Formulaires Wix : Ajouter et configurer un formulaire autonome
Temps de lecture : 6 min
Créez un formulaire directement à partir du tableau de bord de votre site et partagez-le avec tout le monde en ligne en utilisant une URL de partage unique. Les formulaires autonomes sont parfaits pour les commentaires des clients sur vos articles ou services, pour collecter les informations de santé nécessaires dans le cadre d'une dérogation ou pour sonder votre communauté. Toutes les données du formulaire autonome sont enregistrées dans un tableau des formulaires reçus dans le tableau de bord.
Avant de commencer :
- Vous devez avoir les Formulaires Wix sur votre site
- Assurez-vous que votre formulaire contient un tableau des formulaires reçus. En savoir plus

Étape 1 | Créer un formulaire et choisir un modèle
Lorsque vous ajoutez un nouveau formulaire, vous avez la possibilité d'utiliser un formulaire de site ou un formulaire autonome. Les formulaires autonomes sont fournis avec différents modèles ou vous pouvez créer les vôtres.
Pour créer un formulaire :
- Accédez à l'onglet Formulaires dans le tableau de bord de votre site.
- Cliquez sur + Nouveau formulaire en haut à droite.
- Cliquez sur Formulaire autonome.
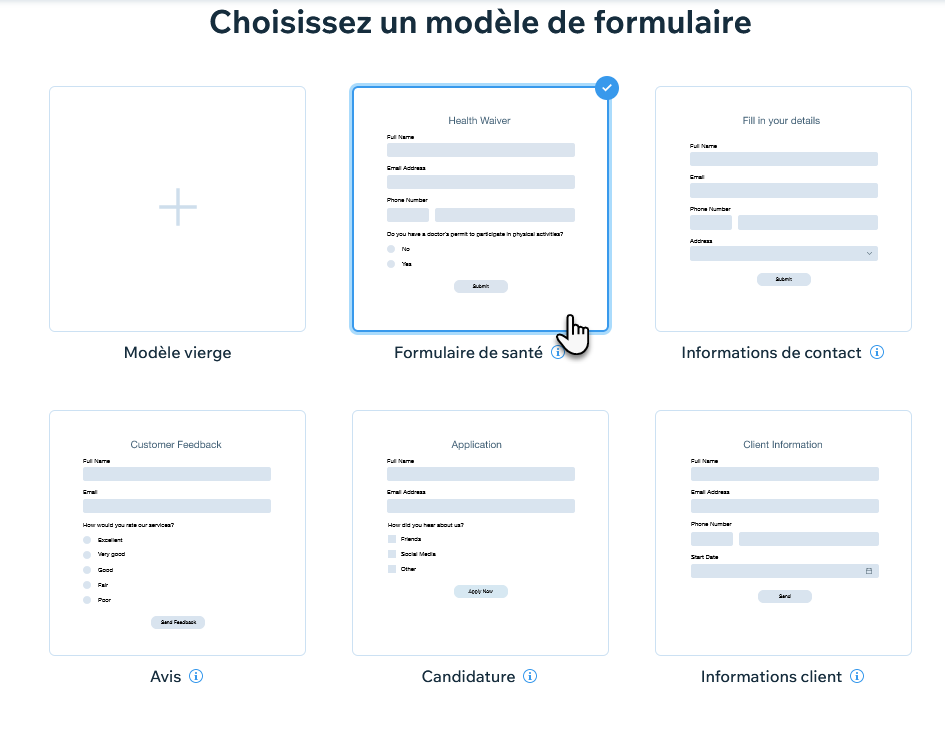
- Choisissez un modèle pour votre formulaire autonome. Les modèles ont des champs préexistants que vous pouvez personnaliser. Choisissez un formulaire de contact, d'avis, de candidature ou d'information. Vous pouvez également cliquer sur Commencer de zéro pour commencer à partir d'un formulaire vierge.
- Cliquez sur Commencer pour commencer à personnaliser votre formulaire autonome.

