- Wix Galerie Pro : Choisir une mise en page (personnalisée ou prédéfinie)
Wix Galerie Pro : Choisir une mise en page (personnalisée ou prédéfinie)
14 min
Dans cet article
- Mises en page personnalisées
- Mises en page prédéfinies
- FAQ
La galerie Pro propose une variété de superbes mises en page pour donner vie à vos médias. Que vous souhaitiez un contrôle créatif complet avec une mise en page personnalisée ou que vous souhaitiez la facilité d'un élément prédéfini prêt à l'emploi, vous avez le choix.
- Les mises en page personnalisées vous donnent un champ créatif total pour tout personnaliser, de l'espacement de la galerie à la direction et à l'orientation.
- Les mises en page prédéfinies simplifient le processus et proposent des modèles stylés qui sont prêts à l'emploi, tout en vous permettant de personnaliser le design et le style de votre galerie.
Mises en page personnalisées
Grâce aux mises en page personnalisées, vous pouvez créer le design de votre galerie Pro à partir de zéro. Choisissez une mise en page statique ou coulissante pour votre galerie, ou laissez Wix créer une mise en page unique pour vous grâce à l'option Magique. Chaque mise en page comprend des paramètres que vous pouvez personnaliser pour les adapter à l'esthétique de votre site.
Pour choisir une mise en page personnalisée :
- Accédez à votre éditeur.
- Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
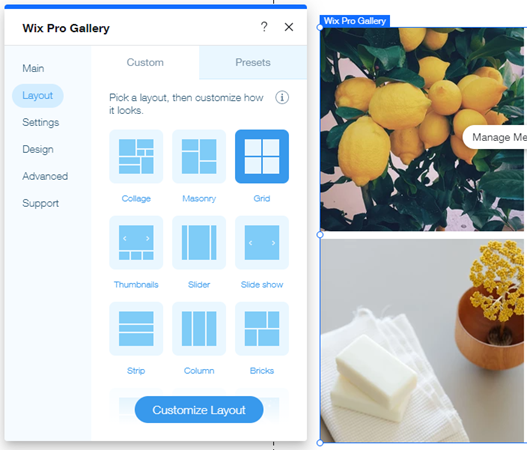
- Cliquez sur l'onglet Mise en page .
- Sélectionnez une mise en page pour votre galerie.
- Cliquez sur Personnaliser la mise en page pour modifier la mise en page afin qu'elle corresponde exactement à ce que vous souhaitez. Cliquez sur une mise en page ci-dessous pour en savoir plus sur ses fonctionnalité :
Collage
Utilisez la mise en page Collage lorsque vous souhaitez afficher des images d'orientation différente (verticale et horizontale) placées de manière aléatoire dans la galerie.
Tout d'abord, choisissez une direction de défilement - verticale ou horizontale. Ajustez ensuite les paramètres disponibles.
- Défilement vertical :
- Orientation de la galerie : Choisissez d'afficher les photos verticalement ou horizontalement.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Densité collage : Sélectionnez le nombre d'images qui seront présentées en même temps dans la galerie.
- Bouton « En voir plus »: Choisissez d'afficher ou de masquer le bouton « En voir plus ».
- Nombre d'images chargées : Choisissez d'afficher toutes les images ou une section plus.
Remarque : Le choix d'une section de plus ajoute une autre section de la même taille que la galerie d'origine.
- Nombre d'images chargées : Choisissez d'afficher toutes les images ou une section plus.
- Défilement horizontal :
- Orientation de la galerie : Choisissez si les photos doivent être affichées verticalement ou horizontalement.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : faites glisser la galerie à la hauteur et à la largeur souhaitées, et les médias inclus seront automatiquement redimensionnés pour s'y adapter.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous la faites glisser pour la redimensionner.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animation du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Mettre sur pause en survol : Cliquez sur le curseur pour activer ou désactiver la mise en pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Densité collage : Sélectionnez le nombre d'images qui seront présentées en même temps dans la galerie.
Mosaïque
Utilisez la mise en page Mosaïque lorsque vous souhaitez afficher des images d'orientation différente en colonnes ou en rangées.
