Editor X : À propos des interactions de clique et de survol
Temps de lecture : 3 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Editor X vous permet de créer des interactions accrocheuses pour attirer l'attention de vos visiteurs, sans écrire une seule ligne de code. Lorsque les visiteurs cliquent ou survolent des éléments, vous pouvez les faire transformer, déplacer ou faire apparaître de nouveaux contenus.
Sélectionnez l'un des divers effets prédéfinis ou créez un effet personnalisé qui répond exactement à vos besoins. Gérez la durée, l'ordre et la vitesse pour finaliser votre effet, puis prévisualisez le résultat final directement depuis votre Éditeur.
Comment fonctionnent les interactions ?
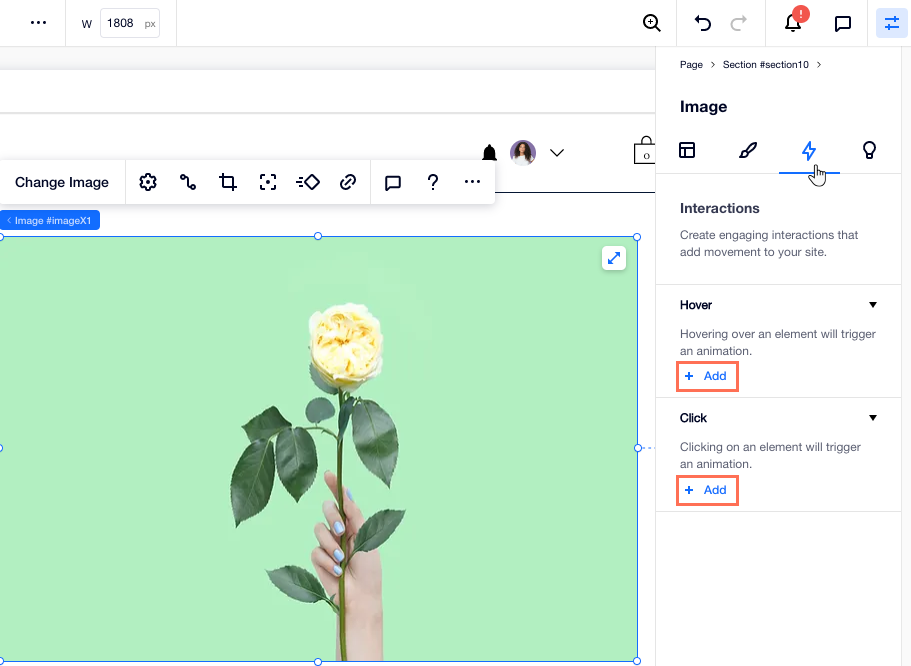
Chaque interaction est composée de deux parties : Déclencheur et Animation.
- Déclencheur : L'action qui déclenche l'animation - en cliquant ou en survolant un élément.
- Animation : L'animation que vous concevez pour un élément spécifique.
Vous devez d’abord choisir le déclencheur correspondant. Ensuite, vous pouvez décider de l'animation que vous souhaitez voir apparaître lorsque les visiteurs cliquent ou survolent l'élément.

