Wix Blocks : Directives UX pour la configuration et les panneaux
Temps de lecture : 6 min
Wix Blocks est ouvert à tous les utilisateurs de Wix Studio. Pour accéder aux blocs, rejoignez Wix Studio.
Un widget Blocks se marie facilement, à la fois avec l'environnement d'édition du créateur de site et l'expérience du visiteur du site. Le respect de ces directives contribuera à rendre l'expérience de ceux qui installent votre application aussi facile et intuitive que possible. En cas de question, utilisez cette règle d'or : leur expérience doit être similaire à celle que vous voyez dans l'Éditeur du site Wix. Toutes les directives font référence aux onglets Configuration et Panneaux dans Blocks.
Sélectionner des éléments
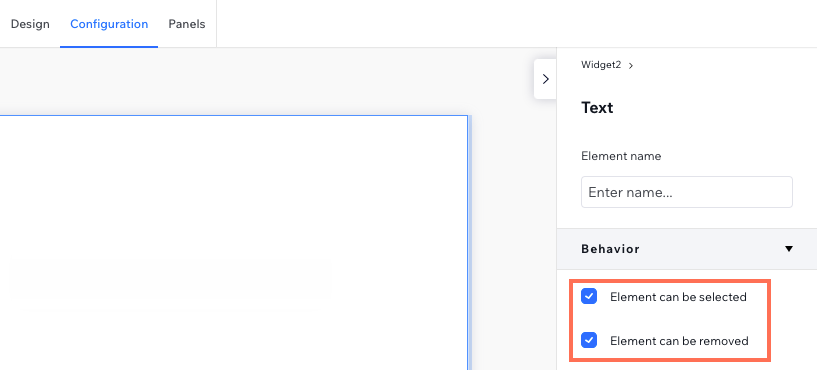
Vous pouvez définir si les éléments de votre widget peuvent être sélectionnés par un créateur de site qui a installé votre appli, dans l'onglet Configuration de Blocks. En général, les éléments invisibles, tels que les outils de mise en page (par exemple, une pile), doivent être configurés comme non sélectionnables. Cela facilite et clarifie l'expérience du créateur de site qui installe le widget.

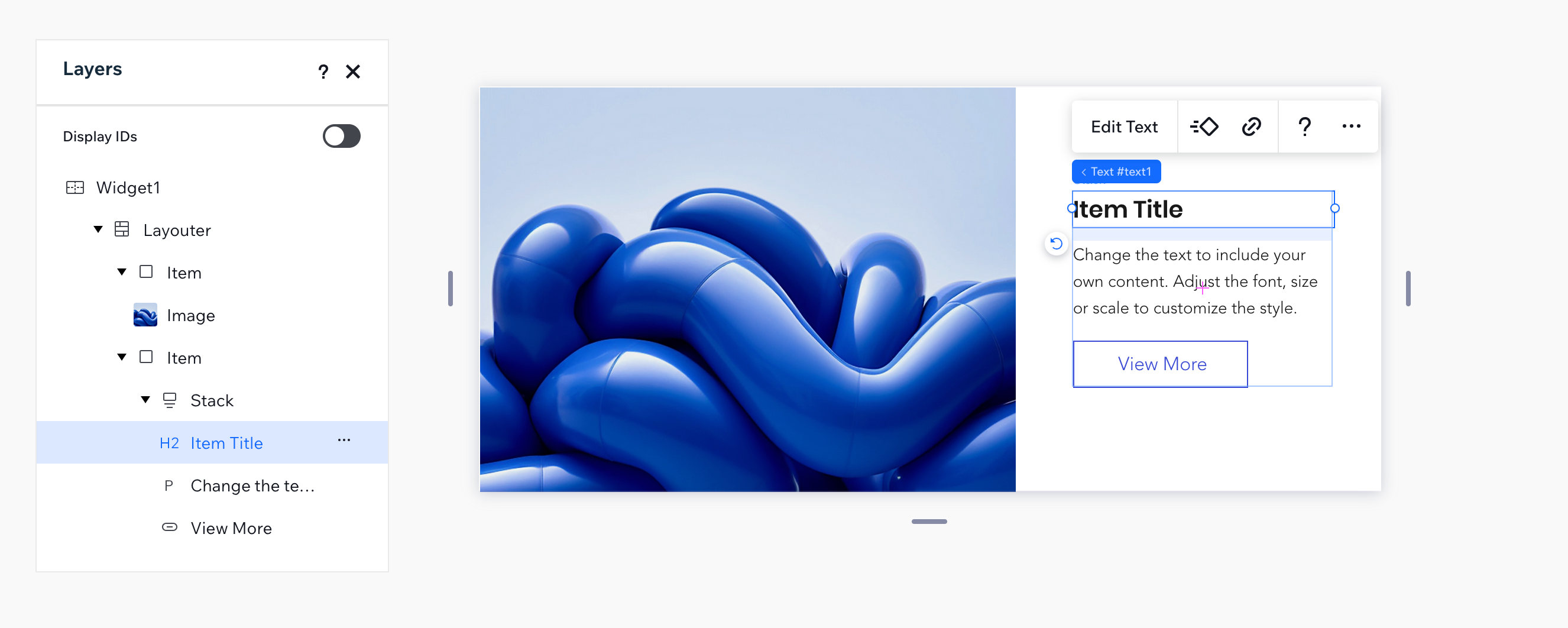
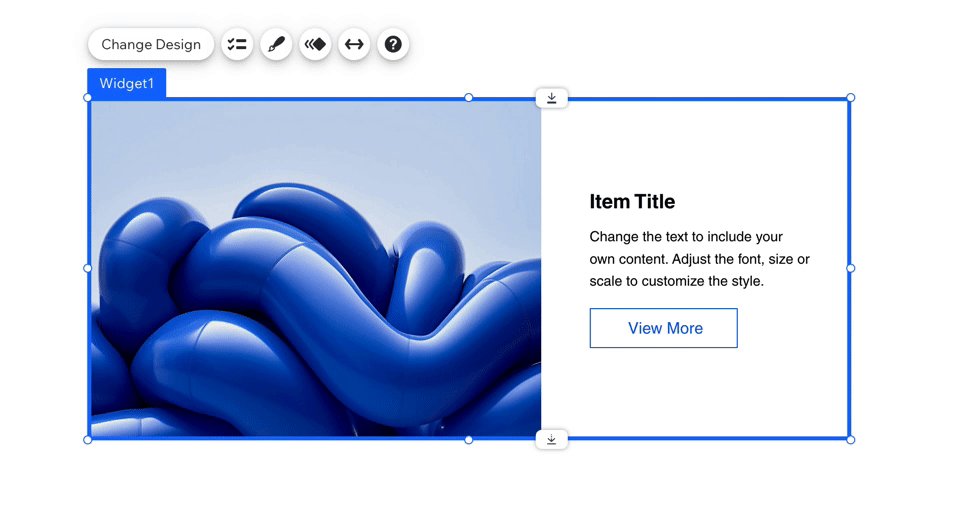
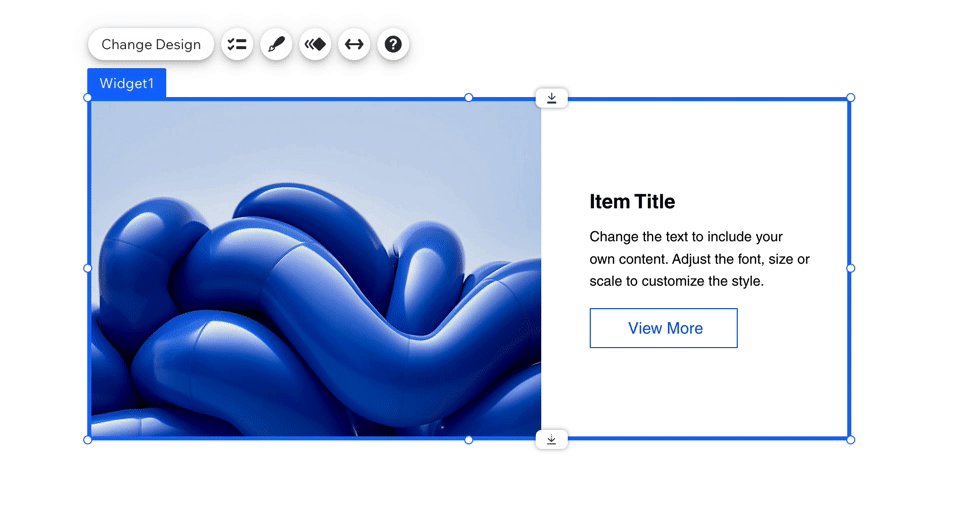
Par exemple, prenez le widget suivant. Vous pouvez voir dans l'onglet Calques dans Blocks qu'il comporte une structure, une image, une pile, deux textes et un bouton.