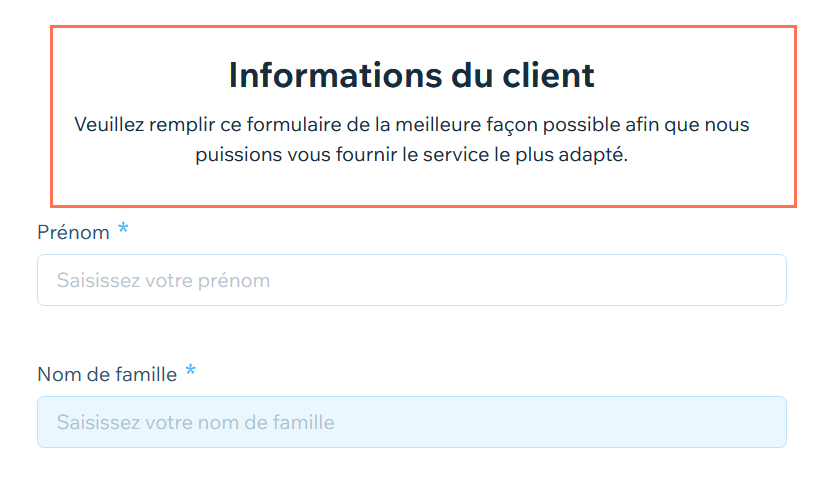
Étape 2 | Ajouter un titre et une description au formulaire
Donnez un titre et une description à votre formulaire afin de fournir aux visiteurs plus d'informations sur ce qu'ils remplissent et sur ce qui se passe une fois qu'un formulaire est envoyé.
Pour ajouter un titre et une description au formulaire :
- Ajoutez le titre de votre formulaire sous Titre du formulaire. Il est obligatoire et apparaît en haut du formulaire pour que les visiteurs puissent le voir.
- Ajoutez une description sous Description du formulaire qui explique aux visiteurs en quoi consiste le formulaire. Vous pouvez également inclure des conseils pour remplir le formulaire (par exemple, le temps moyen pour le remplir). Si vous ne souhaitez pas ajouter de description au formulaire, cliquez sur Supprimer.

Étape 3 | Ajouter des champs au formulaire et gérer votre formulaire
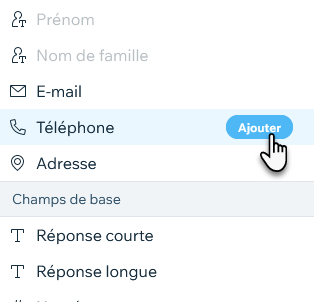
Choisissez parmi les champs de contact ou les champs de base. Les champs de contact comprennent des informations telles que le nom et l'e-mail. Si un visiteur remplit un champ de contact, les données sont automatiquement enregistrées dans vos contacts. Les champs de base comprennent tous les types de champs courants tels que les champs de texte, les champs numériques, les champs de date et les champs de sélection. En savoir plus sur les différents types de champs.
Pour ajouter des champs de formulaire et gérer votre formulaire :
- Survolez un champ sous Ajouter des champs de formulaire et cliquez sur Ajouter.

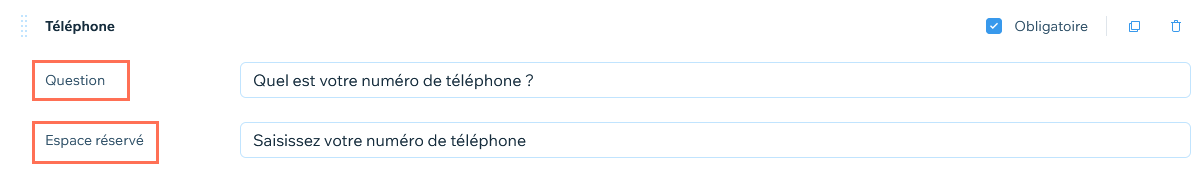
- Le nouveau champ apparaît dans le créateur de formulaire. La plupart des champs sont ajoutés dans un format « question » et « espace réservé ».
- Question : Ajoutez la question exacte qui doit apparaître sur le formulaire pour que les visiteurs puissent la voir. Par exemple, si vous avez ajouté un champ de numéro de téléphone, vous pouvez écrire « Quel est votre numéro de téléphone ? »
- Espace réservé : Il s'agit du texte de l'espace réservé à l'intérieur du champ de réponse du formulaire. Une fois qu'un visiteur ajoute une réponse, le texte de l'espace réservé disparaît.

