Wix Réservations : Personnaliser le widget des membres de votre équipe
4 min
Dans cet article
- Modifier l'arrière-plan de votre widget des membres d'équipe
- Personnaliser le design de votre widget membres d'équipe
- Personnaliser les polices et les couleurs du texte
- Personnaliser les images d'équipe sur votre widget membres d'équipe
Après ajouter un widget membres d'équipe pour présenter votre équipe, personnalisez-le en fonction de votre marque et de votre entreprise. Vous pouvez personnaliser le design en modifiant l'arrière-plan de la liste, ses polices, ses couleurs et plus encore.
Suggestion :
Le widget membres d'équipe comporte des éléments récurrents que vous modifiez une fois, mais les modifications affectent tous les éléments similaires. Par exemple, si vous modifiez la couleur du nom du membre de l'équipe, tous les noms de l'équipe s'affichent dans la même couleur.
Modifier l'arrière-plan de votre widget des membres d'équipe
Vous pouvez modifier l'arrière-plan du widget des membres d'équipe, ainsi que l'arrière-plan derrière les cartes qui affichent les membres de votre équipe. Vous pouvez choisir une couleur d'arrière-plan ou une image d'arrière-plan pour les deux éléments.
Pour modifier l'arrière-plan du widget de vos membres d'équipe :
- Accédez à votre éditeur.
- Accédez à la page où vous avez le widget membres d'équipe.
- Cliquez sur le widget membres de l'équipe.
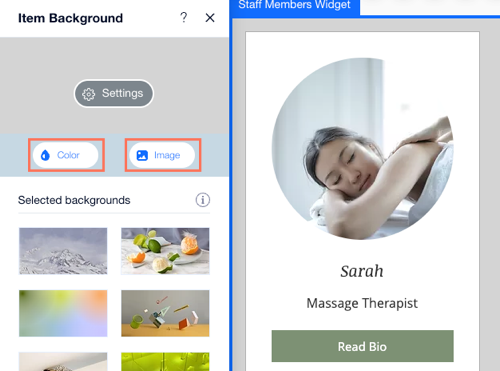
- Cliquez sur l'arrière-plan icône
 .
. - Choisissez une couleur ou une image pour l'arrière-plan du widget des membres de l'équipe.

Pour modifier l'arrière-plan de chaque membre de l'équipe :
- Accédez à votre éditeur.
- Accédez à la page où vous avez le widget membres d'équipe.
- Cliquez sur le widget membres de l'équipe.
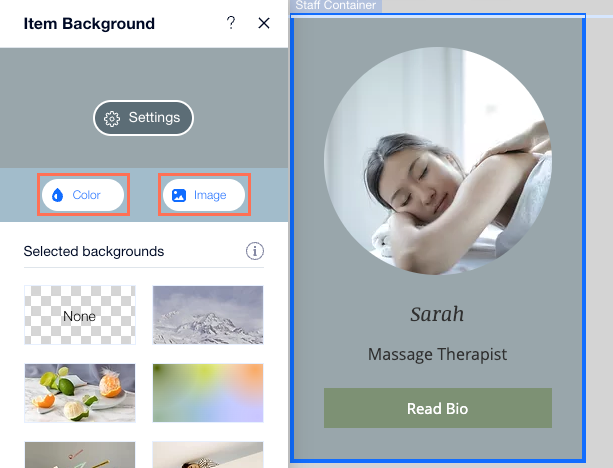
- Cliquez sur l'un des conteneurs affichant un membre d'équipe.
- Cliquez sur Modifier l'arrière-plan.
- Choisissez une couleur ou une image pour l'arrière-plan derrière chaque membre de l'équipe.

Personnaliser le design de votre widget membres d'équipe
Vous pouvez personnaliser le design de votre widget membres d'équipe afin qu'il corresponde au style général de votre site. Vous pouvez ajouter une bordure, arrondir les angles et ajouter une ombre pour faire ressortir le widget.
Pour personnaliser le design de votre widget membres d'équipe :
- Accédez à votre éditeur.
- Accédez à la page où vous avez le widget membres d'équipe.
- Cliquez sur le widget membres de l'équipe.
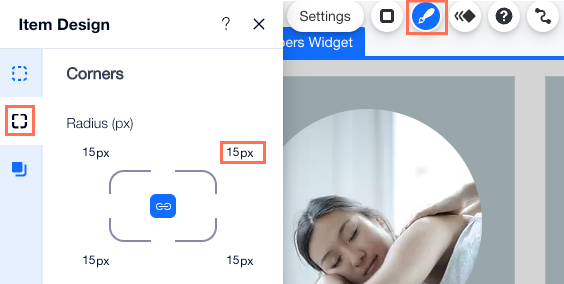
- Cliquez sur l'icône Design
 .
. - Sélectionner ce que vous souhaitez personnaliser
- Bordure : Utilisez les curseurs pour ajuster l'opacité et la couleur ou la largeur de la bordure.
- Angles : Paramétrez le rayon des angles de votre widget membres d'équipe afin de les rendre arrondis.
- Ombre : Activez le curseur Appliquer ombre et ajoutez une ombre à votre widget membres d'équipe.

