Wix Boutique : Personnaliser la page de catégorie
13 min
Dans cet article
- Accéder aux paramètres de la page de catégorie
- Choisissez les éléments de page à afficher
- Ajuster les paramètres de la page de catégorie
- Choisir la mise en page de la page de catégorie
- Personnaliser le design de la page de catégorie
- Modifier le texte de la page de catégorie
- Personnaliser le menu de catégorie
- Personnaliser vos filtres
- Personnaliser les options de tri
- Personnaliser l'aperçu rapide
- FAQ
Important :
La page de catégorie n'est pas encore disponible pour tous les utilisateurs.
La page de catégorie est la page principale de votre boutique. Vous pouvez personnaliser le design de chaque partie de la page, choisir votre mise en page préférée, décider des informations à afficher et bien plus encore.

Suggestions :
- Vous n'avez à personnaliser la page de catégorie qu'une seule fois. Vos personnalisations s'appliquent automatiquement à chaque catégorie.
- Utilisez le sélecteur d'aperçu de catégorie en haut à droite pour choisir une catégorie et la prévisualiser.
Accéder aux paramètres de la page de catégorie
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à la page de votre catégorie :
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages de la boutique.
- Cliquez sur Page de catégorie.
- Cliquez sur Pages et menu
- Cliquez deux fois sur l'élément de page Catégorie sur votre page.
- Cliquez sur Paramètres.
Choisissez les éléments de page à afficher
L'onglet Affichage vous permet de sélectionner les éléments à afficher sur la page de catégorie et de masquer ceux dont vous n'avez pas besoin.
Pour afficher ou masquer les éléments de la page de catégorie :
- Cliquez sur l'onglet Affichage.
- Cochez ou décochez les cases à côté des éléments pour les afficher ou les masquer.
Suggestions :
- Vous pouvez également :
- Accédez à l'onglet Filtres pour masquer l'affichage du filtre.
- Accédez à l'onglet Tri pour masquer l'option de tri.
- Lorsque vous affichez les options de l'article, seules 2 sont affichées. Par exemple, si votre article comporte des options de couleur, de taille et de matière, seuls les 2 premiers que vous avez créés sont affichés. Les clients qui cliquent sur le bouton « Ajouter au panier » sont dirigés vers une fenêtre d'aperçu rapide lorsque vous avez plus de 2 options d'article, afin qu'ils puissent effectuer toutes les sélections nécessaires.
Ajuster les paramètres de la page de catégorie
Dans l'onglet Paramètres, vous pouvez personnaliser ce qui se passe lorsque les visiteurs atteignent la fin ou une page, choisir ce qui se passe lorsque les clients survolent les images d'articles et personnaliser le comportement du bouton « Ajouter au panier ».
Pour sélectionner les paramètres de la page de catégorie :
- Cliquez sur l'onglet Paramètres.
- Personnalisez l'un des éléments suivants :
- Mode de défilement :
- Sélectionnez ce qui se passe lorsque les clients font défiler la page vers le bas. En savoir plus
- Activez le curseur Barre latérale collante pour garder les filtres visibles pendant le défilement. Si cette option est activée, personnalisez la distance de la barre latérale à partir du haut.
- Effet de survol de l'image : Paramétrez ce qui se passe lorsqu'un client survole un article.
- Bouton d'ajout au panier : Si vous avez activé le bouton dans l'onglet Affichage , personnalisez ce qui se passe lorsque le bouton est cliqué :
- Afficher un pop-up de succès : Une notification pop-up apparaît.
- Ouvrir le panier latéral : Le panier latéral s'ouvre sur le côté de l'écran.
- Accéder à la page Panier : Les clients sont dirigés directement vers la page Panier.
- Rester sur la page actuelle : Les clients restent sur la même page. Le bouton affiche une case à cocher pour indiquer que l'article a été ajouté avec succès.
