Éditeur Studio : Gérer les styles de votre site
Temps de lecture : 6 min
Gérez les styles de texte du site, les couleurs et les transitions de pages, le tout au même endroit. C'est un excellent moyen de gagner du temps et de garantir la cohérence de votre design.
Comment puis-je accéder aux styles de mon site ?

Dans cet article, apprenez comment :
Modifier les styles de typographie
Personnalisez et enregistrez 9 styles de typographie à utiliser sur l'ensemble du site : 6 styles d'en-tête (H1 à H6) et 3 styles de paragraphe. Modifiez la police, la couleur et la mise en forme de chaque style pour qu'ils correspondent à l'aspect que vous souhaitez obtenir.
Suggestion :
H1 à H6 sont des balises d'en-tête qui sont automatiquement attribués à ces titres. Le fait de maintenir une hiérarchie descendante de vos titres, conformément aux balises d'en-tête, facilite à la fois le référencement et l'accessibilité.
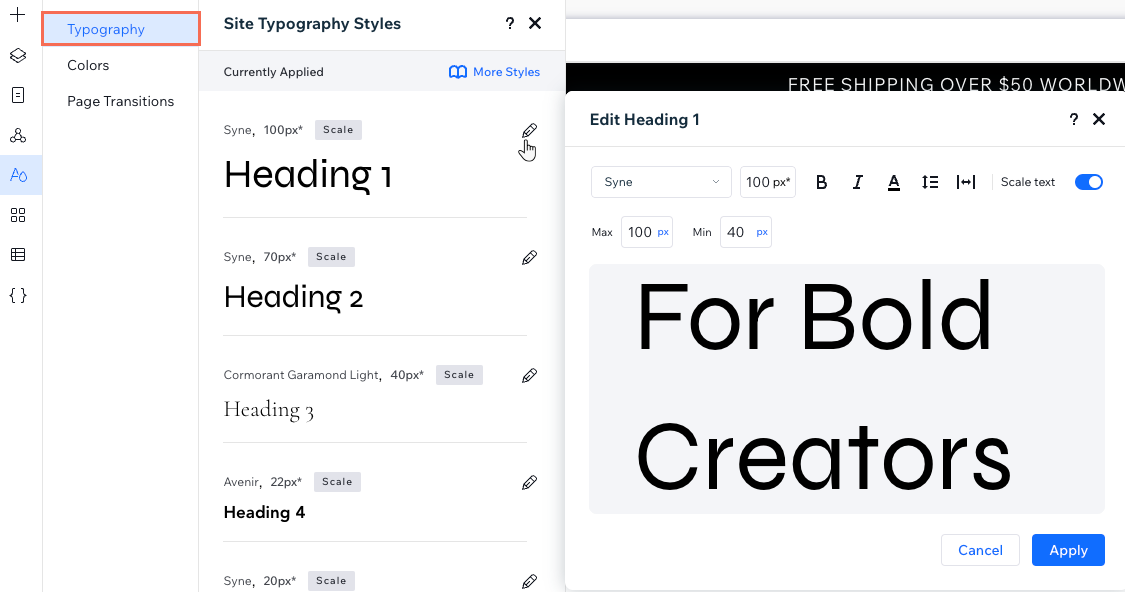
Pour mettre à jour un style de typographie :
- Styles de site de clic
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Typographie.
- Cliquez sur l'icône Modifier la typographie
 à côté d'un style.
à côté d'un style. - Personnalisez la typographie comme vous le souhaitez.
- Ajustez la police, la taille et la couleur.
- Mettez votre texte en gras ou en italique.
- Mettez le texte à l'échelle proportionnellement à l'écran du visiteur. Lorsque le curseur est activé, vous pouvez également définir une taille minimale et maximale de police.
- Définissez l'espacement des lignes et des caractères du texte.
- Cliquez sur Appliquer.

Vous utilisez des polices personnalisées lourdes ?
Activez l' option Optimiser le chargement du site avec les polices par défaut en bas du panneau. Cela indique au navigateur du visiteur d'afficher temporairement une police par défaut à chargement rapide, jusqu'à ce que la police personnalisée soit entièrement téléchargée.

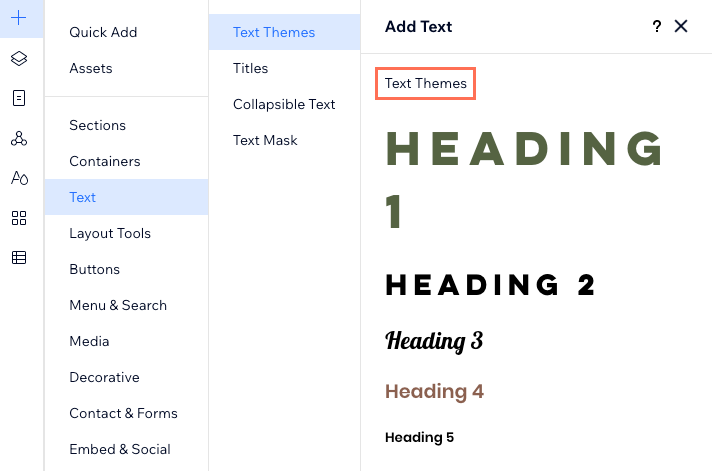
Ajouter des styles de texte à une page
Vos titres et paragraphes thématiques peuvent être utilisés à partir du panneau Ajouter des éléments. Cliquez sur Texte et faites glisser le style concerné sous Thèmes de texte à l'emplacement souhaité.

