Editor X : Utiliser les menus hamburger
Temps de lecture : 7 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
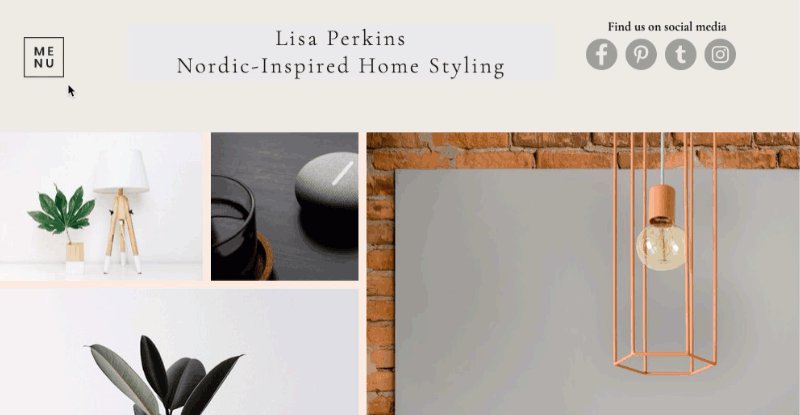
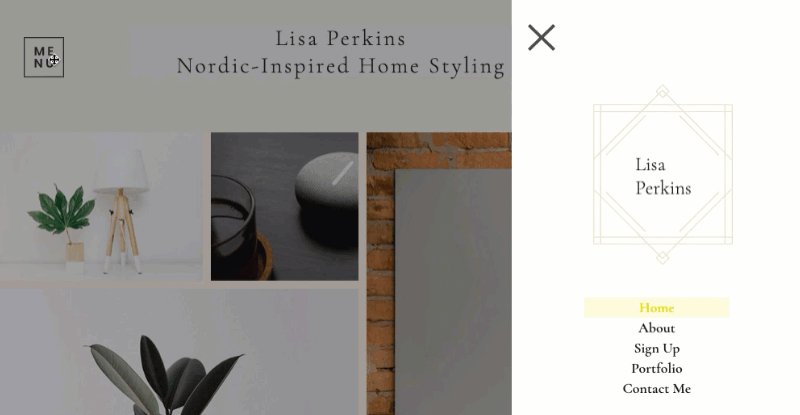
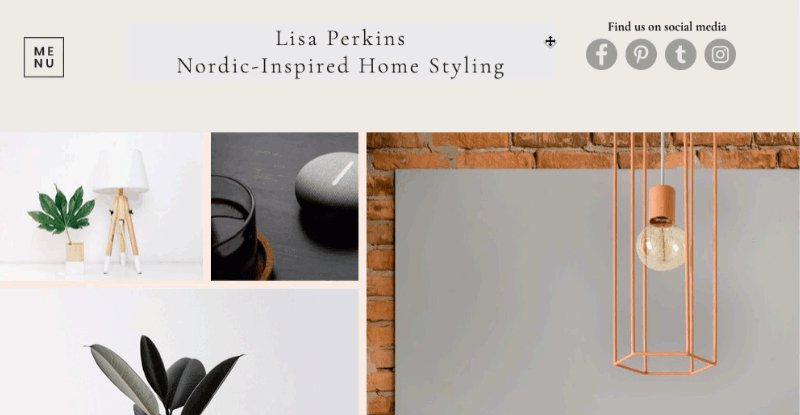
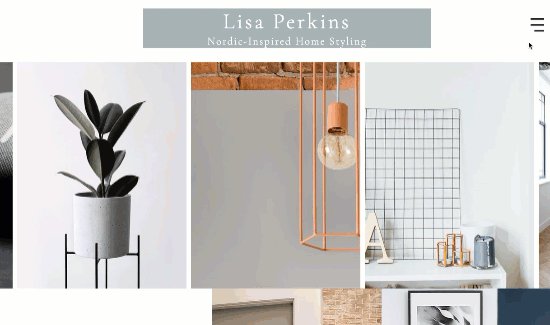
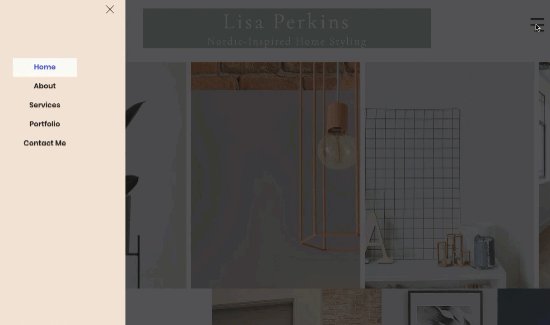
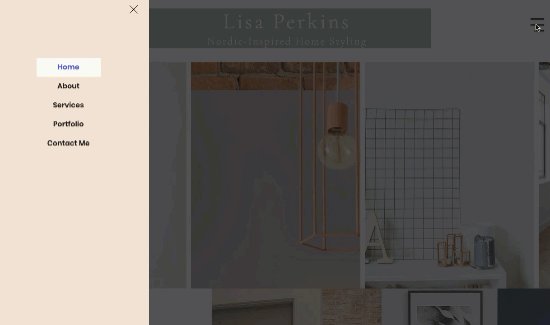
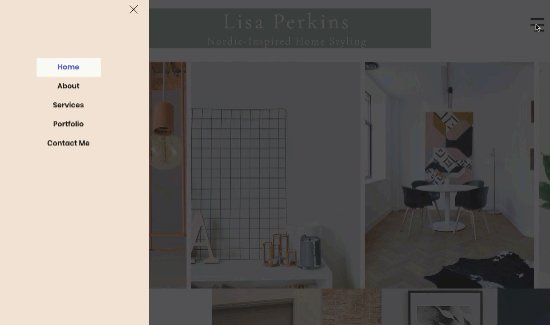
Les menus hamburgers sont des menus minimalistes et peu encombrants qui ne s'affichent que lorsque les visiteurs cliquent sur l'icône du menu. Personnalisez le design de votre menu hamburger pour qu'il corresponde au style de votre