Membres du site : Modifier le design des formulaires d'inscription et de connexion par défaut
9 min
Dans cet article
- Modifier la police du titre
- Modifier la police d'autres éléments de texte
- Modifier la couleur du texte
- Changer la couleur du bouton et du lien
- Changer la couleur d'arrière-plan
Personnalisez le design du formulaire qui permet aux visiteurs de votre site de s'inscrire ou de se connecter à votre espace membres. Le formulaire par défaut est déjà conçu pour vous. Il fait correspondre les couleurs et les polices de votre site afin que votre design reste cohérent. Bien que vous ne puissiez pas personnaliser le design du formulaire par défaut à partir de zéro, vous pouvez toujours contrôler certains éléments de design en personnalisant les styles de votre site.
Utiliser un formulaire d'inscription / connexion personnalisé ?
Cet article fait référence aux formulaires par défaut. Si vous utilisez des formulaires personnalisés, vous pouvez cliquer ci-dessous pour savoir comment personnaliser :
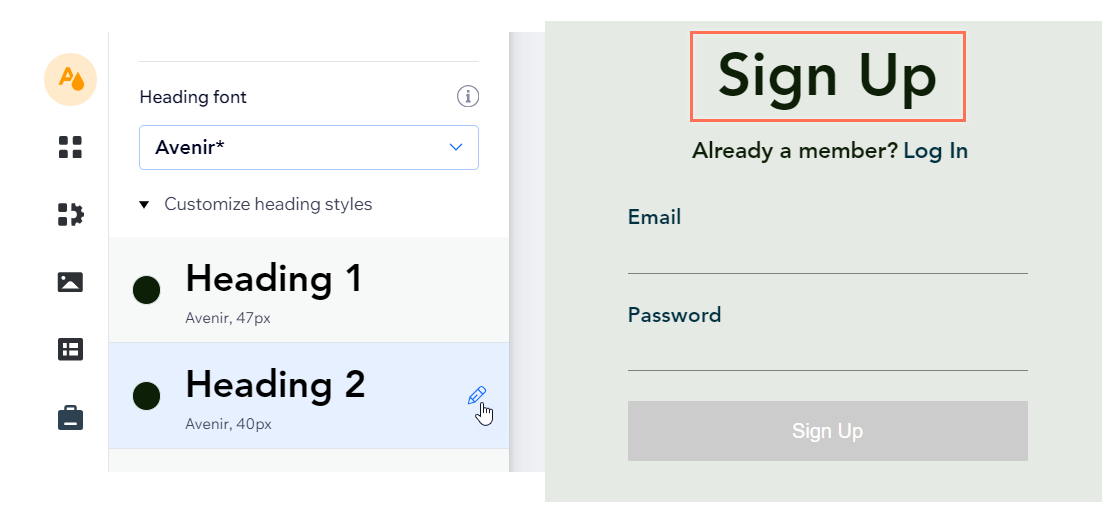
Modifier la police du titre
La police du texte du titre est extraite du thème de texte Titre 2 . Si vous souhaitez modifier la police, vous pouvez personnaliser le thème de texte de votre site.
Important :
Cela modifie également tout autre texte avec le thème Titre 2 sur votre site.
Pour modifier la police du titre 2 :
Éditeur Wix
Éditeur Studio
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Thème de texte.
- Cliquez sur Personnaliser les styles de titres.
- Survolez Titre 2 et cliquez sur l'icône Modifier
 .
. - Choisissez une nouvelle police.
- Cliquez sur Appliquer pour enregistrer vos modifications.