Voir exemple
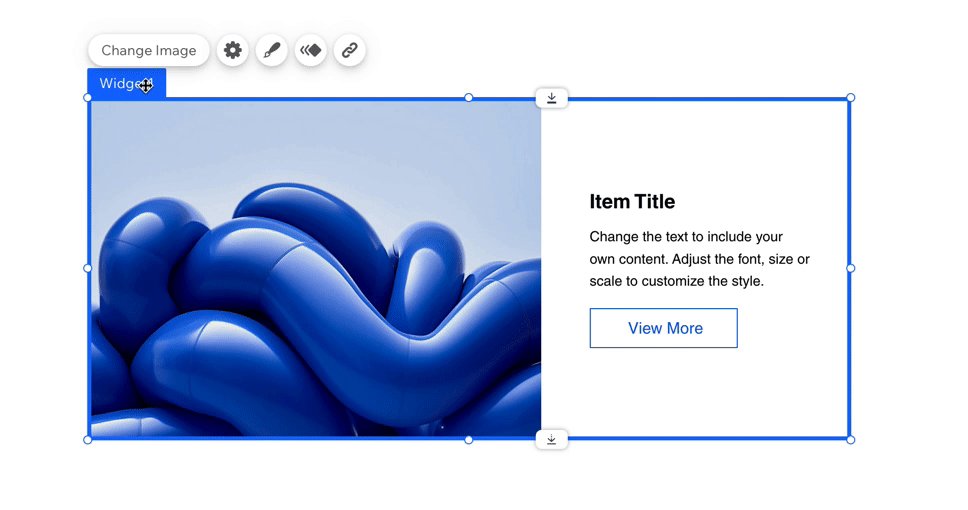
Nous avons défini tous les éléments non visibles de ce widget comme non sélectionnables. Lorsqu'il est installé dans l'Éditeur, seuls l'image, les textes et le bouton peuvent être sélectionnés.
Voir exemple
Exceptions
Dans certains cas, un élément n'est pas un outil de mise en page et vous voulez quand même qu'il ne puisse pas être sélectionné :
- Lorsque votre widget est un élément personnalisé
- Lorsqu'un élément est essentiel pour le widget et ne peut donc pas être supprimé. Si vous décochez la case « Ne peut être sélectionné », la case « Peut être sélectionné » sera automatiquement décochée.
