Editor X : Travailler avec des menus à travers des points de rupture
Temps de lecture : 2 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Lorsque vous concevez un site réactif, vérifiez toujours que votre menu apparaît comme il se doit sur toutes les tailles d'écran. Vous pouvez ajuster le même menu pour chaque zone d'affichage, ou créer des menus uniques qui conviennent à des points de rupture spécifiques.
Dans cet article, découvrez comment utiliser les menus sur différents points de rupture :
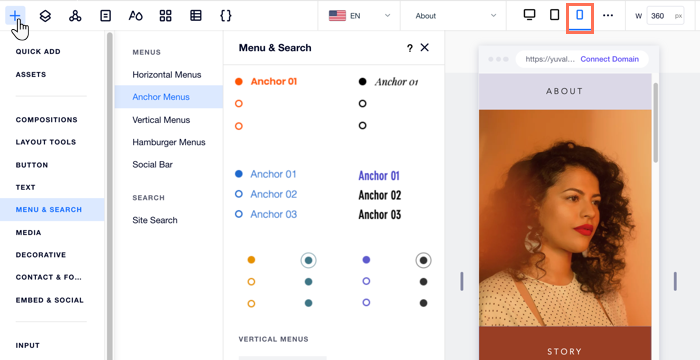
Ajouter un menu sur un point de rupture sur ordinateur
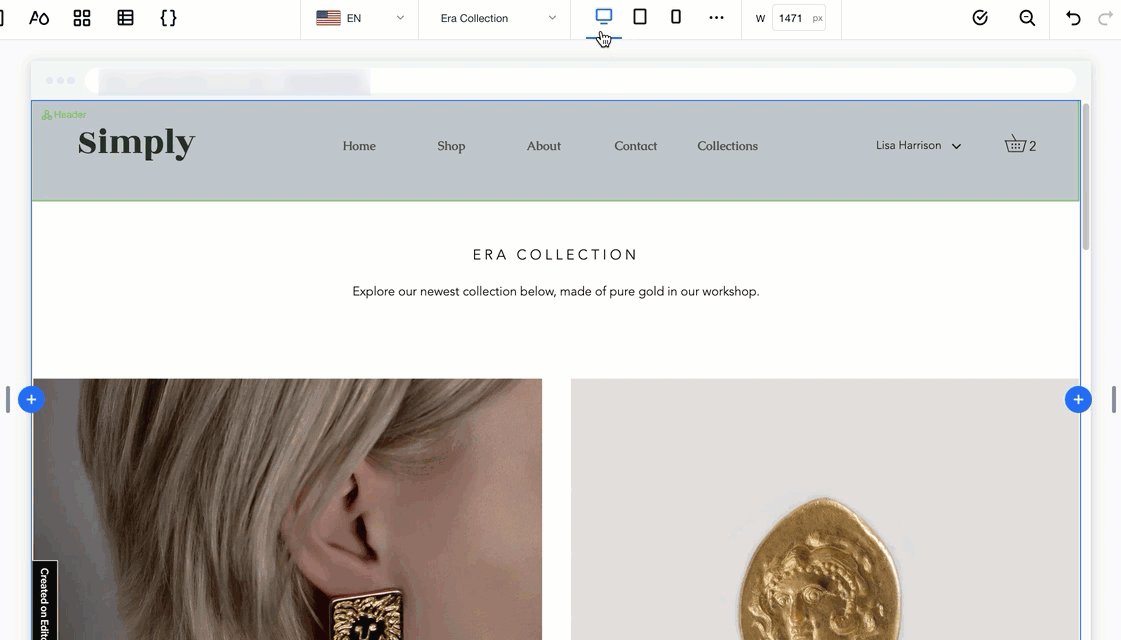
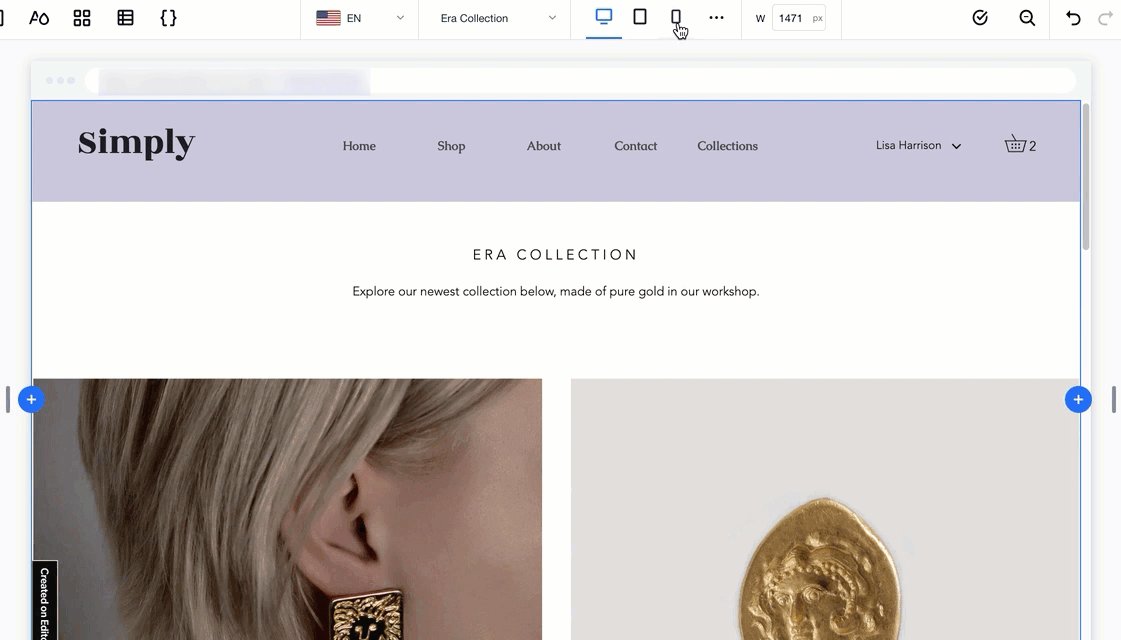
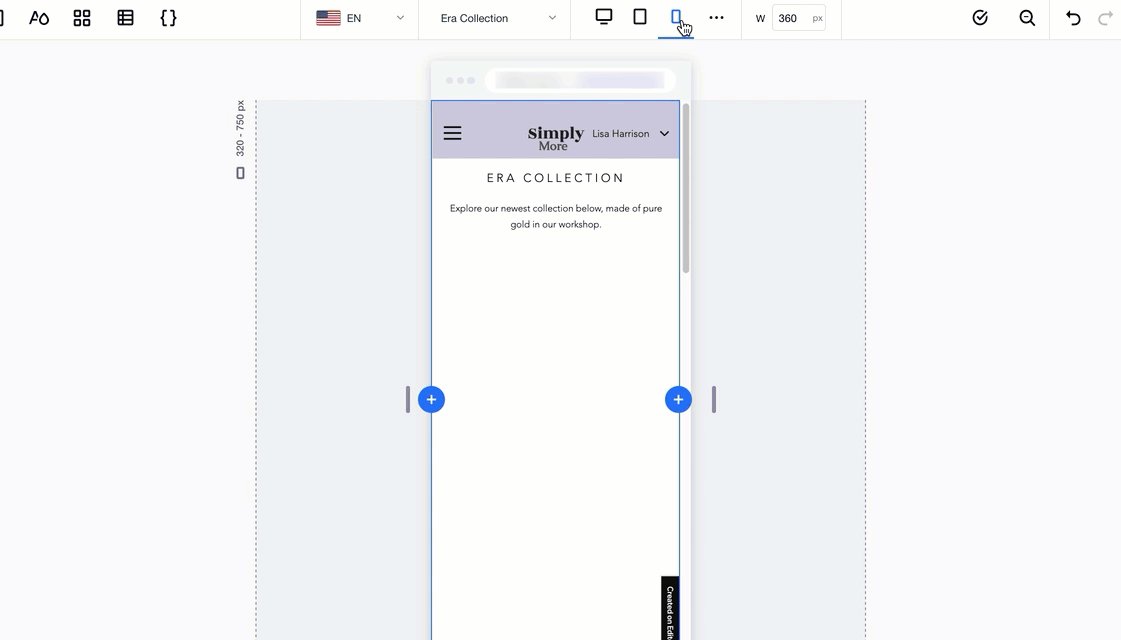
Lorsque vous ajoutez un menu horizontal à partir du point de rupture sur ordinateur, il est automatiquement masqué sur la version mobile. À la place, un menu hamburger est affiché car il occupe beaucoup moins de place.