site. Vous pouvez également choisir de l'ouvrir sous forme de barre latérale ou de menu en plein écran.
En savoir plus :

Ajouter un menu hamburger
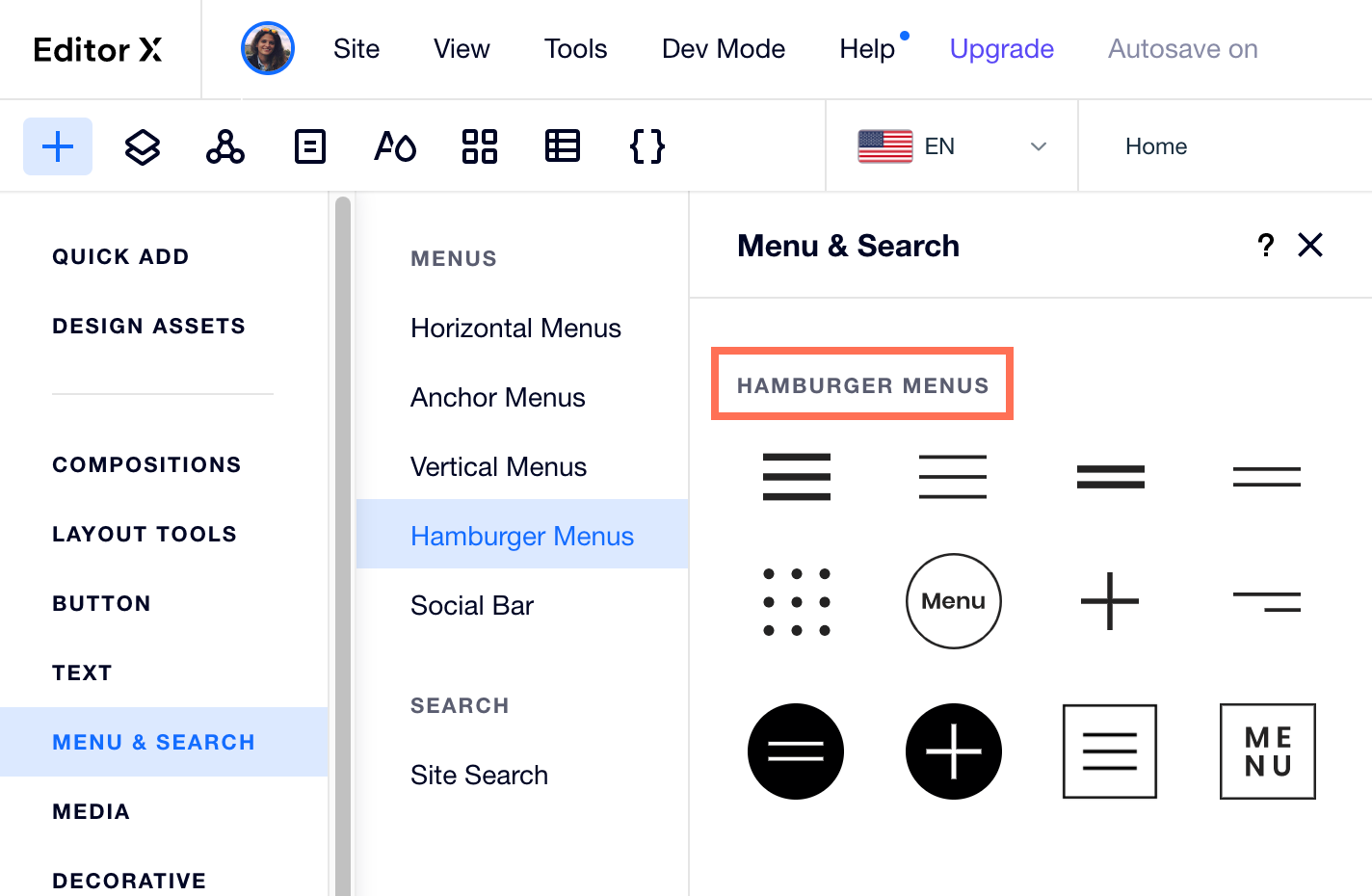
- Cliquez sur Ajouter
 en haut à gauche de l'Éditeur.
en haut à gauche de l'Éditeur. - Cliquez sur Menu et recherche.
- Cliquez sur Menus hamburger.
- Glissez et déposez le menu correspondant à l'emplacement souhaité sur votre page.
- (Facultatif) Créez un nouveau menu avec des pages personnalisées :
- Cliquez sur l'icône du menu et sélectionnez Ouvrir le menu.
- Sélectionnez le menu vertical affichant vos pages.
- Cliquez sur Gérer le menu.