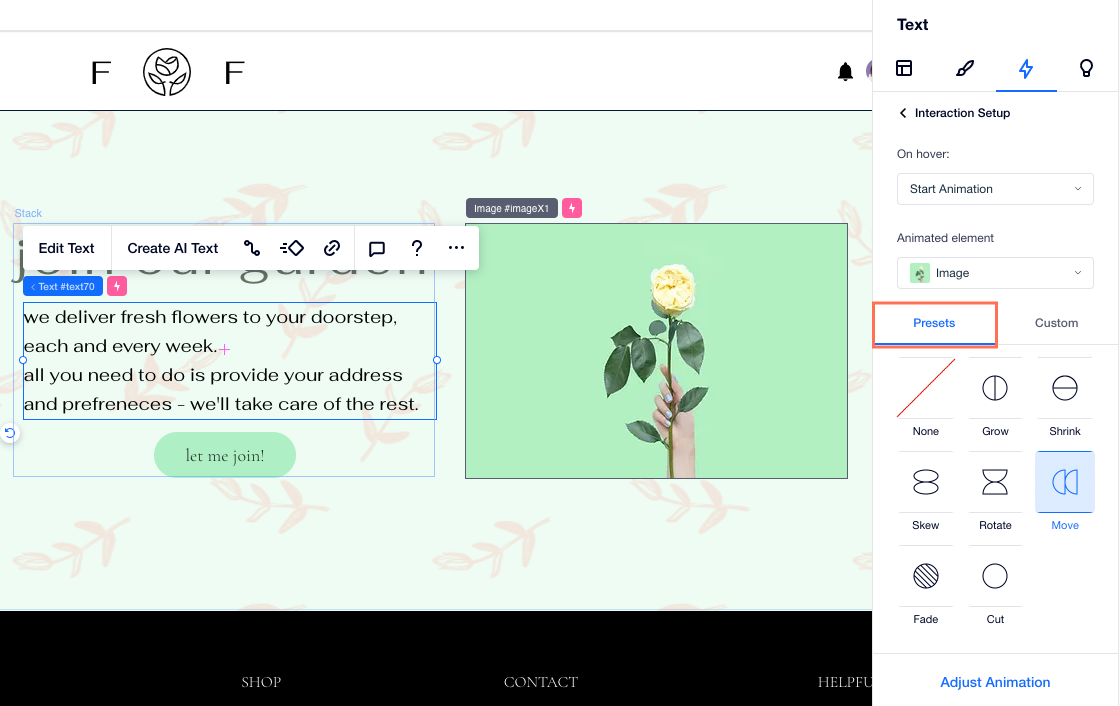
Choisir et personnaliser des animations
L'Editor X propose une variété d'animations prédéfinies que vous pouvez utiliser, comme Agrandir, Faire pivoter et Fade. Nous avons conçu l'animation pour vous, mais vous pouvez toujours contrôler le timing et l'adapter à vos besoins.

Pour créer un effet plus élaboré, concevez une animation personnalisée qui ressemble et se comporte comme vous le souhaitez. Les animations personnalisées vous permettent de modifier la couleur de remplissage, l'opacité, l'angle, la taille et bien plus encore de l'élément lors du clic / survol.

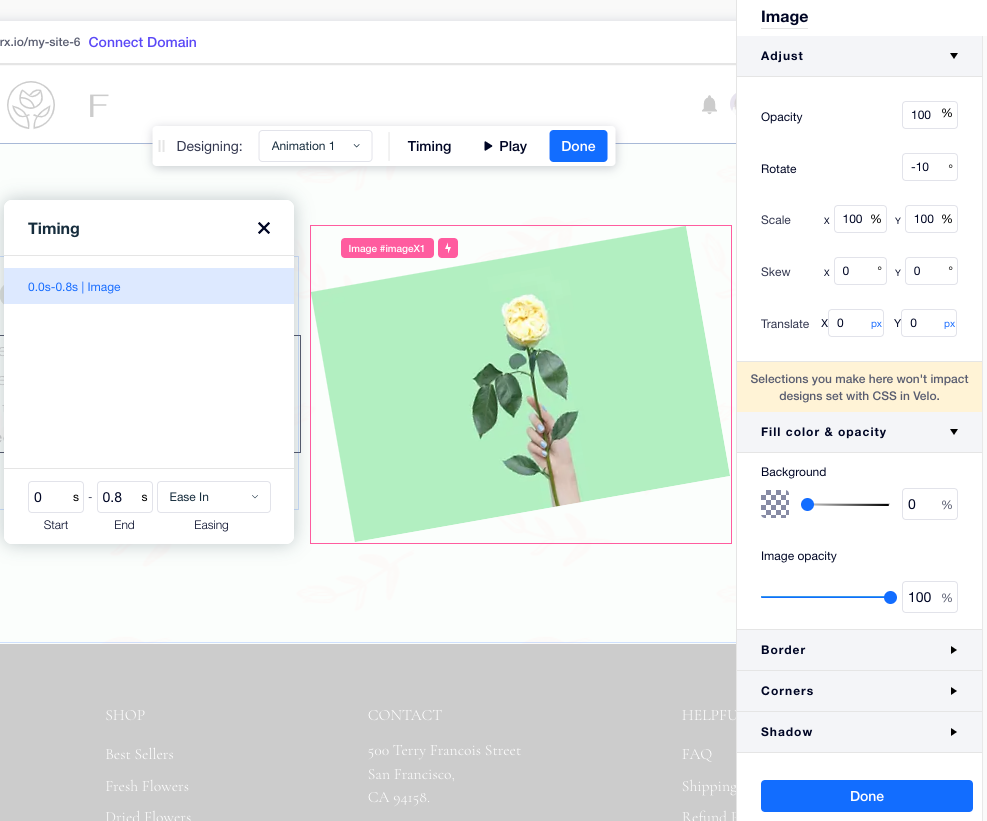
Personnaliser l'état initial d'un élément
Une fois créant une interaction personnalisée, vous pouvez concevoir l'état initial de l'élément. Voici à quoi ressemble votre élément lorsqu'il se charge, avant que les visiteurs n'interagissent avec lui. Vous pouvez ajuster l'opacité initiale, l'angle, la taille et la position de l'élément, puis créer une animation pour l'accompagner.