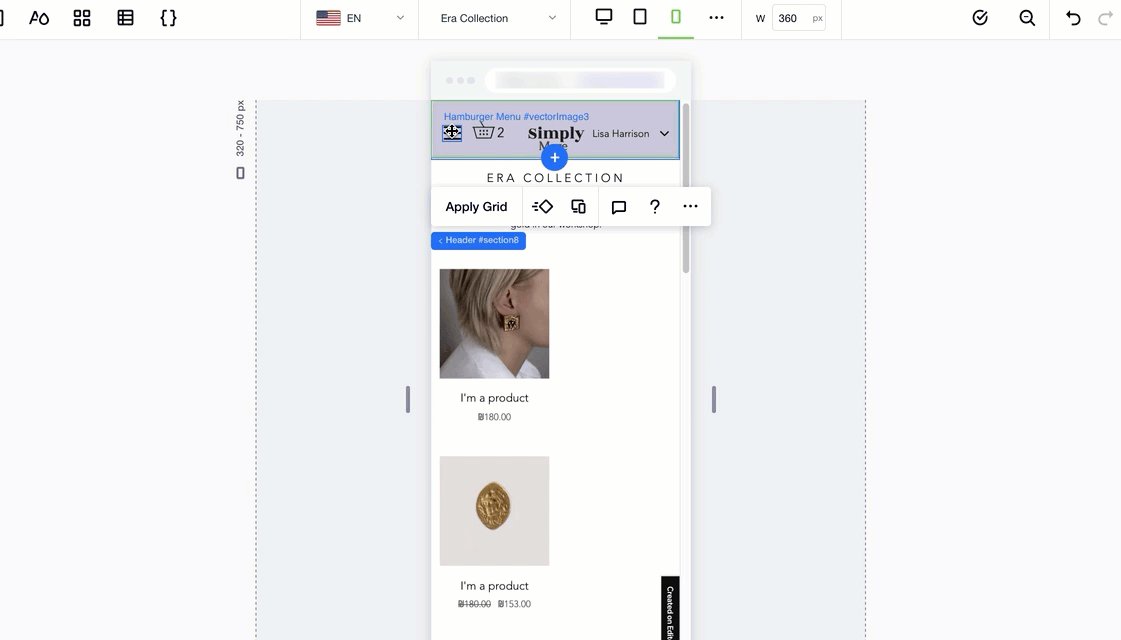
Dans l'exemple ci-dessous, vous pouvez voir comment le menu horizontal se transforme en icône de menu hamburger lors du passage au point de rupture sur mobile :

Suggestion :
Vous pouvez toujours ajouter un menu horizontal à votre site mobile tout en travaillant sur ce point de rupture.
Ajouter un menu sur un point de rupture sur mobile
Lorsque vous ajoutez un nouveau menu à votre point de rupture sur mobile, il est automatiquement masqué pour les points de rupture plus grands (par exemple, tablette, ordinateur). Cela est utile si vous souhaitez afficher une version plus réduite adaptée à un écran plus petit.

Afficher un menu différent sur chaque point de rupture
Editor X vous permet d'afficher différents menus sur différentes tailles d'écran en utilisant la même section Master. Cependant, cela peut entraîner des modifications involontaires d'autres points de rupture lorsque vous travaillez sur un point spécifique.
Nous vous recommandons deux méthodes qui n'affectent que le point d'arrêt sur lequel vous travaillez :
- Créer une section Master dédiée pour chaque point de rupture, affichant le menu unique que vous avez conçu pour cette taille d'écran.
- Créer un nouveau menu dans une lightbox (pop-up) et ajoutez un élément qui renvoie à la fenêtre promotionnelle dans le point de rupture spécifique.
Suggestion :

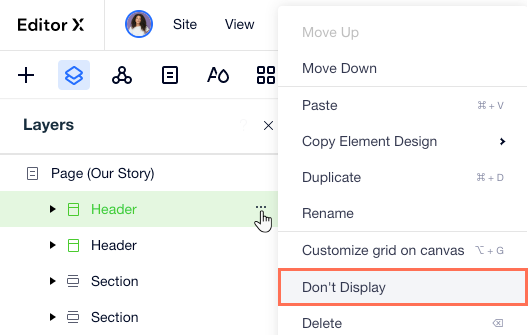
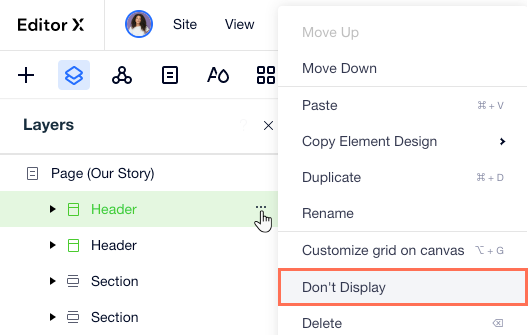
Utilisez l'option Ne pas afficher pour masquer les sections et les éléments d'un point d'arrêt.