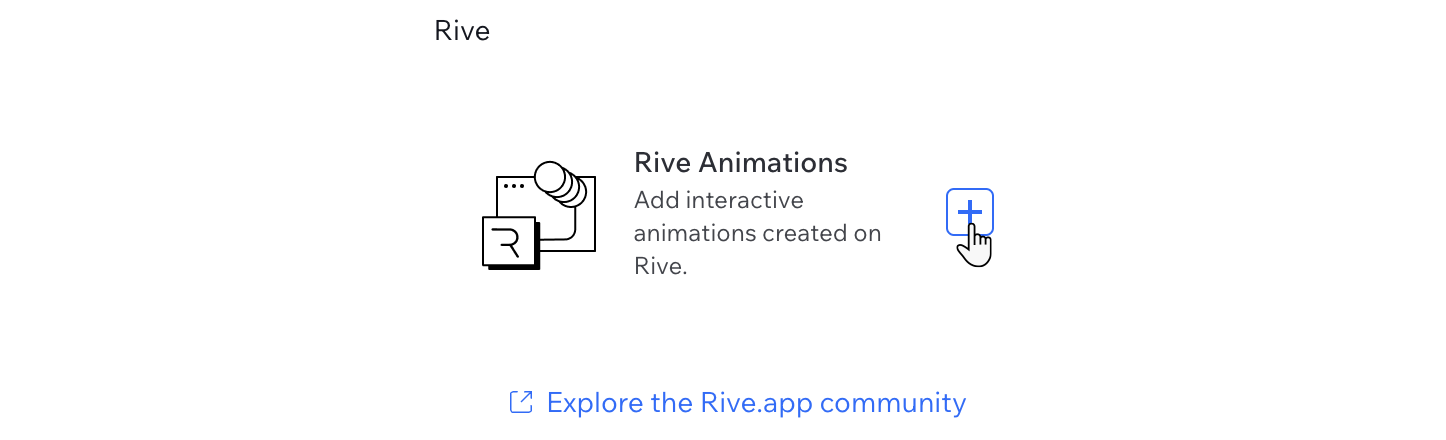
- Cliquez sur Live.
- Cliquez sur l'icône Ajouter au site
 à côté de Animations Rive.
à côté de Animations Rive.

- Importez le fichier Live :
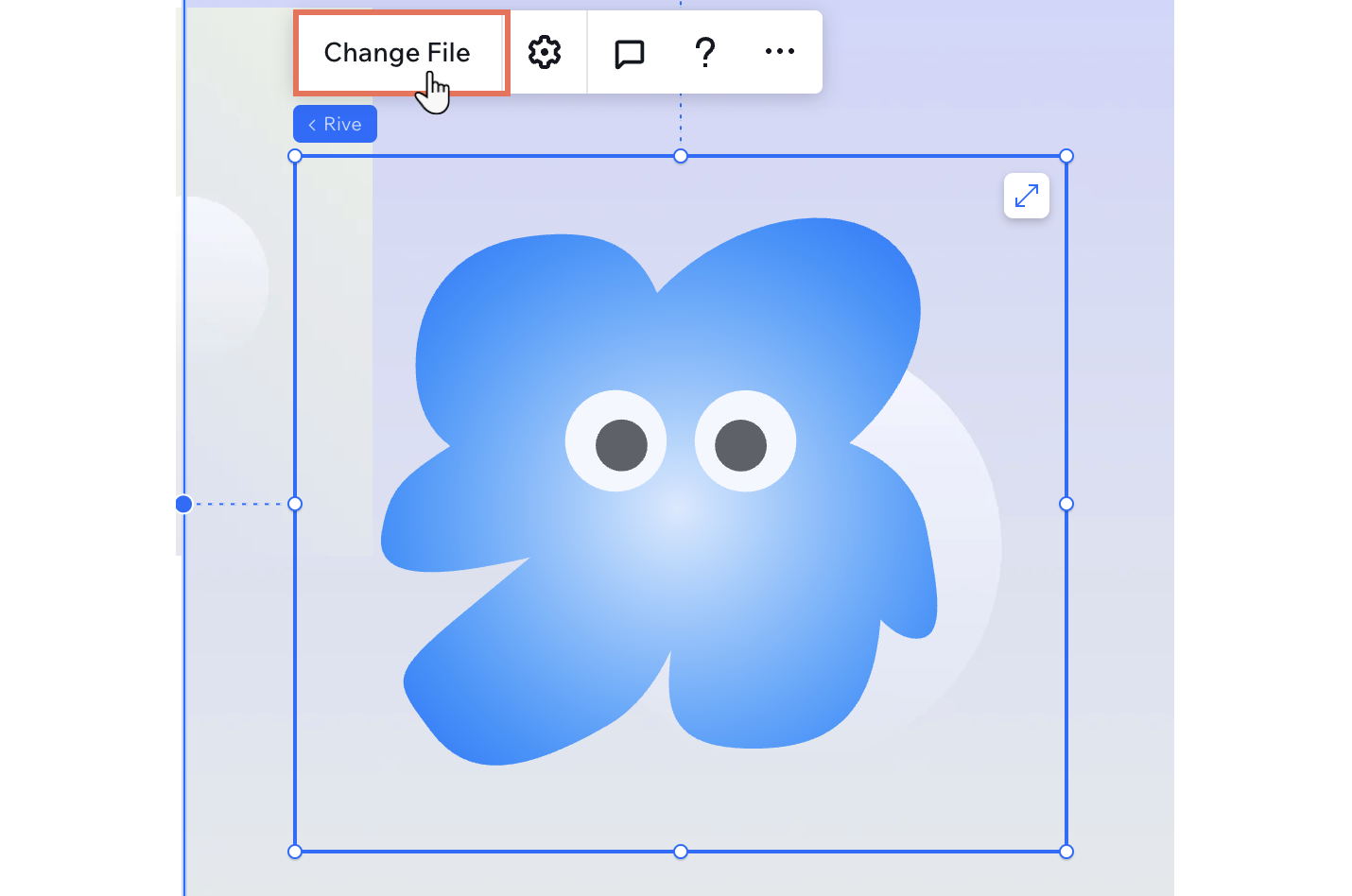
- Cliquez sur Modifier le fichier.
