Système de gestion de contenu (CMS) : À propos des paramètres de validation pour les éléments de saisie
6 min
Dans cet article
- Garantir l'intégrité des données grâce aux champs obligatoires
- Contrôler le type d'informations collectées
- Limiter la longueur des valeurs de saisie
- Configurer des valeurs maximales et minimales pour les nombres
- Valider les modèles avec des expressions régulières
- Restreindre les dates et les heures que les visiteurs peuvent sélectionner
- FAQ
Le système de gestion de contenu (CMS) de Wix vous permet de créer des formulaires personnalisés avec des éléments de saisie à envoyer à votre collection. L'utilisation des paramètres de validation dans vos éléments de saisie permet de vous assurer que les données que vous collectez auprès des visiteurs répondent à vos exigences spécifiques. Vous pouvez également configurer des validations pour les champs de la collection qui stockent les valeurs d'entrée envoyées.
L'utilisation de paramètres de validation pour les éléments de saisie dans votre système de gestion de contenu (CMS) Wix garantit que les données collectées sont exactes, complètes et répondent à vos exigences spécifiques. Cela améliore la qualité globale de vos données et améliore l'expérience utilisateur sur votre site.

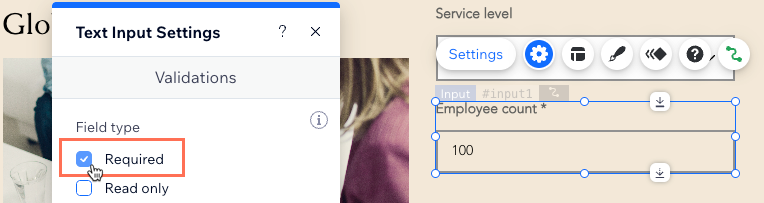
Garantir l'intégrité des données grâce aux champs obligatoires
La plupart des éléments de saisie peuvent être configurés comme étant « obligatoires ». Lorsqu'un élément de saisie est obligatoire, le formulaire ne sera pas envoyé si le champ est vide. Cela permet d'éviter les envois incomplets et de garantir que toutes les informations nécessaires sont collectées. Si vous configurez le champ de collection connecté sur « Obligatoire », les utilisateurs verront un message d'erreur s'ils tentent d'envoyer le formulaire avec des valeurs vides. Notez que les curseurs n'ont pas d'option « Obligatoire », mais que les cases à cocher en ont.

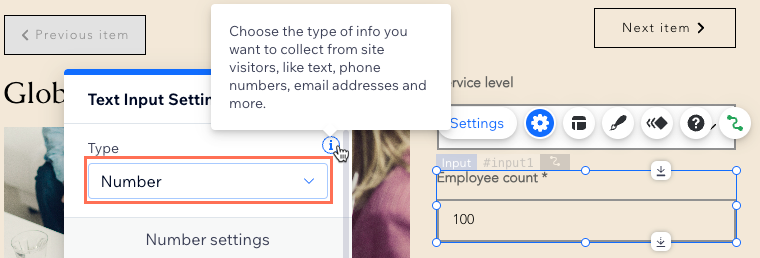
Contrôler le type d'informations collectées
Vous pouvez configurer des éléments de saisie de texte pour accepter des types d'informations spécifiques, tels que du texte, des chiffres ou des adresses e-mail. Chaque type effectue une validation spécifique pour s'assurer que la valeur saisie correspond au format requis.
Type de saisie de texte | Validation | Validations supplémentaires |
|---|---|---|
Texte | Aucun | Limiter la longueur, le motif |
Password | Aucun | Limiter la longueur, le motif |
Numéro | La valeur est un nombre | Valeur maximale, valeur minimale, modèle |
E-mail | La valeur est une adresse e-mail | Motif |
URL | La valeur est une URL qui commence par "http" ou "https" | Motif |
Téléphone | La valeur est un numéro de téléphone | Motif |

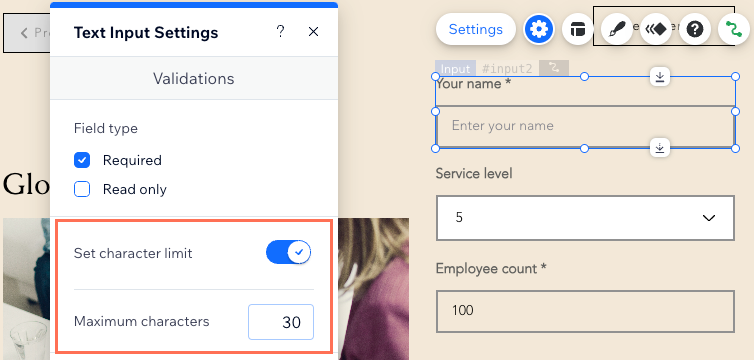
Limiter la longueur des valeurs de saisie
Vous pouvez ajouter des limites de caractères pour les éléments de saisie qui sont configurés pour collecter du texte. Cela garantit que le formulaire n'est pas envoyé si la valeur saisie dépasse la longueur spécifiée. Cela est utile pour les champs comme les noms d'utilisateur ou les descriptions dans lesquels vous souhaitez contrôler la quantité de texte saisi.