- Cliquez sur le menu déroulant sous Choisir un menu à afficher.
- Sélectionnez Gérer tous les menus.
- Cliquez sur Ajouter un nouveau menu en bas à droite pour créer le menu personnalisé. En savoir plus

Personnaliser un menu hamburger
Après avoir ajouté un menu hamburger à votre site, personnalisez-le en personnalisant les éléments ci-dessous.
Icône menu
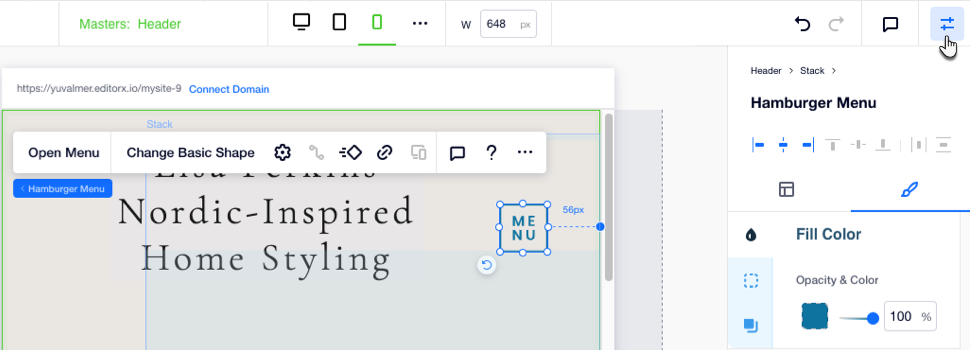
Personnalisez le bouton sur lequel les visiteurs cliquent pour ouvrir le menu hamburger. Cliquez sur l'icône Design  pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier forme de base pour sélectionner une icône différente.
pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier forme de base pour sélectionner une icône différente.
 pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier forme de base pour sélectionner une icône différente.
pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier forme de base pour sélectionner une icône différente. 
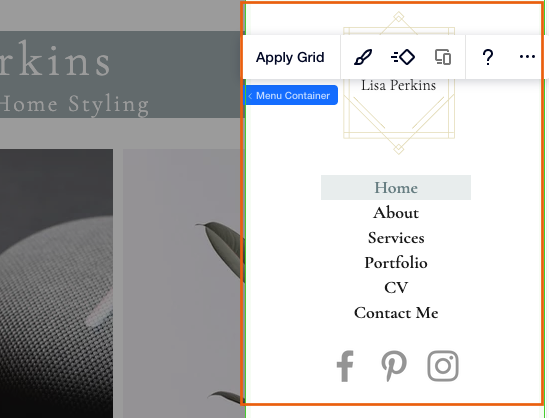
Conteneur du menu
Accédez au conteneur qui présente votre menu en cliquant sur l'icône du menu et en sélectionnant Ouvrir le menu.

Ensuite, sélectionnez le conteneur du menu et personnalisez-le en procédant comme suit :
Ajouter des éléments au conteneur de menu
Modifier la couleur de remplissage du conteneur
Ajouter une animation au conteneur du menu
Modifier la taille et l'alignement du conteneur

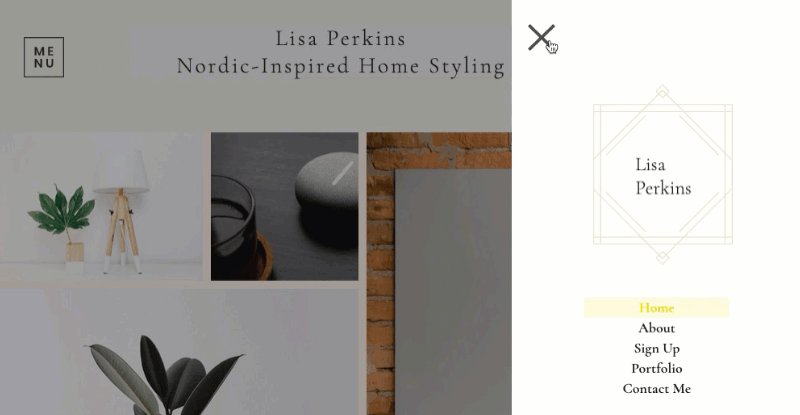
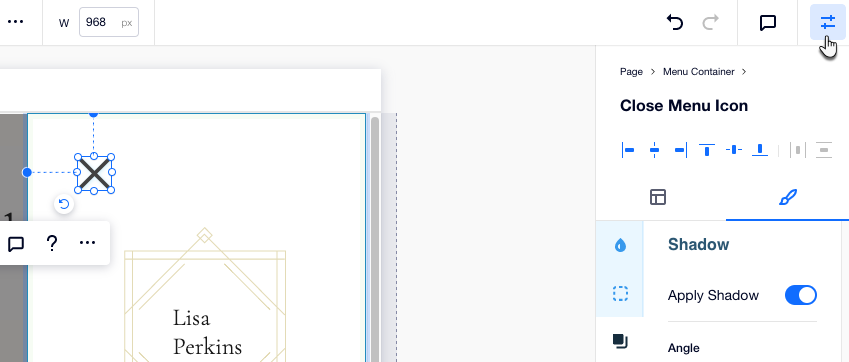
Icône Fermer le menu
Personnalisez l'icône sur laquelle les visiteurs cliquent pour fermer le menu. Par défaut, l'icône X apparaît en haut à droite du conteneur de votre menu mais vous pouvez toujours la déplacer comme vous le souhaitez.