- Mode de défilement :
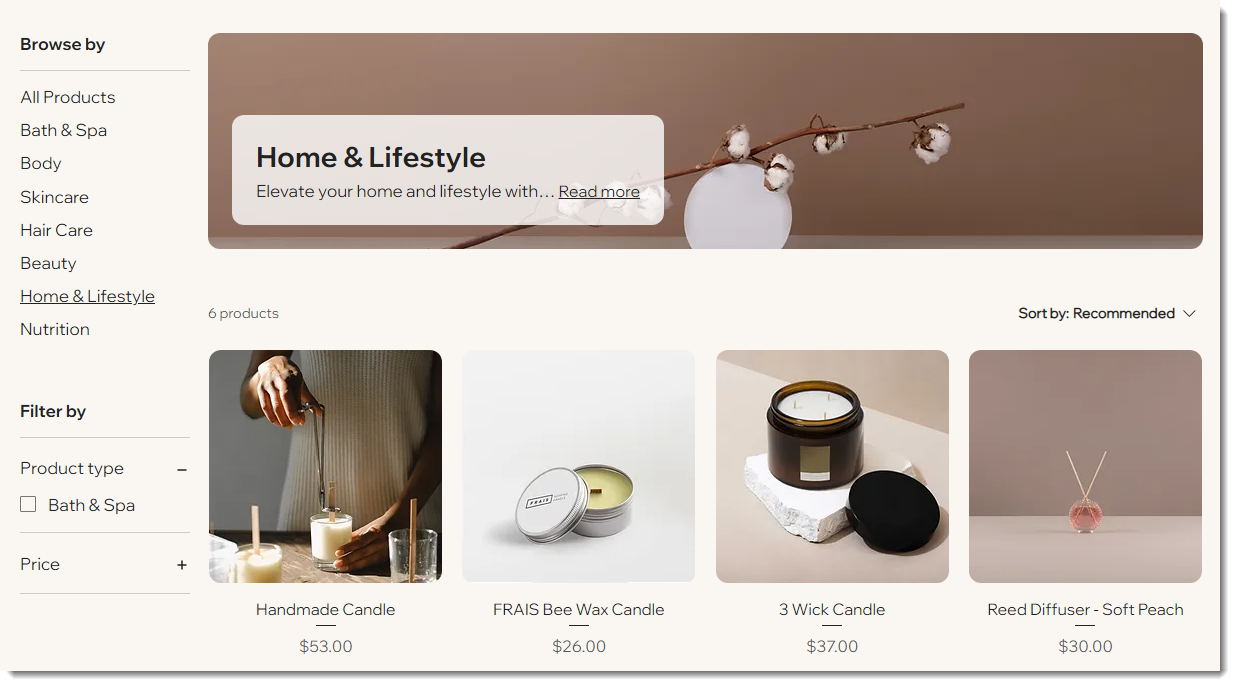
Choisir la mise en page de la page de catégorie
Choisissez votre mise en page préférée pour l'en-tête (si affiché) et l'affichage des articles.
Suggestion :
Pour étirer la page de catégorie sur toute la largeur, cliquez sur la page de catégorie dans l'Éditeur, sélectionnez l'icône Étirer  , puis cliquez sur le curseur pour l'activer.
, puis cliquez sur le curseur pour l'activer.

 , puis cliquez sur le curseur pour l'activer.
, puis cliquez sur le curseur pour l'activer.
Pour choisir les options de mise en page :
- Cliquez sur l'onglet Mise en page .
- Personnalisez l'un des éléments suivants :
Fil d'Ariane
Section de l'en-tête
Menu de catégorie
Grille d'articles
Images de l'article
Bouton Ajouter au panier
Informations de l'article
Options et quantité d'articles
Rubans
Personnaliser le design de la page de catégorie
Personnalisez votre page de catégorie pour l'adapter au design général de votre marque.
Pour personnaliser le design de la page de catégorie :
- Cliquez sur l'onglet Design.
- Suivez les étapes ci-dessous pour personnaliser le design de chaque partie de la page de catégorie.
Général
Section de l'en-tête
Menu de catégorie
Filtres
Cartes d'article
Informations de l'article
Quantité et options d'article
Rubans
Nom et séparateur de prix
Bouton Ajouter au panier
Boutons Charger plus/Précédent ou pagination
Bouton Aperçu rapide
Modifier le texte de la page de catégorie
Dans l'onglet Texte, modifiez l'un des textes disponibles afin qu'il corresponde à votre voix et à votre ton. Vous pouvez personnaliser le texte apparaissant sur les boutons de la page (par exemple ajouter au panier, pré-commande) et le message qui apparaît lorsqu'un article est en rupture de stock.
Suggestion :
Si vous choisissez de masquer des éléments, l'option permettant de modifier le texte de cet élément n'apparaît pas.
Pour modifier le texte :
- Cliquez sur l'onglet Texte.
- Modifiez l'une des options de texte disponibles.