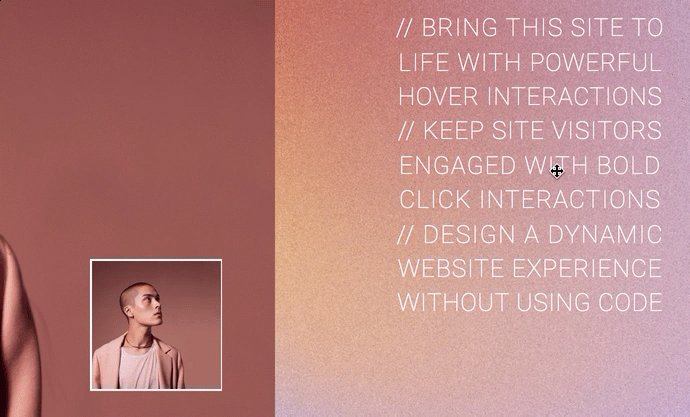
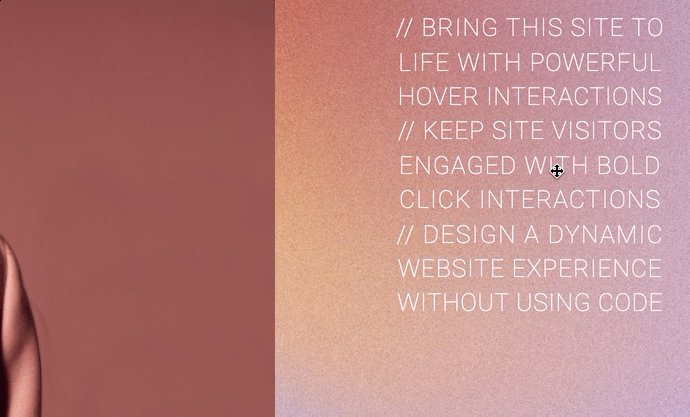
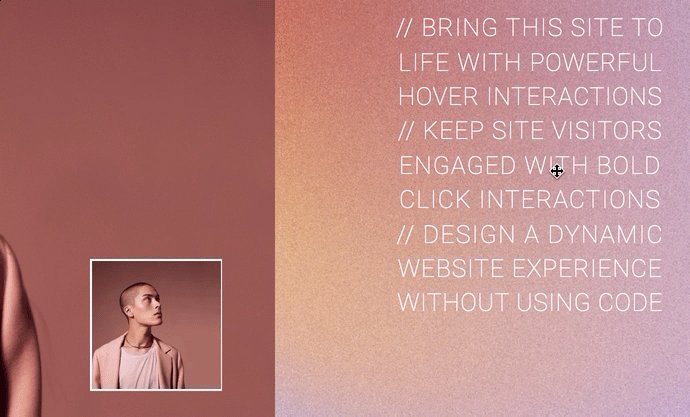
Dans l'exemple ci-dessous, une image s'affiche lorsqu'un visiteur clique sur le texte. Vous pouvez faire cela en réglant l'opacité de l'image sur 0 dans son état initial.