- Lorsque vous avez terminé de remplir le nouveau champ, cliquez sur + Ajouter un champ en bas du formulaire pour ajouter un autre champ.
Remarque : Les différents champs comprennent des informations différentes. Par exemple, un champ de paragraphe vous permet de définir une limite de caractères pour les réponses. - (Facultatif) Une fois que vous avez terminé d'ajouter des champs de formulaire, gérez votre formulaire en rendant les questions obligatoires, en les dupliquant ou en les supprimant et en les réorganisant sur le formulaire.
En savoir plus
Étape 4 | Ajouter un texte et enregistrer votre formulaire
À la fin de votre formulaire se trouve un bouton soumettre sur lequel les visiteurs cliquent pour vous envoyer leur formulaire complété. Vous pouvez modifier le texte du bouton et personnaliser le message de remerciement qui suit.
Pour ajouter un texte de soumission et enregistrer :
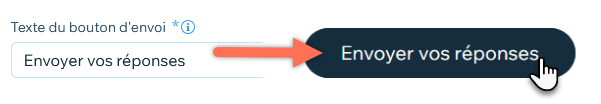
- Modifiez le texte qui apparaît à l'intérieur du bouton d'envoi du formulaire sous Texte du bouton d'envoi. Il y a une limite de 22 caractères car les boutons sont petits.

- Modifiez le texte de remerciement qui apparaît après que les visiteurs aient envoyé le formulaire, par exemple « Merci pour votre envoi ! » Le message s'affiche sur une nouvelle page.
- Cliquez sur Enregistrer en haut à droite pour enregistrer votre nouveau formulaire.