- (Dans le gestionnaire de médias) Sélectionnez le fichier .riv correspondant fichier ou cliquez sur + Importer un média pour l'ajouter sur place.
- Cliquez sur Ajouter à la page.

Étape 2 | Personnaliser l'élément Rive
Ajustez votre animation Rive pour vous assurer qu'elle s'aligne parfaitement sur la vision de votre client et le design du site. De la sélection d'un tableau d'art spécifique à l'ajustement des paramètres d'alignement et de lecture, vous avez le contrôle total de la façon dont l'animation s'intègre au site.
Travailler avec des points de rupture :
Par défaut, les paramètres de votre animation Rive s'appliquent à tous les points de rupture.
Pour personnaliser l'élément Rive :
- Sélectionnez l'élément Rive dans votre éditeur.
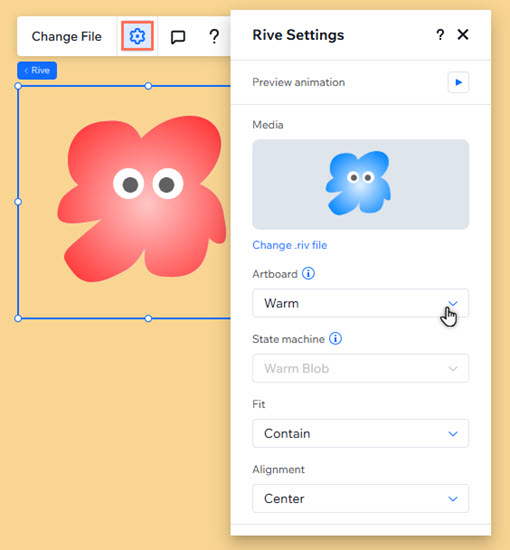
- Cliquez sur l'icône Paramètres
 et ajuster les paramètres suivants :
et ajuster les paramètres suivants :
- Média : Cliquez sur Modifier le fichier .riv pour sélectionner / importer un autre fichier.
- Tableau d'art : Si votre fichier Rive contient plusieurs tableaux d'art (c'est-à-dire toiles individuelles), vous pouvez sélectionner celle que vous souhaitez afficher dans cet élément.
- Appareil d'état : Si votre fichier Rive contient plusieurs appareils d'état (c'est-à-dire combinaisons de plusieurs animations), vous pouvez sélectionner celle que vous souhaitez lire.
- Ajuster : Sélectionnez l'ajustement de l'animation dans la boîte englobante de l'élément (par exemple couvrir, remplir, etc.)
- Alignement : Choisissez un alignement pour l'animation dans la boîte englobante de l'élément (par exemple centre, en bas à gauche, etc.).
- Lecture automatique : Cliquez sur le curseur pour décider si l'animation est lue automatiquement.
- Activer le défilement : Activez le curseur pour permettre le comportement de défilement sur les appareils contact - lorsque les visiteurs touchent ou font glisser l'élément Rive, cela déclenche le comportement de défilement. Sinon, le comportement de défilement peut être bloqué par défaut sur les actions toucher / faire glisser.
- Accessibilité : Saisissez un nom d'accessibilité pour fournir une brève description de l'animation. Si l'élément est décoratif (ex. n'a pas besoin d'un nom d'accessibilité), cochez la case à côté de Cette animation est décoratife, elle n'a pas besoin de description.
- (Facultatif) Utilisez les poignées de l'élément pour le redimensionner.
Suggestion : Les animations Rive seront contenus dans la boîte englobante de l'élément.
Cliquez sur Aperçu de l'animation pour voir l'animation directement sur la toile.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
De quel format de fichier ai-je besoin pour les animations Rive ?
Puis-je ajouter plusieurs animations Rive à ma page ?
Que dois-je faire si mon animation ne s'affiche pas correctement ?
Comment puis-je rendre mon animation responsive ?
Puis-je utiliser les comportements responsive que j'ai configurés sur Rive ?