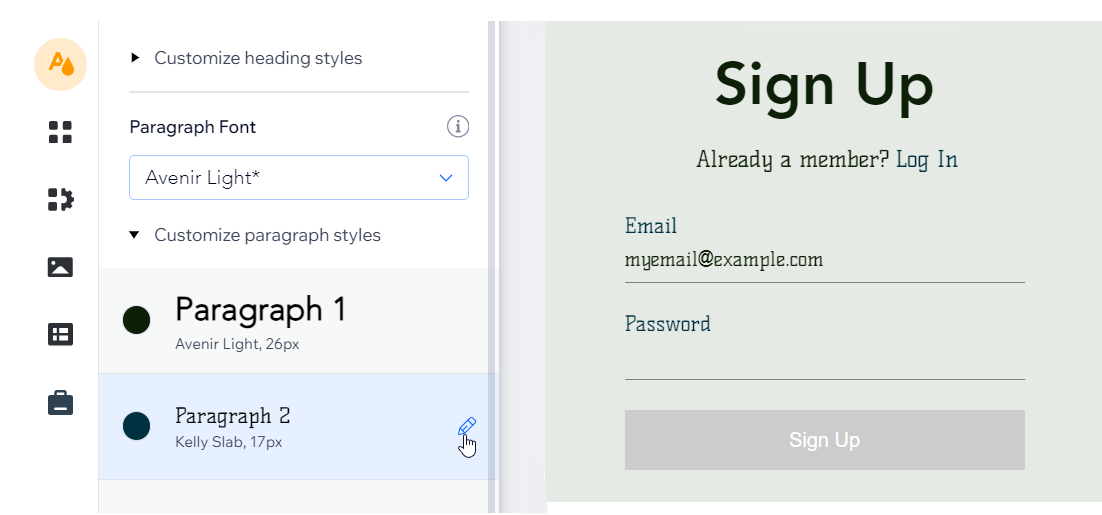
Modifier la police d'autres éléments de texte
La police est extraite du thème de texte Paragraphe 2 . Si vous souhaitez modifier la police, vous pouvez personnaliser le thème de texte de votre site.
Important :
Cela modifie également tout texte avec le thème Paragraphe 2 sur votre site.
Pour modifier la police du paragraphe 2 :
Éditeur Wix
Éditeur Studio
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Thème de texte.
- Cliquez sur Personnaliser les styles de paragraphes.
- Survolez le Paragraphe 2 et cliquez sur l'icône Modifier
 .
. - Choisissez une nouvelle police.
- Cliquez sur Appliquer pour enregistrer vos modifications.

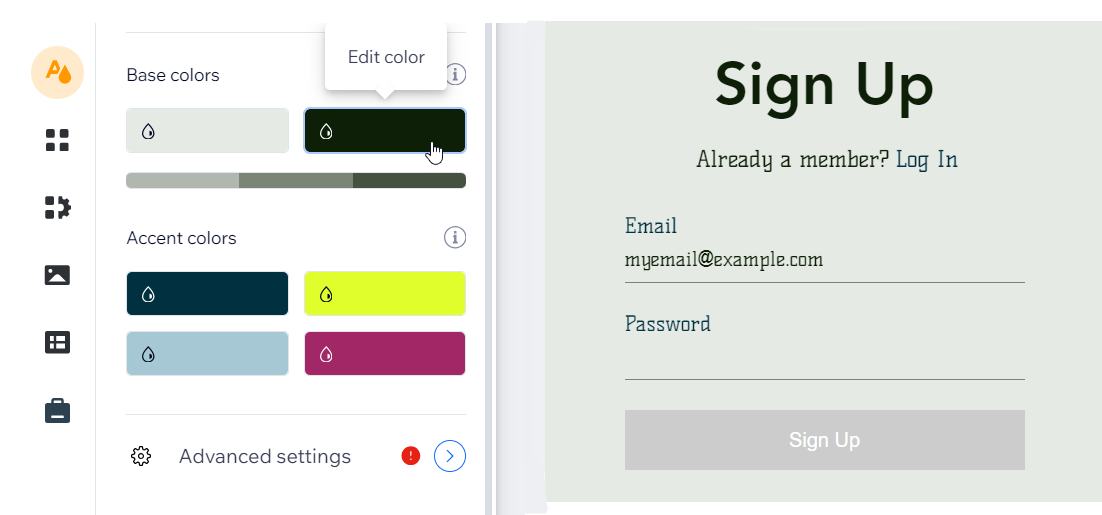
Modifier la couleur du texte
Sélectionnez une couleur différente pour le texte en personnalisant la couleur la plus foncée dans la palette de votre site.
Important :
Cela modifie également la couleur de tous les autres éléments de votre site qui utilisent cette couleur.
Pour modifier la couleur la plus foncée :
Éditeur Wix
Éditeur Studio
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Thème de couleurs.
- Cliquez sur la couleur la plus sombre sous Couleurs de base.
- Utilisez la palette de couleurs dans la boîte Couleur personnalisée pour modifier la couleur.
- (Facultatif) Utilisez les curseurs pour modifier la Saturation et la Luminosité.
- Cliquez sur Appliquer.

