Editor X : Ajouter une interaction personnalisée
Temps de lecture : 6 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Ajouter des Interactions pour créer une expérience animée lorsque les visiteurs cliquent ou survolent des éléments. L'interaction peut animer le même élément qui l'a déclenchée, ou tout autre élément de la page.
Grâce aux interactions personnalisées, vous disposez d'une liberté créative totale pour concevoir votre animation de A à Z. Vous pouvez également contrôler le délai de l'animation pour la rendre vraiment efficace.

Étape 1 | Ajouter un déclencheur (Clic ou mode survol)
Pour commencer, sélectionnez l'élément qui déclenche l'interaction. Il s’agit de l’élément sur lequel vos visiteurs survolent ou cliquent avant de voir l’animation. Ensuite, accédez à l'onglet Interactions dans le panneau inspecteur pour ajouter votre nouvelle interaction.
Suggestion :
Vous pouvez ajouter plusieurs interactions à un élément pour qu'il déclenche différentes animations lors du survol ou du clic.
Pour ajouter un déclencheur :
- Sélectionnez l'élément qui doit déclencher l'interaction.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - (Dans l'inspecteur) Cliquez sur l'onglet Interactions
 .
. - Cliquez sur + Ajouter sous Survol / Clic.

Étape 2 | Configurer votre interaction
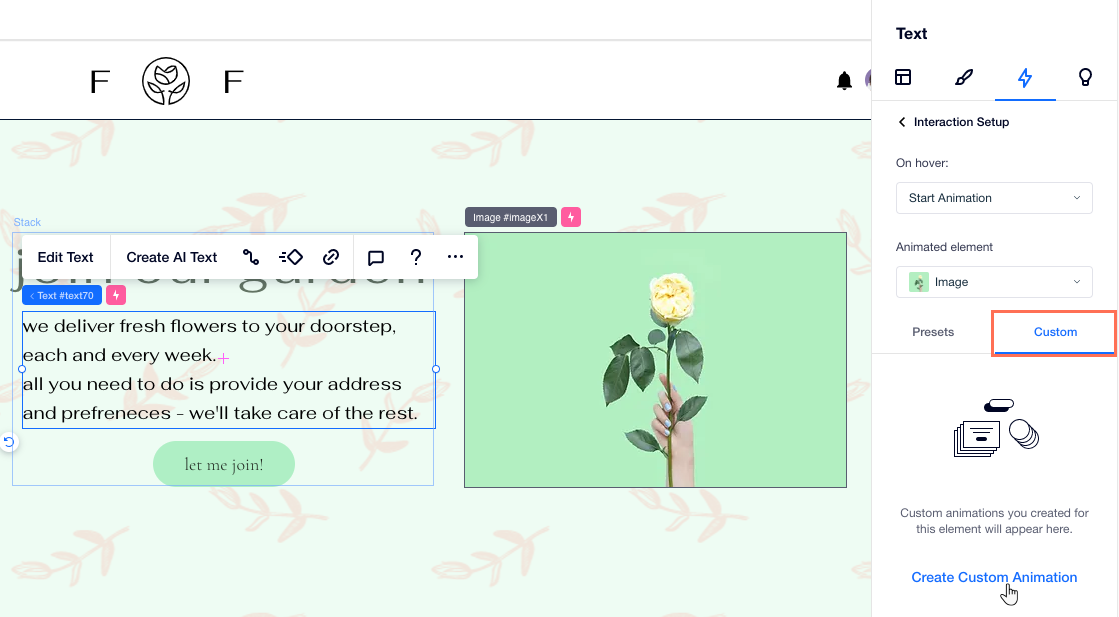
Vous pouvez maintenant choisir quel élément s'anime, l'animation qui doit apparaître et l'action exacte qui se produit lors du survol ou du clic (par exemple, appliquer l'animation, l'activer / la désactiver, etc.)
Pour configurer votre interaction :
- Sélectionnez une option dans le menu déroulant Survol / Clic :
- Démarrer l'animation : Cliquez / survolez l'élément pour déclencher l'animation choisie.
- Activer/désactiver : Semblable à un curseur, cliquer sur l'élément déclenche l'animation et un deuxième clic le supprime.
- Réinitialiser l'animation : Cliquer / survoler l'élément supprime toute animation qui a été précédemment appliquée.
- Sélectionnez une option dans le menu déroulant Élément animé :
- Faire en sorte que l'élément déclenche sa propre animation : Cliquez sur le nom de l'élément (le mot (self) apparaît à côté).
- Animer un autre élément de la page : Sélectionnez un élément dans le menu déroulant ou cliquez sur Choisir sur la toile pour le sélectionner sur la page.
Suggestion : Maintenez la touche Cmd / Ctrl pour sélectionner un élément enfant.
- Cliquez sur l'onglet Personnalisé .
- Cliquez sur Créer une animation personnalisée.

