Wix Blocks : Configurer les noms d'affichage et le comportement des widgets et des éléments
Temps de lecture : 4 min
Wix Blocks est ouvert à tous les utilisateurs de Wix Studio. Pour accéder à Wix Blocks, rejoignez Wix Studio.
L'onglet Configuration dans Blocks vous permet de décider de l'apparence et du comportement de votre widget et de ses éléments lorsqu'ils sont installés sur un site. Assurez-vous de consulter nos directives UX pour la configuration.
Noms d'affichage du widget et des éléments
Il existe de nombreuses façons d'aider les créateurs de sites à tirer le meilleur parti de votre appli. L'ajout d'un nom d'affichage aux éléments de votre appli permet aux créateurs de sites de comprendre clairement ce que fait chaque élément. Vous pouvez également décider comment ils utilisent différents éléments et leur donner des options de design.
Si vous ne définissez pas ces noms d'affichage, votre widget et ses éléments auront des noms d'affichage par défaut tels que « widget » et « bouton ». Ils auront également des surnoms Velo tels que « #widget1 » dans le panneau Propriétés et Événements.
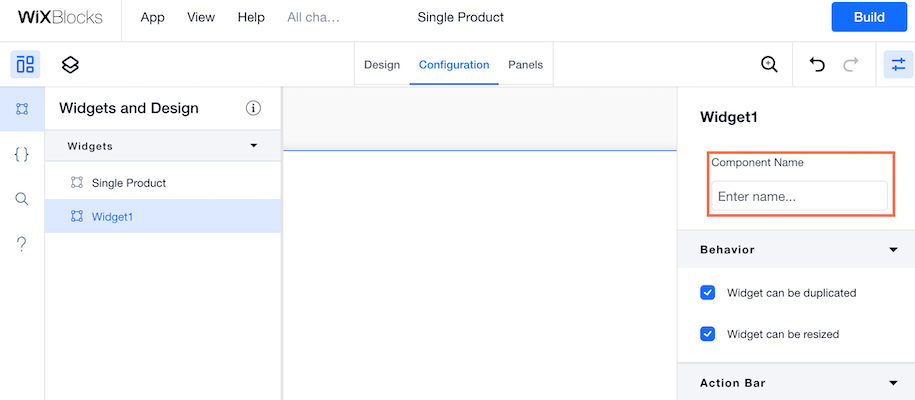
Configurer un nom d'affichage pour un widget ou un élément
Lorsque vous concevez un widget, il faut que les créateurs de site qui l'installent sur leur site comprennent ce qu'il fait. Il faut également qu'ils soient sûrs de ce que fait chacun des éléments du widget.
Par exemple, vous pouvez vous assurer que votre widget s'appelle « article unique » et que l'un de ses boutons est « Ajouter au panier ».
Pour configurer le nom d'affichage :
- Cliquez sur l'onglet Configuration pour accéder au mode de configuration.
- Sélectionnez le widget correct dans le panneau Widgets à gauche (si vous souhaitez nommer un élément spécifique à l'intérieur du widget, sélectionnez-le).
- Cliquez sur l'icône Inspecteur
 dans le coin supérieur droit pour développer le panneau Inspecteur si ce n'est pas le cas.
dans le coin supérieur droit pour développer le panneau Inspecteur si ce n'est pas le cas. - Saisissez le nouveau nom d'affichage sous Nom du composant.

Voir son apparence sur un site
Configurer le comportement du widget ou de l'élément (sélectionnable, supprimable, dupliqué et redimensionné)
Dans certains cas, vous pouvez contrôler la façon dont le widget ou ses éléments se comportent :
Comportement du widget :
- Peut être dupliqué : Vous souhaitez peut-être empêcher votre widget d'être dupliqué par copier-coller, (par exemple, s'il est connecté à des pages dynamiques et que la duplication peut déclencher des conflits ou rompr le code). Dans ce cas, décochez cette case.
- Peut être redimensionné : Vous souhaitez peut-être empêcher un widget d'être redimensionné, pour des raisons de design.
Comportement de l'élément :
- Peut être sélectionné : Il se peut que vous ayez organisé tous les éléments de votre widget dans un élément Flexbox, à des fins de design. Mais lorsque quelqu'un installe votre widget sur un site, vous ne voulez pas qu'il touche à la Flexbox - car vous voulez que le design reste tel qu'il est. Dans ce cas, décochez cette case.
- Peut être retiré : Certains éléments peuvent être essentiels à la logique de votre appli. Par exemple, un bouton d'ajout au panier . Vous ne souhaiteriez probablement pas qu'un créateur de site le supprime du widget. Dans ce cas, décochez cette case.
Configurer le comportement d'un widget
- Assurez-vous d'être en mode Configuration.
- Sélectionnez l'image dans le panneau Widgets.
- Cochez ou décochez les cases Le widget peut être dupliqué et Autoriser le redimensionnement du widget dans la section Comportement de l'Inspecteur
 (si vous ne voyez pas l'inspecteur, cliquez sur l'icône
(si vous ne voyez pas l'inspecteur, cliquez sur l'icône  pour le développer).
pour le développer).

Configurer le comportement d'un élément
- Assurez-vous d'être en mode Configuration.
- Sélectionnez l'élément que vous souhaitez configurer.
- Cochez ou décochez les cases Peut être coché et Peut être supprimé dans la section Comportement du panneau Inspecteur (si vous ne voyez pas l'Inspecteur, cliquez sur l'icône
 pour le développer :
pour le développer :

Remarques
- Les modifications que vous apportez lorsque vous êtes dans la configuration a un impact sur tous les éléments prédéfini de design.
- Dans l'onglet Configuration, vous pouvez également modifier les barres d'action connectées à chaque élément lorsque votre widget est installé sur un site. En savoir plus sur la modification des barres d'action
Cela vous a-t-il aidé ?
|