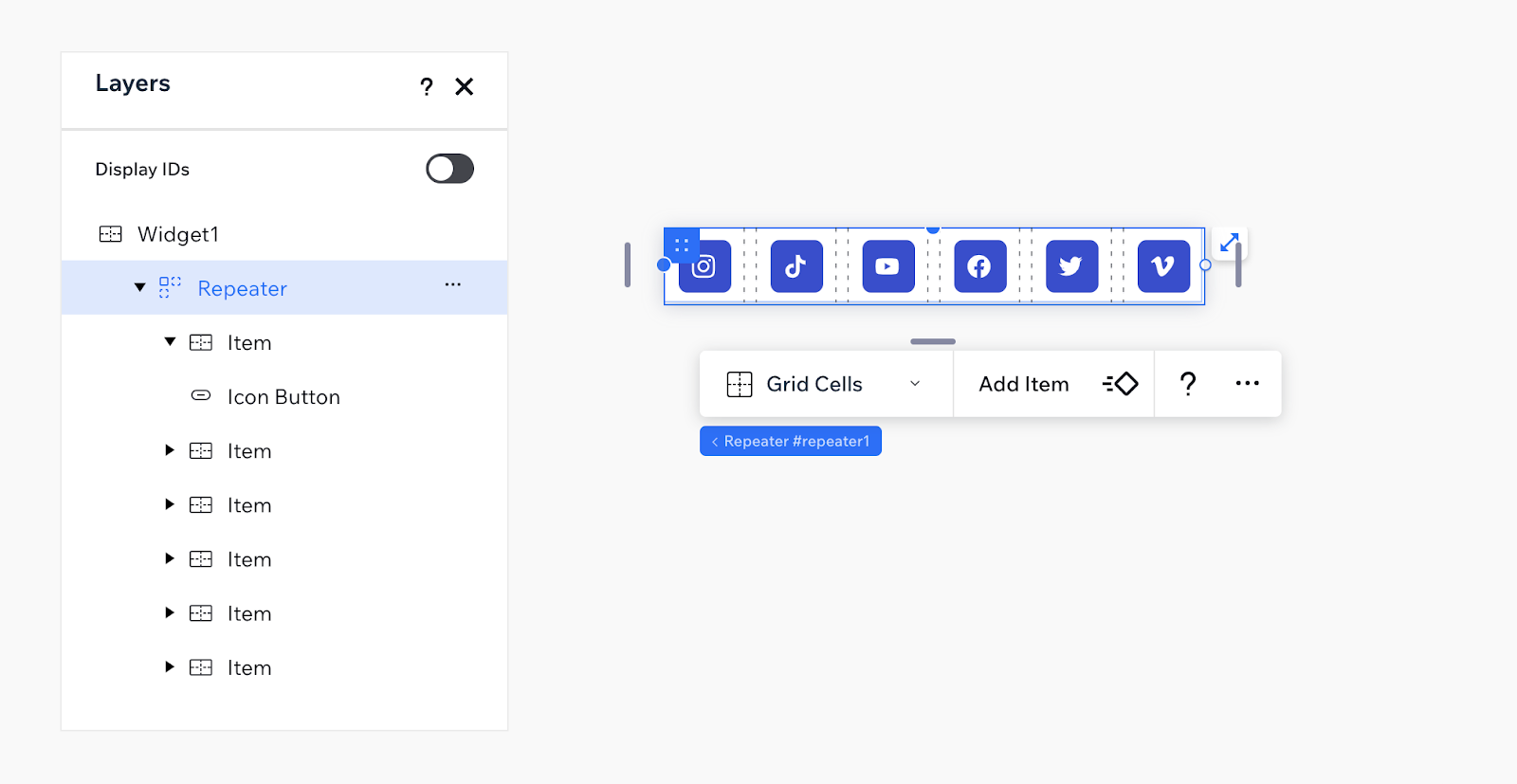
- Lorsque l'ensemble du widget est traité comme un élément unique. Par exemple, une barre de réseaux sociaux, un widget de note ou un agenda. Voici un exemple de barre sociale, qui ne permet pas de sélectionner d'éléments internes. Nous avons défini le répéteur, ses éléments et le bouton non sélectionnable. Tout ce que vous devez configurer se fait via le panneau Paramètres du widget.