Tout d'abord, choisissez une Orientation de la galerie - horizontale ou verticale. Ajustez ensuite les paramètres disponibles.
Orientation horizontale :
- Format miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Choisissez d'afficher ou de masquer le bouton En voir plus.
- Combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Remarque : Le choix d'une section de plus ajoute une autre section de la même taille que la galerie d'origine.
- Combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Orientation verticale :
- Ajuster à l'écran : Permettez à la galerie d'optimiser automatiquement le nombre d'images, en fonction de l'écran du visiteur.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Définir les éléments par rangée : Configurez manuellement la quantité d'images à afficher dans chaque rangée.
- Images par rangée : Choisissez le nombre d'images qui apparaissent dans chaque rangée.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section de plus ajoute une autre section de la même taille que la galerie d'origine.
Grid
Utilisez cette mise en page lorsque vous souhaitez que vos images s'affichent dans une grille.
Tout d'abord, choisissez une direction de défilement - horizontale ou verticale. Ajustez ensuite les paramètres disponibles.
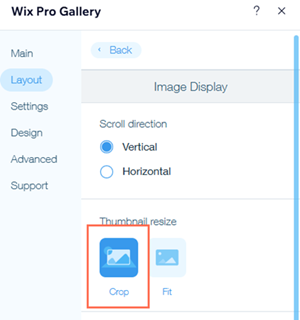
Défilement vertical :
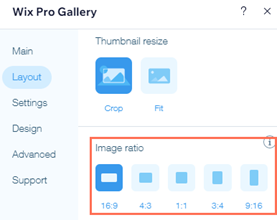
- Format miniature : Choisissez l'apparence des miniatures de l'image :
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : Les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
- Ajuster à l'écran : Permettez à la galerie d'optimiser automatiquement le nombre d'images, en fonction de l'écran du visiteur.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Définir les éléments par rangée : Configurez manuellement le nombre d'images à afficher dans chaque rangée.
- Images par rangée : Choisissez le nombre d'images qui apparaissent dans chaque rangée.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Remarque : Le choix d'une section de plus ajoute une autre section de la même taille que la galerie d'origine.
- Combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Défilement horizontal :
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : faites glisser la galerie à la hauteur et à la largeur souhaitées, et les médias inclus seront automatiquement redimensionnés pour s'y adapter.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous la faites glisser pour la redimensionner.
- Format miniature : Choisissez l'apparence des miniatures de l'image :
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : Les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Mettre sur pause en survol : Cliquez sur le curseur pour activer ou désactiver la mise en pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
- Images par colonne : Choisissez le nombre d'images affichées par colonne.
- Espace : Ajustez l'espace entre les images.
Miniatures
Utilisez la mise en page Miniatures pour afficher plusieurs miniatures à côté de l'image sélectionnée.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : faites glisser la galerie à la hauteur et à la largeur souhaitées, et les médias inclus seront automatiquement redimensionnés pour s'y adapter.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous la faites glisser pour la redimensionner.
- Format miniature :
- Rogner : Adapte la taille de l'image à la taille de la galerie.
- Adapter : Affiche l'image dans ses proportions d'origine et l'adapte à la taille de la galerie. S'il y a trop d'espace vide autour de l'image, vous devez augmenter la hauteur de la galerie.
Remarque : Les options Largeur et couleur de la bordure et Rayon des angles ne sont disponibles que dans l'onglet Style de l'élément lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.

- Placement miniature : Sélectionnez l'endroit où vous souhaitez que les miniatures apparaissent à l'écran (en dessous, à gauche, au-dessus ou à droite de l'image actuellement affichée).
- Taille miniature : Faites glisser le curseur pour choisir la taille des images dans la galerie.
Remarque : Si vous n'avez que peu d'images et qu'il y a un espace vide sous l'image principale, vous devez augmenter la taille des miniatures. - Images en boucle : Choisissez si vous souhaitez que le bouton « Suivant » soit désactivé ou non sur la dernière image.