Personnaliser les polices et les couleurs du texte
Vous pouvez modifier les polices et personnaliser le design de n'importe quel texte qui apparaît dans le widget Membres d'équipe. Assurez-vous que la police et la couleur du texte sont claires et faciles à lire sur l'arrière-plan de votre choix.
Pour personnaliser le texte :
- Accédez à votre éditeur.
- Accédez à la page où vous avez le widget membres d'équipe.
- Cliquez sur le widget membres de l'équipe.
- En fonction du texte que vous souhaitez personnaliser, suivez ces étapes :
- Personnalisez le texte du bouton :
- Cliquez sur le bouton sur le widget membres de l'équipe, par exemple : « Réserver ».
- Cliquez sur l'icône Design
 .
. - Sélectionnez l'une des actions suivantes :
- Choisissez un design existant.
- Cliquez sur Personnaliser le design et personnalisez le texte à l'aide des options disponibles.
- Personnalisez les autres textes :
- Cliquez sur le texte que vous souhaitez modifier.
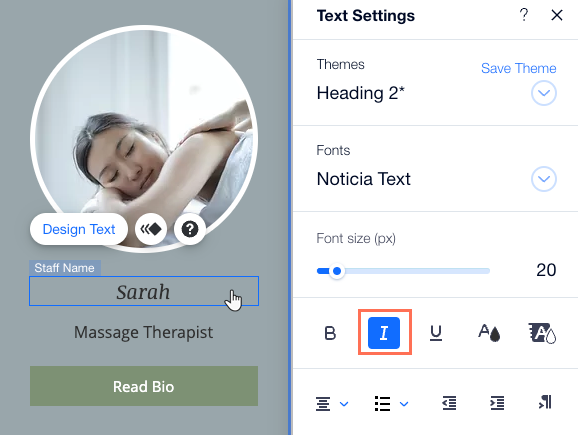
- Cliquez sur Design du texte.
- Personnalisez le texte à l'aide des options de formatage disponibles.
- Personnalisez le texte du bouton :

Personnaliser les images d'équipe sur votre widget membres d'équipe
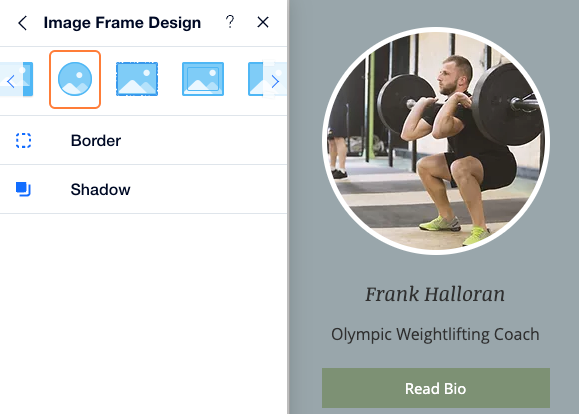
Personnalisez les images de l'équipe en fonction du design et de la marque de votre site. Vous pouvez choisir parmi différents cadres thématiques, ou personnaliser entièrement le design du cadre, y compris en ajoutant une bordure ou une ombre.
Pour personnaliser les images de l'équipe :
- Accédez à votre éditeur.
- Accédez à la page où vous avez le widget membres d'équipe.
- Cliquez sur le widget membres de l'équipe.
- Cliquez sur l'image d'un membre de l'équipe.
- Cliquez sur l'icône Design .
- Sélectionnez l'action que vous souhaitez effectuer :
- Sélectionnez l'une des suggestions d'images.
- Cliquez sur Personnaliser le design pour personnaliser davantage l'image :
- Cadre d'image : Sélectionnez un cadre différent pour les images des membres de votre équipe.
- Bordure : Utilisez les curseurs pour ajuster l'opacité et la couleur ou la largeur de la bordure.
- Ombre : Activez le curseur Appliquer l'ombre pour ajouter une ombre aux images sur la carte de l'équipe.