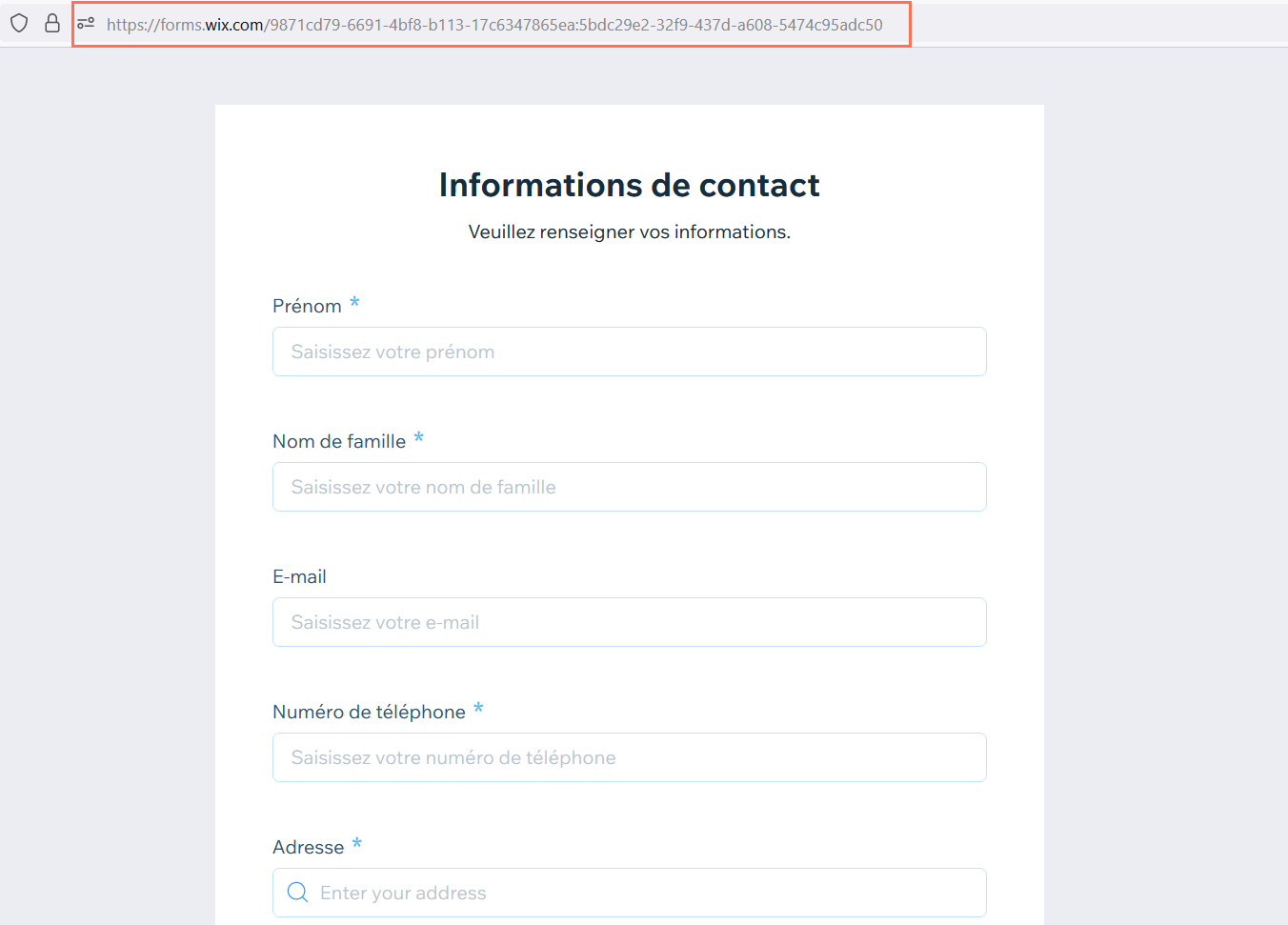
Étape 5 | Consulter votre formulaire en ligne et le partager
Une fois que votre formulaire est terminé, affichez-le en ligne pour voir comment il apparaît pour les visiteurs. Copiez ensuite l'URL unique pour la partager et commencer à recevoir des réponses.
Pour consulter et partager votre formulaire :
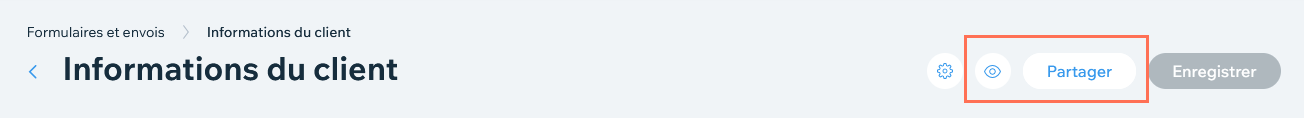
- Cliquez sur l'icône Voir formulaire en ligne
 en haut à droite du créateur de formulaire pour voir à quoi ressemble votre nouveau formulaire. Vous pouvez également afficher le formulaire en ligne à tout moment à partir du tableau de bord des formulaires.
en haut à droite du créateur de formulaire pour voir à quoi ressemble votre nouveau formulaire. Vous pouvez également afficher le formulaire en ligne à tout moment à partir du tableau de bord des formulaires. - Cliquez sur Partager en haut à droite du créateur de formulaire pour copier le lien de partage unique. En savoir plus sur le partage d'une URL de formulaire autonome.

Suggestion :
Si vous envoyez une campagne e-mail marketing aux abonnés, vous pouvez lier un formulaire autonome au bouton d'appel à l'action pour encourager les destinataires à remplir un formulaire. Toutes les réponses sont enregistrées dans le tableau des soumissions de formulaire.
Cela vous a-t-il aidé ?
|
 pour créer une copie de ce champ et de son contenu directement sous le premier.
pour créer une copie de ce champ et de son contenu directement sous le premier. pour supprimer un champ de votre formulaire.
pour supprimer un champ de votre formulaire.