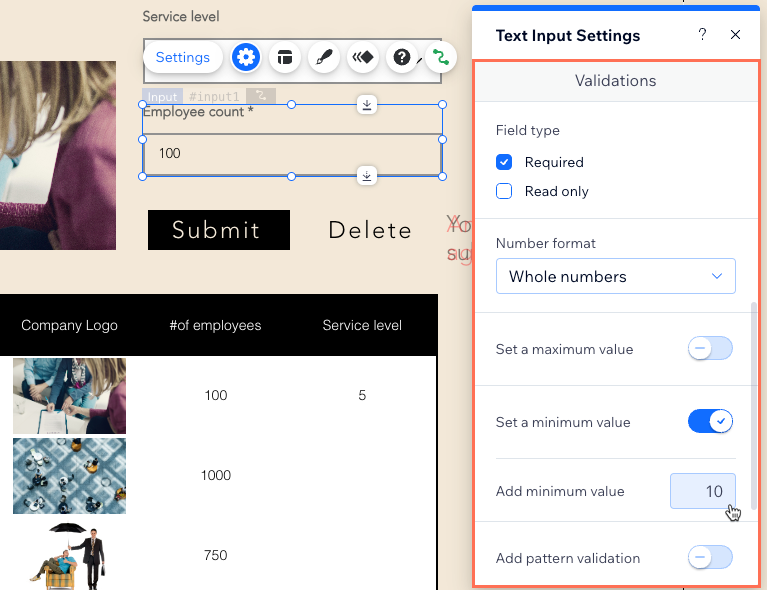
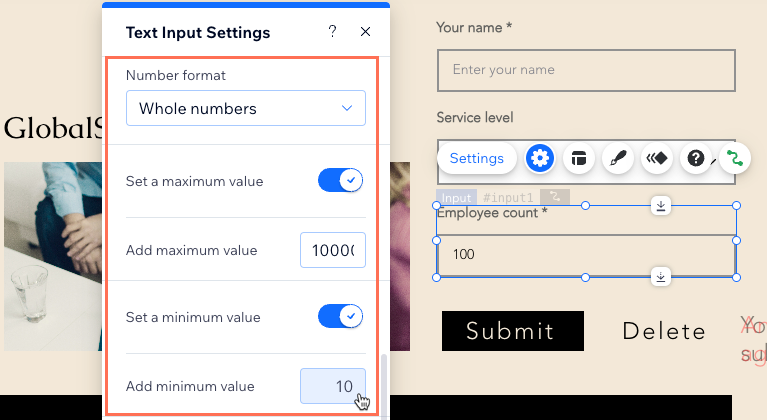
Configurer des valeurs maximales et minimales pour les nombres
Pour les éléments de saisie qui collectent des nombres, vous pouvez spécifier les valeurs maximales et minimales qu'ils peuvent envoyer. Cela garantit que le nombre envoyé s'inscrit dans la fourchette acceptée que vous définissez, ce qui évite les saisies de données invalides.