Cliquez sur l'icône Design  dans la fenêtre inspecteur pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier la forme de base pour sélectionner une icône différente.
dans la fenêtre inspecteur pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier la forme de base pour sélectionner une icône différente.
 dans la fenêtre inspecteur pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier la forme de base pour sélectionner une icône différente.
dans la fenêtre inspecteur pour ajuster la couleur de remplissage, la bordure et l'ombre du bouton. Vous pouvez également cliquer sur Modifier la forme de base pour sélectionner une icône différente. 
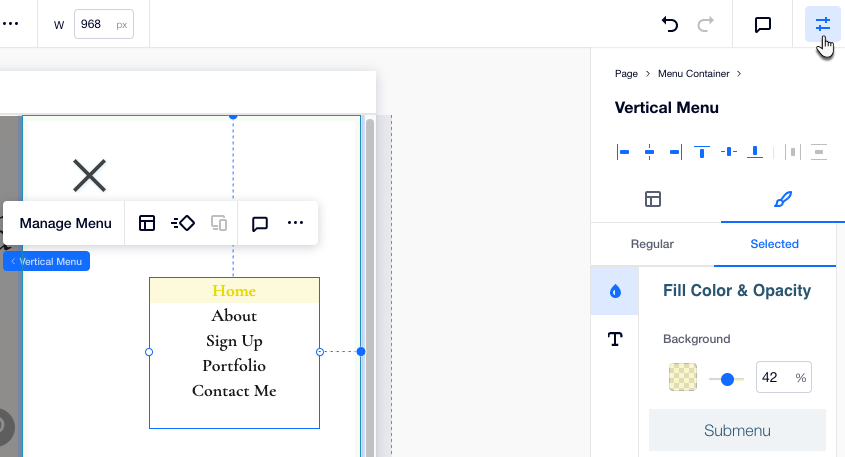
Menu vertical
Ceci est l'élément du menu. Cliquez sur Gérer le menu pour sélectionner les pages, les liens et les sous-menus qu'il affiche. Ensuite, modifiez l'alignement des éléments de votre menu et la flèche du sous-menu en cliquant sur l'icône Mises en page  .
.
 .
.Cliquez sur l'icône Design  dans la fenêtre inspecteur pour concevoir le menu de deux états : Normal et Sélectionné, lorsque le visiteur sélectionne un élément du menu.
dans la fenêtre inspecteur pour concevoir le menu de deux états : Normal et Sélectionné, lorsque le visiteur sélectionne un élément du menu.
 dans la fenêtre inspecteur pour concevoir le menu de deux états : Normal et Sélectionné, lorsque le visiteur sélectionne un élément du menu.
dans la fenêtre inspecteur pour concevoir le menu de deux états : Normal et Sélectionné, lorsque le visiteur sélectionne un élément du menu. 
Créer plusieurs menus Hamburger à l'aide de fenêtres promotionnelles
Le conteneur de votre menu hamburger est considéré comme une section Master, ce qui signifie que vous ne pouvez créer qu'un seul menu hamburger par site. Cependant, vous pouvez obtenir un effet similaire en ajoutant une fenêtre pop-up qui affiche un menu vertical personnalisé.
Sélectionnez une option ci-dessous pour en savoir plus :
Ajouter une fenêtre promotionnelle en tant que menu
Ajouter un lien vers le menu lightbox

 .
.  . Par exemple, vous pouvez faire apparaître votre menu en fondu ou le faire glisser lorsqu'il est ouvert.
. Par exemple, vous pouvez faire apparaître votre menu en fondu ou le faire glisser lorsqu'il est ouvert.  en haut à droite :
en haut à droite :

 en haut à gauche de l'Éditeur.
en haut à gauche de l'Éditeur.
 .
.