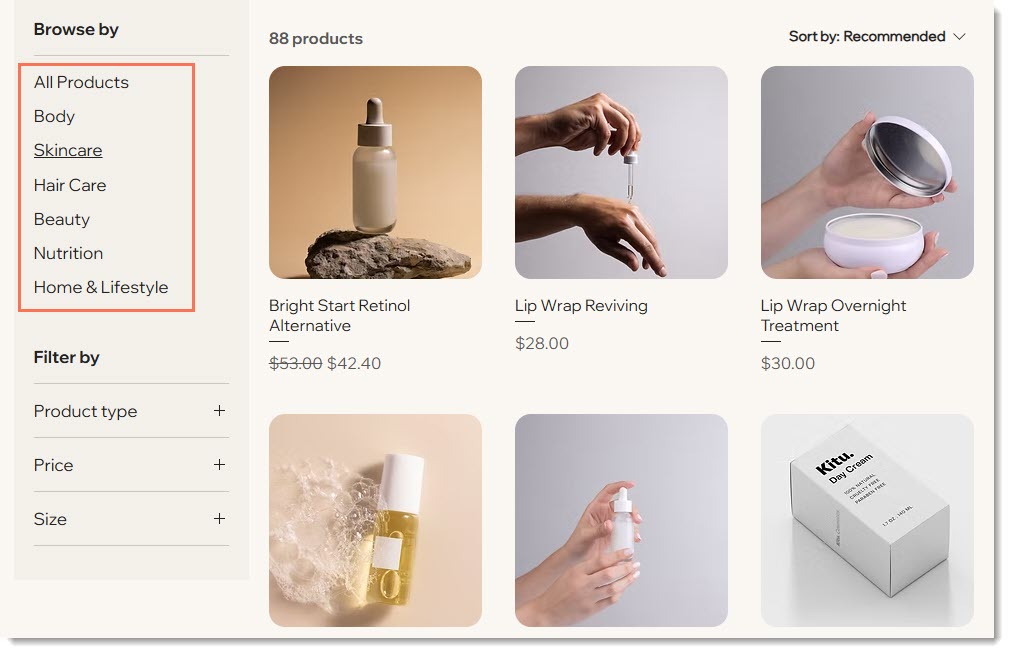
Personnaliser le menu de catégorie
Toute catégorie active que vous créez apparaît automatiquement dans le menu de la catégorie, mais vous pouvez masquer les catégories que vous ne souhaitez pas afficher. Vous pouvez également modifier l'ordre des catégories que vous affichez.

Important :
Le menu de catégorie vertical n'apparaît pas sur mobile. Nous vous recommandons d'afficher un menu horizontal sur mobile. En savoir plus sur l'affichage des catégories sur mobile.
Pour personnaliser la barre latérale :
- Cliquez sur l'onglet Menus.
- Choisir comment vous souhaitez gérer l'affichage de la catégorie
- Synchroniser toutes mes catégories automatiquement : Chaque catégorie active est automatiquement affichée dans l'ordre alphabétique.
- Personnaliser et réorganiser la liste manuellement : Vous donne la possibilité de masquer certaines catégories et de réorganiser la liste.
- Décochez les cases à côté des catégories que vous souhaitez masquer.
- Faites glisser les catégories pour les réorganiser.
Personnaliser vos filtres
Cliquez sur le curseur pour afficher ou masquer vos filtres. Si vous affichez des filtres sur votre site, vous pouvez les personnaliser.
Pour personnaliser vos filtres :
- Cliquez sur l'onglet Filtres.
- Personnalisez l'une des options de filtre suivantes :
- Afficher les filtres : Cliquez sur le curseur pour afficher ou masquer tous les filtres.
- Afficher le titre des filtres : Décochez la case pour masquer le titre « Filtrer par ».
- Titre des filtres : Si vous affichez le titre, vous pouvez le modifier.
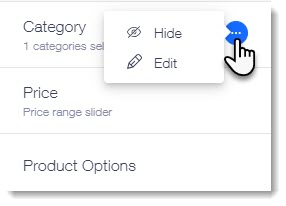
- Permettre aux clients de filtrer par : Survolez un filtre et cliquez sur l'icône Plus d'actions
 pour le masquer ou le modifier.
pour le masquer ou le modifier.
- Catégorie : Vous pouvez masquer le filtre de la catégorie ou cliquer sur Modifier pour sélectionner les catégories à afficher.