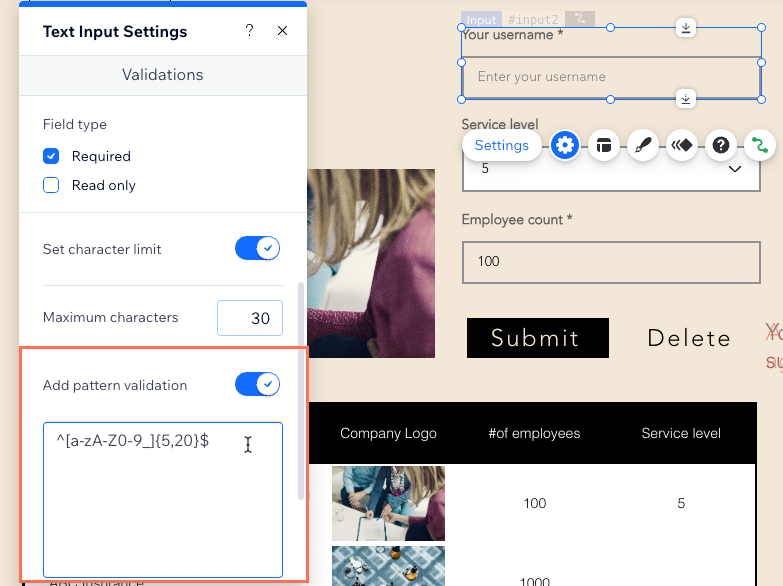
Valider les modèles avec des expressions régulières
Certains éléments de saisie permettent une validation de modèle supplémentaire en utilisant des expressions régulières. Par exemple, vous pouvez appliquer un format spécifique pour les noms d'utilisateur en utilisant une expression régulière comme ^[a-zA-Z0-9_]{5,20}$. Cela garantit que le nom d'utilisateur comprend entre 5 et 20 caractères alphabétiques ou tirets bas.
Voici une expression régulière que vous pouvez ajouter à votre élément de saisie afin qu'il n'accepte que les noms d'utilisateur valides :
1^ [a-zA-Z0-9 _] {5,20} $Dans cette expression, les ^ et $ représentent le début et la fin de la chaîne, ensuite. À l'intérieur de ces symboles, il y a deux sections, l'une incluse entre des crochets [] et l'autre entre des accolades {}. La section incluse entre crochets [a-zA-Z0-9_] correspond aux lettres minuscules a-z, aux lettres majuscules A-Z, aux chiffres 0-9, ou aux tirets bas _. La section incluse entre accolades {5,20} signifie que vous souhaitez entre 5 et 20 caractères qui correspondent à la section qui l'a immédiatement précédente, à savoir [a-zA-Z0-9_].

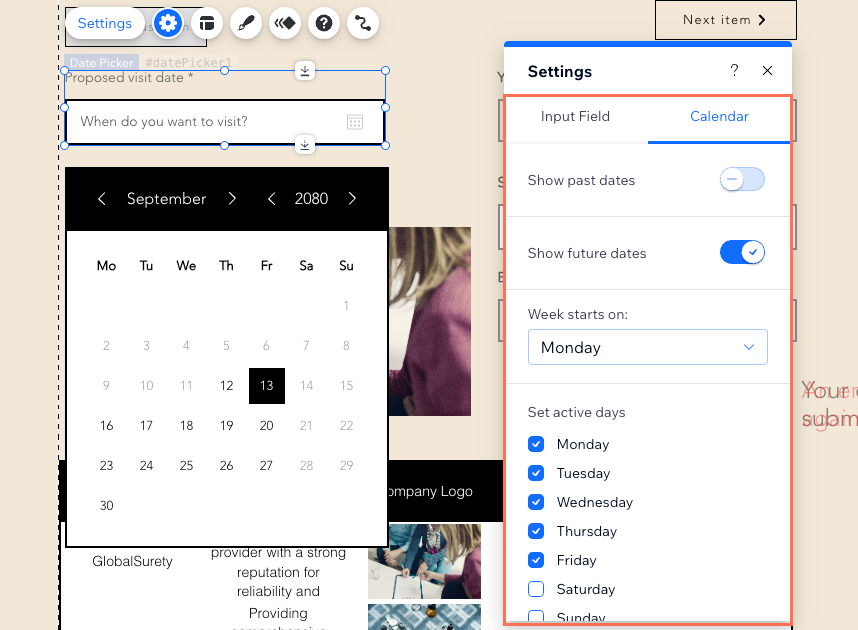
Restreindre les dates et les heures que les visiteurs peuvent sélectionner
Les éléments de saisie du sélecteur de date vous permettent de contrôler les dates que les utilisateurs peuvent sélectionner. Vous pouvez empêcher les utilisateurs de choisir des dates passées, des dates futures ou des jours spécifiques de la semaine, comme les week-ends. De plus, vous pouvez choisir parmi quatre formats de date différents : MM/JJ/AAAA, JJ/MM/AAAA, AAAA/MM/JJ ou AAAA/M/J).
Les éléments de saisie du sélecteur d'heure vous permettent de définir les horaires disponibles et indisponibles que les utilisateurs peuvent sélectionner. Vous pouvez choisir entre un format d'heure de 12 heures ou 24 heures et configurer les incréments de temps dans lesquels les utilisateurs peuvent sélectionner.

FAQ
Cliquez ci-dessous pour obtenir les réponses aux questions courantes sur les paramètres de validation dans les éléments de saisie.
Tous les éléments de saisie ont-ils leurs propres paramètres de validation ?
Comment les validations de champ s'appliquent-elles au contenu de la collection ?
Que se passe-t-il si je désactive la mise en page tableau dans ma collection ?
Puis-je définir des valeurs par défaut pour les champs ?

