Editor X : Paramétrer votre section sur Épinglée ou Collée
Temps de lecture : 3 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Vous souhaitez attirer l'attention sur une section spécifique de votre page ? Ajoutez un effet de défilement pour qu'elle reste visible lorsque les visiteurs font défiler de haut en bas. Fixez une section en haut, en bas ou sur les côtés à l'aide de l'effet Épinglé, ou faites-la « coller » à la page en définissant sa distance par rapport au haut.
Dans cet article, apprenez à :
Ajouter un effet de défilement épinglé
Une section épinglée reste en place lorsque les visiteurs font défiler la page vers le bas. Vous pouvez la fixer en haut, en bas ou sur les côtés de la page, et décider si elle doit se superposer ou non à la section voisine.
Remarque :
Pour appliquer l'effet Épinglé, votre section doit délimiter au moins un bord de la page (en haut, en bas, le plus à droite ou le plus à gauche) sur tous les points de rupture.
S'il s'agit d'une section globale, assurez-vous qu'elle est positionnée de cette façon sur toutes les pages qui l'affichent.
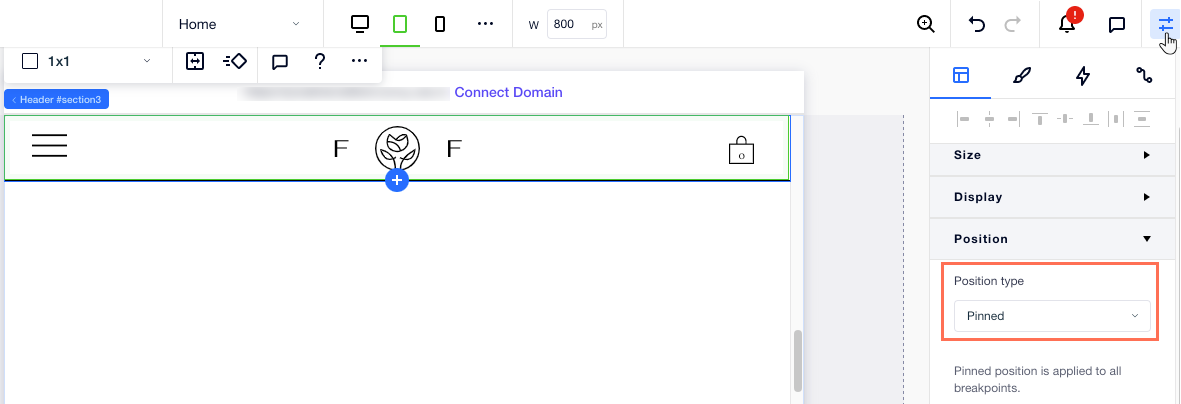
Pour ajouter un effet de défilement épinglé :
- Cliquez sur la section dans l'Éditeur.
- Cliquez sur Position dans la fenêtre inspecteur
 .
. - Cliquez sur le menu déroulant Type de poste et sélectionnez Épinglé.
Par défaut, une section épinglée chevauche la section en dessous.

Vous avez un problème avec votre en-tête épinglé ?
Lorsque vous modifiez la hauteur d'un en-tête épinglé, cela peut créer un espace vide sur votre page. Si vous rencontrez ce problème temporaire, cliquez ici pour en savoir plus.
Ajouter un effet de défilement collant
Ajoutez un effet Collant à votre section pour qu'elle reste visible lorsque les visiteurs continuent de faire défiler. Au début, les visiteurs voient la section où vous l'avez placée dans votre page, mais elle « colle » à l'écran lorsqu'ils font défiler la page.
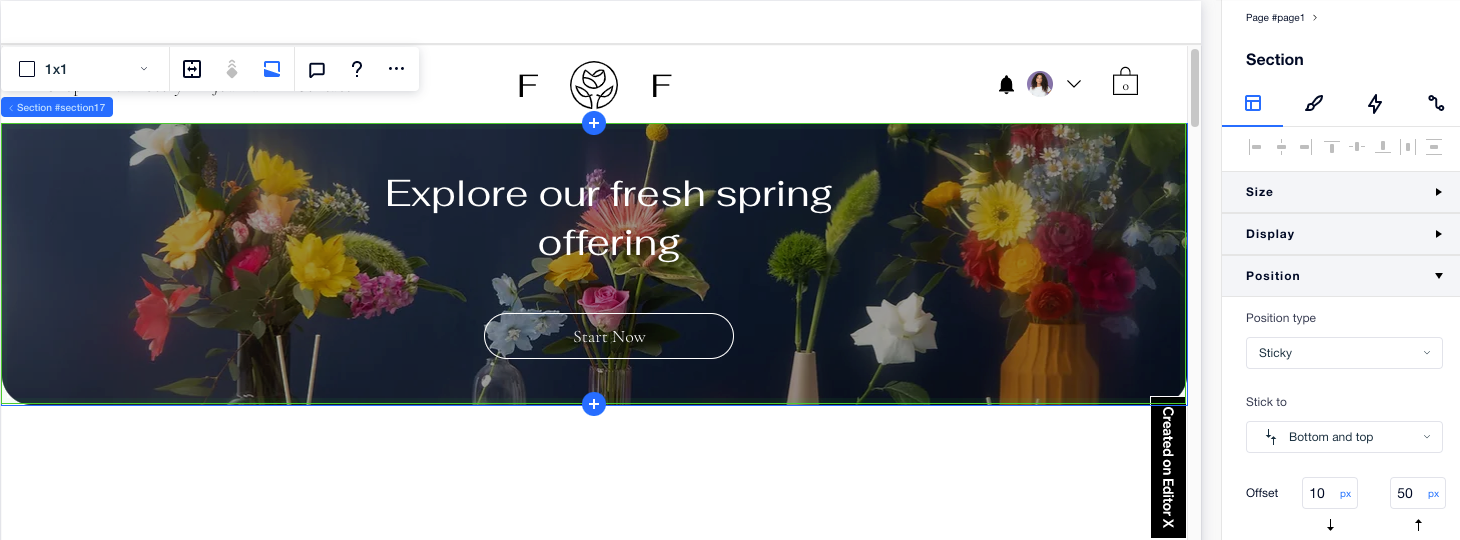
Pour ajouter un effet de défilement collant :
- Cliquez sur la section dans l'Éditeur.
- Cliquez sur Position dans la fenêtre inspecteur
 .
. - Cliquez sur le menu déroulant Type de position et sélectionnez Fixe.
- Choisissez où la section doit être collée : Haut, Basou Bas et haut.
- (Facultatif) Saisissez une valeur de décalage pour créer un espace au-dessus ou en dessous de la section.
Remarque sur l'ordre DOM :
Par défaut, l'ordre DOM de la page, y compris l'ordre des sections, est automatiquement organisé. Si vous voulez qu'une section "collante" apparaisse au-dessus des autres dans le DOM, cliquez avec le bouton droit de la souris sur la section, sélectionnez Organiser et mettre au premier plan.

Voir en action :
L'effet de défilement collant ne peut être visualisé qu'en mode aperçu ou sur le site en ligne.
Supprimer un effet de défilement
Vous pouvez toujours supprimer un effet de défilement que vous avez précédemment ajouté à une section de votre page.
Pour supprimer l'effet de défilement d'une section :
- Cliquez sur la section dans l'Éditeur.
- Cliquez sur Position dans la fenêtre inspecteur
 .
. - Cliquez sur le menu déroulant Type de position et sélectionnez Par défaut.