Voir exemple
Noms d'affichage
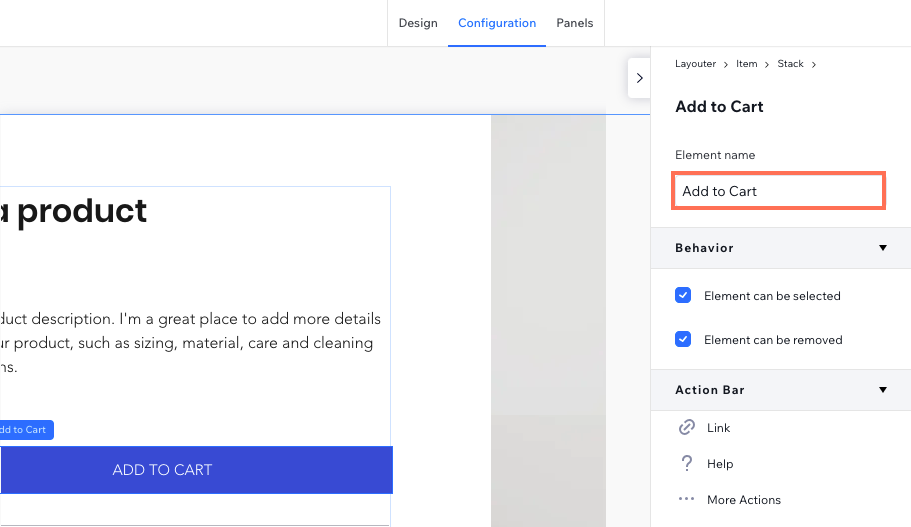
Vous pouvez paramétrer des noms d'affichage pour vos widgets et leurs éléments. Le nom d'affichage apparaît dans l'éditeur de site d'un créateur de site. Par exemple, le bouton de ce widget a reçu un nom d'affichage significatif : « Ajouter au panier ».

- N'utilisez pas le mot « Widget » dans le nom d'affichage de votre widget (vous ne devriez pas non plus l'utiliser dans le nom du widget lui-même).
- Donnez aux éléments du widget un nom d'affichage significatif. Par exemple, si votre widget possède un élément de saisie pour qu'un visiteur du site puisse saisir son adresse e-mail, appelez-le « E-mail » et non « Saisie ».
- Utilisez une Casse de titre pour mettre en majuscule le nom d'affichage.
Configurer des barres d'action
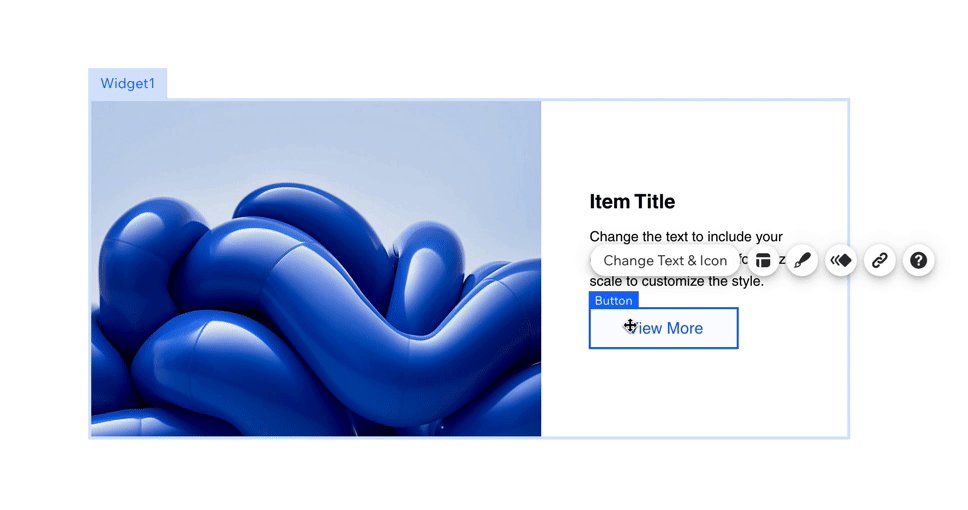
Les widgets et leurs éléments sont livrés avec des barres d'action par défaut (menus flottants). Les boutons des barres d'action sont appelés boutons d'action.

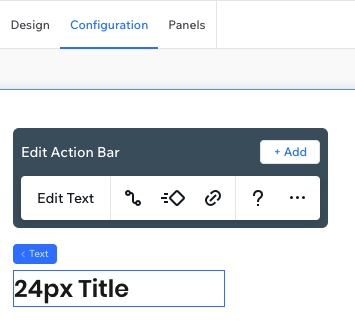
Design de la barre d'action
- Vous pouvez retirer et ajouter des boutons d'action. Notez que l'action principale (celle de gauche, qui comporte un mot et pas seulement une image), ne peut pas être retirée.
- Si un champ de texte contient du texte dynamique, que le créateur du site ne doit pas modifier, assurez-vous de modifier l'action principale de « Modifier le texte » en « Texte de design ». Ce type de texte peut être modifié à partir du tableau de bord.
Texte de la barre d'action
- Assurez-vous que le nom ou l'icône du bouton d'action correspond à l'objectif du panneau qui s'ouvre. Par exemple, une icône de design ouvrira un panneau de design.
- Assurez-vous que le nom est court et clair. Par exemple : « Paramètres ». Il peut également s'agir d'un appel à l'action (CTA), tel que « Gérer l'appli ».
- Utilisez la Casse de titre pour les noms des boutons.
Panneaux personnalisés
Vous pouvez créer des panneaux personnalisés et les connecter aux barres d'action des widgets ou des éléments. Avant de créer un panneau personnalisé, assurez-vous de comprendre les différents types de panneaux dans Blocks.
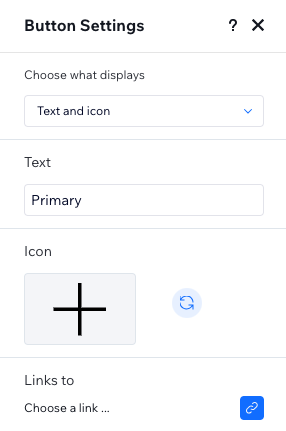
Design du panneau
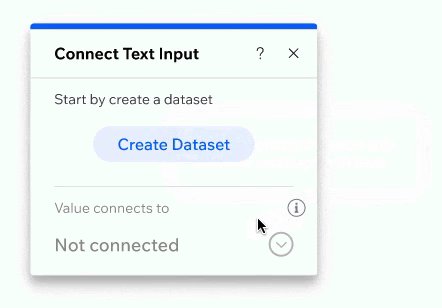
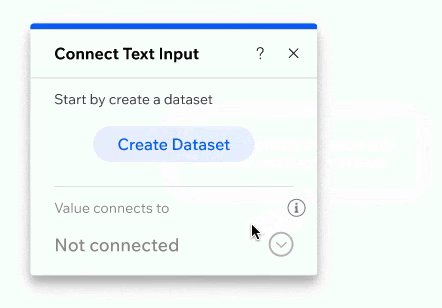
- Masquer les éléments : affichez uniquement les éléments du panneau qui sont nécessaires. Vous pouvez utiliser le code du panneau pour masquer les éléments dont vous n'avez pas besoin.
Voir exemple
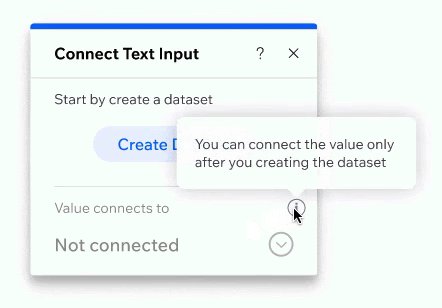
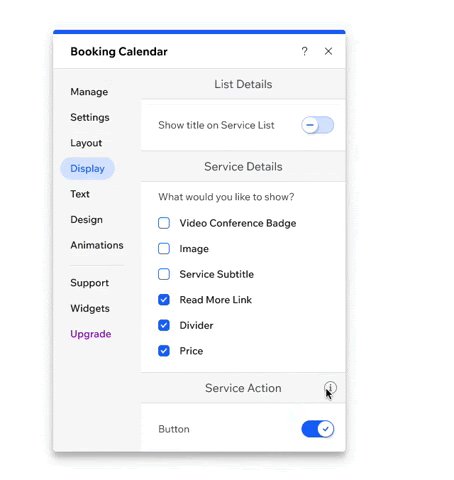
- Désactiver les éléments : Si vous choisissez d'afficher un élément désactivé au lieu de le masquer, utilisez une infobulle pour expliquer pourquoi il est désactivé. Chaque élément du panneau possède une infobulle et une propriété activée qui peuvent être modifiées avec du code (par exemple, consultez la référence de l'API pour le Bouton d'un panneau).
