Éditeur Studio : Regrouper des éléments
3 min
Dans cet article
- Créer un nouveau groupe
- Déconnecter un élément d'un groupe
- Modifier un élément unique à partir d'un groupe
- Dissocier les éléments
- Gérer les groupes dans le panneau Calques
Effectuez des actions sur plusieurs éléments en utilisant le groupe, un outil de multi-sélection intelligent. Le groupe peut accélérer considérablement le processus de conception car il vous permet de faire glisser et d'aligner tous les éléments associés en une seule fois.
Créer un nouveau groupe
Vous pouvez regrouper autant d'éléments que vous le souhaitez tant qu'ils partagent le même parent. Les groupes que vous créez s'appliquent à tous les points de rupture.
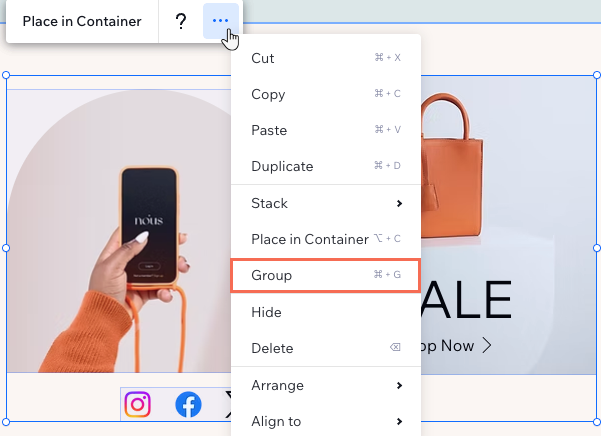
Pour regrouper des éléments :
- Accédez à votre éditeur.
- Maintenez la touche Maj enfoncée et sélectionnez les éléments concernés.
- Cliquez sur l'icône Plus d'actions
 .
. - Sélectionnez Groupe.
Suggestion : Vous pouvez également appuyer sur Ctrl + G / Cmd + G dans votre clavier pour regrouper les éléments.

Suggestion :
Vous pouvez toujours ajouter plus d'éléments à un groupe, ou fusionner des groupes existants en un seul grand groupe, en suivant les étapes ci-dessus.
Déconnecter un élément d'un groupe
Si nécessaire, vous pouvez détacher des éléments spécifiques d'un groupe existant. Les éléments ne sont pas supprimés de votre site, mais ne seront plus associés au groupe.
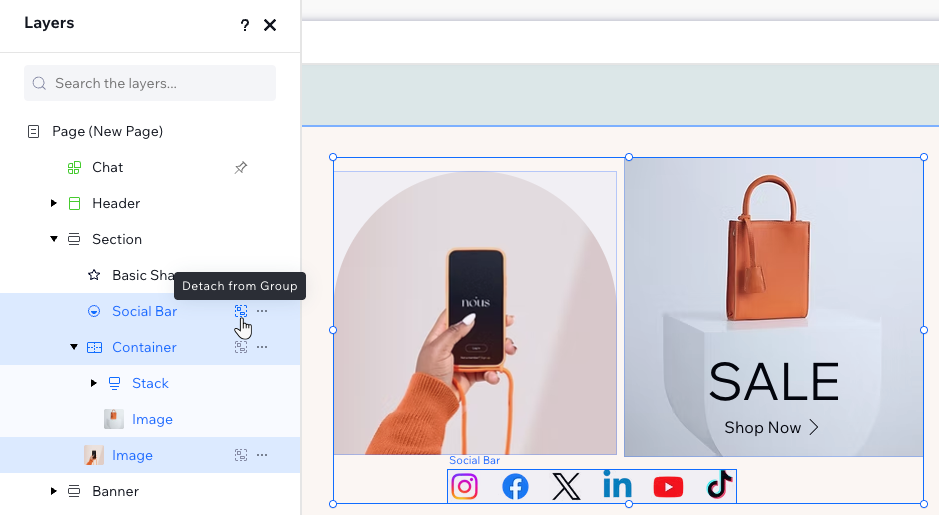
Pour détacher un élément:
- Accédez à votre éditeur.
- Cliquez sur Calques
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez l'élément que vous souhaitez détacher.
- Cliquez sur l'icône Détacher du groupe
 à côté de l'élément.
à côté de l'élément.

Modifier un élément unique à partir d'un groupe
Sélectionnez des éléments uniques de votre groupe pour les concevoir individuellement. Vous pouvez les déplacer et modifier le design sans affecter l'ensemble du groupe.
Cliquez sur le groupe sur votre page, puis cliquez sur l'élément concerné pour y apporter des modifications. Vous pouvez également maintenir la touche Ctrl / Cmd de votre clavier et cliquer sur l'élément pour le sélectionner.
Dissocier les éléments
Vous pouvez dégrouper vos éléments à tout moment. Cela ne supprime pas les éléments de votre site, mais uniquement leur association en tant que groupe.
Sélectionnez le groupe concerné dans votre Éditeur et cliquez sur Dissocier. Vous pouvez également appuyer sur Ctrl + Shift + G (PC) / Cmd + Shift + G (Mac) dans votre clavier pour séparer rapidement le groupe.

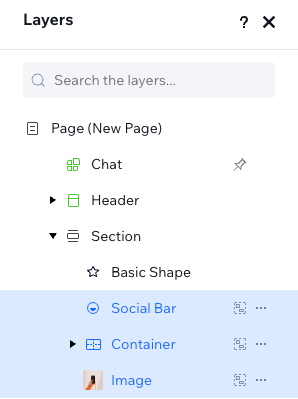
Gérer les groupes dans le panneau Calques
Accédez au panneau Calques pour afficher les groupes d'éléments existants sur la page sur laquelle vous travaillez.
Lorsque les éléments sont dans un groupe, vous pouvez voir une icône de groupe  à leur droite : En cliquant sur un élément d'un groupe, vous sélectionnez également les autres éléments et les surlignez en bleu :
à leur droite : En cliquant sur un élément d'un groupe, vous sélectionnez également les autres éléments et les surlignez en bleu :
 à leur droite : En cliquant sur un élément d'un groupe, vous sélectionnez également les autres éléments et les surlignez en bleu :
à leur droite : En cliquant sur un élément d'un groupe, vous sélectionnez également les autres éléments et les surlignez en bleu :
Cliquez à nouveau sur un élément du groupe pour le gérer individuellement. L'élément sélectionné est ensuite surligné en bleu: