Éditeur Wix : Problèmes d'alignement sur votre site mobile en ligne
3 min
Dans cet article
- Une seule ligne de texte est répartie sur deux lignes
- Du texte et d'autres éléments se chevauchent
- Le texte n'est pas aligné avec d'autres éléments
- Problèmes d'alignement avec d'autres éléments sur mobile
Le contenu de votre site peut ne pas être le même sur tous les appareils mobiles, car les navigateurs et les appareils utilisent des moteurs de rendu différents. Par exemple, les éléments de texte peuvent s'étendre, se chevaucher ou se désaligner avec d'autres éléments sur certains écrans mobiles.
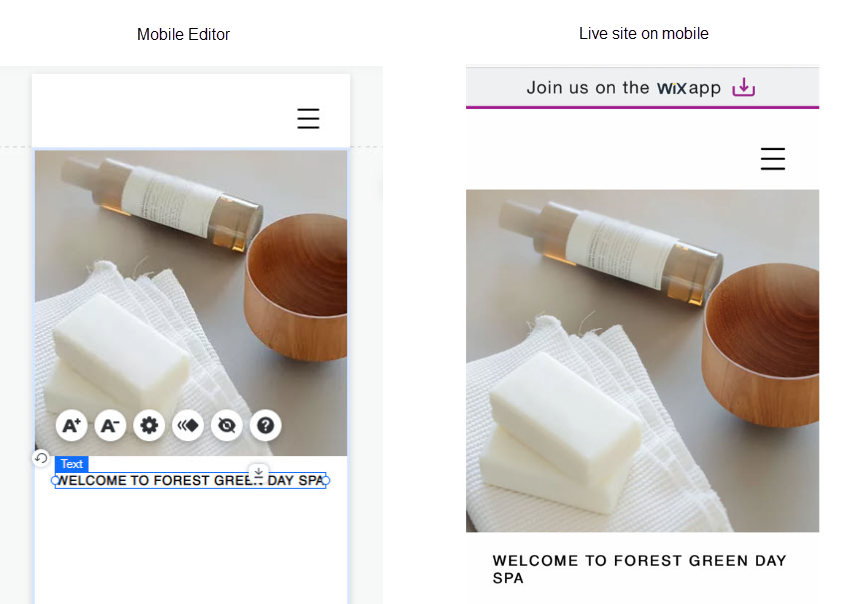
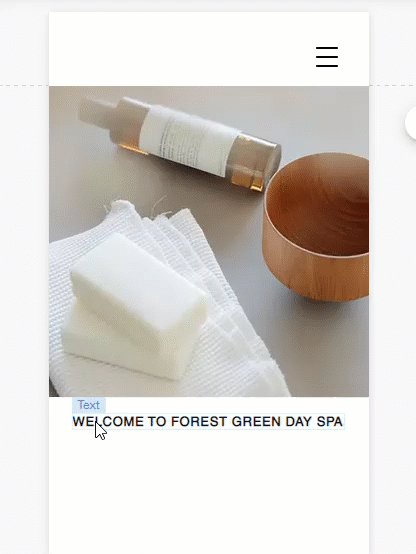
Une seule ligne de texte est répartie sur deux lignes
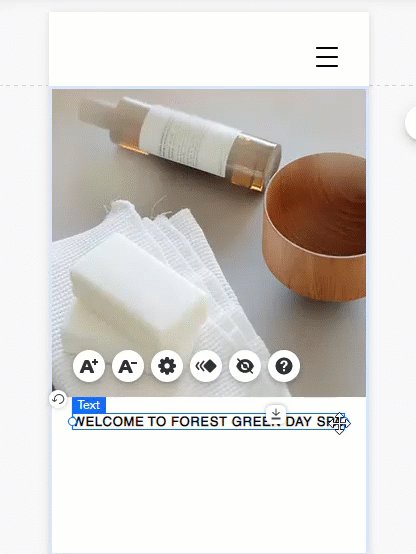
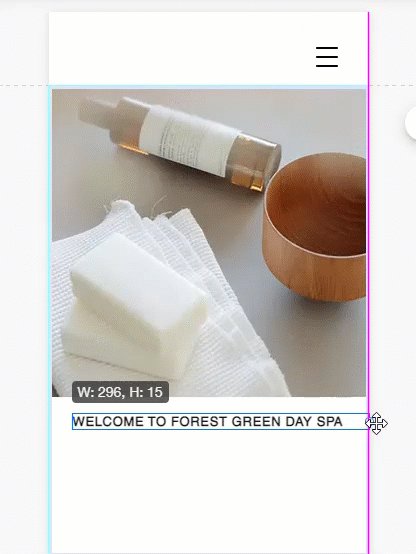
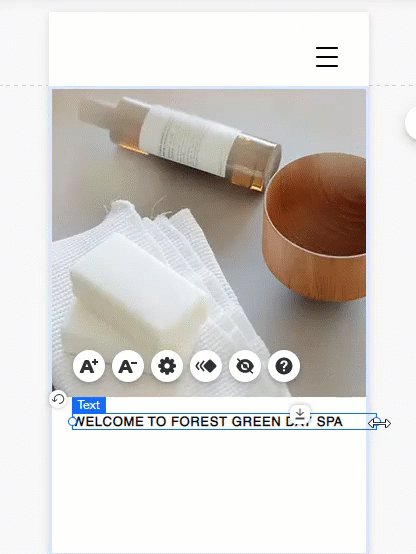
Vous remarquerez peut-être qu'une seule ligne de texte dans votre Éditeur mobile est divisée en deux lignes sur le site en ligne. Cela peut dépendre de l'appareil et être différent selon les écrans.

Pour résoudre ce problème, il suffit d'élargir la zone de texte en cliquant et en faisant glisser les poignées. Cela ne fait qu'agrandir la zone de texte et n'affecte pas la taille du texte lui-même.

Du texte et d'autres éléments se chevauchent
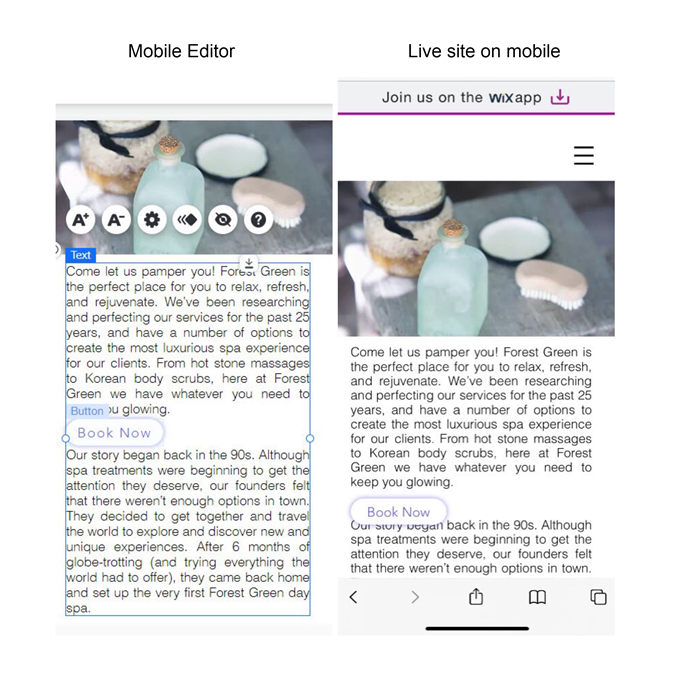
Si vous avez ajouté une grande quantité de texte à votre site dans une seule zone de texte, et que vous avez ajouté un élément par-dessus, le texte peut se superposer à d'autres éléments de votre site en ligne. Cela se voit généralement dans le texte qui a été ajouté à votre site dans l'Éditeur de bureau.

Pour résoudre le problème :
- Ouvrez l'Éditeur du bureau.
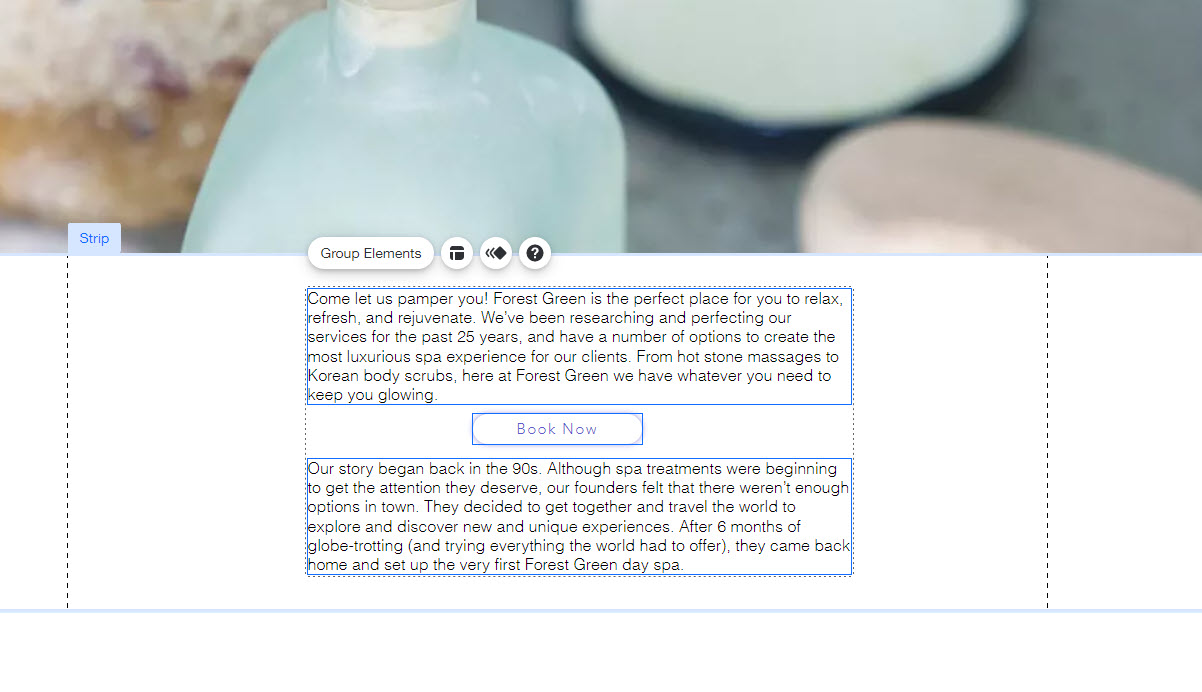
- Divisez le texte en plusieurs zones de texte - une par paragraphe.
- Ajoutez les éléments entre les zones de texte en les séparant.
- Regroupez les éléments pour vous assurer qu'ils sont alignés. Cliquez ici pour savoir comment regrouper des éléments

Le texte n'est pas aligné avec d'autres éléments
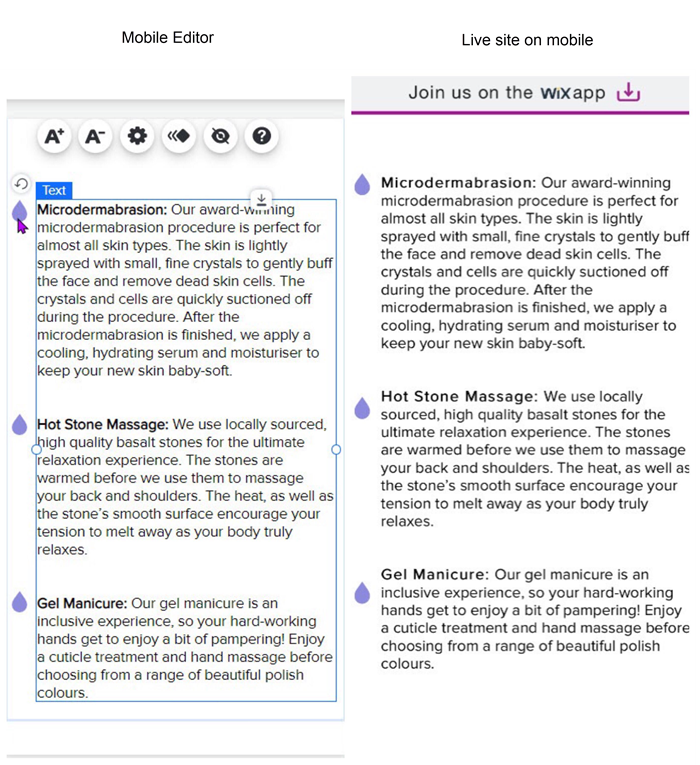
Si vous avez beaucoup de texte dans une seule zone de texte, il se peut qu'il ne s'aligne pas avec d'autres éléments de votre site mobile en ligne.

Pour aligner du texte avec d'autres éléments :
- Ouvrez l'Éditeur du bureau.
- Divisez le texte en plusieurs zones de texte - une pour chaque paragraphe.
- Regroupez le texte avec les éléments pertinents. Cliquez ici pour savoir comment regrouper des éléments

Problèmes d'alignement avec d'autres éléments sur mobile
Il se peut que les éléments que vous avez disposés horizontalement ne s'alignent pas comme prévu sur la version mobile de votre site.
Pour éviter que ces éléments ne se déplacent, regroupez-les et attachez-les à une boîte conteneur] transparente.