Appliquer un style à un élément de texte
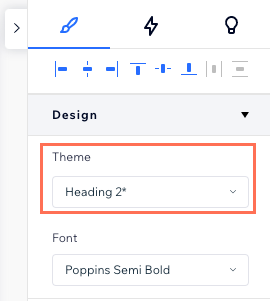
Vous pouvez également appliquer un style de typographie sur un élément de texte existant de la page. Cliquez sur Modifier le texte sur l'élément et sélectionnez le style correspondant dans le menu déroulant Thème dans l'Inspecteur.

Si vous modifiez la police, la taille ou la couleur d'un élément après avoir sélectionné le style (thème) pour celui-ci, vous créez un "remplissage du design". Cela signifie que les mises à jour du style choisi ne s'appliquent pas à cet élément de texte.
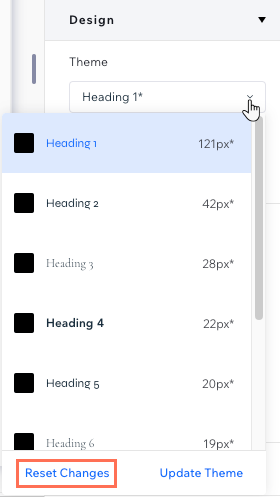
Cependant, vous pouvez toujours réappliquer le style sur un élément de texte avec des remplacements. Ouvrez le menu déroulant Thème et cliquez sur Réinitialiser les modifications en bas.

Changer les couleurs du site
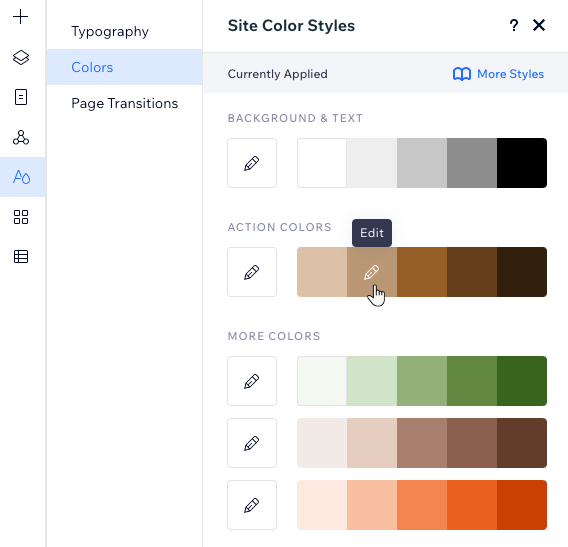
Définissez la palette de couleurs du site. La palette de couleurs est divisée en catégories pour refléter les différentes utilisations et parties du site. Par exemple, les couleurs d'action sont souvent utilisées sur les boutons et les liens.
Vous pouvez personnaliser la couleur principale de chaque catégorie, ou une nuance spécifique dans une palette.
Suggestion :
Cette action affecte instantanément les éléments avec la couleur que vous souhaitez modifier. Par exemple, tous les éléments thématiques que vous avez ajoutés, ou d'autres éléments sur lesquels vous avez utilisé cette couleur.
Pour modifier les couleurs du site :
- Styles de site de clic
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Couleurs.
- Sélectionnez l'action que vous souhaitez effectuer :
- Ajuster un store spécifique: Survolez le store et cliquez sur l'icône Modifier
 .
. - Modifier une couleur : Cliquez sur l'icône Modifier la gamme de couleurs
 à côté de la couleur.
à côté de la couleur.
- Ajuster un store spécifique: Survolez le store et cliquez sur l'icône Modifier

Ajouter une transition de page
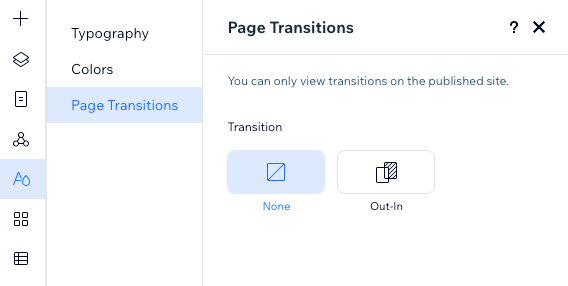
Ajoutez une transition de page pour rendre l'expérience de navigation plus attrayante pour les visiteurs. Une fois que vous avez choisi une transition dans le panneau Styles du site, elle apparaît sur toutes les pages du site.
Pour ajouter une transition de page :
- Styles de site de clic
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Transitions de page.
- Sélectionnez une transition dans la liste :
- Aucun : Aucune transition n'est affichée lorsque les visiteurs parcourent les pages.
- Hors-saison : La page actuelle disparaît et la nouvelle page apparaît en fondu.

Cela vous a-t-il aidé ?
|