Étape 3 | Personnaliser l'animation
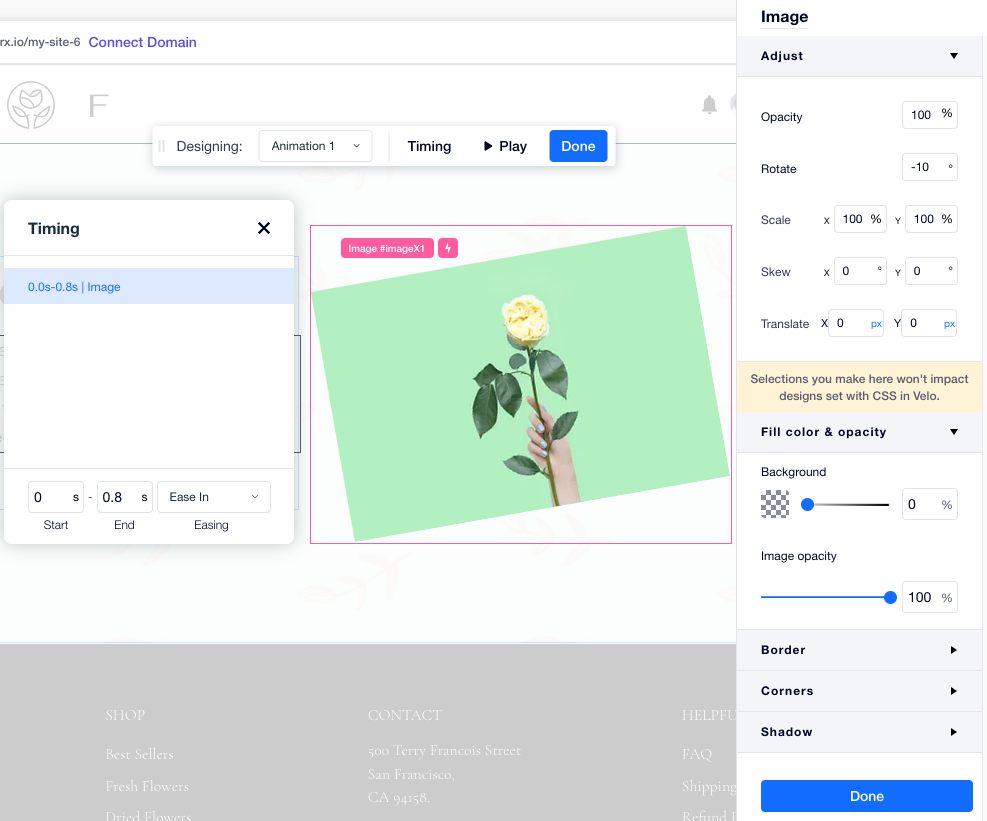
Il est maintenant temps de créer votre animation de A à Z. Ajoutez toutes sortes de transformations de mise en page et de design pour modifier la taille (Échelle), la position (Translation), l'angle (Rotation), la couleur de remplissage et plus encore.
Vous pouvez également concevoir le design de l'état initial pour compléter l'animation que vous avez créée. Voici à quoi ressemble l'élément lorsqu'il se charge, avant que les visiteurs n'interagissent avec lui. Pour connecter le tout, définissez la durée et le comportement de l'animation.
Pour personnaliser l'animation :
- Choisissez comment vous souhaitez personnaliser votre animation :
Ajuster le design de l'élément
Personnaliser l'état initial de l'élément
Paramétrer la durée et le rythme de l'animation
2. (Facultatif) Cliquez sur  Lecture sur la barre flottante pour prévisualiser votre animation.
Lecture sur la barre flottante pour prévisualiser votre animation.
 Lecture sur la barre flottante pour prévisualiser votre animation.
Lecture sur la barre flottante pour prévisualiser votre animation.3. Lorsque vous êtes prêt, cliquez sur Terminer.

Quelle est la prochaine étape ?
Consulter et gérer votre liste d'interactions pour chaque élément.
FAQ
Cliquez ci-dessous pour en savoir plus sur la création d'interactions.
Que se passe-t-il lorsqu'un élément déclenche sa propre animation ?
Comment se présente une interaction entre différents éléments ?
Un élément peut-il déclencher plusieurs autres éléments ?
Un même élément peut-il faire l'objet de plusieurs animations ?