Remarque : Le bouton « À gauche » se désactive lorsque vous atteignez la première image lors du défilement vers l'arrière. - Glisser automatiquement : (Cette option n'est disponible que si vous sélectionnez Horizontal comme direction de défilement). Choisissez d'afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour modifier le nombre de secondes entre les éléments.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Mettre sur pause en survol : Activez le curseur pour que le diaporama s'interrompe lorsqu'un visiteur survole un élément de la galerie.
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour modifier le nombre de secondes entre les éléments.
- Espacement des vignettes: Faites glisser le curseur pour choisir l'espacement entre les images.
Remarque : Pour le moment, il n'est pas possible d'ajuster l'alignement de vos miniatures. Si c'est quelque chose que vous souhaitez voir à l'avenir, voter pour cette fonctionnalité.
Slider
Utilisez la mise en page Slider si vous souhaitez afficher plusieurs images avec un défilement horizontal.
Remarque : Le nombre d'images affichées à la fois dans cette mise en page dépend de la taille de la galerie. Si certaines images semblent coupées, vous devez modifier la taille de la galerie. Une autre solution consiste à choisir Rogner pour le redimensionnement des miniatures et Responsive pour le ratio d'image dans les paramètres de mise en page.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : faites glisser la galerie à la hauteur et à la largeur souhaitées, et les médias inclus seront automatiquement redimensionnés pour s'y adapter.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous la faites glisser pour la redimensionner.
- Format miniature :
- Rogner : Sélectionnez Fixe ou Responsive pour les proportions de l'image.
- Adapter : Affiche l'image dans ses proportions d'origine et l'adapte à la taille de la galerie. S'il y a trop d'espace vide autour de l'image, vous devez augmenter la hauteur de la galerie.
Remarque : Les options Largeur et couleur de la bordure et Rayon des angles ne sont disponibles que dans l'onglet Style de l'élément lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.
- Proportion de l'image :
- Compatible : La taille de l'image s'ajuste automatiquement en fonction de l'appareil de l'utilisateur.
- Fixe : Choisissez parmi les options de rapport d'image disponibles, par exemple (4:3, 1:1). Les images apparaîtront dans ce rapport sur tous les appareils.
- Images en boucle : Choisissez si vous souhaitez que le bouton « Suivant » soit désactivé ou non sur la dernière image.
Remarque : Le bouton « À gauche » se désactive lorsque vous atteignez la première image lors du défilement vers l'arrière. - Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour modifier le nombre de secondes entre les éléments. Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design.
- Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Mettre sur pause en survol : Activez le curseur pour que le diaporama s'interrompe lorsqu'un visiteur survole un élément de la galerie.
- Nombre d'éléments affichés : Faites glisser le curseur pour ajuster le nombre d'images affichées à la fois. (Cette option n'est disponible que lorsque vous choisissez Responsive comme ratio d'image.)
- Espace : Ajustez l'espace entre les images.
Diaporama
Utilisez la mise en page Diaporama si vous souhaitez afficher une seule image à la fois avec le défilement horizontal.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : faites glisser la galerie à la hauteur et à la largeur souhaitées, et les médias inclus seront automatiquement redimensionnés pour s'y adapter.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous la faites glisser pour la redimensionner.
- Format miniature :
- Rogner : Adapte la taille de l'image à la taille de la galerie.
- Adapter : Affiche l'image dans ses proportions d'origine et l'adapte à la taille de la galerie. S'il y a trop d'espace vide autour de l'image, vous devez augmenter la hauteur de la galerie.
Remarque : Les options Largeur et couleur de la bordure et Rayon des angles ne sont disponibles que lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.
- Images en boucle : Choisissez si vous souhaitez que le bouton « Suivant » soit désactivé ou non sur la dernière image.
Remarque : Le bouton « Gauche » est toujours désactivé lorsque vous atteignez la première image tout en faisant défiler l'écran en arrière. - Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour modifier le nombre de secondes entre les éléments. Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design.
- Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Bouton de lecture : Ajoutez un bouton pour permettre aux visiteurs de mettre en pause ou de lire le diaporama. (Cette option n'est disponible que lorsque vous choisissez d'activer l'option Glisser automatiquement).
- Mettre sur pause en survol : Activez le curseur pour que le diaporama s'interrompe lorsqu'un visiteur survole un élément de la galerie.