Voir exemple
- Enregistrement automatique : Les boutons de confirmation tels que « Accepter » et « Annuler » ne sont généralement pas utilisés dans les panneaux, car les modifications sont appliquées immédiatement.
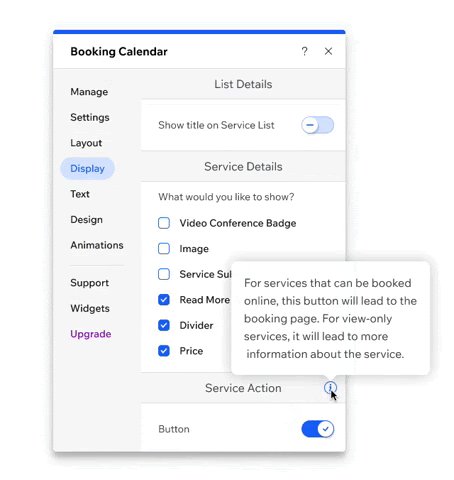
- Infobulles : Ne surchargez pas les panneaux avec des paragraphes de texte. Si vous devez ajouter plus d'informations, affichez-les avec une infobulle.
Voir exemple
Textes du panneau
Le texte du panneau doit être clair, concis et utile pour faciliter la prise de décision de l'utilisateur. Soyez cohérent, utilisez la même terminologie, la même structure et le même ton partout.
- Majuscules : Utilisez la casse de titre pour le titre du panneau et la majuscule de la phrase pour les autres textes du panneau.
- Longueur du titre : Environ 20 caractères.
- Libellé du titre : Indiquez d'abord le nom de votre widget/élément, puis le nom de l'action. Par exemple, si votre widget est un article et que le bouton est Paramètres, nommez votre panneau : Paramètres de l'article.
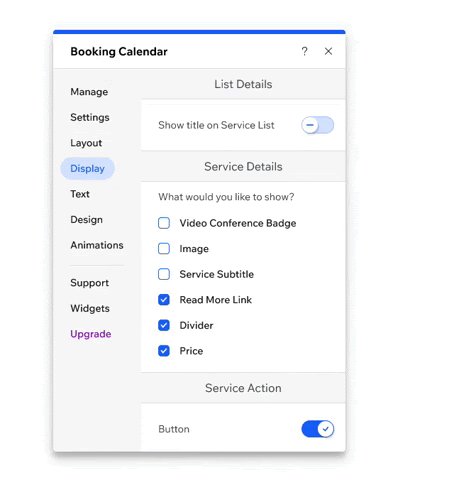
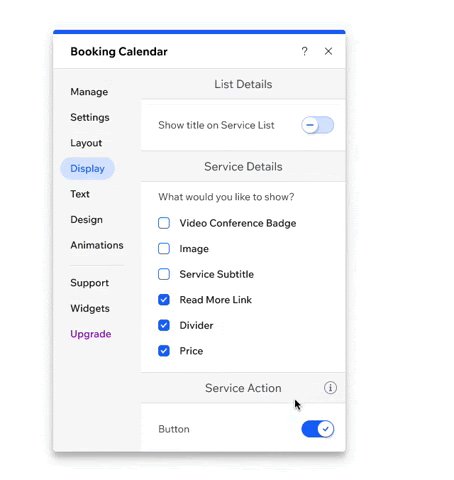
- Libellés : Les libellés doivent être courts et aussi clairs que possible. Il peut s'agir de questions, mais pas nécessairement. Par exemple, « Choisir ce qui s'affiche » pourrait également être « Qu'est-ce qui est affiché ? »
Voir exemple
- Titres de séparateur de section : Les séparateurs de section doivent séparer les différents sujets d'un panneau. Ils ne doivent pas être rédigés sous forme de question.
- Évitez d'utiliser des parenthèses sauf si nécessaire.
- Évitez le mot « Cliquer ». Au lieu de Cliquer pour mettre à jour, dites simplement : Mettre à jour .