Interactions entre différents éléments
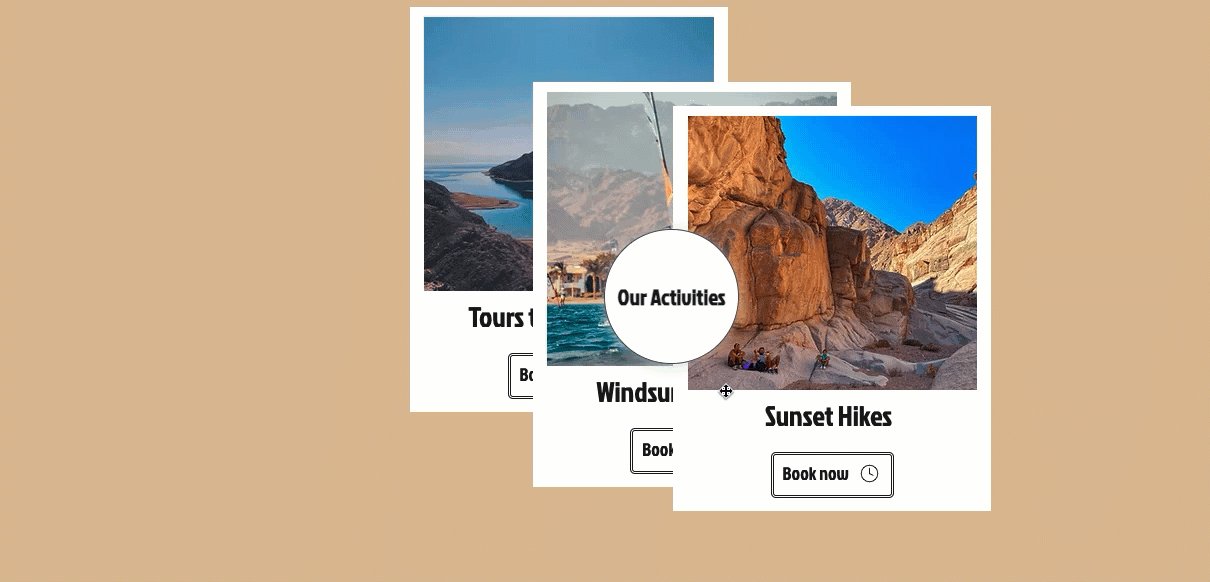
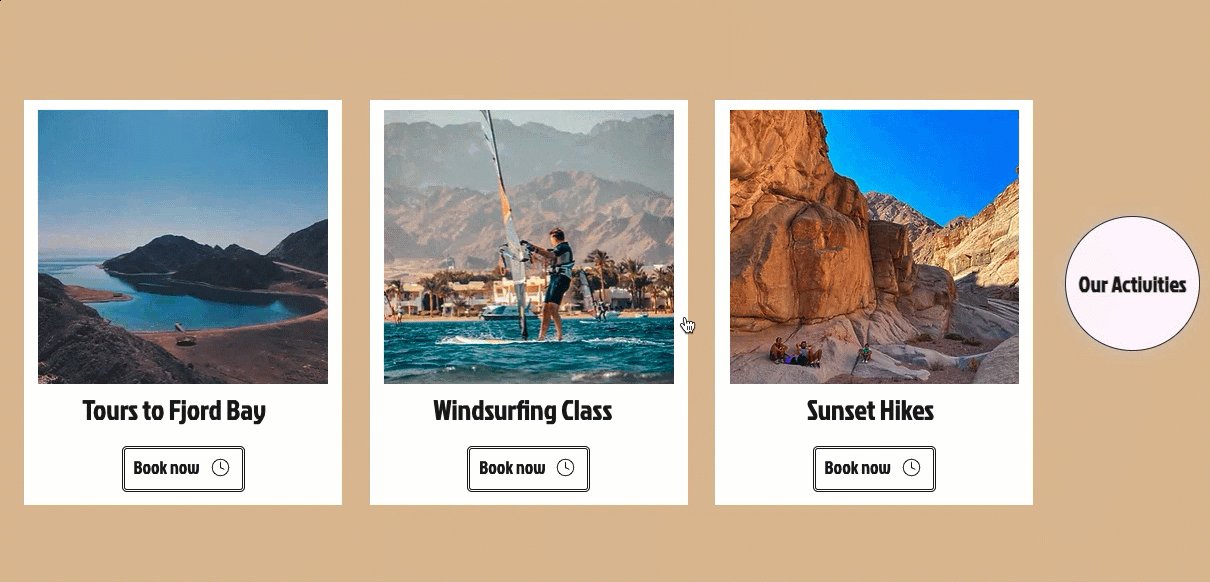
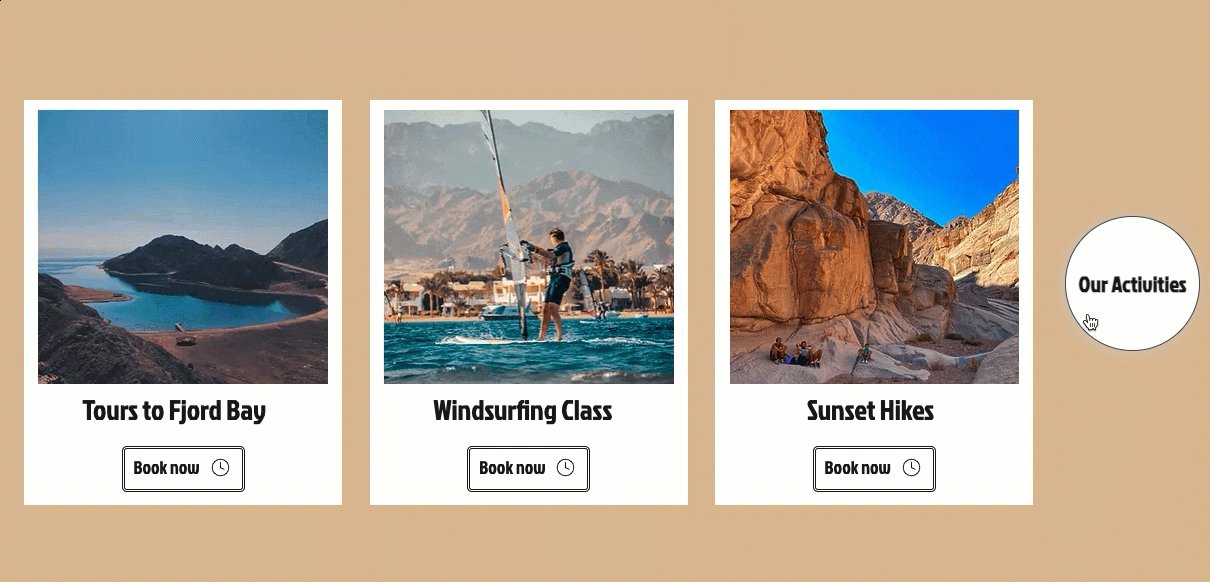
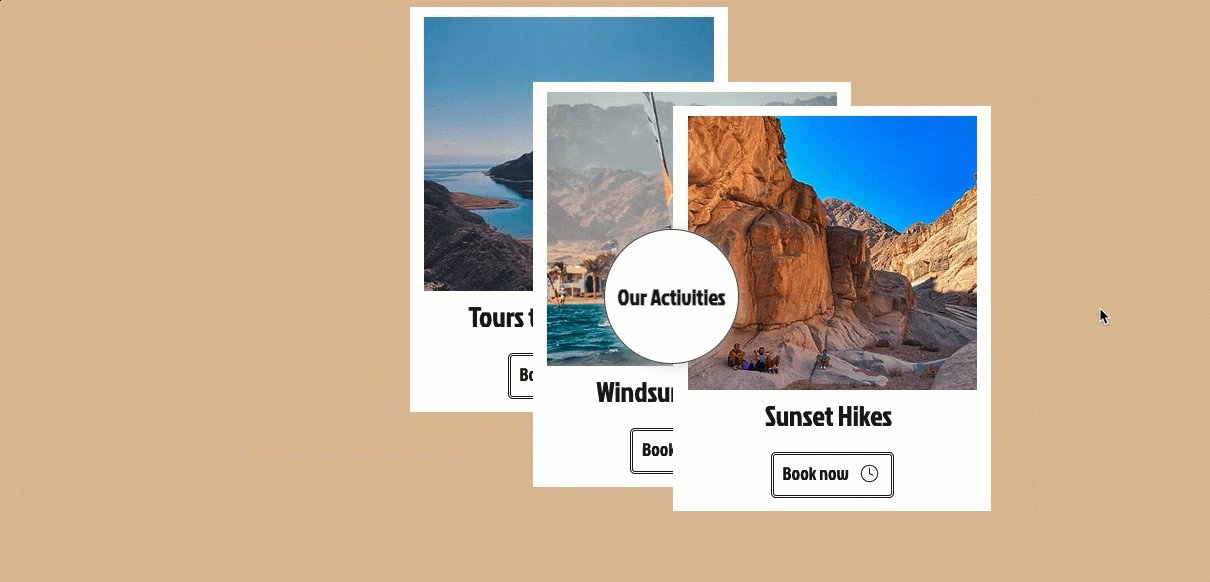
L'Editor X vous permet de créer des interactions entre les éléments, de sorte que cliquer ou survoler un élément en affecte un autre. Lorsque vous configurez une nouvelle interaction, vous pouvez sélectionner l'élément animé : le même élément sur lequel les visiteurs ont survolé ou cliqué, ou un élément différent sur scène.
Dans l'exemple ci-dessous, cliquer sur le bouton entraîne le changement de position des 3 autres conteneurs :