Suggestion : Lorsque vous configurez le défilement automatique de votre diaporama, vous avez la possibilité d'afficher un compteur de diaporama sur votre galerie à partir de l'onglet Texte de la section Design .

- Taille de la barre d'infos : Ajoute un espace pour les icônes, le titre et la description sous la galerie.
Bande
Utilisez la mise en page Bande si vous souhaitez afficher plusieurs images dans une seule colonne.
- Espacement: Choisissez l'espace à prévoir entre les éléments de votre galerie.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Remarque : Le choix d'une section de plus ajoute une autre section de la même taille que la galerie d'origine.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Colonne
Utilisez la mise en page Colonne si vous souhaitez afficher plusieurs images à la fois sur une rangée.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : faites glisser la galerie à la hauteur et à la largeur souhaitées, et les médias inclus seront automatiquement redimensionnés pour s'y adapter.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous la faites glisser pour la redimensionner.
- Images en boucle: Choisissez de permettre aux visiteurs de faire défiler vos images en boucle.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour modifier le nombre de secondes entre les éléments. Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design.
- Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Mettre sur pause en survol : Activez le curseur pour que le diaporama s'interrompe lorsqu'un visiteur survole un élément de la galerie.
- Espace : Ajustez l'espace entre les images.
Briques, Mix et Alterner
Utilisez ces mises en page pour afficher côte à côte des éléments de la galerie de tailles et d'orientations différentes.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section de plus ajoute une autre section de la même taille que la galerie d'origine.
Magique
Cette mise en page vous permet de changer de mise en page en un seul clic. Il suffit de cliquer sur Créer une mise en page magique pour rendre aléatoire la mise en page de votre galerie.

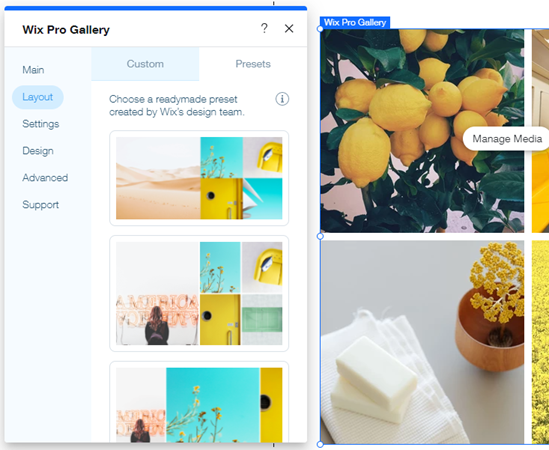
Mises en page prédéfinies
Ces mises en page de galerie prêtes à l'emploi vous permettent d'accélérer le processus de présentation de vos images sur votre site. Les modèles prédéfinis se présentent sous forme d'affichages horizontaux et verticaux et comprennent une série de fonctions de mise en page intégrées.
Pour choisir une mise en page prédéfinie :
- Accédez à votre éditeur.
- Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page .
- Cliquez sur l'onglet Prédéfinies.
- Sélectionnez une mise en page pour votre galerie.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur les mises en page dans la galerie Pro :
La galerie Pro est-elle responsive ?
Si vous créez votre galerie Pro dans l'éditeur Wix, elle se comporte de manière réactive lorsque vous choisissez certaines mises en page et que vous la définissez sur toute la largeur. Cela signifie que la position des éléments de votre galerie et leur taille peuvent changer lorsque la fenêtre du navigateur est redimensionnée sur tous les appareils. En savoir plus sur la réactivité dans la galerie Pro de l'éditeur Wix.
Si vous créez votre galerie Pro dans l'éditeur Studio, il existe de nombreuses façons de s'assurer que votre galerie est responsive sur toutes les tailles d'écran. En savoir plus sur la réactivité dans la galerie Pro de l'éditeur Studio.
Pourquoi certaines de mes images sont-elles rognées lorsqu'elles sont ajoutées à la galerie Pro ?