- Prix : Vous pouvez masquer le filtre prix ou cliquer sur Modifier pour modifier le titre du filtre.
- Options d'article : Masquez le filtre des options d'article.
Suggestion : Si vous affichez les options d'article, les options correspondantes sont affichées pour chaque page. - Réduction : Vous pouvez masquer ou supprimer cette option. Si vous affichez cette option, vous pouvez sélectionner les catégories auxquelles les réductions sont appliquées.

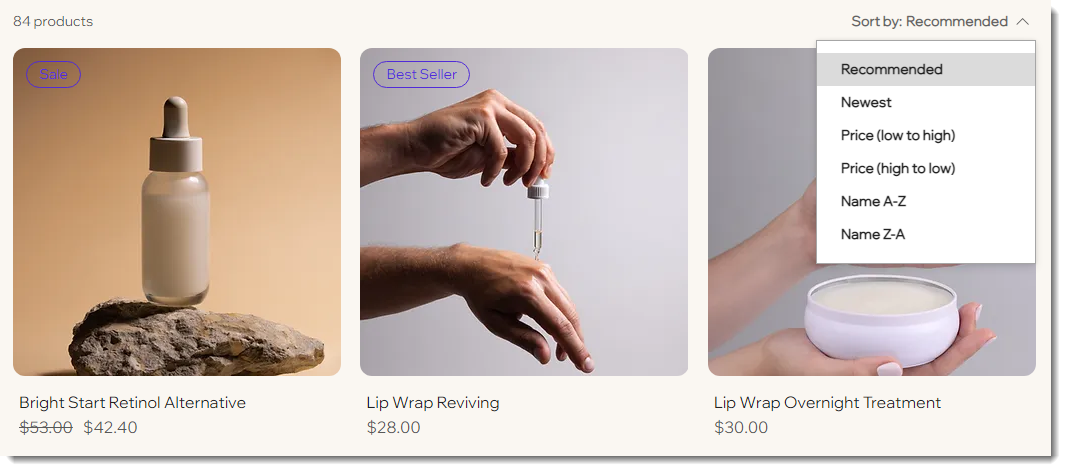
Personnaliser les options de tri
Votre page de catégorie est assortie d'options de tri qui permettent aux clients de visualiser plus facilement les articles qui les intéressent. Vous pouvez désactiver toutes les options ou masquer complètement le tri.

Pour personnaliser le tri des articles :
- Cliquez sur l'onglet Tri.
- Sélectionnez l'ordre dans lequel vos articles sont affichés dans le menu déroulant Commande par défaut . Si vous permettez aux clients de trier les articles, ils peuvent remplacer ce paramètre.
