Wix Blocks : Configurer et gérer la tarification de votre appli
Temps de lecture : 6 min
Wix Blocks est ouvert à tous les utilisateurs de Wix Studio. Pour accéder aux blocs, rejoignez Wix Studio.
Lorsque vous publiez votre appli Blocks dans le Wix App Market via le Wix Dev Center, vous choisissez de fournir différents comportements d'applis pour les créateurs de sites avec des prix différents. Par exemple, les personnes qui téléchargent une version gratuite de votre appli peuvent bénéficier de plusieurs services, tandis que ceux qui la paient en obtiennent plus. Cela nécessite la création et la gestion d'un système qui identifie l'utilisateur, détermine sa formule de paiement et a un impact sur le comportement de l'appli.
Avant de commencer : Configurer la tarification dans le Wix Dev Center
Wix Dev Center 1 | Sélectionner un modèle économique
Wix Dev Center 2 | Ajouter vos formules de paiement
Wix Dev Center 3 | Configurer votre page de tarifs et votre page de paiement
Ajuster votre appli Blocks aux formules de paiement
Configurer les paramètres de tarification dans le Wix Dev Center n'est qu'une première étape. Vous devez maintenant ajuster votre appli pour gérer cette formule de paiement avec votre propre logique et votre propre interface utilisateur. Cela comprend quatre étapes :
- Créez une interface utilisateur (UI) différente pour les différents forfaits
- Codez le comportement de votre appli avec les différentes formules
- Facultatif : Effectuez quelques ajustements de configuration
- Facultatif : Personnalisez vos panneaux
- Facultatif : Modifiez les paramètres d'installation
Dans cet article, nous utilisons une appli exemple qui montre des nombres se déplaçant vers le haut, comme dans une machine à sous.

Voir l'application exemple
Étape 1 | Créer une interface utilisateur (UI) pour les différentes formules
Étant donné que votre application doit se comporter différemment vis-à-vis des utilisateurs en fonction de leurs différentes formules de paiement, la première chose que vous devez comprendre est ce que voient les différents utilisateurs. Vous pouvez le faire via une boîte multi-états, ou en supprimant et en restaurant des éléments avec les fonctions delete() et restaurer() . Une boîte multi-états peut vous offrir différentes interfaces utilisateur sans code du tout.
Dois-je utiliser une boîte multi-états ou delete() et restaurer() ?
Assurez-vous également de créer des points d'entrée clairs pour les créateurs de sites afin qu'ils puissent mettre à niveau votre appli une fois qu'ils l'ont installée.
Étape 2 | Indicatif
Utilisez ce qui suit dans le code de votre widget pour avoir un impact sur le comportement de votre widget.
Le jeton JW de votre appli
getDeCodedAppException()
Importez le module wix-application afin de traiter ces informations.
1importer wixApplication depuis 'wix-application'Utilisezobtenir l' ID de votre produit et l'utiliser dans votre logique de code.
1import wixApplication from 'wix-application'; $w.onReady(async function () { instance = await wixApplication.getDecodedAppInstance(); plan = instance.vendorProductId; //Your configured vendorProductId in the Wix Dev Center. //S'il n'y a pas de formule, la valeur est null. // Maintenant, ajoutez votre logique pour les différentes formules }); $widget.onPropsChanged((oldProps, newProps) => { });
2
3Utiliser wix-application dans les fichiers back-end
Vous pouvez également importer wix-application-backend dans le back-end de votre appli. Pour ce faire, utilisez la syntaxe suivante :
1import * as wixApplicationBackend from 'wix-application-backend'; export async function getInstance() { return wixApplicationBackend.getDecodedAppInstance(); } Étape 3 | Configuration
Maintenant, vous pouvez apporter quelques modifications dans l'onglet Configuration de Blocks.
Vous pouvez définir certains éléments de votre widget, tels que la grille, comme non sélectionnables. Vous pouvez également modifier les noms d'affichage. Assurez-vous de penser à toutes vos formules de paiement lorsque vous effectuez ces modifications.
Remarque :
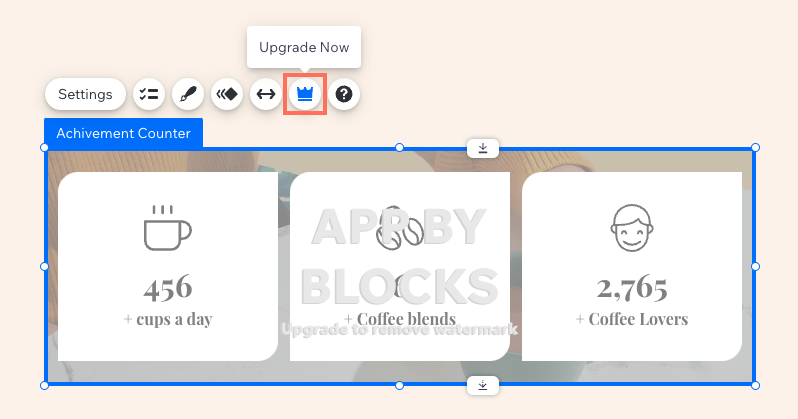
Une fois que vous avez défini une formule de paiement pour votre appli, votre widget reçoit automatiquement un bouton Booster dans sa barre d'action.

En savoir plus sur la configuration des noms d'affichage et du comportement des widgets et éléments.
Étape 4 | Personnaliser vos panneaux
Vous pouvez obtenir le vendeurProductId de l'appli et afficher ou masquer des éléments dans le panneau selon le plan dans le code du panneau, tout comme vous l'avez fait dans le code du widget.
Cela se fait dans la section code de votre panneau dans l'onglet Panneaux .
Étape 5 | Paramètres d'installation de l'appli et du widget
Les paramètres d'installation de votre appli vous permettent de contrôler les widgets affichés dans le panneau Ajouter d'un site, ainsi que d'autres options. Assurez-vous de penser à toutes vos formules de paiement lorsque vous vérifiez vos paramètres d'installation. Par exemple, il y a certains widgets que vous voudrez peut-être masquer dans le panneau Ajouter des éléments .
En savoir plus sur les paramètres d'installation des applis et des widgets.
Félicitations, votre appli est prête à être publiée ! Assurez-vous qu'elle est conforme aux directives du Wix Dev Center.
Cela vous a-t-il aidé ?
|