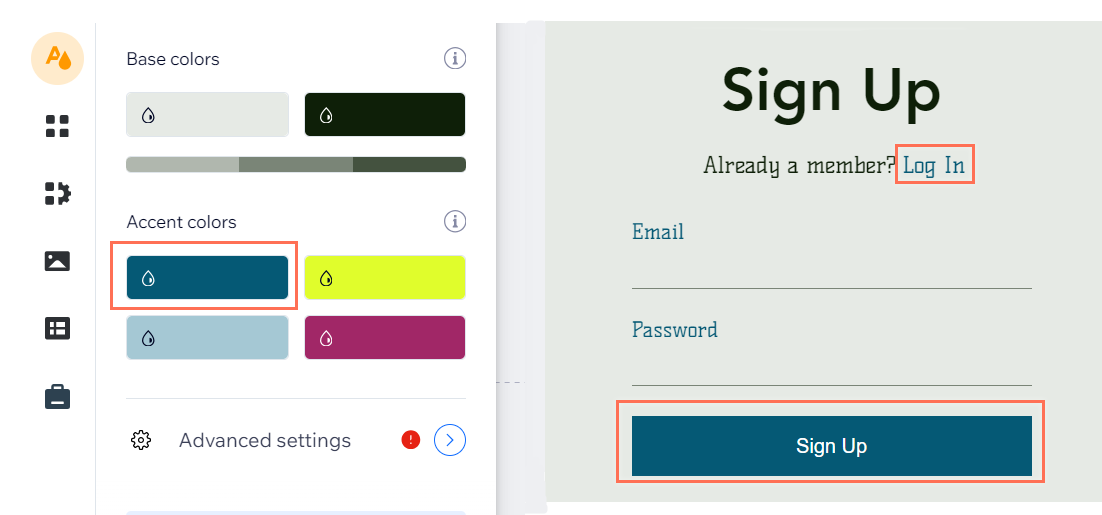
Changer la couleur du bouton et du lien
Choisissez une couleur différente pour les liens et les boutons en personnalisant une teinte spécifique dans les couleurs de votre site. Cette teinte est utilisée sur votre site pour de nombreux éléments actionnables comme les boutons, les liens et les éléments de menu.
Important :
Cela modifie également la couleur de tous les autres éléments de votre site qui utilisent cette couleur.
Pour modifier la couleur des boutons et des liens :
Éditeur Wix
Éditeur Studio
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Thème de couleurs.
- Cliquez sur la première couleur dans la section Couleurs d'accentuation.
- Utilisez la palette de couleurs dans la boîte de couleurs personnalisées pour modifier votre couleur d'accentuation.
- (Facultatif) Utilisez les curseurs pour modifier la Saturation et la Luminosité.
- Cliquez sur Appliquer.

Changer la couleur d'arrière-plan
Pour modifier la couleur d'arrière-plan, ajustez la couleur la plus claire dans le thème de couleurs de votre site. Cette couleur est automatiquement utilisée sur l'ensemble de votre site, principalement pour l'arrière-plan des pages et des éléments.
Important :
Cela modifie également la couleur de tous les autres éléments de votre site qui utilisent cette couleur.
Pour modifier la couleur d'arrière-plan :
Éditeur Wix
Éditeur Studio
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Thème de couleurs.
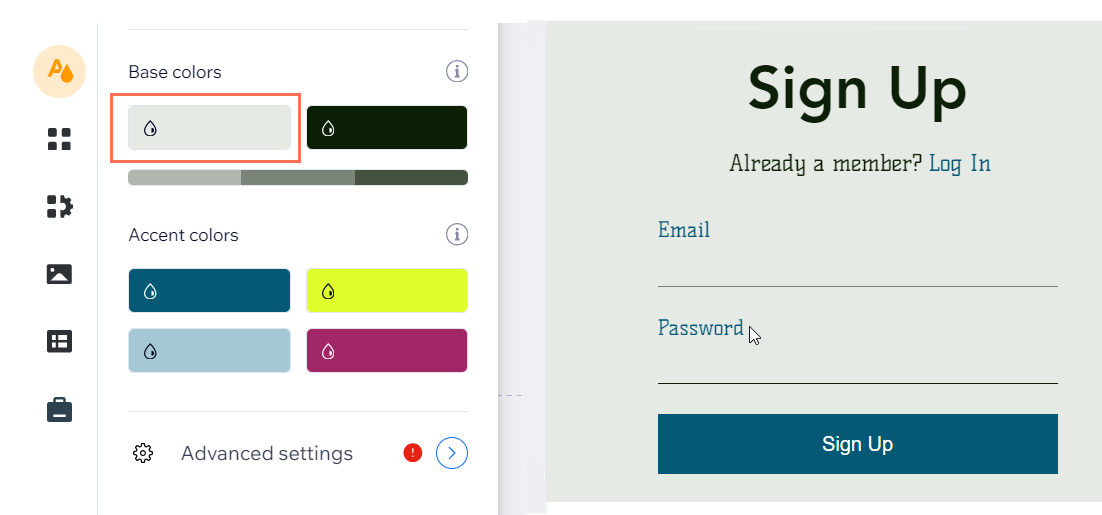
- Cliquez sur la couleur la plus claire sous Couleurs de base.
- Utilisez la palette de couleurs dans la boîte Couleur personnalisée pour modifier la couleur d'arrière-plan.
- (Facultatif) Utilisez les curseurs pour modifier les valeurs de Saturation et de Luminosité.
- Cliquez sur Appliquer.

Prochaine étape ?
Cliquez sur Publier pour consulter les modifications apportées à votre site en ligne.