Remarque : Par défaut, l'ordre des articles dans une catégorie dépend de l' ordre que vous avez défini dans le tableau de bord. - Personnalisez les paramètres suivants :
- Cliquez sur le curseur Afficher les options « Trier par » pour l'activer ou le désactiver.
- Modifiez le libellé « Trier par ».
- Décochez la case à côté de l'option de tri que vous souhaitez masquer.
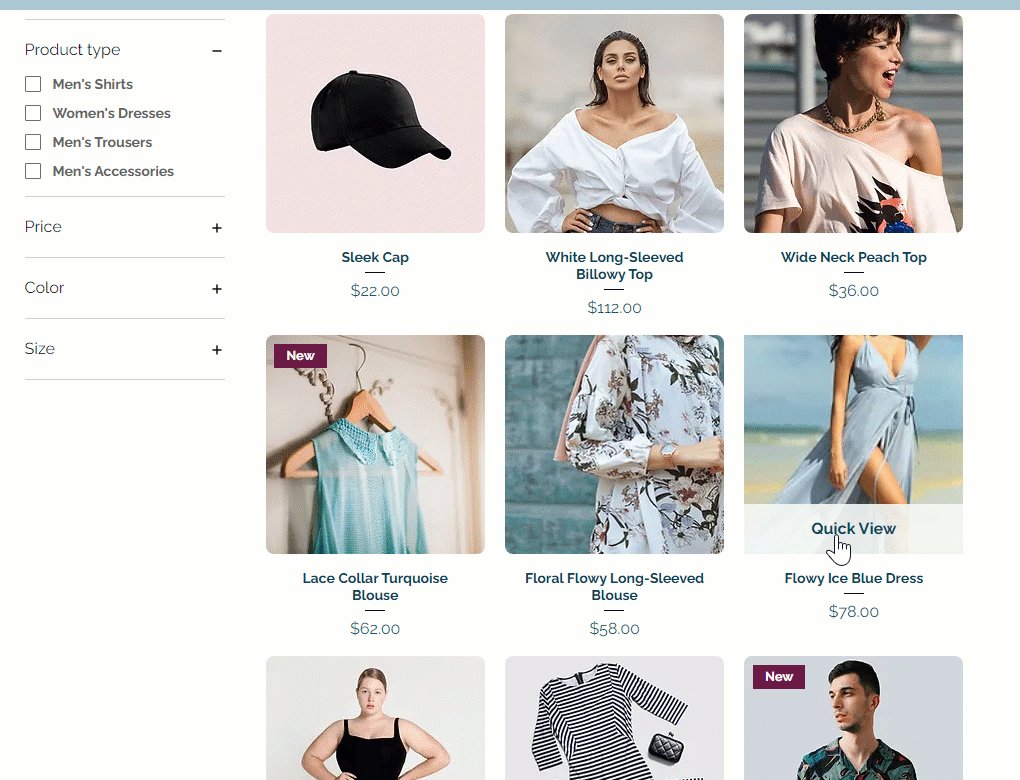
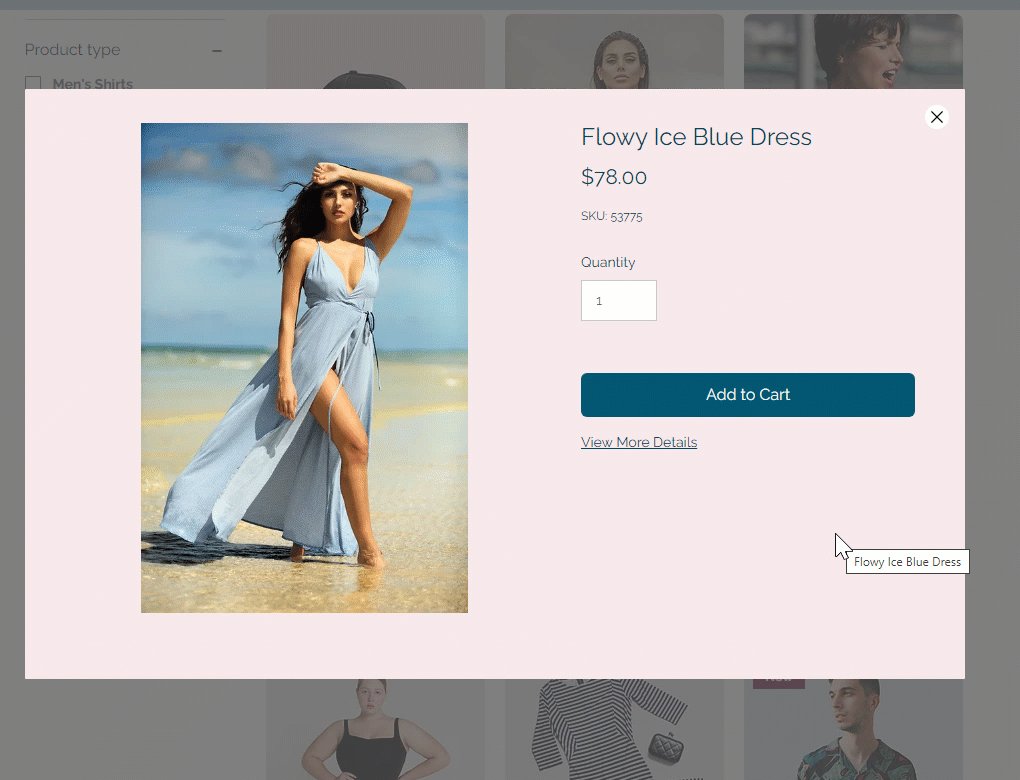
Personnaliser l'aperçu rapide
L'aperçu rapide permet aux clients de consulter les détails des articles dans une fenêtre pop-up sans quitter votre page de catégorie.
Important :
Si le bouton d'ajout au panier est activé et placé au-dessus de l'image de l'article, le bouton Aperçu rapide ne sera pas affiché.

Découvrez comment activer ou désactiver l'aperçu rapide et le personnaliser.
FAQ
Comment puis-je rendre la page de catégorie plus accessible ?
Comment la page de catégorie peut-elle aider le référencement de mon site ?