Vous remarquerez peut-être que les images de votre galerie apparaissent rognées, en fonction de la mise en page personnalisée que vous choisissez. Cela peut se produire lorsque l'orientation des miniatures dans une mise en page est différente de celle des images que vous importez.
Par exemple, vous sélectionnez une mise en page Slider, qui affiche toutes les images en orientation portrait (verticale), mais vous importez des images en orientation paysage (horizontale). Cela signifie qu'une partie de votre image peut être rognée pour s'assurer qu'elle s'inscrit dans les limites de la miniature.
Pour éviter que vos images ne soient rognées :
- Accédez à votre éditeur.
- Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page.
- Cliquez sur Personnaliser la mise en page.
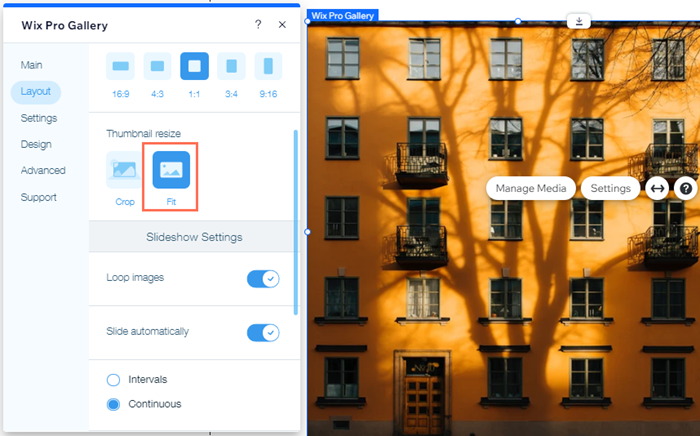
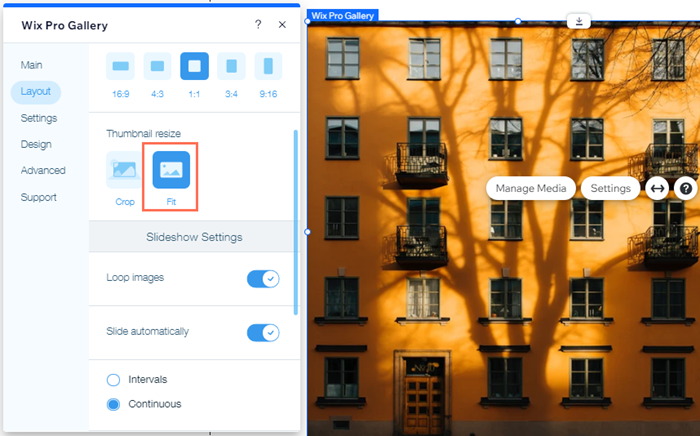
- Sélectionnez Adapter ci-dessous Redimensionner les miniatures.
Remarque : Les mises en page Bande,Colonne, Briques, Mix, Alterner et Magique ont des proportions d'image verrouillées. Cela signifie que les images seront automatiquement rognées pour s'adapter aux limites de la miniature.


Options supplémentaires pour conserver vos images rognées :
- Ajustez le point focal de vos images pour mieux contrôler les parties de vos images qui peuvent être rognées.
- Ajustez le ratio d'image (16:9, 4:3, 1:1, 3:4 ou 9:16) appliqué à votre galerie pour qu'il corresponde au mieux au ratio et à l'orientation de vos images importées.

Comment puis-je faire en sorte que toutes mes images dans la galerie Pro apparaissent dans la même taille et la même forme ?
Pour que toutes les images de votre galerie Pro apparaissent dans la même taille et la même forme, choisissez une mise en page avec un ratio d'image uniforme, comme Grille, miniatures, barre de défilement, diaporama ou colonne.
Remarques :
Remarques :
- Si vous choisissez Ouvrir en mode agrandissement ou Ouvrir en plein écran pour ce qui se passe lorsqu'on clique sur une image, l'image s'affiche dans sa taille et sa forme d'origine lorsque les visiteurs cliquent dessus.
- Si vous utilisez les mises en page Grille, miniatures, curseur ou diaporama, assurez-vous de sélectionner Rogner comme option de redimensionnement de la miniature.

Cela vous a-t-il aidé ?
|

